SSR服务端渲染
SSR服务端渲染:在后端将html页面处理好,前端直接展示(可以解决为后端给你传了一个html脚本,全段渲染)
为什么要有SSR服务端渲染?
可以解决单页面首屏加载慢的问题,同时有利于用户体验。
服务端渲染?客户端渲染?更好的方式?
服务端渲染:前后端代码完全耦合在一起,不利于开发和维护;(不利于前后端分离开发);服务端压力大;用户体验一般(查看不同的页面,需要刷新浏览器);无法操作dom;
客户端渲染:首屏渲染慢 , 不利于SEO (搜索引擎优化)的
同构渲染:后端渲染+前端渲染
具体的流程就是,在服务端执行一次框架的代码,用于实现服务端渲染,实现首屏的输出,然后在客户端再执行一次,用于接管页面交互(后期的交互都是客户端渲染)。这样就解决了 SEO 和首屏渲染慢的问题,拥有传统服务端渲染的优点,也有客户端渲染的优点
(首屏用服务端渲染,后续用客户端渲染)
如何实现同构渲染(SSR)?
第一种方式:
使用 Vue , React 等框架的官方解决方案:
这种方式的有点:有助于立即原理。
缺点:需要搭建环境,比较麻烦。
第二种方式:就是使用第三方的解决方案
React 生态的 Next.js
Vue 生态的 Nuxt.js
涉及构建设置和部署的更多要求
客户端渲染的构建仅仅构建客户端的应用就可以了,而同构渲染需要构建两个端。
客户端渲染的应用可以部署在任意的 Web 服务器中,而同构渲染的应用只能部署在 Node.js Server
中。
NuxtJs
官网:https://v2.nuxt.com/docs/get-started/installation
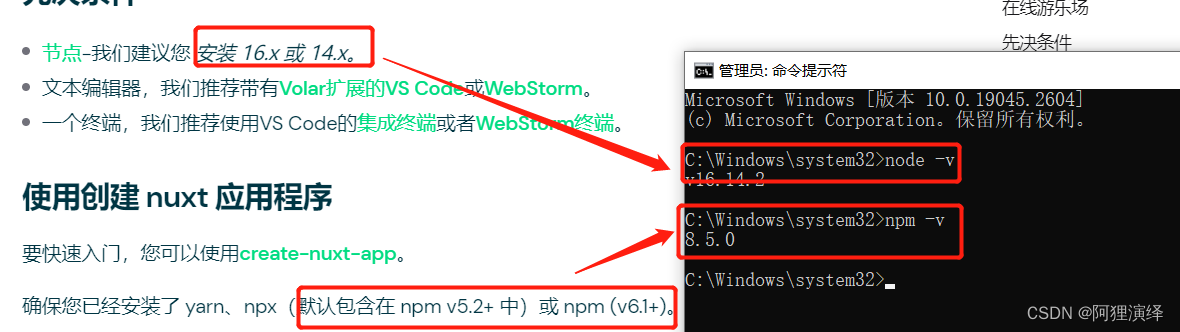
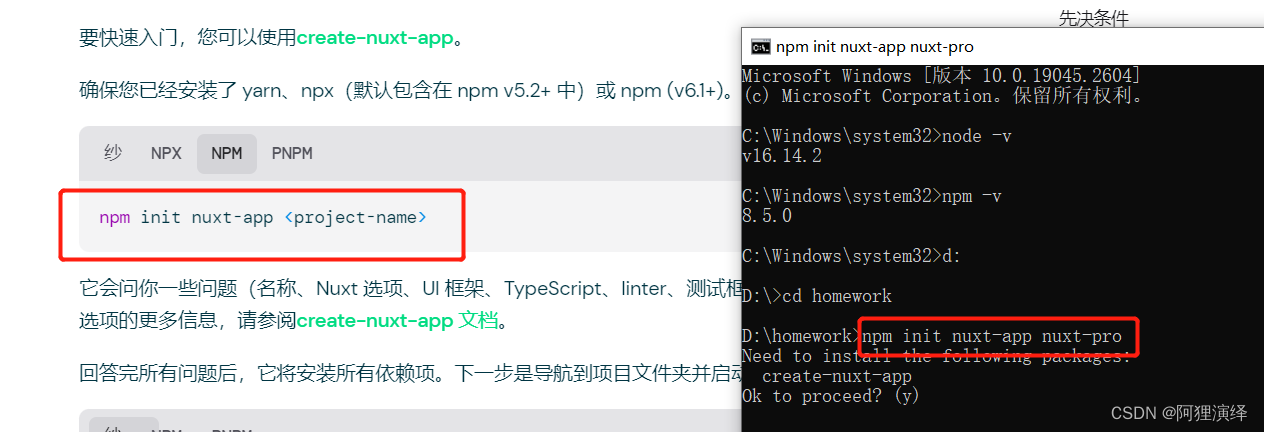
安装


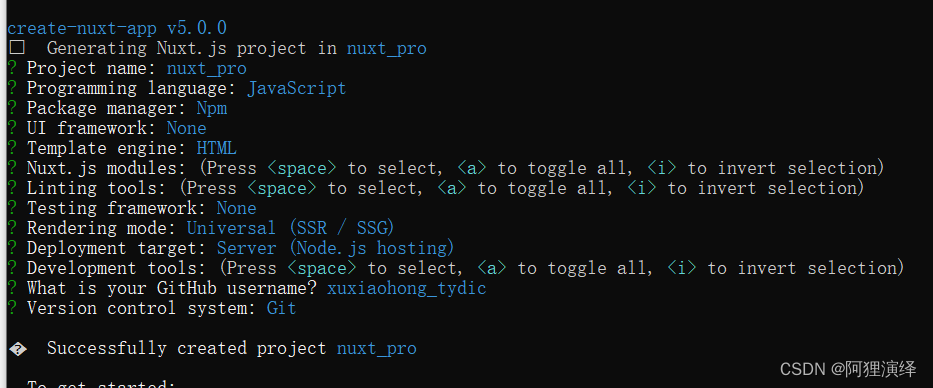
配置项

✨ Generating Nuxt.js project in nuxt_pro
【项目名称】? Project name: nuxt_pro
