了解如何使用高性能 JS 图表创建可用于异常天气和温度科学研究的 JS 温度异常图表。
你好!
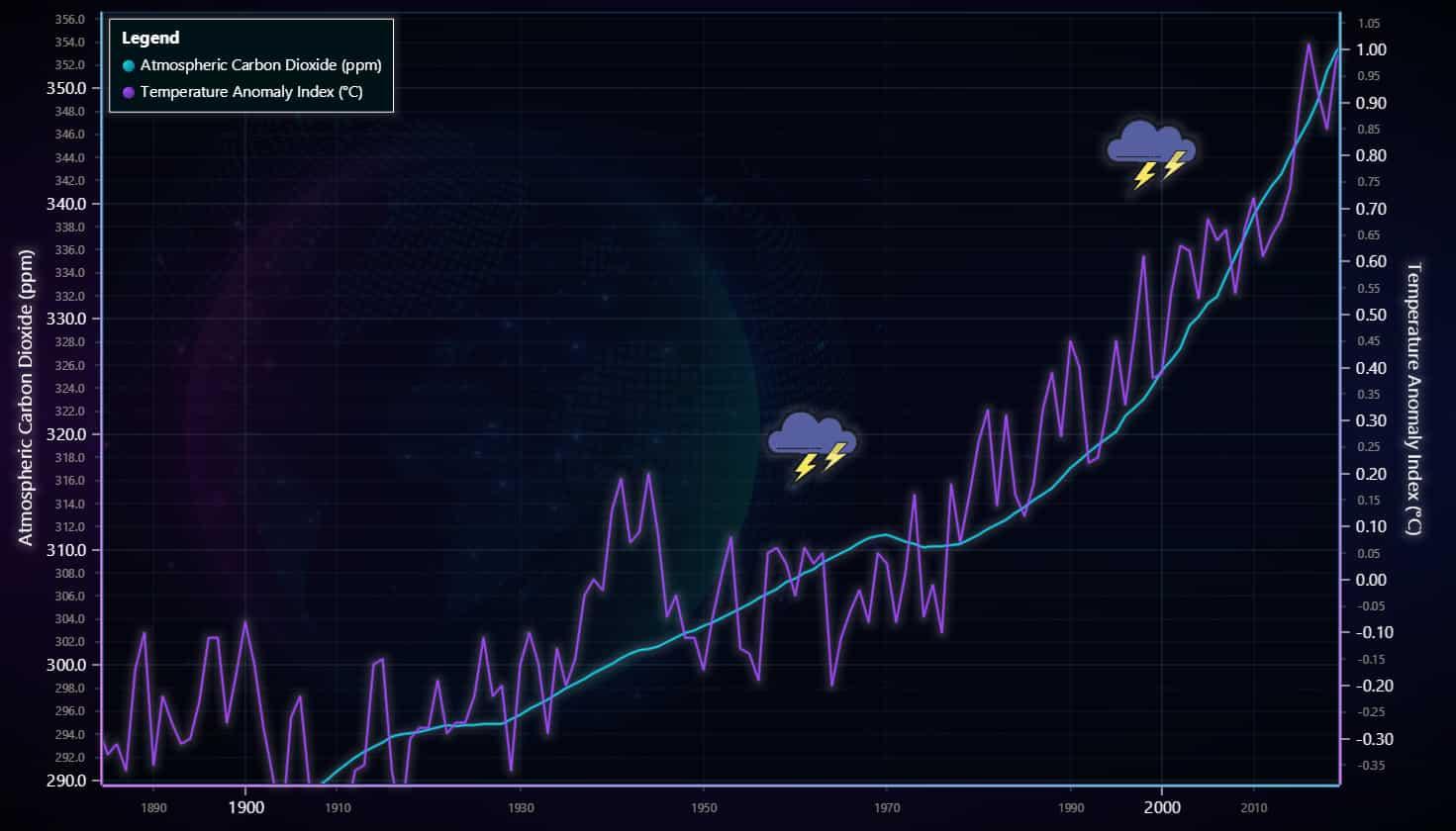
在本文中,我们将创建温度异常图表。
对于这个例子,我们将使用 LightningCharts JS 库,特别是XY图表。对于那些对技术细节感兴趣的人,这里有一些XY 图表的 特征:
- 这种类型的图表仅适用于两个轴,X 和 Y。
- 它允许我们将图形中的数据点定位为坐标。
- XY 图表是测量和读取温度异常的绝佳工具。
- 异常指的是在一段较长的时间内相对于参考值或平均值的变化。
- 正值表示温度变暖,而负值表示温度变冷。
温度异常图的主要用途

