首先听到象柱形图pictorialBar,你会不会觉得很陌生?
然后,看看官网的示例,显示效果很抽象,觉得很不实用,真的有人会用到吗?

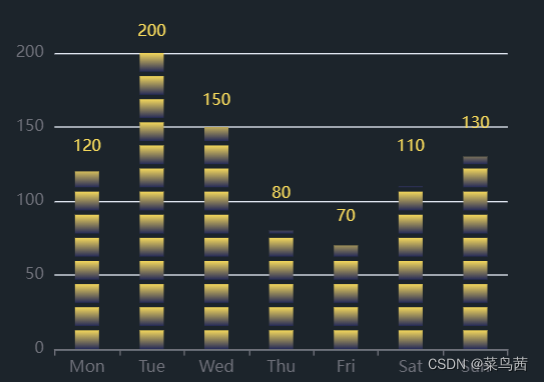
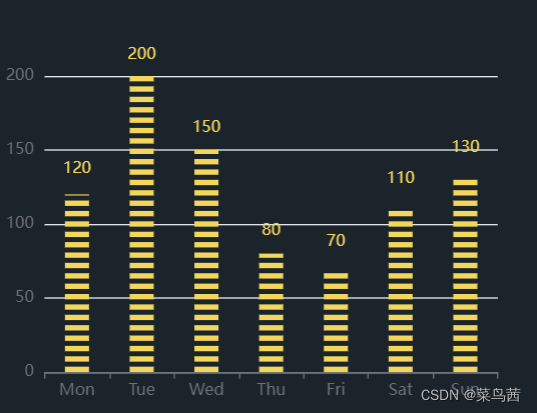
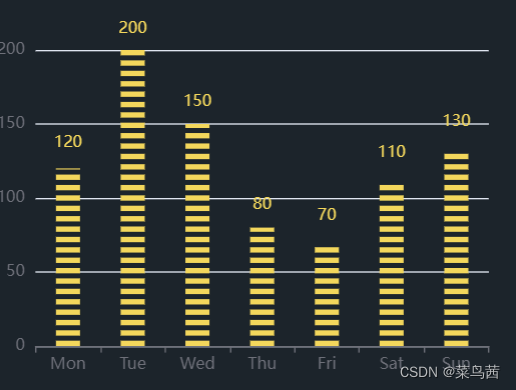
但是,我再让你看看下图,类似电量格效果的柱状图,是不是会在项目中经常用到?