【编程语言】? Programming language: JavaScript
【打包方式】? Package manager: Npm
【UI框架】? UI framework: None
【模板引擎】? Template engine: HTML
【格式化空间】? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
【格式化空间】? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
【测试框架】? Testing framework: None
【渲染技术:SSR(服务端渲染)】? Rendering mode: Universal (SSR / SSG)
【开发目标】? Deployment target: Server (Node.js hosting)
【开发工具】? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
【github 账号】? What is your GitHub username? aliyanyi
【版本控制】? Version control system: Git
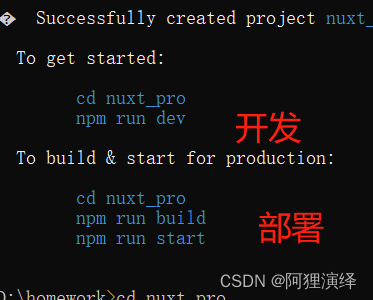
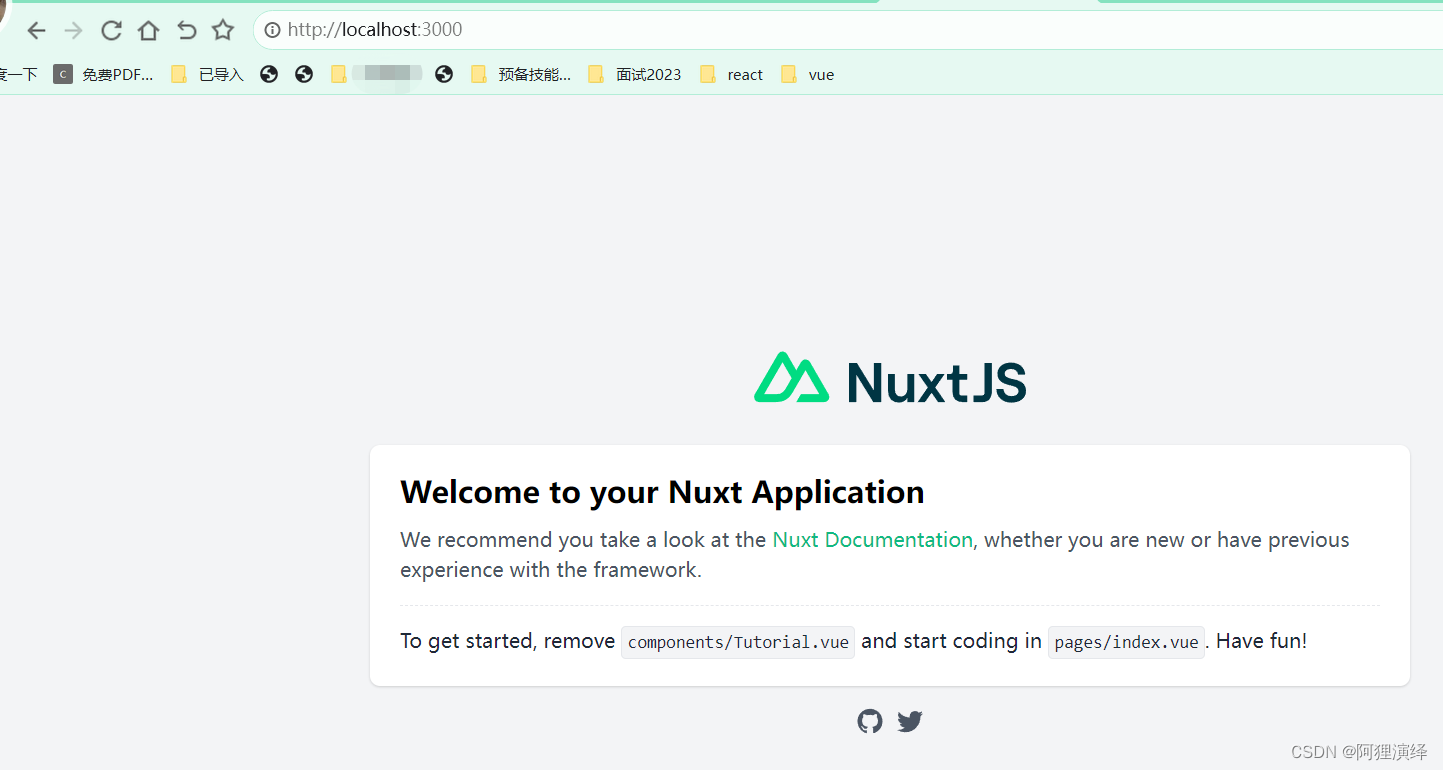
项目启动



目录结构
| assets | 资源目录,用于存放需要编译的静态资源。例如:LESS、SASS等;默认情况下,Nuxt使用Webpack若干加载器处理目录中的文件 |
|---|---|
| components | vue组件目录,Nuxt.js 不会增强该目录,及不支持SSR |
| layouts | 布局组件目录 |
| pages | 页面目录,所有的vue视图,nuxt根据目录结构自动生成对应的路由。 |
| plugins | 插件目录 |
