一、props
可以实现父子组件通信,子组件通过
defineProps获取父组件传递的数据,且在子组件内部不需要引入defineProps方法就可以直接使用!
1、父组件给子组件传递数据
<Child hobby="学习" :money="money"></Child>
<script setup lang="ts">
import Child from "./Child.vue";
import { ref } from "vue";
let money = ref(10000);
</script>
2、子组件获取父组件传递数据
①方式1:对象类型接收
let props = defineProps({
hobby:{
type:String,//接受的数据类型
default:'赚一个亿',//接受默认数据
},
money:{
type:Number,
default:0
}})
②方式2:数组类型接收
let props = defineProps(["hobby","money"])
3、在模板中使用
<p>{{props.hobby}}</p>
<p>{{props.money}}</p>
在模板中也可以省略props,但在script中不能省略
<p>{{hobby}}</p>
<p>{{money}}</p>
注意点:props只能读取不能修改
const updateProps = ()=>{
props.money+=10;
}
 如果通过事件去改,会报警告并且值并不会进行修改
如果通过事件去改,会报警告并且值并不会进行修改
二、自定义事件
在vue中的事件分为原生的DOM事件和自定义事件,原生DOM事件可以让用户与网页进行交互,自定义事件可以实现子组件给父组件传递数据
1、原生DOM事件
vue3中的click、dbclick、change(这类原生DOM事件),不管是在普通标签还是组件标签上都是
原生DOM事件,而在vue2中组件标签需要通过native修饰符才能变为原生DOM事件。
<div @click="handler1(1,2,3,$event)">传递多个参数</div>
注意:如果要传递参数并获取event事件对象,注入的事件对象务必叫做$event
2、自定义事件
组件标签写@click应该为原生DOM事件,但是如果子组件内部通过defineEmits定义就变为自定义事件了
1、子组件给父组件传递数据
子组件通过
defineEmits方法传递一个数组,元素为将来组件需要触发的自定义事件类型,方法执行会返回一个$emit方法用于触发自定义事件,第一个参数为触发事件类型,第二个、三个、N个参数即为传递给父组件的数据。
<script setup lang="ts">
let $emit = defineEmits(['doStudy']);
$emit('doStudy','学习','卷起来');
</script>
2、父组件获取子组件传递的数据
<Child @doStudy="getStudyData" ></Child >
<script setup lang="ts">
const getStudyData= (param1,param2)=>{
console.log(param1,param2);
}
</script>

三、全局事件总线
全局事件总线可以实现任意组件通信,借助插件
mitt来实现。官网地址:https://www.npmjs.com/package/mitt
在vue2中可以根据VM与VC关系推出全局事件总线,但是在vue3中没有Vue构造函数,也就没有Vue.prototype以及组合式API写法没有this
1、下载
npm install --save mitt
2、引入
在src文件夹下新建bus文件夹,里面建index.ts文件
import mitt from 'mitt';
const $bus = mitt();
export default $bus;
引入mitt插件:mitt一个方法,方法执行会返回bus对象
3、使用
如:兄弟组件间通信
① 传递数据的组件
<script setup lang="ts">
//引入$bus对象
import $bus from '../../bus';
$bus.emit('goStudy',{type:"编程"});
</script>
② 接收数据的组件
<script setup lang="ts">
import $bus from '../../bus';
import { onMounted } from "vue";
onMounted(() => {
//第一个参数:即为事件类型 第二个参数:即为事件回调
$bus.on("goStudy", (type) => {
console.log(type);
});
});
</script>

四、v-model
v-model指令可以收集表单数据(数据双向绑定),它也可以实现父子组件数据同步。
父组件传值到子组件,子组件传值到父组件可以用props和自定义事件
1、父组件
<Child :modelValue="study " @update:modelValue="handle"></Child>
let study = ref("去学习");
handle(arg) {
console.log(arg)
}

2、子组件
let props = defineProps(["modelValue"]);
let $emit = defineEmits(['update:modelValue']);
$emit('update:modelValue',props.modelValue + 'come on');
3、知识点
<Child :modelValue="study " @update:modelValue="handle"></Child>
等同于:
<Child v-model="study"></Child>
v-model在组件身上使用:
① 给子组件传递props参数名为modelValue