好了,话不多少,接下来,就一步一步展示如何用象形柱图实现电量效果柱状图。
目录
1、官网找例子
2、改造示例
3、全部代码
4、初始效果和完成效果对比
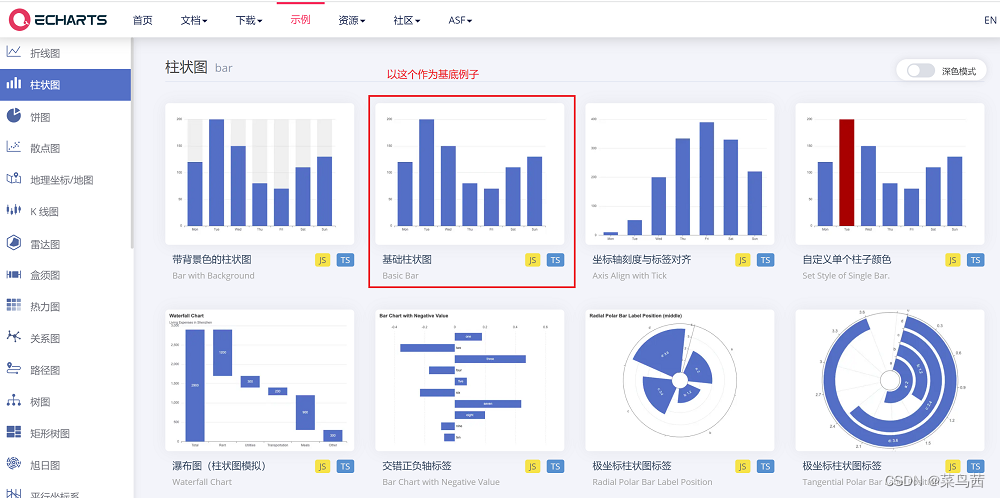
1、官网找例子
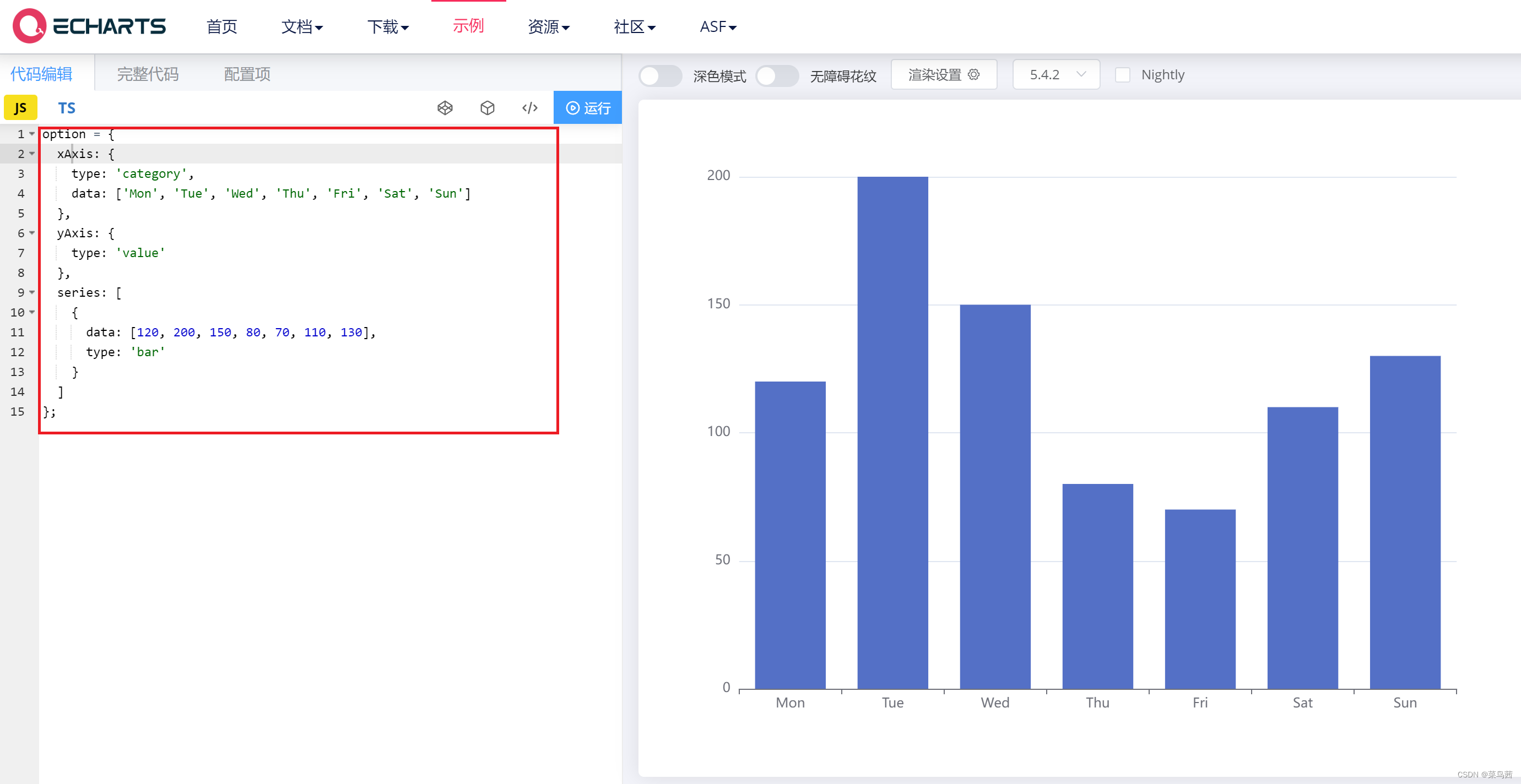
首先到Echarts官网找到最简单基础的柱状图

官网初始option

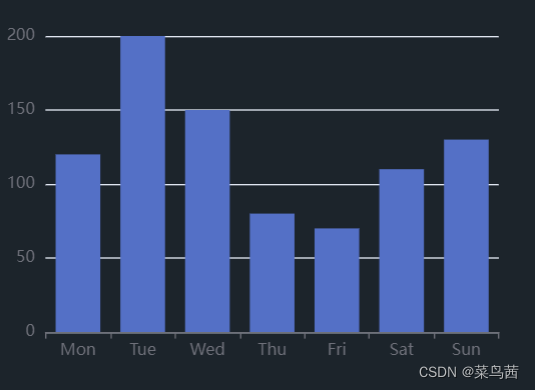
我们将option复制到代码中,

得到了基础效果如下图:

2、改造示例
改造的基本思路:将type由bar变为pictorialBar,再修改设置与pictorialBar相关的配置项即可
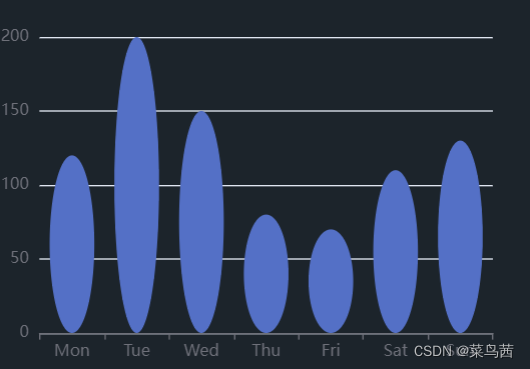
先将type由bar变为pictorialBar,效果如下