| static | 静态文件目录,不需要编译的文件 |
| store | vuex目录 |
| nuxt.config.js | nuxt个性化配置文件,内容将覆盖默认 |
| package.json | 项目配置文件 |
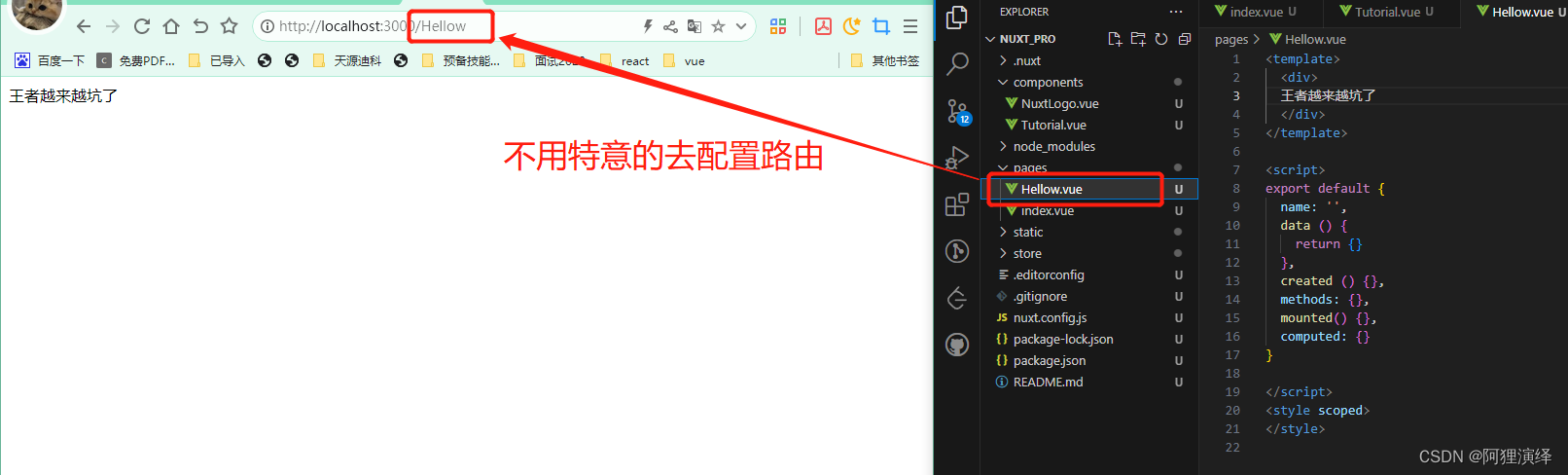
路由
官网:https://zh.nuxtjs.org/guide/routing
Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置。
要在页面之间使用路由,我们建议使用 标签

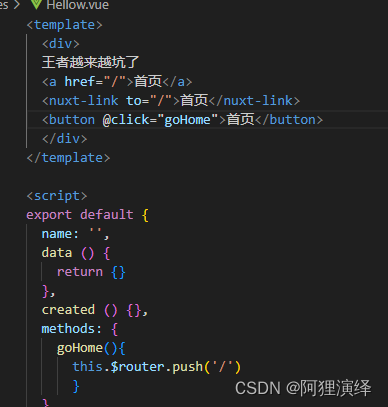
路由导航
- a 标签:它会刷新整个页面,不要使用
- nuxt-link 组件,类似于 router-link
- 编程式导航,也就是通过 js 跳转路由,也类似于 vue-router 中的编程式导航。

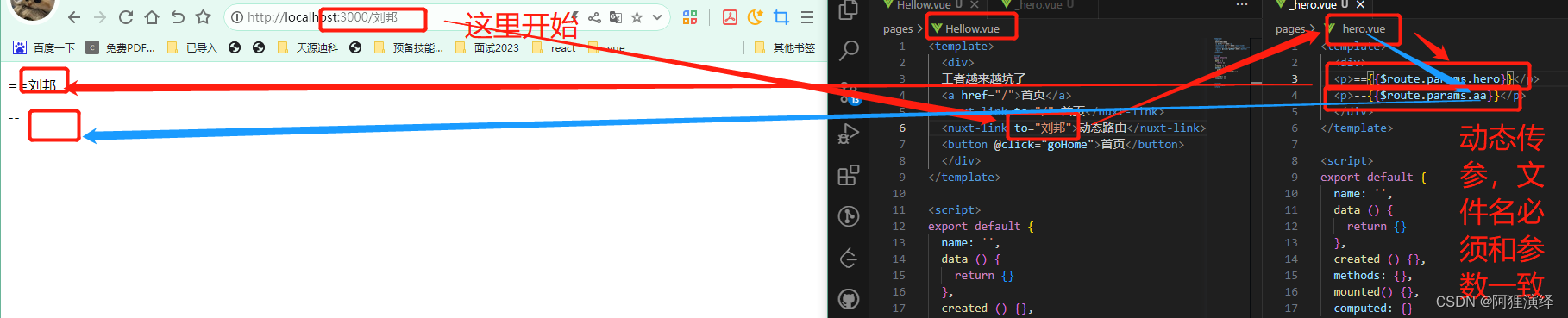
