什么是 Chatwoot ?
Chatwoot是一个开源客户沟通平台,可帮助公司在其网站、SMS、电子邮件等上吸引客户。 它是Intercom、Zendesk、Salesforce Service Cloud等的开源替代品。
很多网站的右侧或者右下角,都会有一个 联系我们 按钮,除了电话或者微信外,还可以留言或者直接与客服在线聊天,而要实现这些功能,就需要用到我们今天介绍的客户沟通平台 Chatwoot,它为我们提供了从一个地方管理对话、建立关系和取悦客户的所有工具。

除了网页外,Chatwoot for mobile 还支持在 Android 和 iOS上使用,使您能够浏览对话、回复消息并与您的团队合作。

命令行安装
如果你熟悉命令行,可以用 docker-compose 安装,但是需要注意的事,在低版本内核上,还是会遇到随机数错误。原因在于SecureRandom 模块生成随机数时没有成功获取 urandom。
SecureRandom是一个Ruby标准库,用于生成随机数,通常使用操作系统提供的随机数生成器。在这个错误中,SecureRandom无法获取所需的随机数,因此导致应用程序无法正常运行。
新建安装目录
# 新建文件夹 chatwoot 和 子目录
mkdir -p /volume1/docker/chatwoot/{postgres,redis,storage}
# 进入 chatwoot 目录
cd /volume1/docker/chatwoot
env.txt 文件
首选需要 env.txt 文件,官方的样例文件在:https://raw.githubusercontent.com/chatwoot/chatwoot/develop/.env.example,你可以在本地复制粘贴生成后,上传到 chatwoot 目录,也可以直接用下面的命令下载
# 下载 env.txt
wget -O env.txt https://raw.githubusercontent.com/chatwoot/chatwoot/develop/.env.example
# 下不动的话可以加个代理
wget -O env.txt https://ghproxy.com/raw.githubusercontent.com/chatwoot/chatwoot/develop/.env.example
虽然参数很多,但是要跑起来,需要修改的并不多
SECRET_KEY_BASE:可以用命令openssl rand -base64 32来生成;FRONTEND_URL:如果局域网使用可以用IP:port,例如:http://192.168.0.199:3338,公网使用直接就用域名,例如:https://chatwoot.laosu.ml:444POSTGRES_PASSWORD:PostgresSQL数据库的密码,虽然老苏把对外暴露的端口关闭了,但还是建议密码复杂一点;- 邮件部分应该是找回密码用的,老苏设置了,但没测试;
老苏将用到的 env.txt 文件和 docker-compose.yml 放到了 https://github.com/wbsu2003/synology/tree/main/Chatwoot,方便大家对比着看
docker-compose.yml
官方的示例:https://raw.githubusercontent.com/chatwoot/chatwoot/develop/docker-compose.production.yaml
你可以下载下来自己修改
# 下载 docker-compose.yml
wget -O docker-compose.yml https://raw.githubusercontent.com/chatwoot/chatwoot/develop/docker-compose.production.yaml
# 下不动的话可以加个代理
wget -O docker-compose.yml https://ghproxy.com/raw.githubusercontent.com/chatwoot/chatwoot/develop/docker-compose.production.yaml
也可以直接将下面老苏修改后的内容保存为 docker-compose.yml 文件
version: '3'
services:
base: &base
image: chatwoot/chatwoot:latest
#container_name: chatwoot-base
env_file: env.txt ## Change this file for customized env variables
volumes:
- ./storage:/app/storage
rails:
<<: *base
depends_on:
- postgres
- redis
ports:
- 3338:3000
environment:
- NODE_ENV=production
- RAILS_ENV=production
- INSTALLATION_ENV=docker
entrypoint: docker/entrypoints/rails.sh
command: ['bundle', 'exec', 'rails', 's', '-p', '3000', '-b', '0.0.0.0']
sidekiq:
<<: *base
depends_on:
- postgres
- redis
environment:
- NODE_ENV=production
- RAILS_ENV=production
- INSTALLATION_ENV=docker
command: ['bundle', 'exec', 'sidekiq', '-C', 'config/sidekiq.yml']
postgres:
image: postgres:14
container_name: chatwoot-postgres
restart: always
#ports:
# - 5432:5432
volumes:
- ./postgres:/var/lib/postgresql/data
environment:
- POSTGRES_DB=chatwoot
- POSTGRES_USER=postgres
# Please provide your own password.
- POSTGRES_PASSWORD=postgres
redis:
image: redis:6.2-alpine
container_name: chatwoot-redis
restart: always
command: ["sh", "-c", "redis-server --requirepass \"$REDIS_PASSWORD\""]
env_file: env.txt
volumes:
- ./redis:/data
#ports:
# - 6379:6379
将 docker-compose.yml 和 env.txt 放入当前目录

然后执行下面的命令创建数据库
# 通过运行迁移来准备数据库
docker-compose run --rm rails bundle exec rails db:chatwoot_prepare

看到 Created database 'chatwoot_production',表示数据库创建成功了,继续执行下面的命令
# 需要先删除数据库容器
docker-compose down
# 一键启动
docker-compose up -d