② 给子组件绑定自定义事件,事件名为update:modelValue

注意点:一个组件可以通过使用多个v-model,让父子组件多个数据同步
<Child v-model:page="page" v-model:size="size"></Child>
上方代码相当于给组件Child传递两个props分别是page与size,以及绑定两个自定义事件update:page与update:size实现父子数据同步
五、useAttrs
利用useAttrs方法获取组件的属性与事件
1、父组件
<Child :modelValue="study " @update:modelValue="handle"></Child>
2、子组件
import {useAttrs} from 'vue';
//此方法执行会返回一个对象
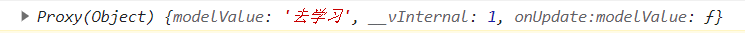
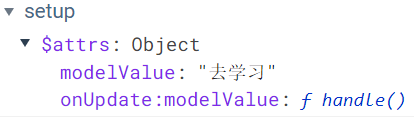
let $attrs = useAttrs();
console.log($attrs);


注意点:这种方式类似于props,可以接受父组件传递过来的属性与属性值,如果defineProps接受了某一个属性,useAttrs方法返回的对象身上就没有相应属性与属性值。
六、ref与$parent
通过
ref可以获取元素的DOM或者获取子组件实例的VC,那么子组件内部的方法与响应式数据父组件是可以使用的
通过
$parent可以获取某个组件的父组件实例VC,因此可以使用父组件内部的数据与方法
1、父组件
<Child ref="child"></Child>
<script setup lang="ts">
import Child from "./Child .vue";
import { onMounted, ref } from "vue";
const Child = ref();
const task = ref("一起学习");
onMounted(() => {
console.log(Child.value.study);
console.log(Child.value.handle);
});
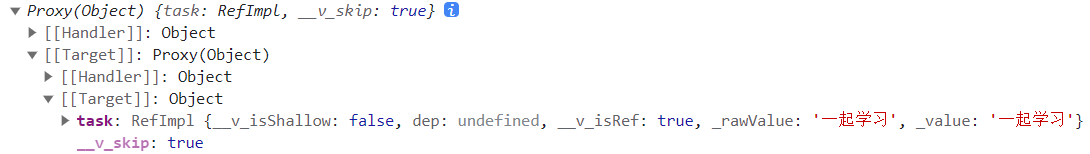
defineExpose({
task
})
</script>

2、子组件
子组件内部拥有一个按钮点击时候获取父组件实例
<button @click="getParent($parent)">点击获取父组件实例</button>
import { ref } from "vue";
//数据
let study = ref("编程");
//方法
const handle = ()=>{
console.log("去学习")
}
defineExpose({
study,
handle
})
const getParent = () => {
console.log($parent.task)
}

注意:父组件获取子组件的数据或者方法需要通过defineExpose对外暴露,因为vue3中组件内部的数据对外“关闭的”,外部不能访问,反之亦然。
七、provide与inject
可以实现隔辈组件传递参数(父、子、孙…)
1、父组件
<script setup lang="ts">
import {provide} from 'vue'
provide('money',10000);
</script>
provide方法用于提供数据,此方法执需要传递两个参数,分别提供数据的key与value
2、子孙组件
<script setup lang="ts">
import {inject} from 'vue';
let money = inject('money');
console.log(money);
money += 9999
console.log(money);
</script>

后代组件可以通过inject方法获取数据,通过key获取存储的数值
八、pinia
pinia是集中式管理状态容器,类似于vuex,可以实现任意组件之间通信。但是核心概念没有mutation、modules,使用方式参照官网https://pinia.web3doc.top/
1、下载
npm install pinia
2、创建仓库
① 在src文件夹下新建store文件夹

② 在index.ts中创建大仓库并暴露
//createPinia方法可以用于创建大仓库
import { createPinia } from 'pinia';
let store = createPinia();
export default store;
③ 在main.ts入口文件中引入store并挂载
import store from './store'
app.use(store)
3、使用
1、选择式API
① 在modules文件夹中可以定义一些小仓库如:info
import { defineStore } from "pinia";
//第一个参数:小仓库名字 第二个参数:小仓库配置对象
//defineStore方法执行会返回一个函数,函数作用就是让组件可以获取到仓库数据
let useInfoStore = defineStore("info", {
//存储数据:state
state: () => {
return {
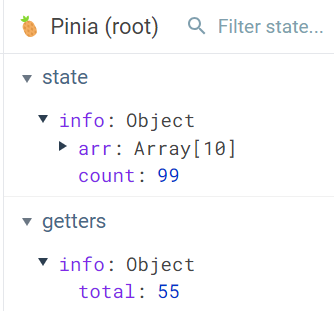
count: 99,
arr: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
}
},
actions: {
//注意:函数没有context上下文对象,没有commit、没有mutations去修改数据
updateNum(a: number) {
this.count += a;
}
},
getters: {
total() {
let result:any = this.arr.reduce((prev: number, next: number) => {
return prev + next;
}, 0);
return result;
}
}
});
//对外暴露方法
export default useInfoStore;