动态路由
在 Nuxt.js 里面定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件 或 目录

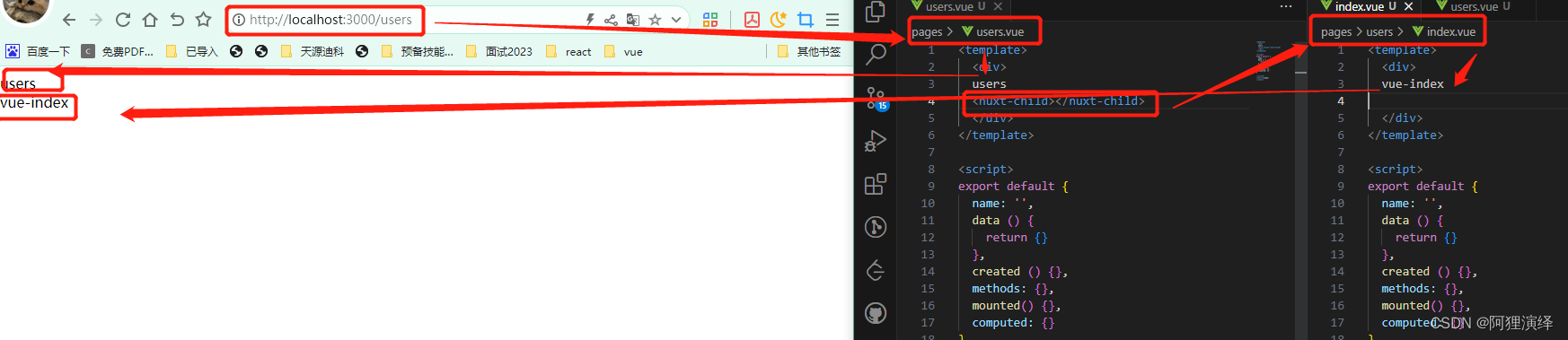
嵌套路由
通过 vue-router 的子路由创建 Nuxt.js 应用的嵌套路由。
创建内嵌子路由,添加一个 Vue 文件,同时添加一个与该文件同名的目录用来存放子视图组件别忘了在父组件( .vue 文件) 内增加 用于显示子视图内容。

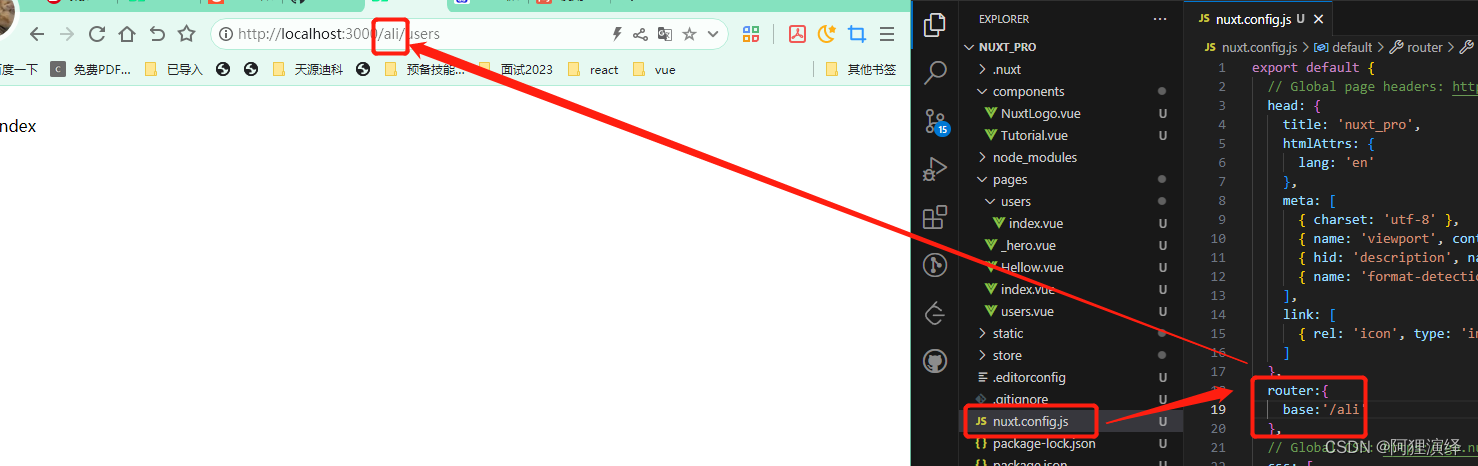
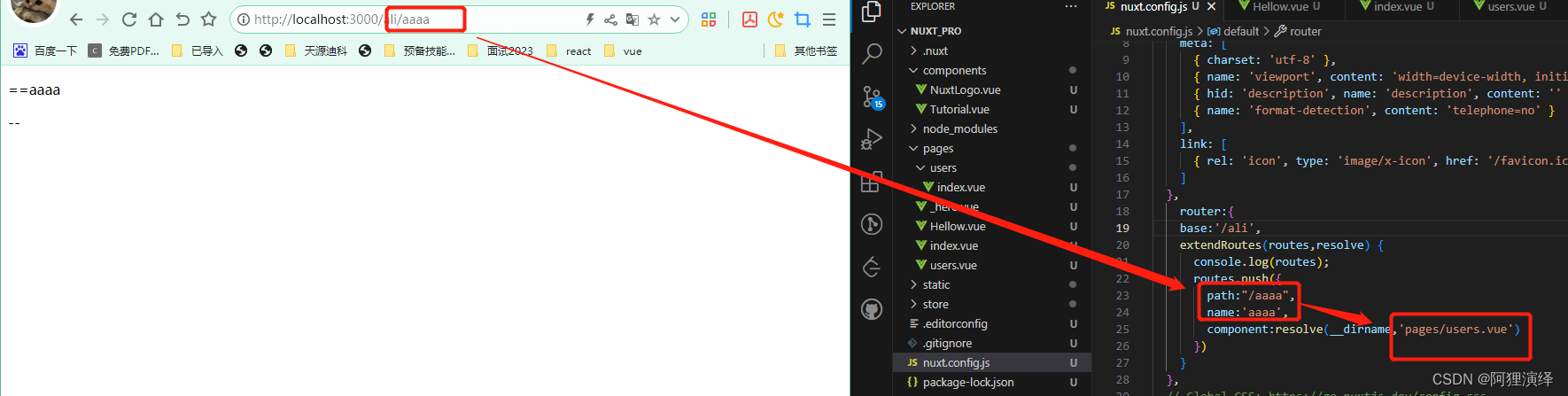
自定义路由
官网:https://zh.nuxtjs.org/api/configuration-router
基础用法

拓展

模板
官网:https://zh.nuxtjs.org/guide/views