运行
在浏览器中输入 http://群晖IP:3338 就能看到注册界面

注册成功之后需要登录

登录成功之后的主界面

中文
Settings --> Account Setting --> Site language,下拉找到简体中文

点右上角的绿色按钮 Update settings 保存设置

现在大部分界面已经是中文了
客户服务渠道
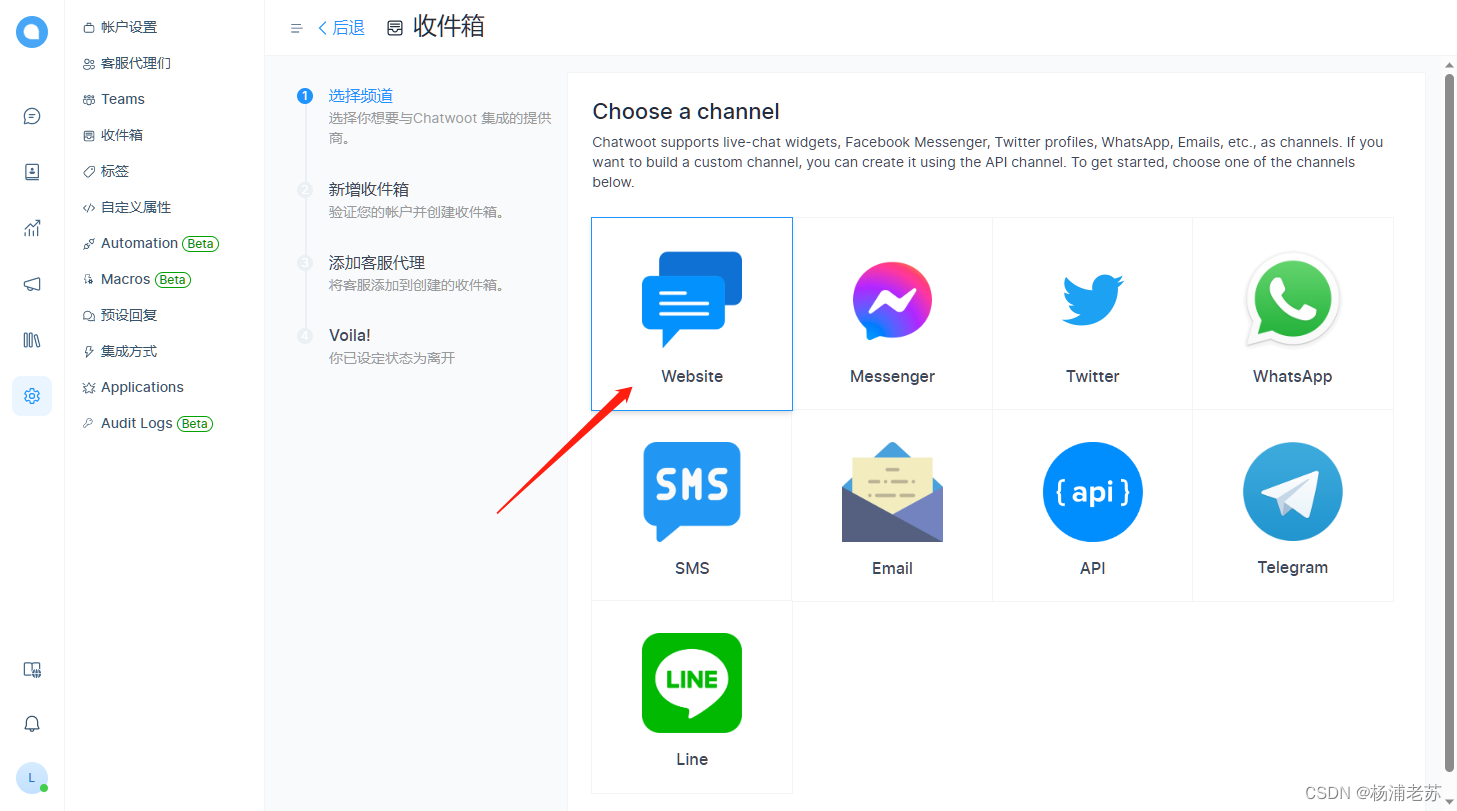
会话 --> 收件箱 --> New inbox

选择 Website

用公司的网站做个测试

目前系统只有一个用户,所以选择只能选择其作为 客服代理

现在生成了一段代码

<script>
(function(d,t) {
var BASE_URL="https://chatwoot.laosu.ml:444";
var g=d.createElement(t),s=d.getElementsByTagName(t)[0];
g.src=BASE_URL+"/packs/js/sdk.js";
g.defer = true;
g.async = true;
s.parentNode.insertBefore(g,s);
g.onload=function(){
window.chatwootSDK.run({
websiteToken: 'JTuCfhUYpGL1g1EkwNCiUxjM',
baseUrl: BASE_URL
})
}
})(document,"script");
</script>
添加代码到网站
将上面这段收件箱脚本,粘贴到网站的页面的<body>标记中,刷新页面后,就可以开始留言了

后台可以直接回复

参考文档
chatwoot/chatwoot: Open-source customer engagement suite, an alternative to Intercom, Zendesk, Salesforce Service Cloud etc. 🔥💬
地址:https://github.com/chatwoot/chatwoot
Find answers on Chatwoot Help Center | Chatwoot
地址:https://www.chatwoot.com/help-center
Self-hosted installation guide | Chatwoot
地址:https://www.chatwoot.com/docs/self-hosted
试用 Chatwoot,这是一个开源客户参与套件,用于设置多语言实时聊天支持。_开源小助理-DevPress官方社区
地址:https://devpress.csdn.net/opensource/62fb5ec6c6770329307ffcba.html