uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。
熟悉的js的程序员,轻松搞定前后台整体业务。实现了前端完成前后端工作的可能
用法:
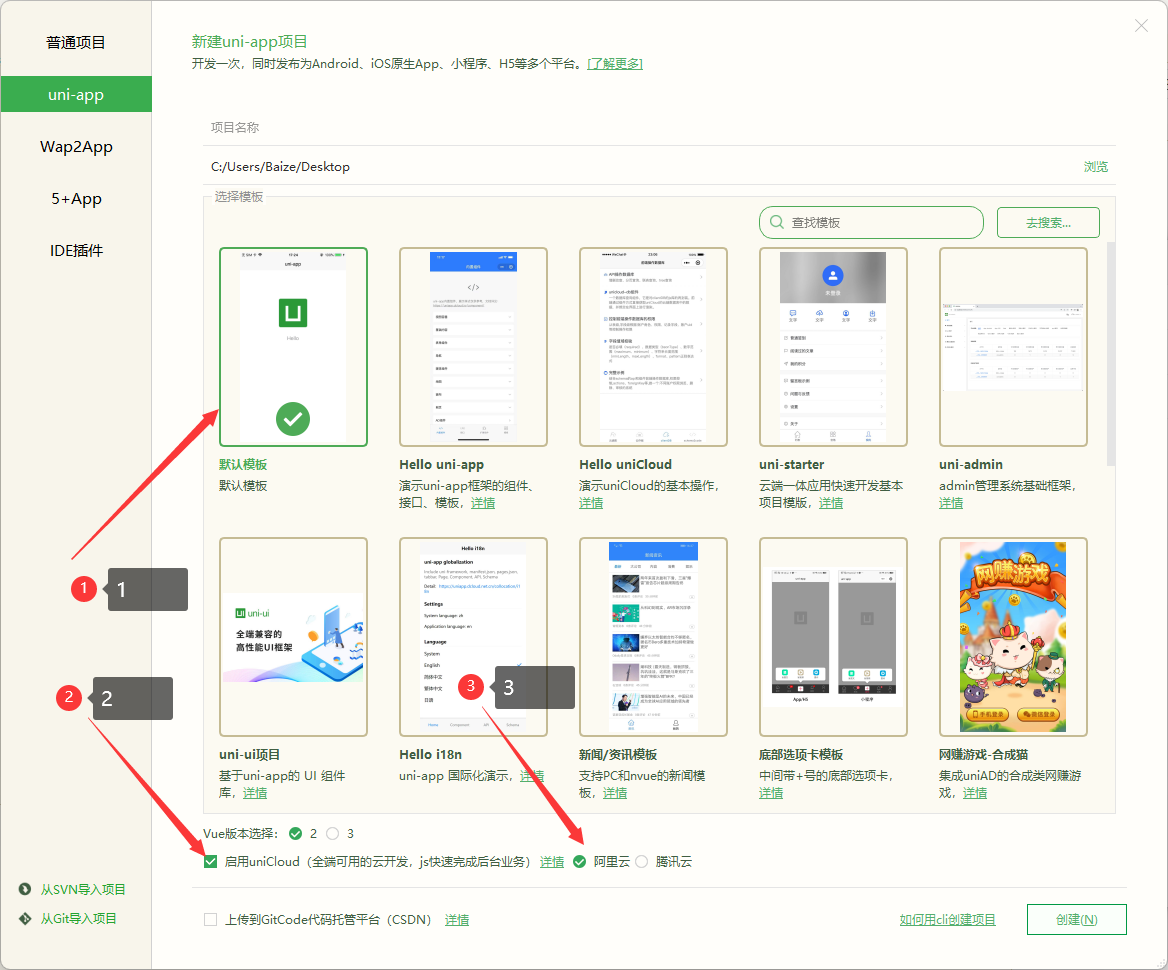
第一步新建uniCloud项目
点击文件 ——>新建——>项目
在这里我的项目名称uniCloud开发