为什么是椭圆效果呢?我们去官网配置项中找答案,

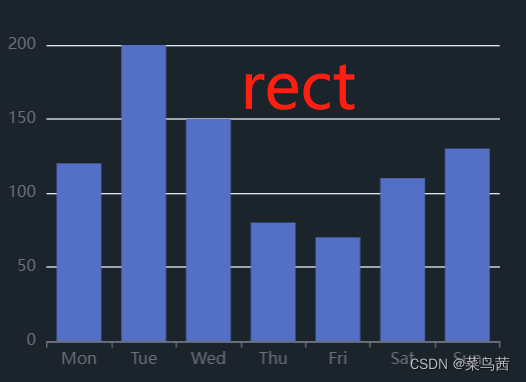
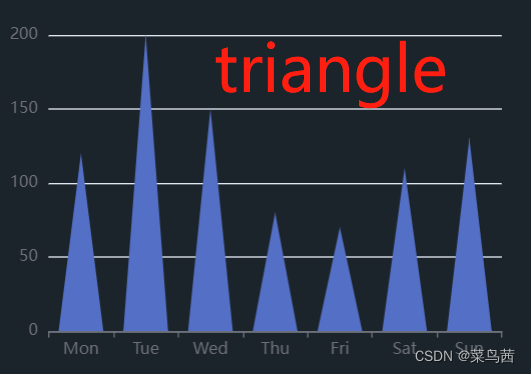
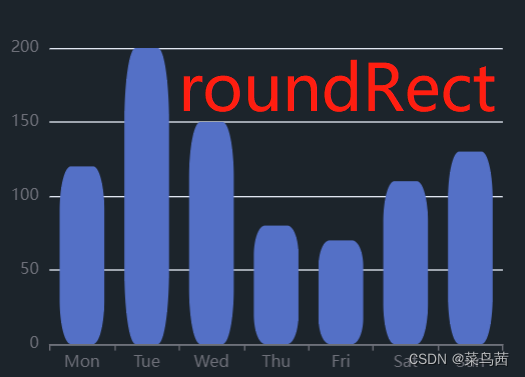
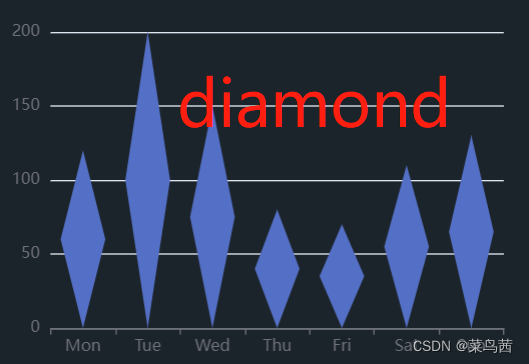
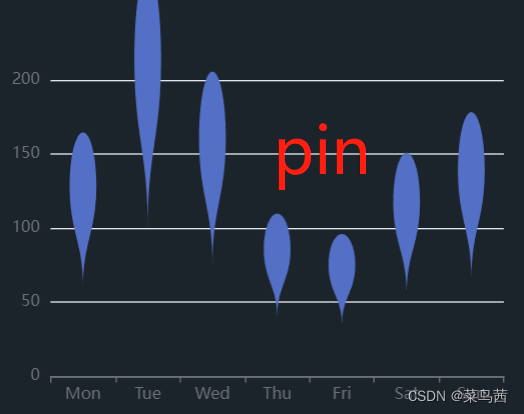
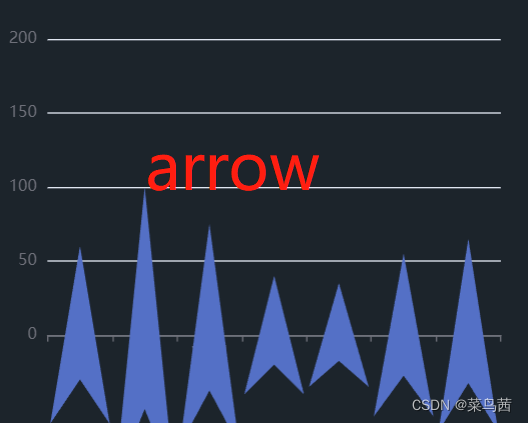
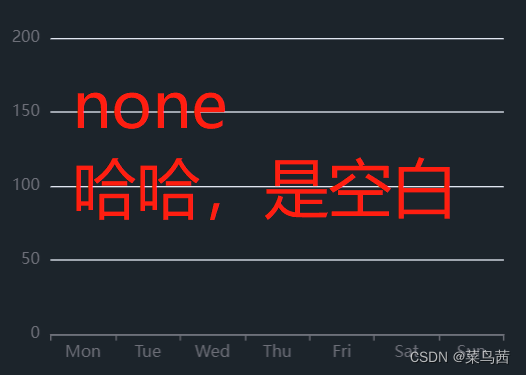
看到这几种标记类型还不是很抽象,没关系,我们一个一个看下效果







