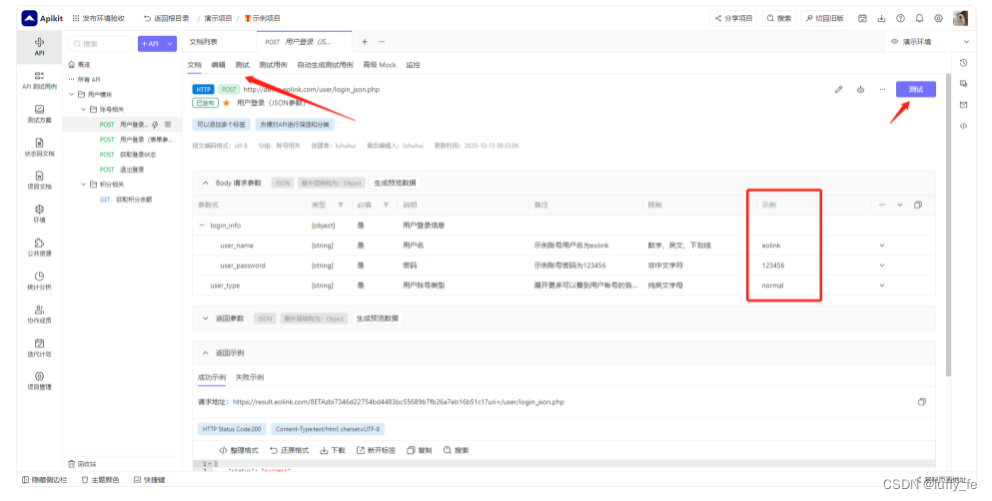
进入 API 文档详情页,点击上方 测试 标签,进入 API 测试页,系统会根据API文档自动生成测试界面并且填充测试数据。