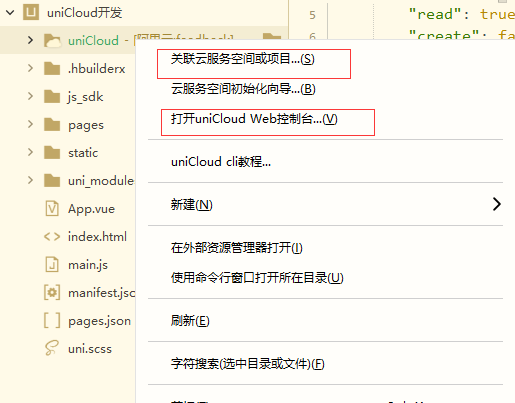
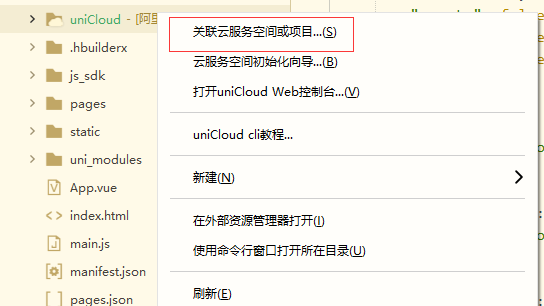
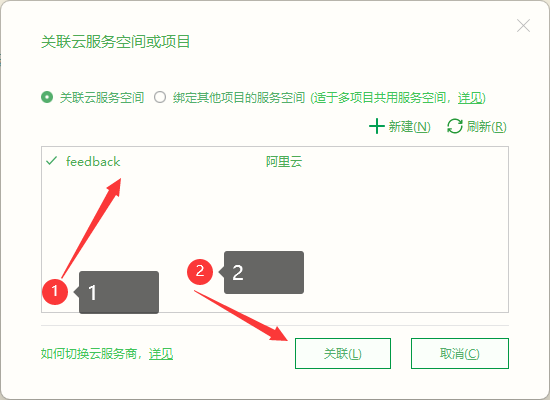
第二步点击关联云服务或打开unicloud web控制台
第一次打开需要认证

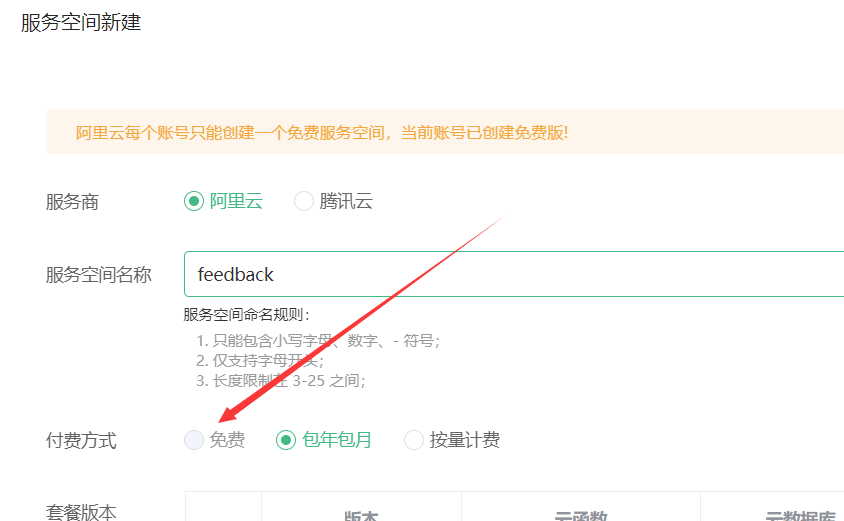
认证以后 新建服务空间

下一步
接下来(创建时间可能会需要十几分钟)

下一步

下一步

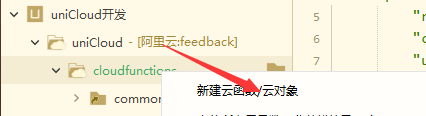
云函数

我在这里新建了一个名为feed的云函数

上传部署

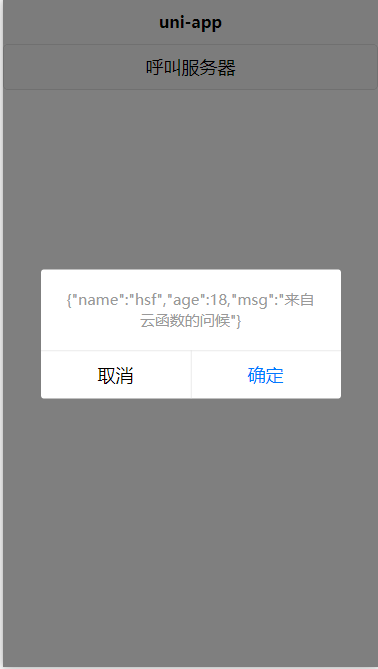
使用云函数
在pages/index/index.vue中
<template>
<view class="content">
<button @click="call">呼叫服务器</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
methods: {
call() {
uniCloud.callFunction({
name: "feed",
data: {
name: "hsf",
age: 18
}
}).then(res => {
uni.showModal({
content: JSON.stringify(res.result)
})
}).catch(err => {
console.log(err);
})
}
}
}
</script>
<style>
</style>