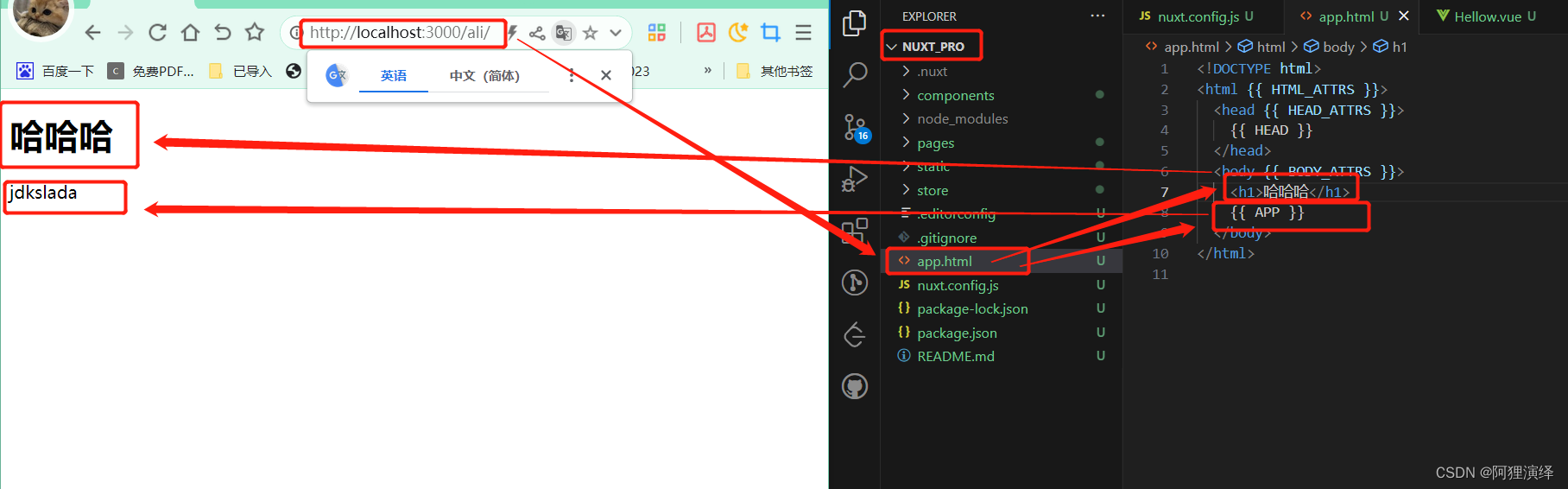
定制模板:
(需要自己创建 app.html 文件,默认为根目录)用于为 Nuxt 应用程序创建文档的实际 HTML 框架

布局
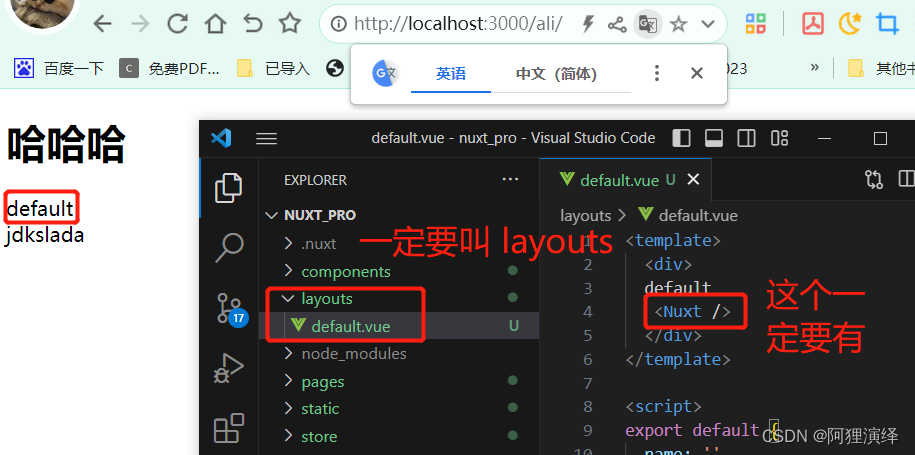
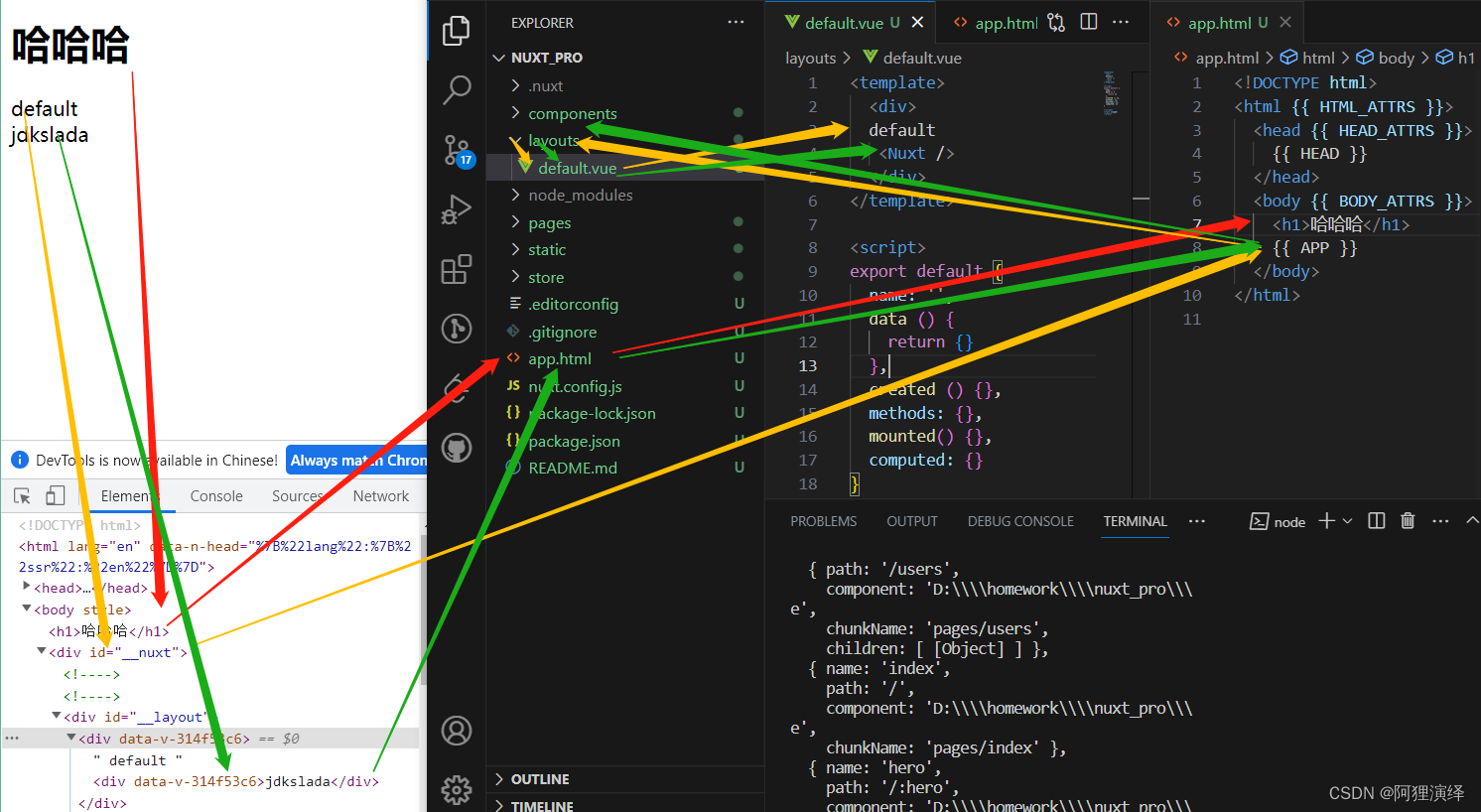
默认布局
自己在项目的根目录下面,创建 layouts 目录,注意目录的名字不能修改。
录创建一个default.vue 文件,内部引入<Nuxt /> 呈现页面组件。


(画的有点乱,先看着吧,不行以后在删)
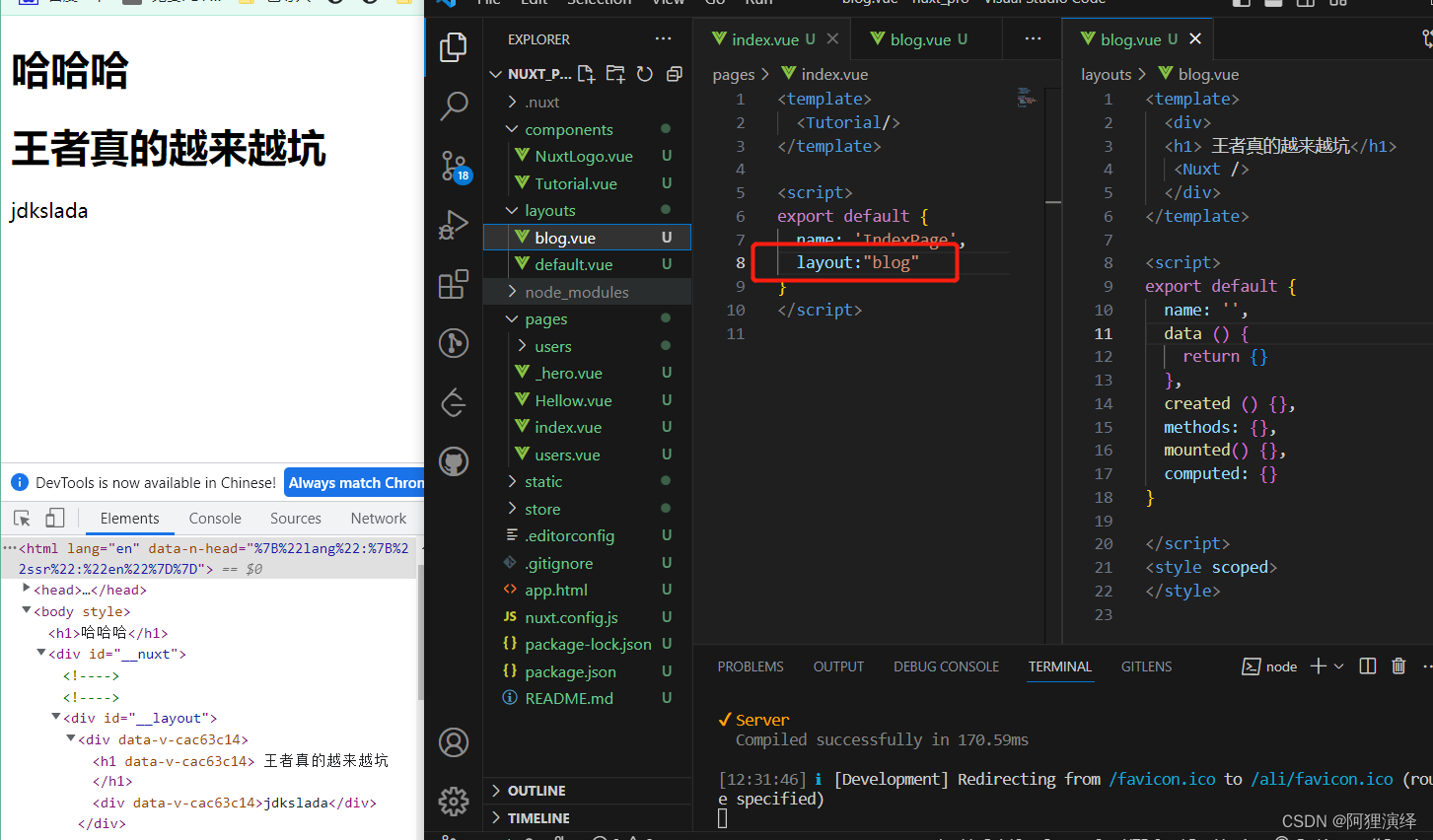
自定义布局
请将blog.vue文件添加到布局目录layouts/blog.vue
使用的时候,在页面的 layout:'blog’声明下,如果特意说明了自定义布局,默认布局就会失效。

异步数据
https://v2.nuxt.com/docs/features/data-fetching#async-data
asyncData
用来异步获取数据或处理数据的钩子,是在服务端渲染的时候执行的。
asyncData 仅适用于 pages 并且您无权访问 this 钩子里面。【其它的组件要使用,只需要将其在页面组件中注册一下,让其成为子组件,然后把 asyncData 方法中获取到的数据传递到子组件中就可以了】


![[学习笔记] [机器学习] 10. 支持向量机 SVM(SVM 算法原理、SVM API介绍、SVM 损失函数、SVM 回归、手写数字识别)](https://img-blog.csdnimg.cn/4e43dc8db4264b45b7591f5a4a7bda2d.png#pic_center)





![[n00bzCTF 2023] CPR 最后还是差一个](https://img-blog.csdnimg.cn/9984f416418e43e7837cde50f299679b.png)