看了这么多,那么我们要用到的是哪一个呢????没错,就是rect,你答对了吗。
那么怎么分割呢?
简单理解,其实象形柱就是把要表示的数据用symbol来图形化,因此,就需要设置symbol。
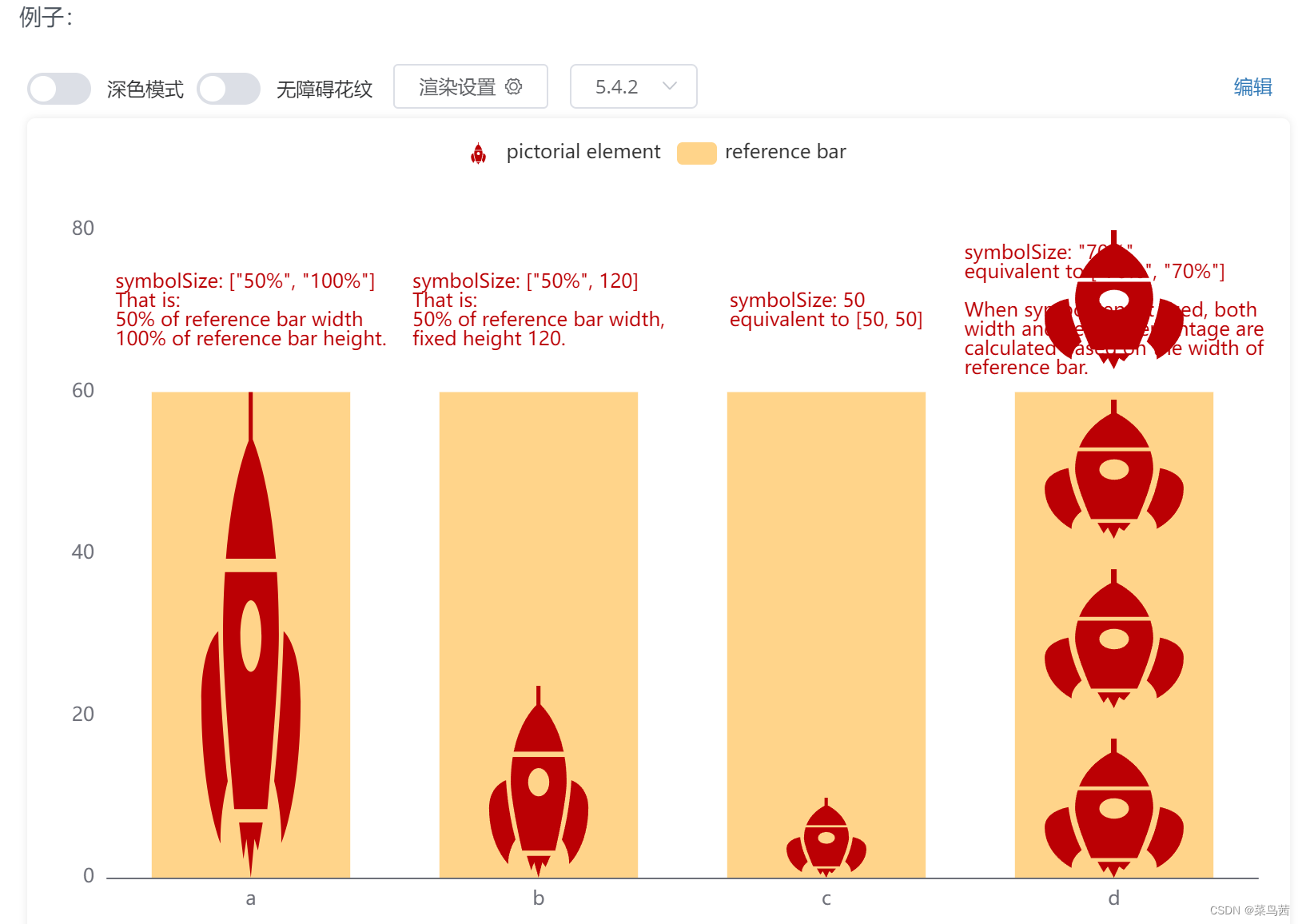
如大小、间隔、颜色、重复……
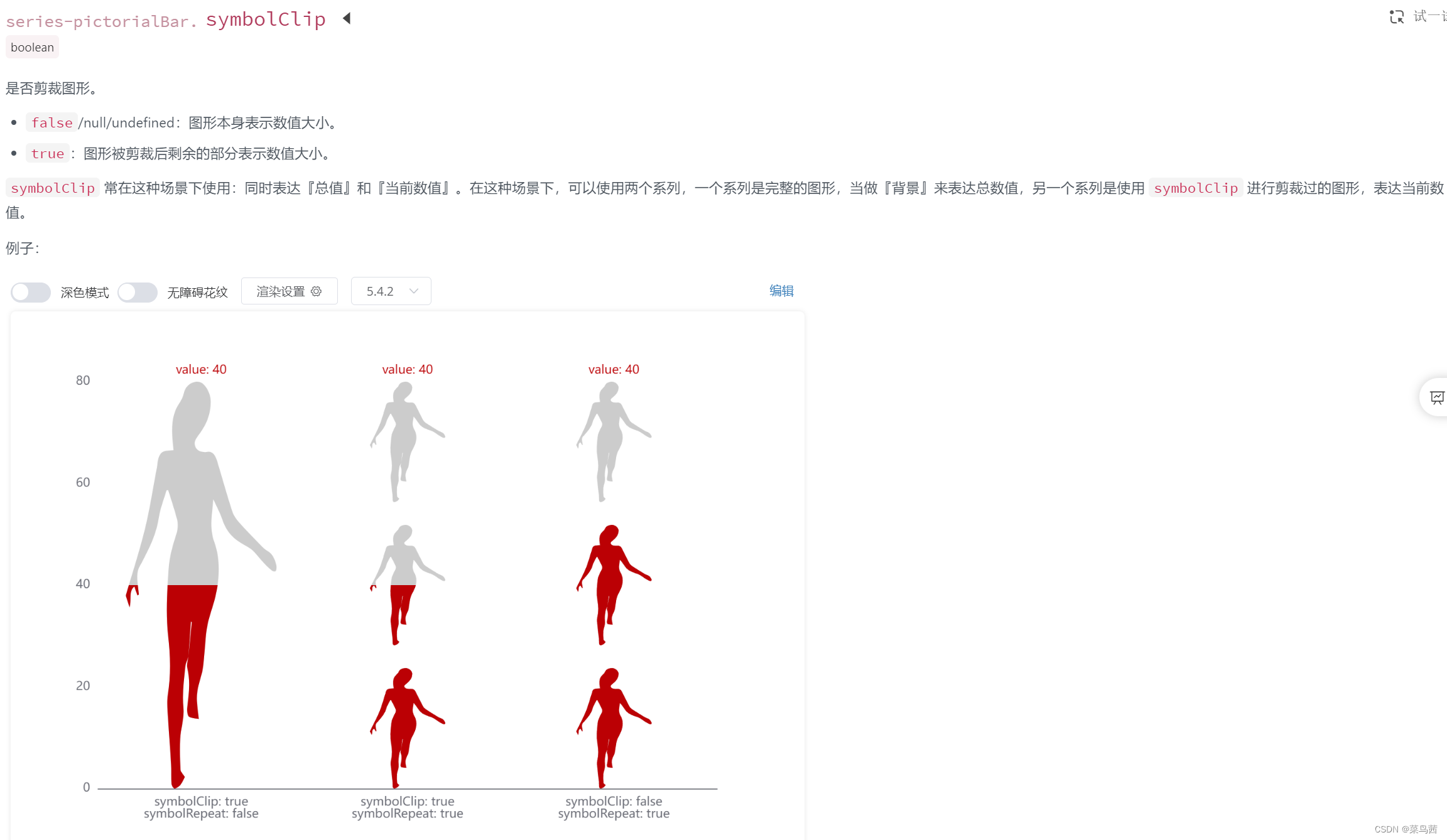
看下官网例子,你就大概明白每个配置项能实现的效果了,