- 气候监测:温度异常图有助于监测温度模式随时间的变化,提供对气候趋势和整体气候条件的洞察。
- 气候研究:温度异常图在研究气候动态、识别气候驱动因素以及研究自然和人为因素对温度变化的影响方面具有科学用途。
- 天气预报:在气象学中,温度异常图用于通过识别异常温暖或寒冷的区域来预测天气模式,有助于更准确的短期天气预测。
- 环境分析:温度异常会影响生态系统和环境系统,因此温度异常图表对于分析温度变化对植被、野生动物和洋流的影响很有价值。
让我们开始实施吧。
模板设置
1. 请下载以下模板 (.ZIP),您可以在其中找到项目和学习本教程所需的所有文件。JavaScript 温度异常图表项目模板。
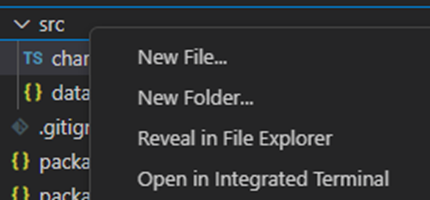
2. 下载项目后,在 Visual Studio 中将其打开,并可视化以下文件树:

3. 现在,打开一个新终端,像往常一样在NodeJS项目中运行NPM install命令。有关安装 NodeJS的更多信息,请参阅本文。
这就是设置模板的一切。现在让我们编写代码。
图表.ts
在这个文件中,我们将拥有创建图表、配置动画和格式化数据所需的所有逻辑。
1.导入JSON数据:
import data from './data.json'附言。如果您是 JSON 数据的新手,我向您推荐这本 JSON 数据建模指南。
2. 声明将 lcjs 引用我们的常量@arction/lcjs library。
3. 从中提取所需的类lcjs。
const lcjs = require('@arction/lcjs')
const { lightningChart, AxisTickStrategies, UIElementBuilders, UIOrigins, ImageFill, emptyLine, ImageFitMode, emptyFill, Themes } = lcjs4. 创建图表对象:
const chart = lightningChart()
.ChartXY({
theme: Themes.darkLime,
})
.setTitle('')setTitle:将在仪表板中显示为顶部标题的文本。Theme:LightningChart JS 库具有一组默认实现,可由Themes. 组件的颜色主题必须在创建时指定,之后不能更改。
5.获取Y轴:
const axisY1 = chart.getDefaultAxisY().setTitle('Atmospheric Carbon Dioxide (ppm)')这getDefaultAxisY可以访问 Y 轴,X 轴 ( getDefaultAxisX) 的情况相同。
一旦我们有权访问它,我们就可以添加 UI 属性,如标题。AxisY1对应图表中的意义线:

6. 创建主 Y 轴线:
const axisY2 = chart
.addAxisY({
opposite: true,
})
.setTitle('Temperature Anomaly Index (°C)')
// Hide tick grid-lines from second Y axis.
.setTickStrategy(AxisTickStrategies.Numeric, (ticks) =>
ticks
.setMinorTickStyle((minor) => minor.setGridStrokeStyle(emptyLine))
.setMajorTickStyle((major) => major.setGridStrokeStyle(emptyLine)),
)
刻度策略定义了轴刻度的定位和格式化逻辑以及创建的刻度的样式。数字属性对应于要在 Y 轴上显示的数字值。
对于 XY,刻度将为空行,因为我们不需要在图表中显示每个刻度:
major.setGridStrokeStyle((solidLine) => solidLine.setThickness(500))),
7. X轴:
const axisX = chart.getDefaultAxisX().setTickStrategy(AxisTickStrategies.DateTime)如您所见,X 轴具有日期时间策略,因为我们需要按日期显示数据:

