文章目录
- 📋前言
- 🎯Array.from()
- 🎯Array.of()
- 🎯Array.find()
- 🎯Array.findIndex()
- 🎯Array.includes()
- 🎯Array.flat()
- 🎯Array.flatMap()
- 🎯Array.every()
- 🎯Array.some()
- 🎯Array.reduce()
- 🎯Array.reduceRight()
- 🎯Array.sort()
- 🎯Array.reverse()
- 🎯Array.fill()
- 🎯Array.slice()
- 🎯Array.splice()
- 🎯Array.copyWithin()
- 🎯Array.forEach()
- 🎯Array.map()
- 🎯Array.filter()
- 📝最后

📋前言
数组是 JavaScript 以及多数编程其他编程语言的一种基础数据类型。ES6 提供了许多新的数组方法,这篇文章将介绍其中一些常用的数组方法及其使用示例。
🎯Array.from()
Array.from() 方法从一个类似数组或可迭代对象中创建一个新的,浅拷贝的数组实例。例如,将字符串转换为字符数组。
const str = 'hello';
const arr = Array.from(str);
console.log(arr); // ['h', 'e', 'l', 'l', 'o']

🎯Array.of()
Array.of() 方法创建一个具有可变数量参数的新数组实例,而不考虑参数的数量或类型。
const arr1 = Array.of(1, 2, 3, 4);
console.log(arr1); // [1, 2, 3, 4]
const arr2 = Array.of(10);
console.log(arr2); // [10]

🎯Array.find()
Array.find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined 。
const arr = [1, 2, 3, 4, 5];
const result = arr.find((element) => element > 3);
console.log(result); // 4

🎯Array.findIndex()
Array.findIndex() 方法返回数组中满足提供的测试函数的第一个元素的索引。否则返回 -1 。
const arr = [1, 2, 3, 4, 5];
const index = arr.findIndex((element) => element > 3);
console.log(index); // 3

🎯Array.includes()
Array.includes() 方法判断一个数组是否包含某个指定的元素,根据情况,如果包含则返回 true ,否则返回 false 。
const arr = [1, 2, 3, 4, 5];
console.log(arr.includes(3)); // true
console.log(arr.includes(6)); // false

