目录
1-需求原型分析
2-功能模块开发
2.1-列表页面数据获取和展示
2.2-上架下架sku
2.3-更新sku信息
2.4-查看sku详情
2.5-删除sku
1-需求原型分析


列表页面就是el-card里面放置el-table结构,下面有个el-pagination组件显示分页器。点击查看详情的时候有个抽屉效果el-drawer效果。
2-功能模块开发
由于此模块逻辑简单,调用的接口复杂,所以一次性贴出请求的接口和数据类型。
接口定义文件src\api\product\sku\index.ts。
//SKU模块接口管理
import request from '@/utils/request'
import type { SkuResponseData, SkuInfoData } from './type'
//枚举地址
enum API {
//获取已有的商品的数据-SKU
SKU_URL = '/admin/product/list/',
//上架
SALE_URL = '/admin/product/onSale/',
//下架的接口
CANCELSALE_URL = '/admin/product/cancelSale/',
//获取商品详情的接口
SKUINFO_URL = '/admin/product/getSkuInfo/',
//删除已有的商品
DELETESKU_URL = '/admin/product/deleteSku/',
}
//获取商品SKU的接口
export const reqSkuList = (page: number, limit: number) =>
request.get<any, SkuResponseData>(API.SKU_URL + `${page}/${limit}`)
//已有商品上架的请求
export const reqSaleSku = (skuId: number) =>
request.get<any, any>(API.SALE_URL + skuId)
//下架的请求
export const reqCancelSale = (skuId: number) =>
request.get<any, any>(API.CANCELSALE_URL + skuId)
//获取商品详情的接口
export const reqSkuInfo = (skuId: number) =>
request.get<any, SkuInfoData>(API.SKUINFO_URL + skuId)
//删除某一个已有的商品
export const reqRemoveSku = (skuId: number) =>
request.delete<any, any>(API.DELETESKU_URL + skuId)数据类型定义文件:src\api\product\sku\type.ts。
export interface ResponseData {
code: number
message: string
ok: boolean
}
//定义SKU对象的ts类型
export interface Attr {
id?: number
attrId: number | string //平台属性的ID
valueId: number | string //属性值的ID
}
export interface saleArr {
id?: number
saleAttrId: number | string //属性ID
saleAttrValueId: number | string //属性值的ID
}
export interface SkuData {
category3Id?: string | number //三级分类的ID
spuId?: string | number //已有的SPU的ID
tmId?: string | number //SPU品牌的ID
skuName?: string //sku名字
price?: string | number //sku价格
weight?: string | number //sku重量
skuDesc?: string //sku的描述
skuAttrValueList?: Attr[]
skuSaleAttrValueList?: saleArr[]
skuDefaultImg?: string //sku图片地址
isSale?: number //控制商品的上架与下架
id?: number
}
//获取SKU接口返回的数据ts类型
export interface SkuResponseData extends ResponseData {
data: {
records: SkuData[]
total: number
size: number
current: number
orders: []
optimizeCountSql: boolean
hitCount: boolean
countId: null
maxLimit: null
searchCount: boolean
pages: number
}
}
//获取SKU商品详情接口的ts类型
export interface SkuInfoData extends ResponseData {
data: SkuData
}
2.1-列表页面数据获取和展示
在组件加载后,我们需要请求服务器获取sku数据,动态渲染在table表格上。我们定义好对象接受接口返回的数据。
let pageNo = ref<number>(1);//分页器当前页码
let pageSize = ref<number>(10);//每一页展示几条数据
let total = ref<number>(0);
let skuArr = ref<SkuData[]>([]);
let drawer = ref<boolean>(false);//控制抽屉显示与隐藏的字段
let skuInfo = ref<any>({});
动态渲染数据:

2.2-上架下架sku
当用户点击列表操作的上下架按钮时,触发调用上下架接口,然后对应的图标icon也需要发生变化。

//商品的上架与下架的操作
const updateSale = async (row: SkuData) => {
//如果当前商品的isSale==1,说明当前商品是上架的额状态->更新为下架
//否则else情况与上面情况相反
if (row.isSale == 1) { //下架操作
await reqCancelSale((row.id as number));
ElMessage({ type: 'success', message: '下架成功' }); //提示信息
getHasSku(pageNo.value);//发请求获取当前更新完毕的全部已有的SKU
} else {
await reqSaleSku((row.id as number));//下架操作
ElMessage({ type: 'success', message: '上架成功' });//提示信息
getHasSku(pageNo.value);//发请求获取当前更新完毕的全部已有的SKU
}
}2.3-更新sku信息
目前没有此接口,所以仅仅只是标识一下,实际项目中按照自己实际项目文档开发即可。
2.4-查看sku详情
点击查看sku详情的时候,需要抽屉展示sku信息。