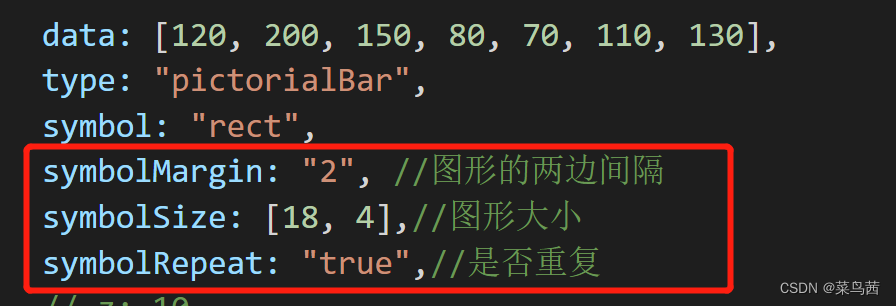
因此我们设置一下想要实现效果的配置项

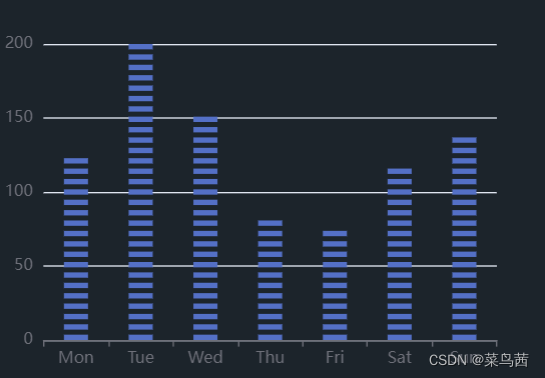
效果如下图↓

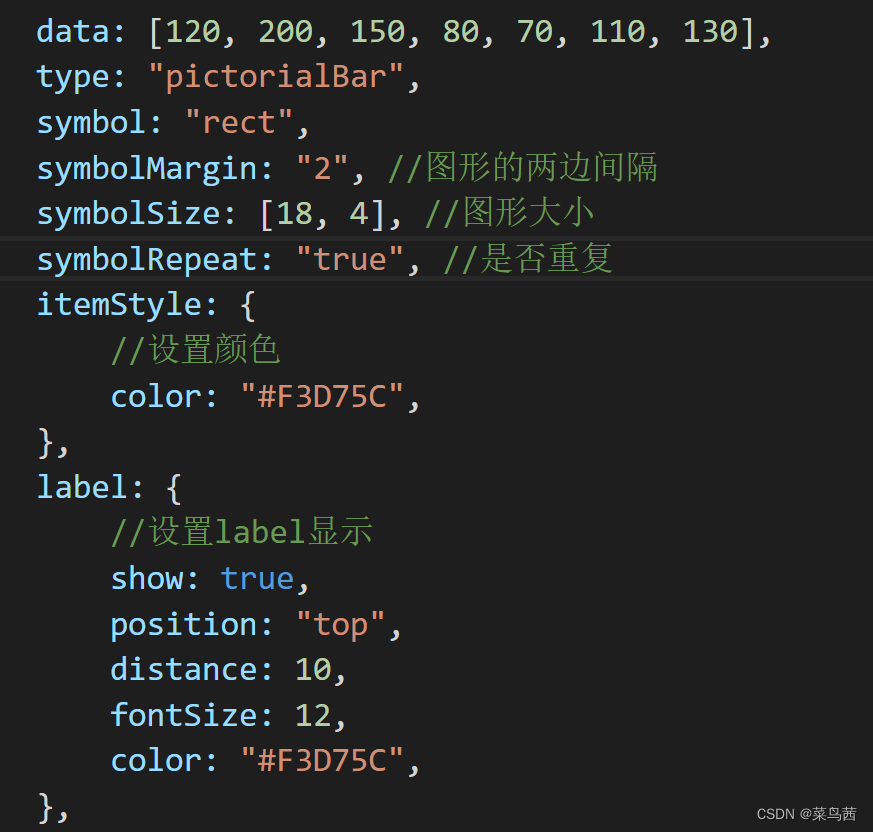
接着再改变一下颜色,设置一下label就完成了

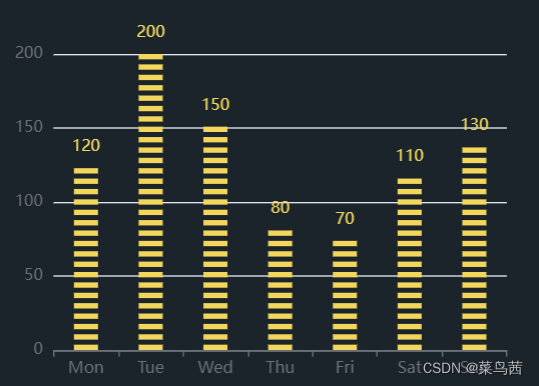
效果如下图↓

但是,还有一个小细节需要注意,为了能够精确形象表示数据量,需要设置一下symbolClip为true。

增加symbolClip的设置,显示效果更为细节↓

3、全部代码
<template>
<!--实现电量效果柱形图或者说分割柱形图-->
<div class="con_bg">
<div class="barChart" ref="barChart">
</div>
<!--echarts实例代码-->
<div class="barChart" ref="barChartDemo2">
</div>
</div>
</template>
<script>
import * as echarts from "echarts";
var chart = "";
var chartDemo2 = "";
export default {
name: "bar",
data() {
return {};
},
mounted() {
this.showbarChart();
this.showbarChartDemo2();
},
methods: {
showbarChart() {
if (chart != null && chart != "" && chart != undefined) {
chart.dispose();
}
chart = echarts.init(this.$refs.barChart);
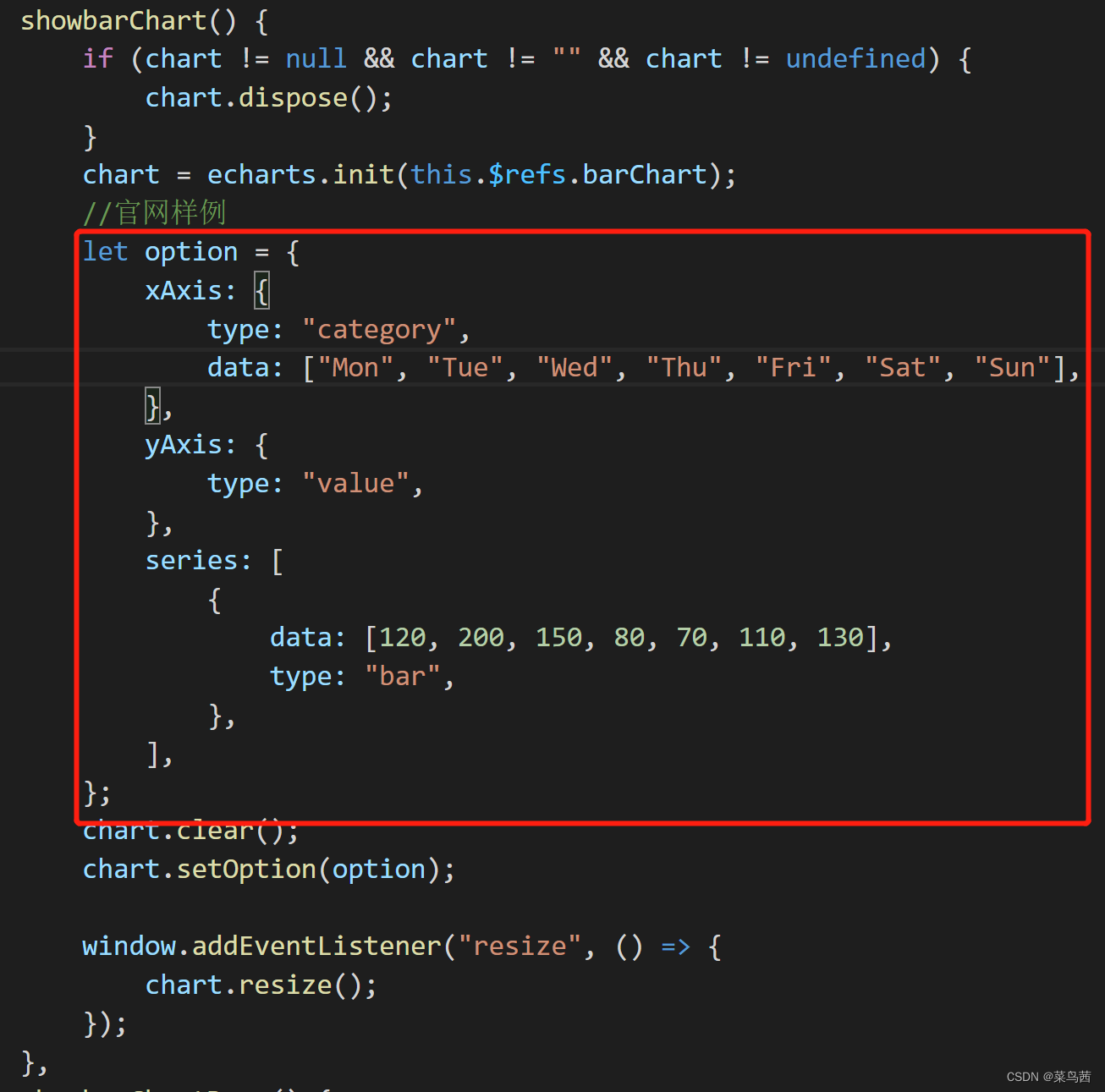
//官网样例
let option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: "bar",
},
],
};
chart.clear();
chart.setOption(option);