🎯Array.flat()
Array.flat() 方法创建一个新数组,其中所有子数组元素递归地连接到指定的深度。
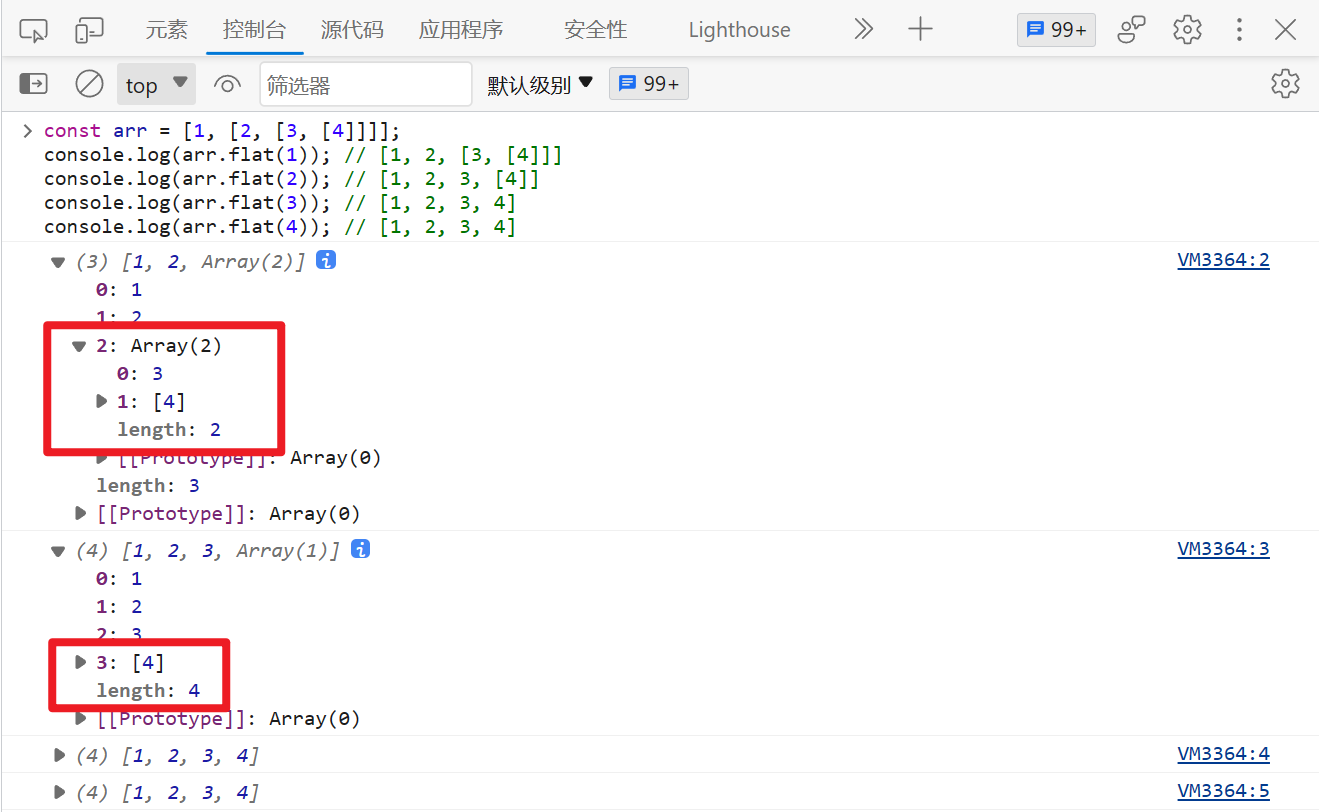
const arr = [1, [2, [3, [4]]]];
console.log(arr.flat(1)); // [1, 2, [3, [4]]]
console.log(arr.flat(2)); // [1, 2, 3, [4]]
console.log(arr.flat(3)); // [1, 2, 3, 4]
console.log(arr.flat(4)); // [1, 2, 3, 4]

🎯Array.flatMap()
Array.flatMap() 方法首先使用映射函数映射每个元素,然后将结果压缩成一个新数组。可以同时实现 map 和 flat 两个操作。
调用 a.flatMap() 相当于(但是效率远高于)a.map(f).flat() 。
const arr = [1, 2, 3];
const result = arr.flatMap(x => [x, x * 2]);
console.log(result); // [1, 2, 2, 4, 3, 6]
const arr = [-1, -2, 1, 2];
const result = arr.flatMap(x => x < 0 ? [] : Math.sqrt(x));
console.log(result); // [1, 1.4142135623730951]

🎯Array.every()
Array.every() 方法测试一个数组内的所有元素是否都能通过某个指定函数的测试。如果函数对所有元素都返回 true,则该方法返回 true ,否则返回 false 。
let a = [1, 2, 3, 4, 5]
a.every(x => x < 10) // true 所有值小于10
a.every(x => x % 2 === 0) // false 并非所有值都为偶数

🎯Array.some()
Array.some() 方法测试一个数组内的所有元素是否至少有一个能通过某个指定函数的测试。如果函数对任一元素返回 true,则该方法返回 true,否则返回 false。
let a = [1, 2, 3, 4, 5]
a.some(x => x % 2 === 0) // true a包含偶数
a.some(isNaN) // false a没有非数值

🎯Array.reduce()
Array.reduce() 方法对数组中的每个元素执行一个提供的函数,将其结果汇总为单个返回值。
const arr = [1, 2, 3, 4, 5];
const result = arr.reduce((accumulator, currentValue) => accumulator + currentValue, 0);
console.log(result); // 15

🎯Array.reduceRight()
reduceRight() 与 reduce() 类似,只不过是从高索引向低索引(从右到左)处理数组,而不是从低到高。
反正就是从数组的末尾开始执行。它对数组中的每个元素(从右到左)应用一个函数,将其结果汇总成单个值并返回。
const arr = [1, 2, 3, 4, 5];
const sum = arr.reduceRight((accumulator, currentValue) => {
return accumulator + currentValue;
});
console.log(sum); // 15