//查看商品详情按钮的回调
const findSku = async (row: SkuData) => {
//抽屉展示出来
drawer.value = true;
//获取已有商品详情数据
let result: SkuInfoData = await reqSkuInfo((row.id as number));
//存储已有的SKU
skuInfo.value = result.data;
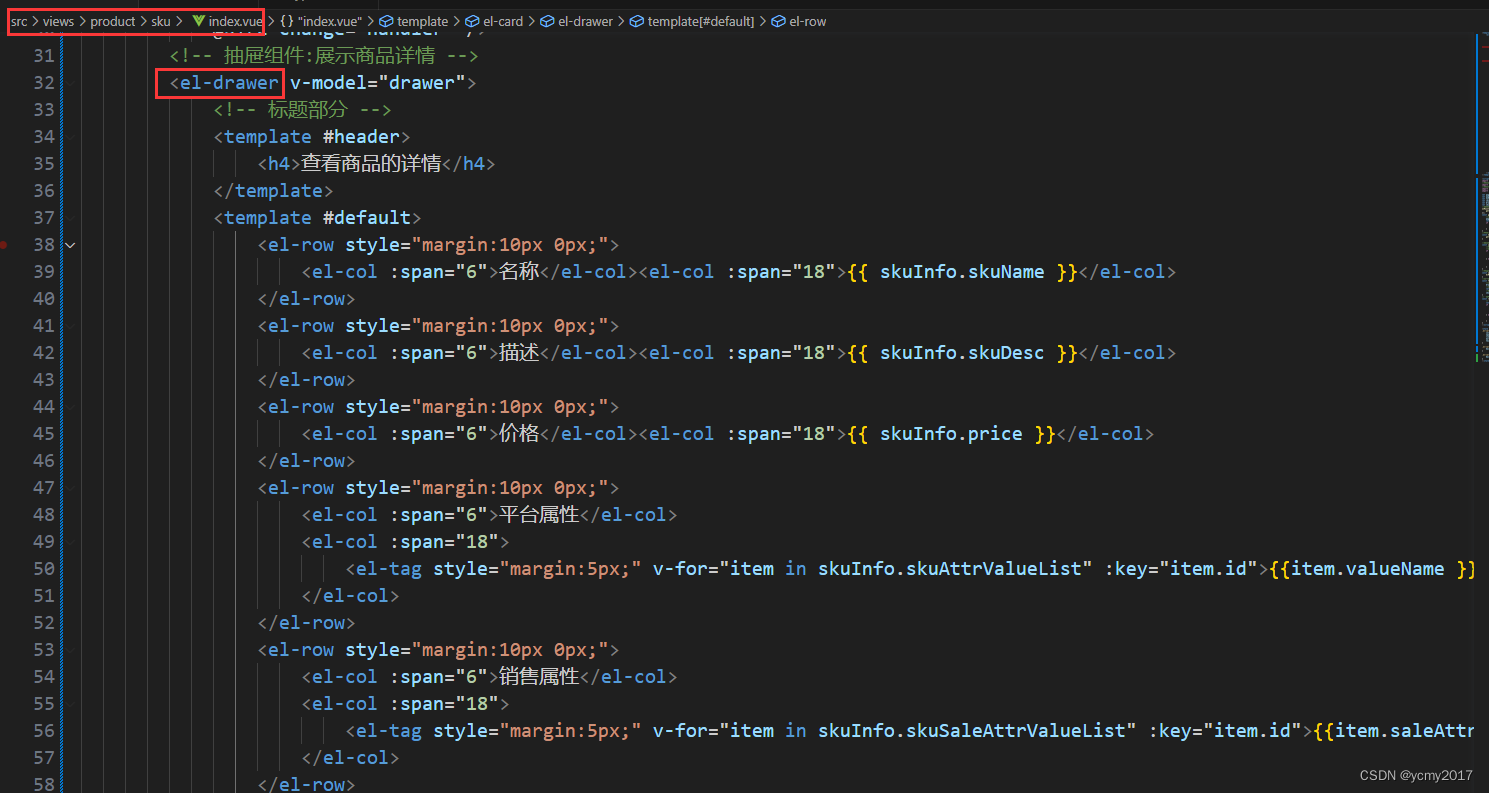
}动态渲染数据,使用栅格组件el-row里面el-col:

主要是看轮播图的展示:

2.5-删除sku
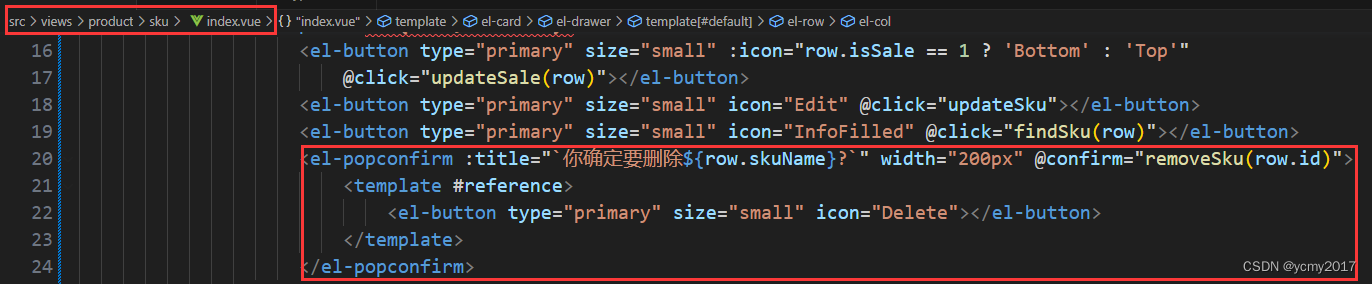
当用户点击删除sku的时候,需要弹框提示,然后调用服务器接口删除数据,删除完数据,需要判断如果当前页数据还有,留在当前页重新获取当前页数据;否则获取上一页的数据,不管成功还是失败都可以弹框提示用户。

//删除某一个已有的商品
const removeSku = async (id: number) => {
//删除某一个已有商品的情况
let result: any = await reqRemoveSku(id);
if (result.code == 200) {
//提示信息
ElMessage({ type: 'success', message: '删除成功' });
//获取已有全部商品
getHasSku(skuArr.value.length > 1 ? pageNo.value : pageNo.value - 1);
} else {
//删除失败
ElMessage({ type: 'error', message: '系统数据不能删除' });
}
}














![深度学习应用篇-元学习[14]:基于优化的元学习-MAML模型、LEO模型、Reptile模型](https://img-blog.csdnimg.cn/img_convert/d227e3465fa19ff1bc8bdd5b73afc2ed.png)