table增加统计行
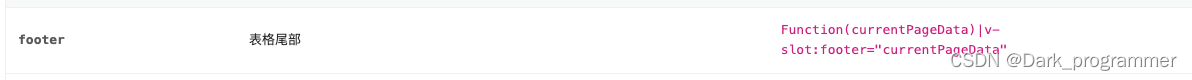
- 尝试一、footer & Summary
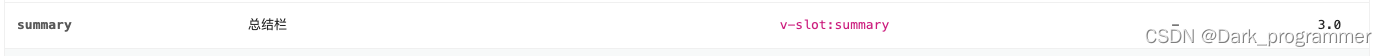
- 使用summary
- 尝试二、直接将统计行push进dataSource
第一次遇到这个需求,有点懵。
在【antd-v table】官网仔细看了一番,找到这么两个配置footer[表格尾部]和Summary[总结栏]
所以可以证明,你所需要的需求,总有人在为你负重前行!!!
尝试一、footer & Summary
在看到这两个配置项时,就感觉 ‘有救了’ 。


尝试一番过后,也确实基本实现了所需要的功能(我使用的是Summary)
使用summary
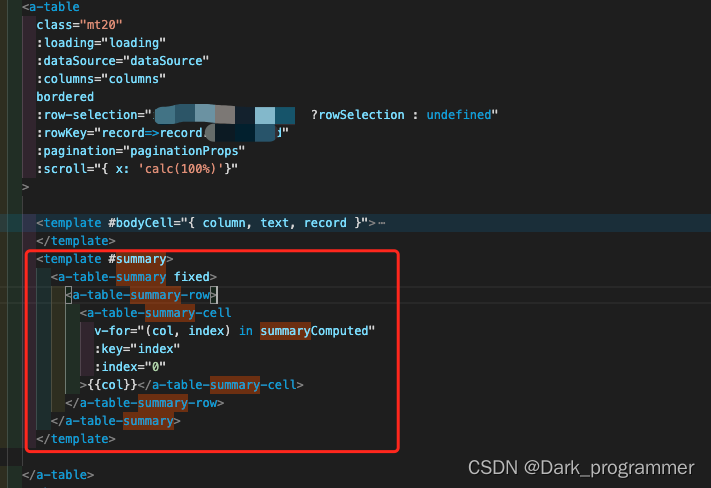
代码如下:

const summaryComputed = computed(() => {
// 获取列数据
let col = {
...tableConfig.columns
};
// 将指定列的内容改为 '统计'
for (const key in col) {
if (col[key].dataIndex == "TITLE") {
col[key] = "统计";
} else if (col[key].dataIndex == "AMOUNT") {
// 将指定列的值改为统计值
col[key] = "1,000,000";
} else {
// 其余列皆为空
col[key] = "";
}
}
return col || {};
});
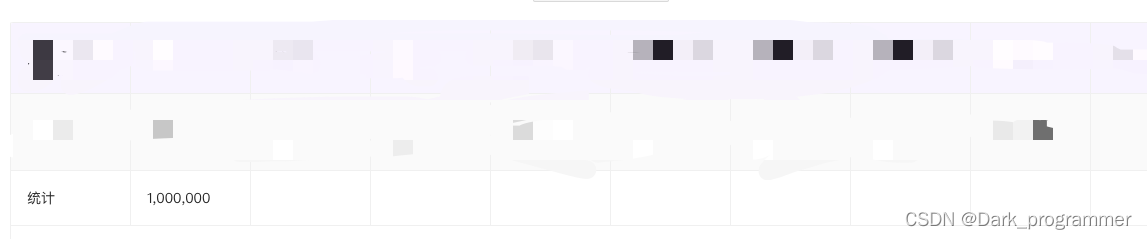
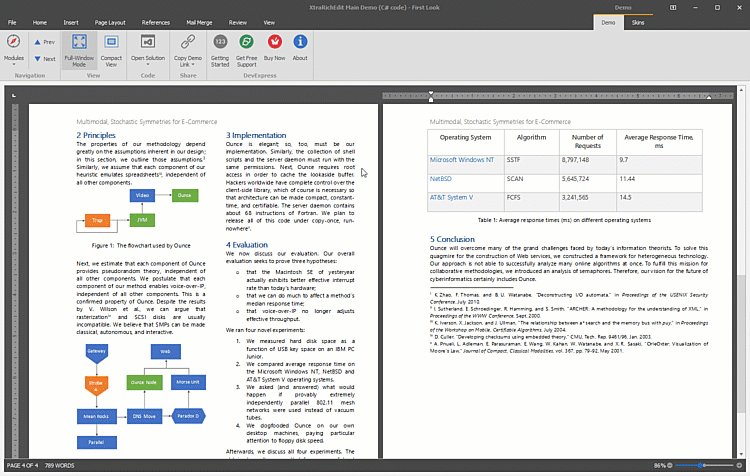
如此基本实现了需要的功能,如图:

