❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- Webpack
- Webpack是干嘛的
- 代码分割
- 摇树优化
- 模块热替换
Webpack
Webpack是干嘛的
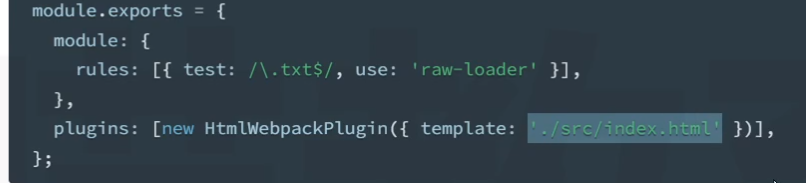
- Webpack是用来打包的工具,用于构建前端项目。它将项目中的各个资源(如js,css,图片)视为模块,并通过依赖关系进行分析,最终将他们打包成适用于生产环境的静态文件。Webpack包括loader用来转换webpack不认识的文件为一个模块,plugin是插件,通过插件来扩展Webpack的功能

代码分割
- 可以把import('./xxx/yyy.js)这种单独打包出一个文件,用于减少打包结果入口文件的体积,以加快应用的启动
摇树优化
- 去掉代码中未使用的导入导出,目前只能识别静态的import export语句,即只能对es module进行优化
模块热替换
- 在不刷新页面的情况下,更新一个模块的导出
————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章