欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。

目录
1、缘起
2、复合选择器
2.1、后代选择器
2.2、子代选择器
2.3、并集选择器
2.4、交集选择器(了解)
3、总结
1、缘起
在 CSS 中,复杂选择器允许通过组合多个选择器来选择具有特定层级关系的元素。这样可以更精确地定位和样式化页面上的特定元素,增强样式的灵活性和可重用性。
2、复合选择器
定义:由 两个或多个基础选择器,通过不同的方式组合而成。
作用:更准确、更高效 的选择目标元素(标签)。
<span>span 标签 </span>
<div>
<span>文字颜色是绿色</span>
</div>2.1、后代选择器
作用:选中某元素的 后代 元素
语法:父选择器 子选择器 { CSS 属性} ,父子选择器之间用 空格 隔开
示例代码:
<style>
div span{
color:red;
}
</style>
<body>
<span>span 标签</span>
<div>
<span>儿子 span</span>
<p>
<span>孙子 span</span>
<p>
<span>重孙子 span</span>
</P>
</p>
</div>
</body>
注:后代选择器,选中所有后代,包含儿子、孙子、重孙子......
2.2、子代选择器
作用:选中某元素的 子代 元素(最近的子集)
语法:父选择器 > 子选择器 { CSS 属性},父子选择器之间用大于号(>)隔开
<style>
div > span{
color: red;
}
</style>
<body>
<div>
<span>儿子 span</span>
<p>
<span>孙子 span</span>
</p>
</div>
</body>
2.3、并集选择器
作用:选中 多组 标签设置 相同 的样式
语法:选择器 1,选择器 2,...,选择器 N {CSS 属性},选择器之间用逗号(,)隔开
示例代码:
<style>
div,p,span{
color: red;
}
</style>
<body>
<div>div 标签</div>
<p>p 标签</p>
<span>span 标签</span>
</body>
2.4、交集选择器(了解)
作用:选中 同时 满足 多个条件 的元素
语法:选择器 1 选择器 2 {CSS 属性},选择器之间连写,没有任何符号
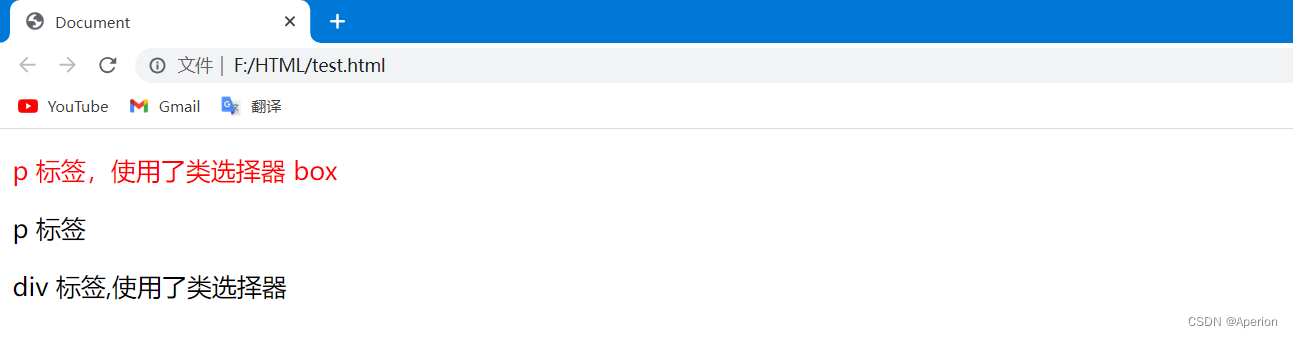
示例代码:
<style>
p.box{
color: red;
}
</style>
<body>
<p class="box">p 标签,使用了类选择器 box</p>
<p>p 标签</p>
<div class="box">div 标签,使用了类选择器</div>
</body>
注意:如果交集选择器中有标签选择器,标签选择器必须书写在最前面。
3、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !! !