window.addEventListener("resize", () => {
chart.resize();
});
},
showbarChartDemo2() {
if (
chartDemo2 != null &&
chartDemo2 != "" &&
chartDemo2 != undefined
) {
chartDemo2.dispose();
}
chartDemo2 = echarts.init(this.$refs.barChartDemo2);
//非渐变电量格效果
let demoOption2 = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: "pictorialBar",
symbol: "rect",
symbolMargin: "2", //图形的两边间隔
symbolSize: [18, 4], //图形大小
symbolRepeat: "true", //是否重复
itemStyle: {
//设置颜色
color: "#F3D75C",
},
label: {
//设置label显示
show: true,
position: "top",
distance: 10,
fontSize: 12,
color: "#F3D75C",
},
symbolClip: true, //是否裁剪
},
],
};
chartDemo2.clear();
chartDemo2.setOption(demoOption2);
window.addEventListener("resize", () => {
chartDemo2.resize();
});
},
},
};
</script>
<style scoped>
.con_bg {
background-color: #1c242b;
width: 100%;
height: 100%;
display: flex;
flex-direction: row;
flex-flow: row wrap;
}
.barChart {
width: 424px;
height: 352px;
border: 1px solid white;
background-image: url("/img/ld.png");
margin: 20px auto;
}
</style>
4、初始效果和完成效果对比
以上代码,实现效果如下↓