使用云数据库
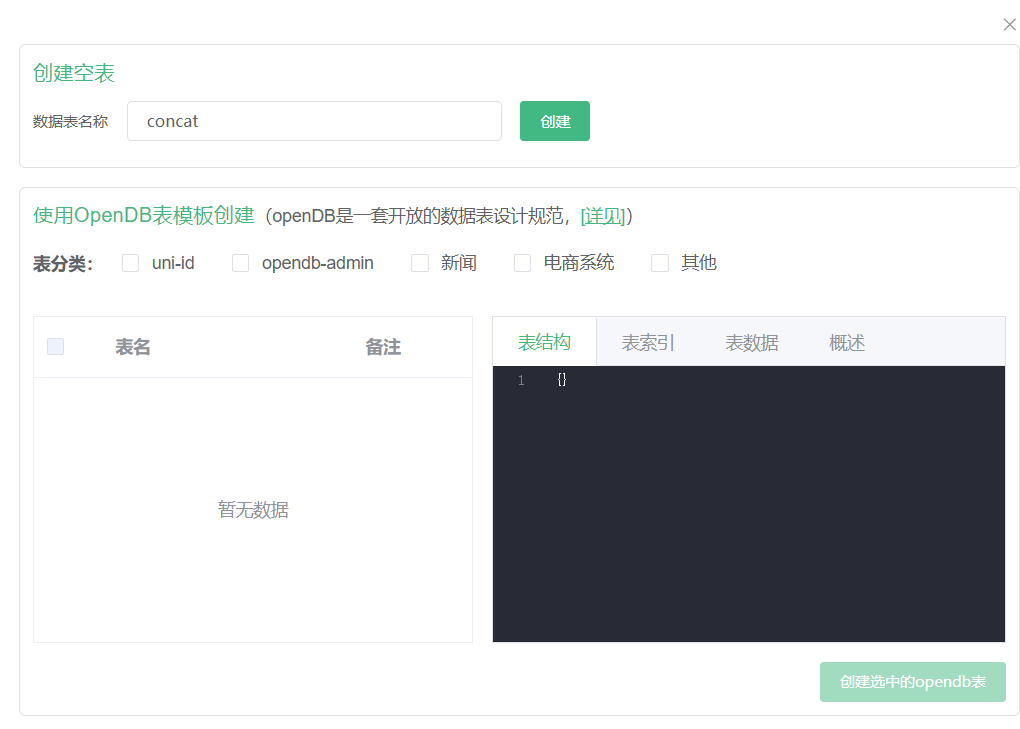
第一步新建云数据库



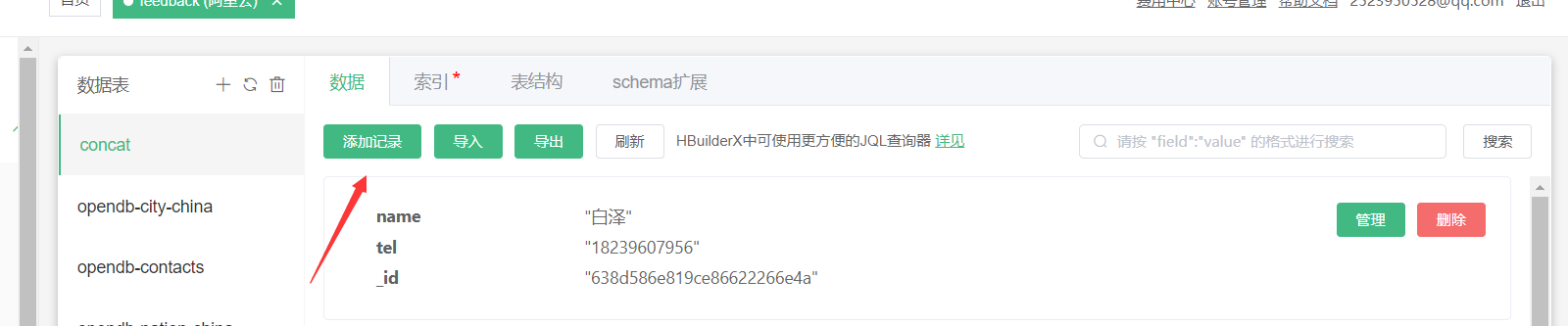
添加记录


{
"name": "白泽",
"tel": "18239607956"
}
pages/index/index.vue
查询
<template>
<view class="content">
<button @click="call">呼叫服务器</button>
<unicloud-db ref="udb" v-slot:default="{data, loading, error, options}" collection="concat">
<view v-if="error">{{error.message}}</view>
<view v-else>
<!-- {{data}} -->
<uni-list>
<uni-list-item link :to="'/pages/update/update?item='+JSON.stringify(item)"
@longpress.native="$refs.udb.remove(item._id)" v-for="item in data" :key="item._id"
:title="item.name" :note="item.tel">
</uni-list-item>
</uni-list>
</view>
</unicloud-db>
<!-- <navigator url="../add/add"> <button>添加</button></navigator> -->
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
onShow() {
if (this.$refs.udb) {
this.$refs.udb.refresh();
}
},
methods: {
call() {
uniCloud.callFunction({
name: "feed",
data: {
name: "hsf",
age: 18
}
}).then(res => {
uni.showModal({
content: JSON.stringify(res.result)
})
}).catch(err => {
console.log(err);
})
}
}
}
</script>
<style>
.content {}
</style>
删除(长按该列表)
pages/index/index.vue中
<template>
<view class="content">
<button @click="call">呼叫服务器</button>
<unicloud-db ref="udb" v-slot:default="{data, loading, error, options}" collection="concat">
<view v-if="error">{{error.message}}</view>
<view v-else>
<!-- {{data}} -->
<uni-list>
<uni-list-item @longpress.native="$refs.udb.remove(item._id)" v-for="item in data" :key="item._id"
:title="item.name" :note="item.tel">
</uni-list-item>
</uni-list>
</view>
</unicloud-db>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
call() {
uniCloud.callFunction({
name: "feed",
data: {
name: "hsf",
age: 18
}
}).then(res => {
uni.showModal({
content: JSON.stringify(res.result)
})
}).catch(err => {
console.log(err);
})
}
}
}
</script>
<style>
.content {}
</style>
增加
在pages中新建add页面
pages/add/add.vue
<template>
<view>
<uni-easyinput v-model="item.name" placeholder="用户名" />
<uni-easyinput v-model="item.tel" placeholder="电话" />
<button @click="addConcat">添加</button>
</view>
</template>
<script>
export default {
data() {
return {