8. 使用 JSON 数据:
const { temperature, co2 } = data
//code stored in "data.json"
{
"temperature":[-0.16,-0.08,-0.1,-0.17,-0.28,-0.33,-0.31,-0.36,-0.17,-0.1,-0.35,-0.22,-0.27,-0.31,-0.3,-0.23,-0.11,-0.11,-0.27,-0.18,-0.08,-0.16,-0.28,-0.37,-0.47,-0.26,-0.22,-0.39,-0.43,-0.49,-0.44,-0.44,-0.36,-0.35,-0.16,-0.15,-0.36,-0.46,-0.3,-0.28,-0.28,-0.19,-0.29,-0.27,-0.27,-0.22,-0.11,-0.22,-0.2,-0.36,-0.16,-0.1,-0.16,-0.29,-0.13,-0.2,-0.15,-0.03,0,-0.02,0.13,0.19,0.07,0.09,0.2,0.09,-0.07,-0.03,-0.11,-0.11,-0.17,-0.07,0.01,0.08,-0.13,-0.14,-0.19,0.05,0.06,0.03,-0.03,0.06,0.03,0.05,-0.2,-0.11,-0.06,-0.02,-0.08,0.05,0.03,-0.08,0.01,0.16,-0.07,-0.01,-0.1,0.18,0.07,0.16,0.26,0.32,0.14,0.31,0.16,0.12,0.18,0.32,0.39,0.27,0.45,0.4,0.22,0.23,0.32,0.45,0.33,0.46,0.61,0.38,0.39,0.54,0.63,0.62,0.53,0.68,0.64,0.66,0.54,0.66,0.72,0.61,0.65,0.68,0.74,0.9,1.01,0.92,0.85,0.98,1.02],
"co2":[285.2,285.1,285,285,284.9,285.1,285.4,285.6,285.9,286.1,286.4,286.6,286.7,286.8,286.9,287.1,287.2,287.3,287.4,287.5,287.7,287.9,288,288.2,288.4,288.6,288.7,288.9,289.5,290.1,290.8,291.4,292,292.5,292.9,293.3,293.8,294,294.1,294.2,294.4,294.6,294.8,294.7,294.8,294.8,294.9,294.9,294.9,295.3,295.7,296.2,296.6,297,297.5,298,298.4,298.8,299.3,299.7,300.1,300.6,301,301.3,301.4,301.6,302,302.4,302.8,303,303.4,303.7,304.1,304.5,304.9,305.3,305.8,306.2,306.6,307.2,307.5,308,308.3,308.9,309.3,309.7,310.1,310.6,311,311.2,311.3,311,310.7,310.5,310.2,310.3,310.3,310.4,310.5,310.9,311.3,311.8,312.2,312.6,313.2,313.7,314.3,314.8,315.34,316.18,317.07,317.73,318.43,319.08,319.65,320.23,321.59,322.31,323.04,324.23,325.54,326.42,327.45,329.43,330.21,331.36,331.92,333.73,335.42,337.1,338.99,340.36,341.57,342.53,344.24,345.72,347.15,348.93,351.47,353.15,354.29]
}9. 为大气二氧化碳线添加值:
const carbonDioxideSeries = chart
.addLineSeries({
yAxis: axisY1,
})
.setName('Atmospheric Carbon Dioxide (ppm)')
// Data set contains PPM measurement values only. First measurement is from year 1880, and each consecutive measurement is 1 year after previous.
.add(
co2.map((ppm, i) => ({
y: ppm,
x: new Date(1880 + i, 0, 1, 0, 0, 0, 0).getTime(),
})),
)如您所见,Y1 轴上添加了一个线系列。名称设置为系列,数据映射自 JSON 数据中的 CO2 数组对象。我们没有日期值,因此只需从 1880 年开始连续添加 1 年,以创建一条不间断的线。
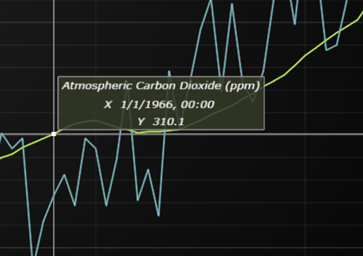
10.添加图例框:

