一般是uni-app项目使用ucharts在原生微信小程序也是可以使用。
方法:
## 使用说明
请将项目根目录 微信小程序/uCharts-组件/qiun-wx-ucharts/src 下全部文件复制到指定位置,例如该项目的components/qiun-wx-uchart目录下,然后在页面的json配置文件中配置如下:
{
"usingComponents": {
"qiun-wx-ucharts": "/components/qiun-wx-ucharts/index"
}
}
配置好后即可在wxml文件中使用
<view class="charts">
<qiun-wx-ucharts type="column" canvas2d="{{true}}" opts="{{opts}}" chartData="{{chartData}}" bindcomplete="complete"/>
</view>
注:示例中uCharts组件仅做演示,实际使用请用码云或者npmjs中最新版本
## 组件参数详见官网组件文档或在线演示中的代码
[https://www.ucharts.cn]
源码下载:
uCharts: 高性能跨平台图表库,支持H5、APP、小程序(微信小程序、支付宝小程序、钉钉小程序、百度小程序、头条小程序、QQ小程序、快手小程序、360小程序)、Vue、Taro等更多支持canvas的框架平台,支持饼图、圆环图、线图、柱状图、山峰图、区域图、雷达图、圆弧进度图、仪表盘、K线图、条状图、混合图、玫瑰图、漏斗图、词云图、时序图、散点图、气泡图、地图等常见图表。
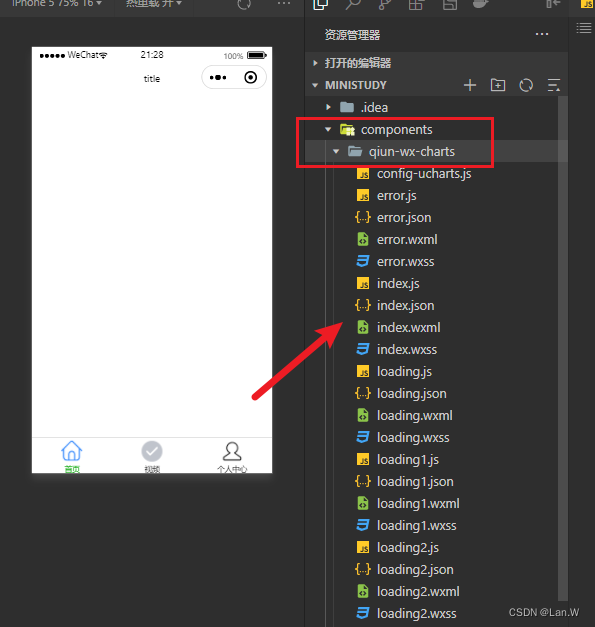
下载解决之后,找到对应的组件源码拷贝到微信小程序项目

源码组件复制
把组件下对应微信小程序src里的所有的文件复制到项目components/qiun-wx-charts目录下,components/qiun-wx-charts这二层目录没有的话就新建。

页面中引用该组件

wxml
<view class="charts">
<qiun-wx-ucharts type="line" canvas2d="{{true}}" opts="{{opts}}" chartData="{{chartData}}" bindcomplete="complete"/>
</view>js
Page({
data: {
chartData: {},
opts: {},
},
onReady() {
this.getServerData();
},
getServerData() {
//模拟从服务器获取数据时的延时
setTimeout(() => {
//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接
let chartData = {
categories:["2016", "2017", "2018", "2019", "2020", "2021"],
series: [
{
name: "目标值",
data: [35, 36, 31, 33, 13, 34]
},
{
name: "完成量",
data: [18, 27, 21, 24, 6, 28]
}
]
};
this.setData({ chartData });
}, 500);
},
complete(e){
console.log(e);
}
})
wxss
无。
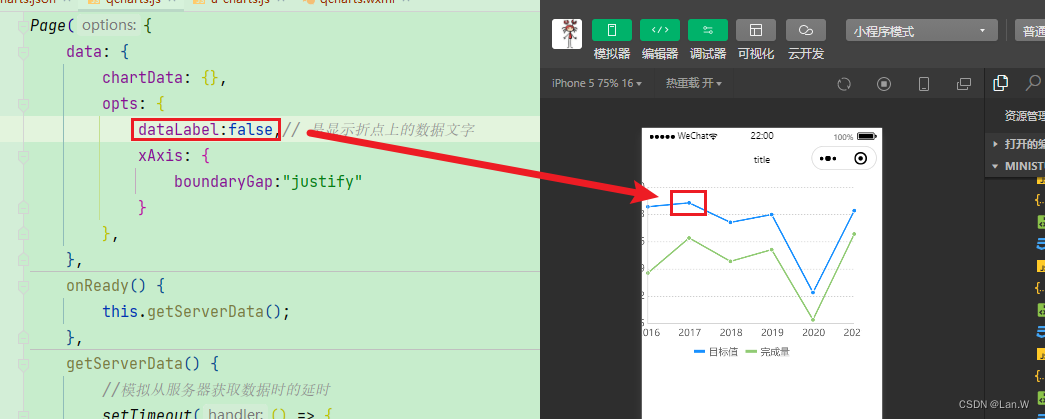
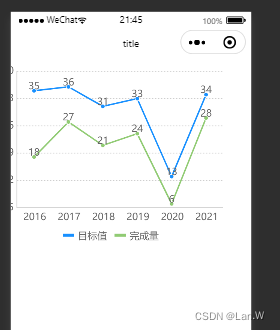
运行效果

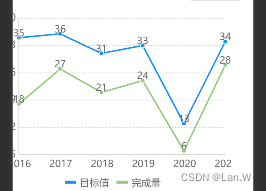
折点是否显示数据信息
默认是显示,dataLabel:true

设置为false