填写请求参数
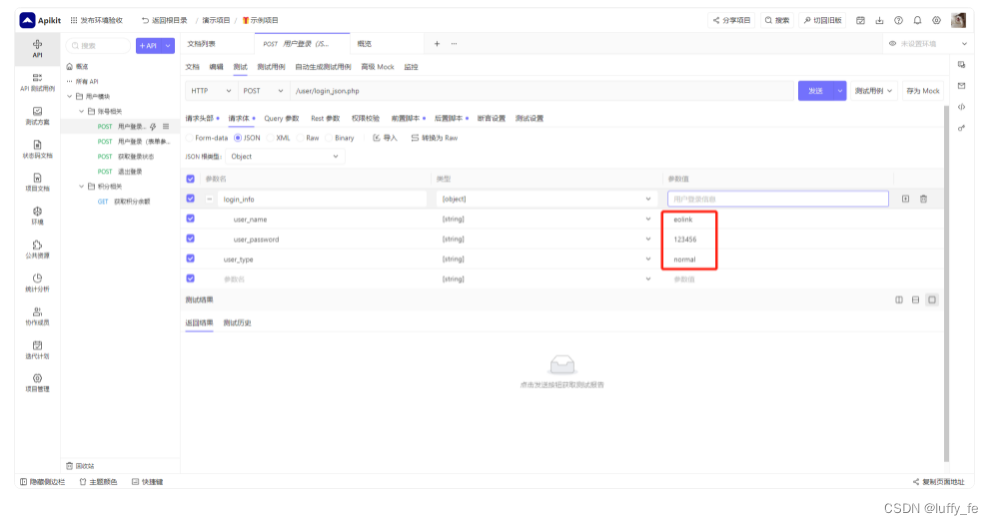
首先填写好请求参数。

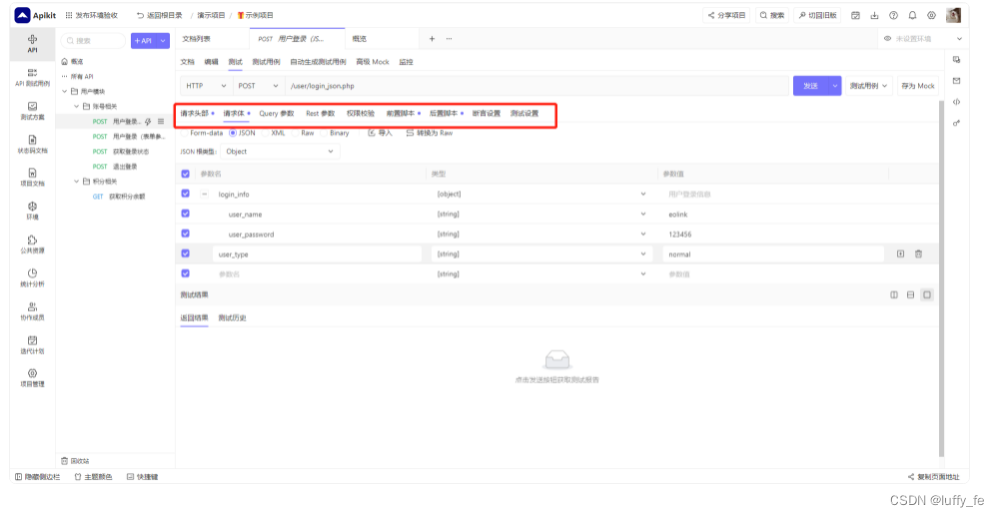
请求头部
您可以输入或导入请求头部。批量导入的数据格式为 key : value ,一行一条header信息,如:
Connection: keep-alive
Content-Encoding: gzip
Content-Type: application/json
Date: Mon, 30 Dec 2019 20:49:45 GMT请求体
请求体提供了五种类型:
-
Form-data(表单)
-
JSON
-
XML
-
Raw(自定义文本类型数据)
-
Binary(字节流、文件参数)
产品中提供了的 JSON 和 XML 编辑器,当您已经在 API 文档中定义好 API 的请求数据结构时,只需要在测试界面填写各个字段的值,系统会自动转换为相应的 JSON 和 XML 结构的请求数据。
Query 参数
Query参数指的是地址栏中跟在问号?后面的参数,如以下地址中的 user_name 参数:
/user/login?user_name=jackliu批量导入的数据格式为 ?key=value ,通过&分隔多个参数,如:
api.eolinker.com/user/login?user_name=jackliu&user_password=helloREST参数
REST参数指的是地址栏被斜杠/分隔的参数,如以下地址中的user_name、user_password参数。
/user/login/{user_name}/{user_password}注意,只需要在URL中使用 {} 将REST参数括起来,下方的请求参数名中不需要使用 {} 。
处理脚本
脚本分为 前置脚本 和 后置脚本 两种,分别对应 API 请求前 和 返回数据后 的两个阶段。您可以通过编写 Javascript 代码,在 API 前置脚本中改变请求参数,或者是在 API 后置脚本中改变返回结果。
脚本常用于以下几种情况:
-
API 请求前对请求参数进行复制、加解密等操作,比如进行Body进行整体签名
-
API 返回结果后对结果进行解密等
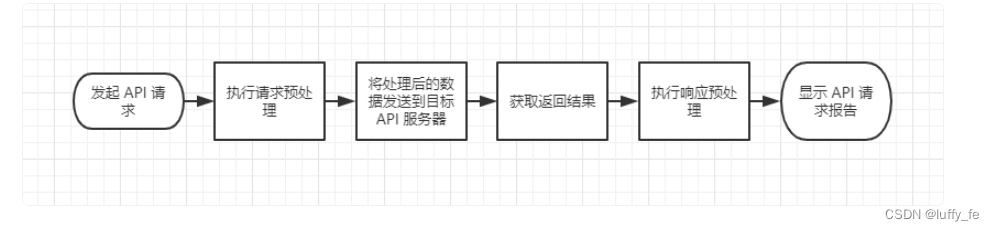
发起的API请求会依次经过以下流程。其中如果您没有编写相应的API脚本,则会略过API脚本处理阶段。

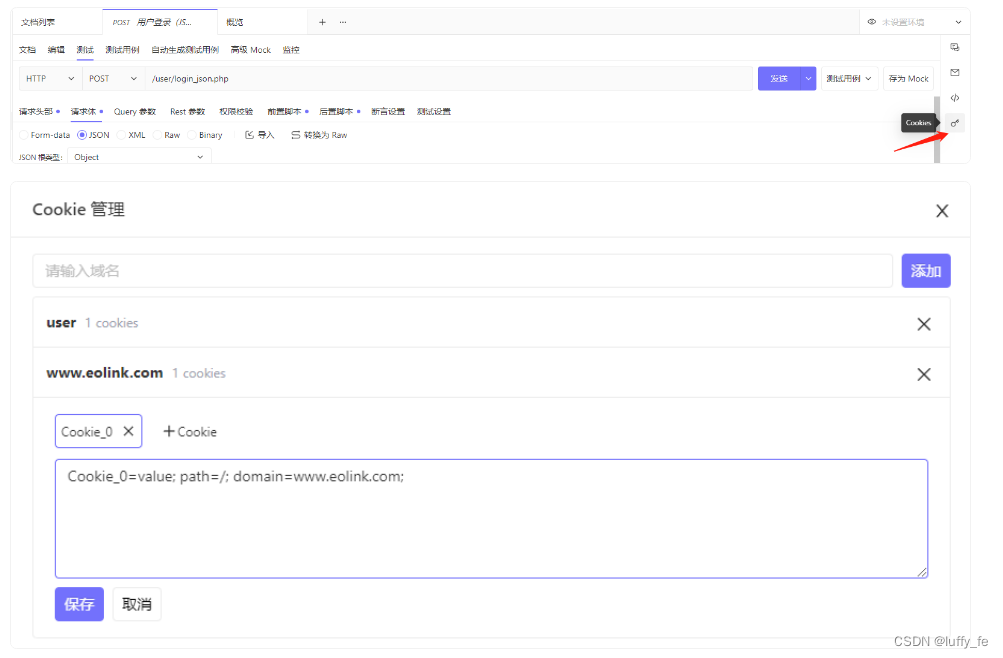
管理 Cookie
当您测试需要 Cookie 的 API 时,可以先进行一次 API 登录或者在 Cookie 管理里添加所需的 Cookie 信息,系统会自动将 Cookie 储存起来,下次测试其他相同域名的 API 时会自动传递 Cookie 请求参数。