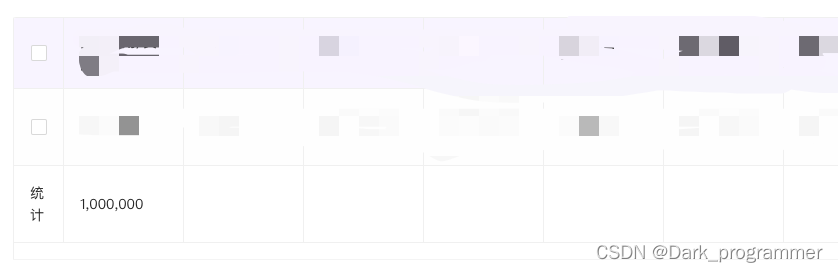
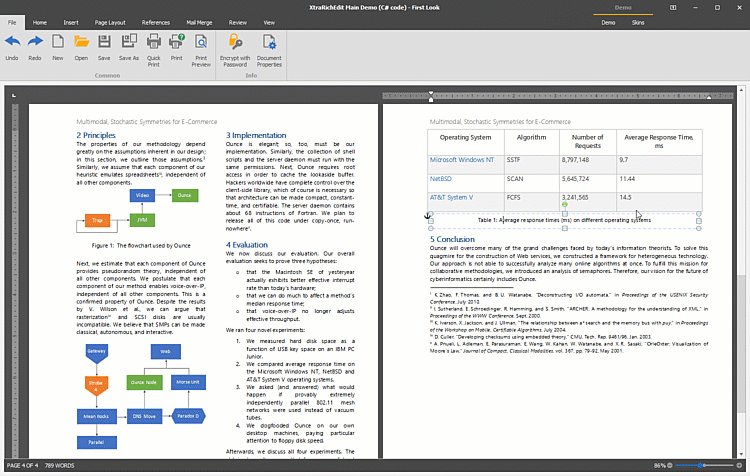
但是我还有另一个需求,就是左侧条件出现复选框列(可参考: antd-vue - - - - - row-selection的使用),这个情况下就错位了,如图:

不符合需求,只能尝试其他方式。
尝试二、直接将统计行push进dataSource
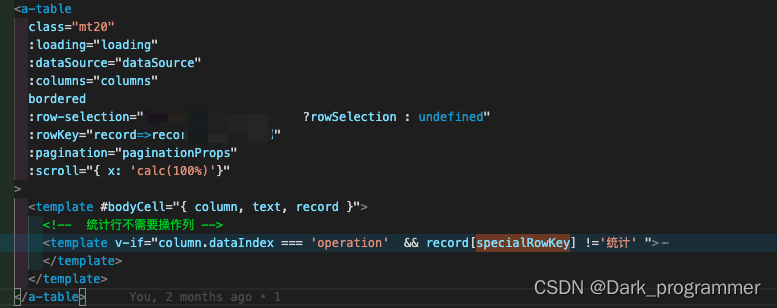
因为右侧有操作列,统计行不需要
代码如下:

...
...
page: 1,
pageSize: 11, // 默认是11条,为了展示统计行
dataSource: [],
columns: [],
specialRowKey: "" // 统计行 key
...
...
const rowSelection = {
onChange: (selectedRowKeys, selectedRows) => {
tableConfig.selectedRowKeys = selectedRows;
},
// 统计行 复选框禁用
getCheckboxProps: record => ({
disabled: record[tableConfig.specialRowKey] === "统计", // name为lee的行,禁止选中
name: `${record[tableConfig.specialRowKey]}`
})
};
...
...
...
// 获取第一列的key 用来判断是否展示操作列 & check是否禁用
const specialRowKey = columns[0]?.dataIndex || "";
...
...
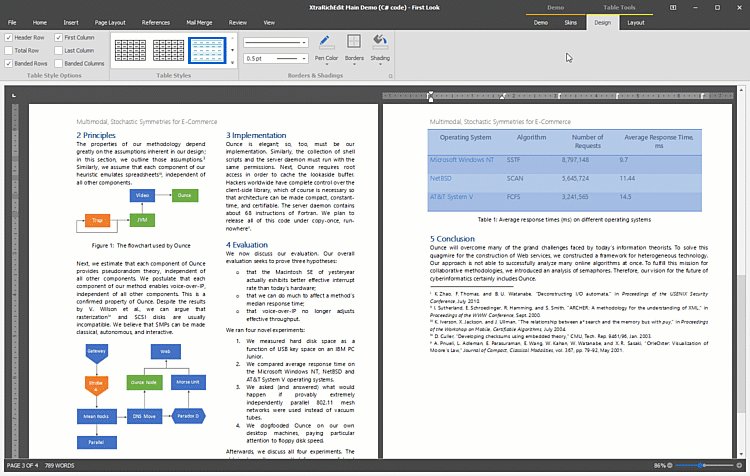
如此,完美满足需求!!









![深度学习应用篇-元学习[14]:基于优化的元学习-MAML模型、LEO模型、Reptile模型](https://img-blog.csdnimg.cn/img_convert/d227e3465fa19ff1bc8bdd5b73afc2ed.png)






![[PostgreSQL-16新特性之EXPLAIN的GENERIC_PLAN选项]](https://img-blog.csdnimg.cn/img_convert/411da8850ca399e994c3839eb1f6ae1d.png)