② 在组件中操作仓库中的数据和方法
<script setup lang="ts">
import useInfoStore from "../../store/modules/info";
//获取小仓库对象
let infoStore = useInfoStore();
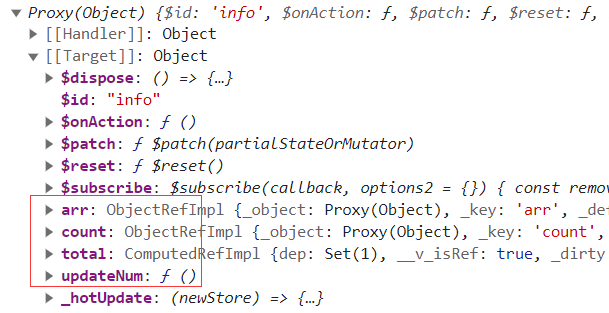
console.log(infoStore);
//修改数据方法
infoStore.updateNum(1,2);
</script>

2、组合式API
import { defineStore } from "pinia";
import { ref, computed } from 'vue';
//创建小仓库
let useInfoStore = defineStore('info', () => {
let count = ref(99);
let arr = ref([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);
const total = computed(() => {
return arr.value.reduce((prev, next) => {
return prev + next;
}, 0)
})
//务必要返回一个对象:属性与方法可以提供给组件使用
return {
count,
arr,
total,
updateNum(a:number) {
count.value = count.value + a;
}
}
});
export default useInfoStore;
九、slot
默认插槽、具名插槽、作用域插槽可以实现父子组件通信
1、默认插槽
在子组件内部的模板中书写slot全局组件标签
<template>
<div>
<slot></slot>
</div>
</template>
在父组件内部提供结构:Child为子组件在父组件内部使用,在双标签内部书写结构传递给子组件,注意开发项目的时候默认插槽一般只有一个。
<Child>
<h1>我是默认插槽填充的结构</h1>
</Child>
2、具名插槽
在组件内部留多个指定名字的插槽
在子组件内部的模板中书写slot,用name进行命名
<template>
<div>
<slot name="a"></slot>
<slot name="b"></slot>
</div>
</template>
父组件内部向指定的具名插槽传递结构。v-slot:可以替换为#
<template>
<div>
<Todo>
<template v-slot:a> //可以用#a替换
<div>填入组件A部分的结构</div>
</template>
<template v-slot:b>//可以用#b替换
<div>填入组件B部分的结构</div>
</template>
</Todo>
</div>
</template>
3、作用域插槽
子组件数据由父组件提供,但是子组件内部决定不了自身结构与外观(样式)。子组件可以将数据回传给父组件,父组件决定这些回传的
数据是以何种结构或者外观在子组件内部去展示。
子组件接收到父组件的数据后再传回去
<template>
<div>
<h1>todo</h1>
<ul>
<!--组件内部遍历数组-->
<li v-for="(item,index) in todos" :key="item.id">
<!--作用域插槽将数据回传给父组件-->
<slot :$row="item" :$index="index"></slot>
</li>
</ul>
</div>
</template>
<script setup lang="ts">
defineProps(['todos']);//接受父组件传递过来的数据
</script>
父组件把数据传给子组件,再接收子组件回传的数据
<template>
<div>
<h1>slot</h1>
<Todo :todos="todos">
<template v-slot="{$row,$index}">
<!--父组件决定子组件的结构与外观-->
<span :style="{color:$row.done?'green':'red'}">{{$row.title}}</span>
</template>
</Todo>
</div>
</template>
<script setup lang="ts">
import Todo from "./Todo.vue";
import { ref } from "vue";
//父组件内部数据
let todos = ref([
{ id: 1, title: "vue开发", done: true },
{ id: 2, title: "react开发", done: false },
{ id: 3, title: "小程序开发", done: true }
]);
</script>