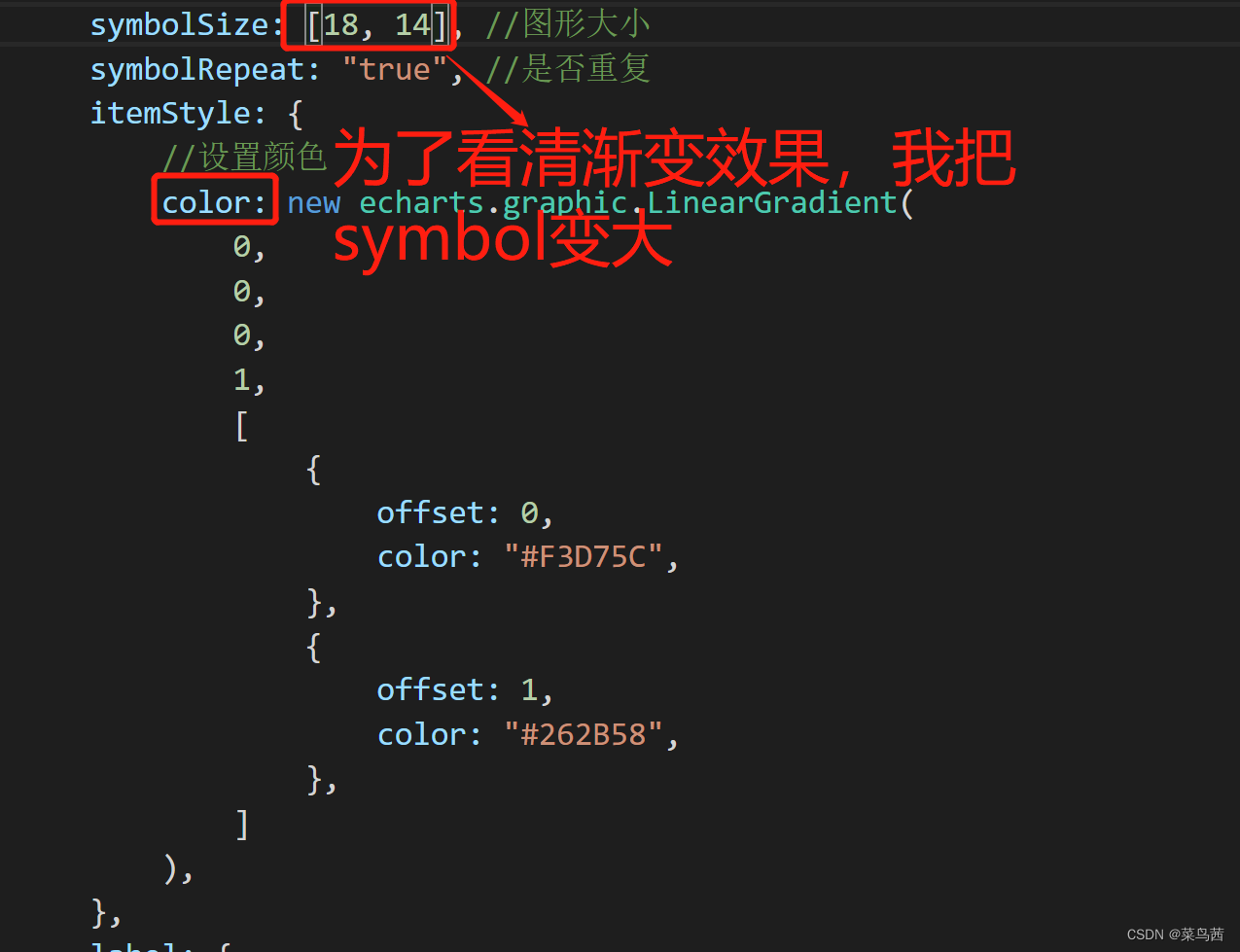
【题外话】:可能会有小伙伴说,既然如此,想要实现渐变效果,是不是只需要设置下color即可

实现效果如下图↓,也就是说,这里的渐变效果是针对symbol的,而不是整体的。