item: {
name: "",
tel: ""
}
}
},
methods: {
addConcat() {
// 数据库
var db = uniCloud.database();
db.collection("concat")
// 执行添加
.add(this.item)
.then(res => {
uni.showToast({
title: "添加成功"
})
})
}
}
}
</script>
<style>
</style>
修改
在pages中新建update页面
pages/update/update.vue
<template>
<view>
<uni-easyinput v-model="item.name" placeholder="用户名" />
<uni-easyinput v-model="item.tel" placeholder="电话" />
<button @click="updateConcat">更新</button>
</view>
</template>
<script>
export default {
data() {
return {
item: {
name: "",
tel: ""
}
}
},
onLoad(option) {
this.item = JSON.parse(option.item)
},
methods: {
updateConcat() {
// 获取item
var item = {
...this.item
}
// 删除id
delete item._id;
// 数据库
var db = uniCloud.database();
db.collection("concat")
.doc(this.item._id) //查询
.update(item)
.then(res => {
uni.showToast({
title: "更新成功"
})
uni.navigateBack();
}).catch(err => {
uni.showModal({
title: JSON.stringify(err)
})
})
}
}
}
</script>
<style>
</style>
pages/add/add.vue
<template>
<view class="content">
<button @click="call">呼叫服务器</button>
<unicloud-db ref="udb" v-slot:default="{data, loading, error, options}" collection="concat">
<view v-if="error">{{error.message}}</view>
<view v-else>
<!-- {{data}} -->
<uni-list>
<uni-list-item link :to="'/pages/update/update?item='+JSON.stringify(item)"
@longpress.native="$refs.udb.remove(item._id)" v-for="item in data" :key="item._id"
:title="item.name" :note="item.tel">
</uni-list-item>
</uni-list>
</view>
</unicloud-db>
<!-- <navigator url="../add/add"> <button>添加</button></navigator> -->
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
onShow() {
if (this.$refs.udb) {
this.$refs.udb.refresh();
}
},
methods: {
call() {
uniCloud.callFunction({
name: "feed",
data: {
name: "hsf",
age: 18
}
}).then(res => {
uni.showModal({
content: JSON.stringify(res.result)
})
}).catch(err => {
console.log(err);
})
}
}
}
</script>
<style>
.content {}
</style>



![[附源码]Python计算机毕业设计Django酒店物联网平台系统](https://img-blog.csdnimg.cn/4ae069ba4c634d789d13f94019738230.png)













![[附源码]计算机毕业设计室内设计类网站Springboot程序](https://img-blog.csdnimg.cn/2c7a6c15c3b742a686b8b5b1ff0b535f.png)