// Add legend.
const legend = chart.addLegendBox(undefined, { x: axisX, y: axisY1 }).add(chart)
.setOrigin(UIOrigins.LeftTop)
.setMargin(4)
const positionLegendOnAxes = () => legend.setPosition({ x: axisX.getInterval().start, y: axisY1.getInterval().end })
positionLegendOnAxes()
添加legendbox到意义线(Y 轴)和唯一的 X 轴。
-
setOrigin:设置此 UiElement 的位置原点。 setMargin:以像素为单位设置对象周围的边距。setPosition:设置此 UiElement 相对于其原点的位置。getInterval:获取当前应用的坐标轴刻度间隔。
NPM 开始
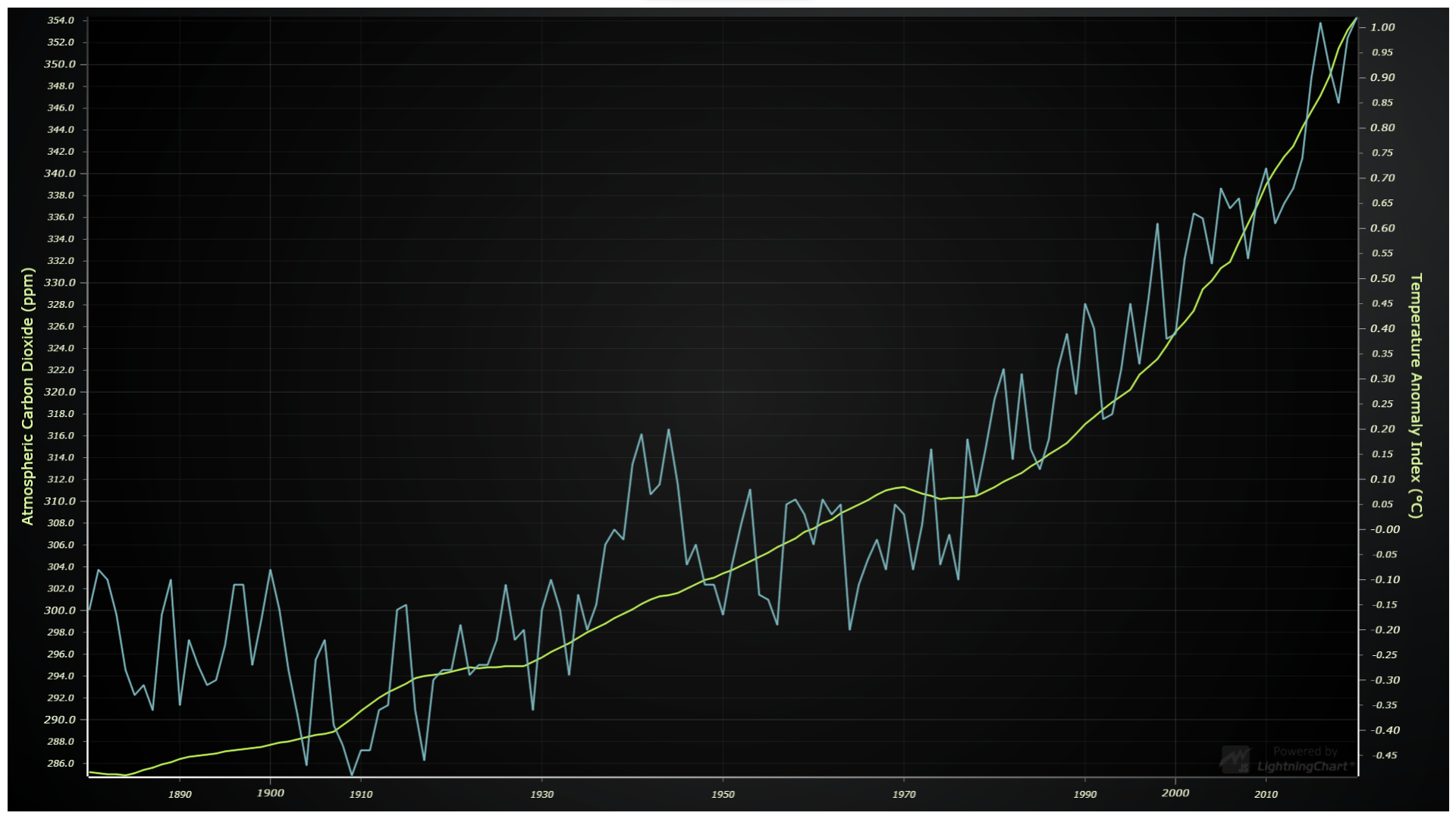
要初始化图表,请打开一个新终端并运行命令npm start。您将看到本地主机路径。单击它并与浏览器上的图表进行交互。


在这里,您可以看到最终图表:

结论
在本文中,我们以非常简单的方式创建了 XY 图表的实现。为了生成 XY 图表,我们只需要使用该charXY()方法。
在此示例中,我们使用了LC JS 库中的默认值,但在您的情况下,您只需要一个具有所需值的 JSON 类型的对象。
从技术上讲,只要您使用两个阵列,该过程就应该有效。几乎所有的代码开发都集中在图表定制上,加载数据的过程也很容易理解。
另一个要点是主题目录的使用,它允许我们生成外观相当复杂的图表,但无需求助于外部 CSS 类。
毫无疑问,LC JS 有助于以更少的执行时间执行最佳工作。