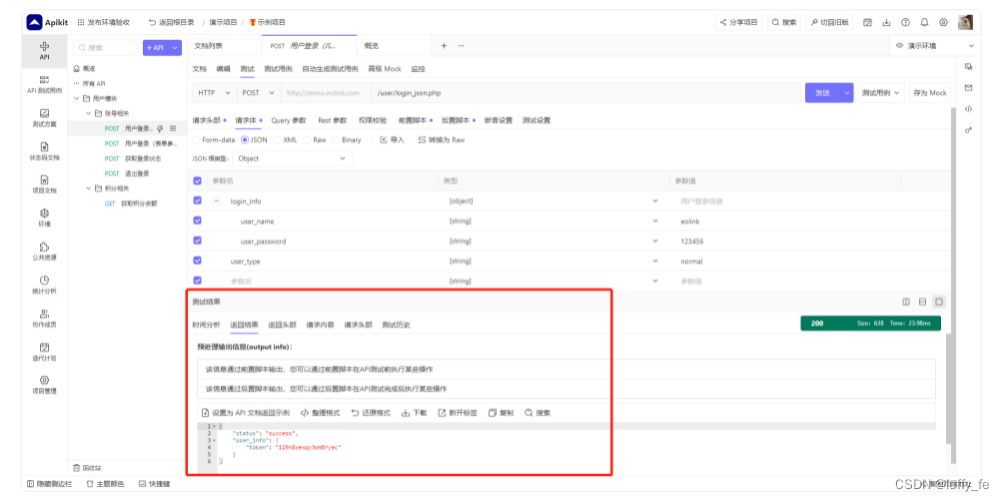
查看测试结果
填写好请求参数后,点击测试按钮即可得到测试报告,报告包括以下内容:
-
返回头部
-
返回内容
-
实际请求头部
-
实际请求内容
-
请求时间分析


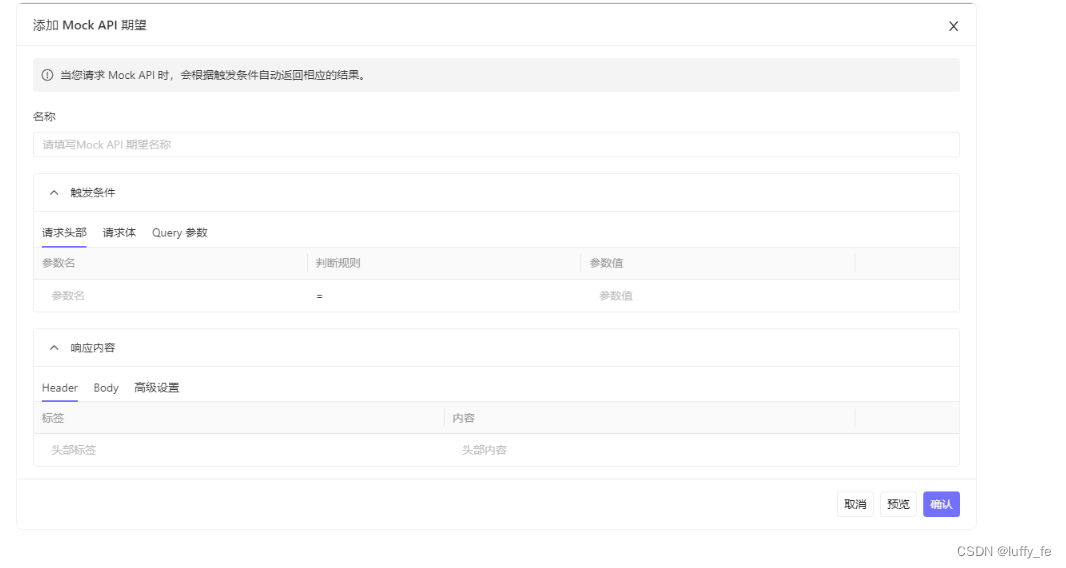
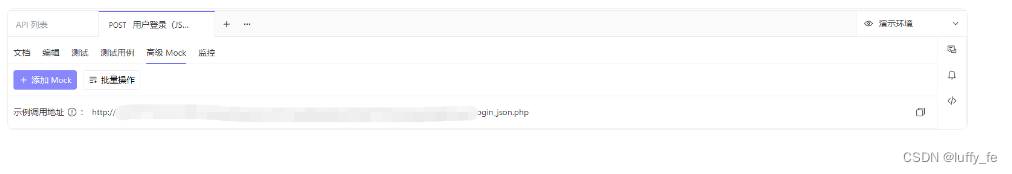
快速生成mock
在高级mock页面,选择添加为mock,可快速生成mock。

将测试用例请求参数和返回参数自动带到mock的请求报文和响应报文中。