现在登录什么账号,基本都用到验证码,多数是短信验证码,不知道大家是什么感受,了不起倒不太喜欢这种操作,每次一登录一个账号就要去手机清理一下短信,不然小红点看着难受。不过近两年行为验证码异军突起,大多数网页都用到这类验证码,虽然有的文字验证码有点费眼睛,但能减少我收短信/按数字键的频率,就足够把我收服帖了。
今天,就说说这个行为验证码的开源项目-----AJ-Captcha。
AJ-Captcha介绍
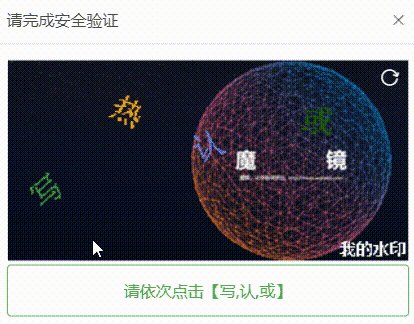
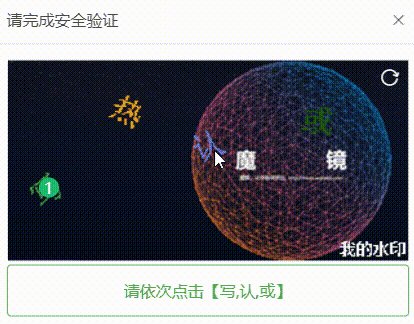
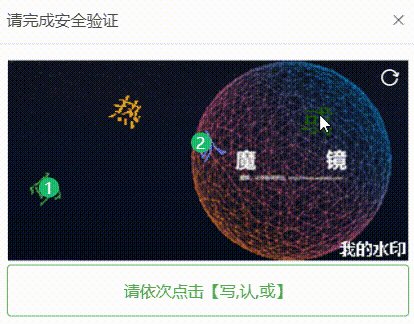
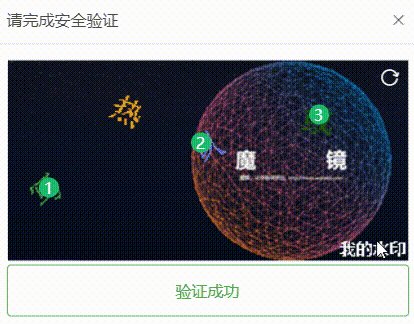
AJ-Captcha行为验证码,包含滑动拼图、文字点选两种方式,UI支持弹出和嵌入两种方式。后端基于Java实现,提供纯Java.jar和SpringBoot Starter。前端提供了Android、iOS、Futter、Uni-App、ReactNative、Vue、Angular、Html、Php等多端示例。行为验证码采用嵌入式集成方式,接入方便,安全,高效。抛弃了传统字符型验证码展示-填写字符-比对答案的流程,采用验证码展示-采集用户行为-分析用户行为流程,用户只需要产生指定的行为轨迹,不需要键盘手动输入,极大优化了传统验证码用户体验不佳的问题;同时,快速、准确地返回人机判定结果。目前对外提供两种类型的验证码,其中包含滑动拼图、文字点选。如图1-1、1-2所示。若希望不影响原UI布局,可采用弹出式交互。


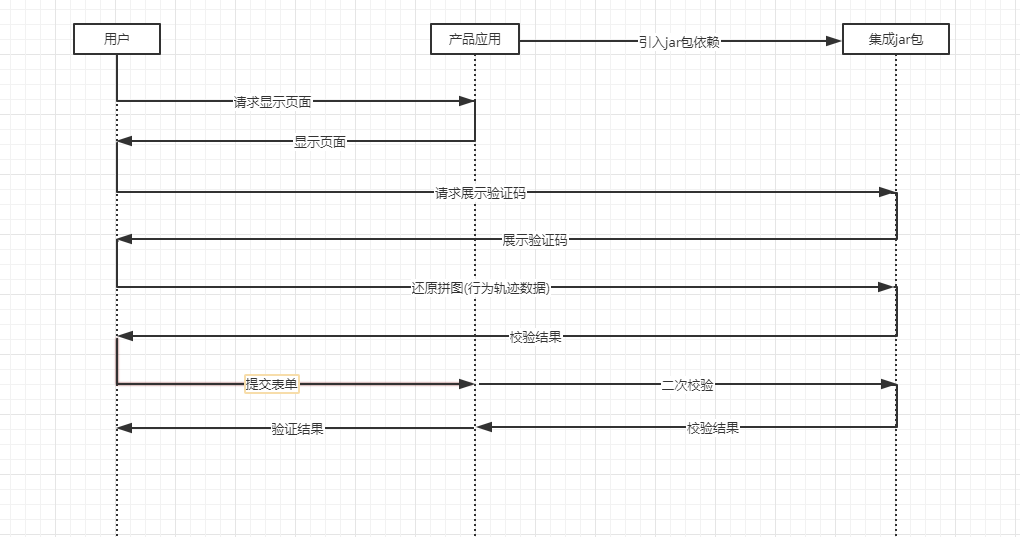
交互流程
① 用户访问应用页面,请求显示行为验证码
② 用户按照提示要求完成验证码拼图/点击
③ 用户提交表单,前端将第二步的输出一同提交到后台
④ 验证数据随表单提交到后台后,后台需要调用captchaService.verification做二次校验。
⑤ 第4步返回校验通过/失败到产品应用后端,再返回到前端。如下图所示。

安装
项目地址:https://gitee.com/anji-plus/captcha
先启动后端,导入Eclipse或者Intellij,启动service/springboot的StartApplication。
再启动前端,使用visual code打开文件夹view/vue,启动。
npm install
npm run dev
最后
AJ-Captcha行为验证码不仅脱离传统的数字等类型的验证形式,而且能解脱键盘,只需要拖拽图片到合适位置/点击文字即可完成验证。小伙伴一起去玩转它呀,希望开发人员也多用用这类验证码,这简直就是用户福音啊!