🎯Array.sort()
Array.sort() 方法对数组元素进行排序,默认情况下按照字符串排序。
const arr = [3, 1, 4, 1, 5, 9, 2, 6];
arr.sort();
console.log(arr); // [1, 1, 2, 3, 4, 5, 6, 9]

若要按照数值大小排序,需要传入一个比较函数。
const arr = [3, 1, 4, 1, 5, 9, 2, 6];
arr.sort((a, b) => a - b);
console.log(arr); // [1, 1, 2, 3, 4, 5, 6, 9]
🎯Array.reverse()
Array.reverse() 方法将数组中元素的位置颠倒,并返回该数组的引用。
const arr = [1, 2, 3, 4, 5];
arr.reverse();
console.log(arr); // [5, 4, 3, 2, 1]

🎯Array.fill()
Array.fill() 方法填充一个数组中从起始索引到终止索引内的全部元素,使用一个静态值。可以用于初始化一个固定值的数组。
const arr = [1, 2, 3, 4, 5];
arr.fill(0, 1, 3);
console.log(arr); // [1, 0, 0, 4, 5]

🎯Array.slice()
Array.slice() 方法返回一个新数组,包含从起始索引到终止索引(不包括终止索引)内的所有元素。
const arr = [1, 2, 3, 4, 5];
const slicedArr = arr.slice(1, 4);
console.log(slicedArr); // [2, 3, 4]

🎯Array.splice()
Array.splice() 方法通过删除或替换现有元素或者在指定位置插入新元素来修改数组。(注意 Array.splice() 和 Array.slice() 不用混淆了)
const arr = [1, 2, 3, 4, 5];
arr.splice(2, 1); // 从第2个位置开始删除1个元素
console.log(arr); // [1, 2, 4, 5]

🎯Array.copyWithin()
Array.copyWithin() 方法把数组切片复制到数组中的新位置,它会就地修改数组并返回修改后的数组,但不会改变数组的长度。该方法接受的参数:
- target(必需):从该位置开始替换数据。如果为负值,则表示倒数第几个位置。如果 target 大于等于数组长度,则什么也不发生。
- start(可选):从该位置开始读取数据,默认为 0。如果为负值,则表示倒数第几个位置。如果 start 被忽略,copyWithin() 将会从第一个元素开始复制。如果 start 大于等于数组长度,则什么也不发生。
- end(可选):到该位置前停止读取数据,默认等于数组长度。如果为负值,则表示倒数第几个位置。
const arr = [1, 2, 3, 4, 5];
arr.copyWithin(0, -3);
console.log(arr); // [3, 4, 5, 4, 5]

🎯Array.forEach()
Array.forEach() 方法对数组的每个元素执行一次提供的函数,函数接受三个参数:当前元素,当前索引和数组本身。该方法没有返回值。
const arr = [1, 2, 3, 4, 5];
arr.forEach((element, index) => {
console.log(`arr[${index}] = ${element}`);
});
// 输出:
// arr[0] = 1
// arr[1] = 2
// arr[2] = 3
// arr[3] = 4
// arr[4] = 5

🎯Array.map()
Array.map() 方法创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
const arr = [1, 2, 3, 4, 5];
const mappedArr = arr.map((element) => element * 2);
console.log(mappedArr); // [2, 4, 6, 8, 10]

🎯Array.filter()
Array.filter() 方法创建一个新数组,其中包含所有通过指定函数测试的元素。测试函数接受三个参数:当前元素,当前索引和数组本身。
const arr = [1, 2, 3, 4, 5];
const filteredArr = arr.filter((element) => element > 3);
console.log(filteredArr); // [4, 5]

等等…
📝最后
以上就是常用的 ES6 数组方法及其使用示例,这些方法为我们处理数组提供了非常便捷的方式,使用它们可以让我们更加高效地编写代码。