实验名称: 发送和接收广播
实验目的:
(1)能创建广播接收者,实现广播的注册
(2)能自定义广播,发送和接收广播
实验内容及原理:
- 创建并注册广播接收者,发送并接收自定义的广播
- 通过发送和接收广播,设计工程的界面和交互逻辑
实验设备及实验步骤:
实验设备:
Windows+Android Studio
实验步骤:
1.搭建数鸭子的界面布局
(1)创建程序
(2)导入界面图片
(3)创建badge_bg.xml文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:endColor="#fe451d"
android:startColor="#fe957f"
android:type="linear" />
<corners android:radius="180dp" />
</shape>
(4)定义序号控件的样式badge_style
</style>
<style name="badge_style">
<item name="android:layout_width">20dp</item>
<item name="android:layout_height">20dp</item>
<item name="android:layout_marginLeft">10dp</item>
<item name="android:paddingLeft">2dp</item>
<item name="android:paddingRight">2dp</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:gravity">center</item>
<item name="android:background">@drawable/badge_bg</item>
<item name="android:textStyle">bold</item>
<item name="android:textSize">12sp</item>
<item name="android:visibility">gone</item>
</style>
(5)定义图片控件演示duck_style
<style name="duck_style">
<item name="android:layout_width">120dp</item>
<item name="android:layout_height">120dp</item>
<item name="android:src">@drawable/duck</item>
</style>(6)放置界面控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/count_ducks_bg">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:layout_marginLeft="80dp">
<ImageView
android:id="@+id/iv_horn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/horn" />
<TextView
android:id="@+id/tv_left_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/iv_horn"
android:background="@drawable/content_left_bg"
android:gravity="center"
android:text="有序报数"
android:textColor="@android:color/white"
android:visibility="gone"/>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:gravity="center_horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_one"
style="@style/badge_style"/>
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/duck" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_two"
style="@style/badge_style" />
<ImageView style="@style/duck_style" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_three"
style="@style/badge_style"/>
<ImageView
style="@style/duck_style" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>2、实现数鸭子界面功能
(1)创建3个广播接收者
(2)动态注册创建3个广播接收者
(3)实现发送有序广播的功能
(4)修改创建的3个广播接收者
package cn.itcast.duck;
//省略导包
public class MainActivity extends AppCompatActivity {
private MyBroadcastReceiverOne one;
private MyBroadcastReceiverTwo two;
private MyBroadcastReceiverThree three;
private ImageView iv_horn;
private TextView tv_left_content, tv_one, tv_two, tv_three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
registerReceiver();
init();
}
private void init() {
iv_horn = findViewById(R.id.iv_horn);
tv_left_content = findViewById(R.id.tv_left_content);
tv_one = findViewById(R.id.tv_one);
tv_two = findViewById(R.id.tv_two);
tv_three = findViewById(R.id.tv_three);
iv_horn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv_left_content.setVisibility(View.VISIBLE);
iv_horn.setClickable(false); //设置喇叭图片为不可点击的状态
Intent intent = new Intent();
intent.setAction("Count_Ducks"); // 定义广播的事件类型
sendOrderedBroadcast(intent, null); // 发送有序广播
// MyBroadcastReceiverThree receiver = new MyBroadcastReceiverThree();
// sendOrderedBroadcast(intent,null,receiver, null, 0, null, null); // 发送有序广播
}
});
}
private void registerReceiver() {
// 动态注册MyBroadcastReceiverTwo广播
two = new MyBroadcastReceiverTwo();
IntentFilter filter2 = new IntentFilter();
filter2.setPriority(1000);
filter2.addAction("Count_Ducks");
registerReceiver(two, filter2);
// 动态注册MyBroadcastReceiverOne广播
one = new MyBroadcastReceiverOne();
IntentFilter filter1 = new IntentFilter();
filter1.setPriority(1000);
filter1.addAction("Count_Ducks");
registerReceiver(one, filter1);
// 动态注册MyBroadcastReceiverThree广播
three = new MyBroadcastReceiverThree();
IntentFilter filter3 = new IntentFilter();
filter3.setPriority(600);
filter3.addAction("Count_Ducks");
registerReceiver(three, filter3);
}
private int num=0; // 存放序号的变量
class MyBroadcastReceiverOne extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
tv_one.setVisibility(View.VISIBLE);
num=num+1;
tv_one.setText(num+"");
Log.i("BroadcastReceiverOne", "广播接收者One,接收到了广播消息");
delay();
}
}
class MyBroadcastReceiverTwo extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
tv_two.setVisibility(View.VISIBLE);
num=num+1;
tv_two.setText(num+"");
Log.i("BroadcastReceiverTwo", "广播接收者Two,接收到了广播消息");
// abortBroadcast(); //拦截有序广播
// Log.i("BroadcastReceiverTwo","我是广播接收者Two,广播消息被我拦截了");
delay();
}
}
class MyBroadcastReceiverThree extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
tv_three.setVisibility(View.VISIBLE);
num=num+1;
tv_three.setText(num + "");
Log.i("BroadcastReceiverThree", "广播接收者Three,接收到了广播消息");
delay();
}
}
/**
* 延迟500毫秒
*/
private void delay(){
try {
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
unregisterReceiver(one);
unregisterReceiver(two);
unregisterReceiver(three);
}
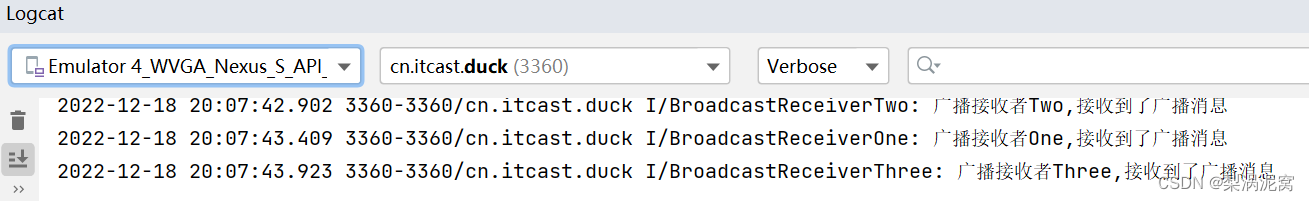
}实验结果与分析:




![[n00bzCTF 2023] CPR 最后还是差一个](https://img-blog.csdnimg.cn/9984f416418e43e7837cde50f299679b.png)