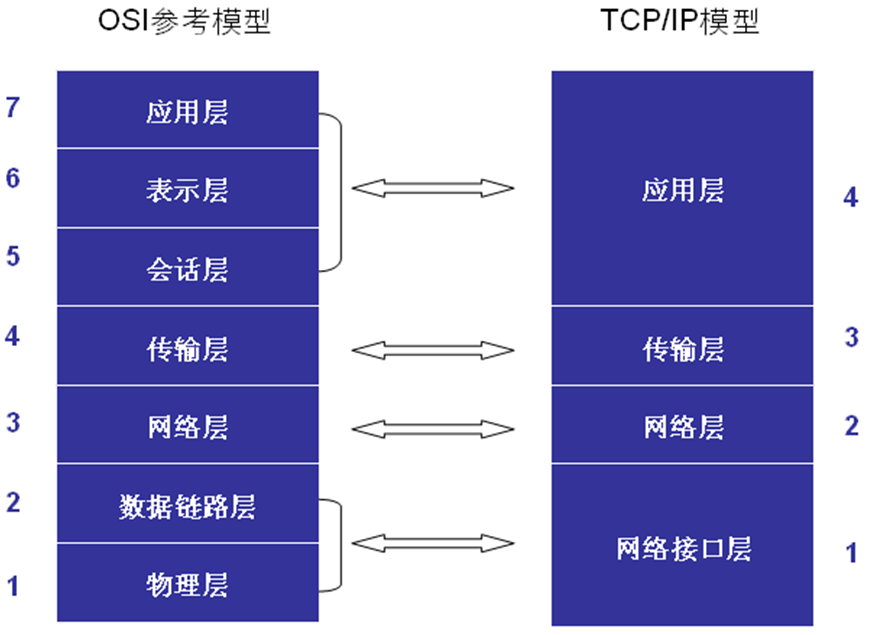
【C++/嵌入式笔试面试八股】二、21.分层模型 | HTTP
news2025/1/13 10:22:39
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/643396.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
[学习笔记] [机器学习] 10. 支持向量机 SVM(SVM 算法原理、SVM API介绍、SVM 损失函数、SVM 回归、手写数字识别)
视频链接数据集下载地址:无需下载
学习目标:
了解什么是 SVM 算法掌握 SVM 算法的原理知道 SVM 算法的损失函数知道 SVM 算法的核函数了解 SVM 算法在回归问题中的使用应用 SVM 算法实现手写数字识别器
1. SVM 算法简介
学习目标:
了解 …
路径规划算法:基于阿基米德优化优化的路径规划算法- 附代码
路径规划算法:基于阿基米德优化优化的路径规划算法- 附代码 文章目录 路径规划算法:基于阿基米德优化优化的路径规划算法- 附代码1.算法原理1.1 环境设定1.2 约束条件1.3 适应度函数 2.算法结果3.MATLAB代码4.参考文献 摘要:本文主要介绍利用…
Spring Bean-生命周期
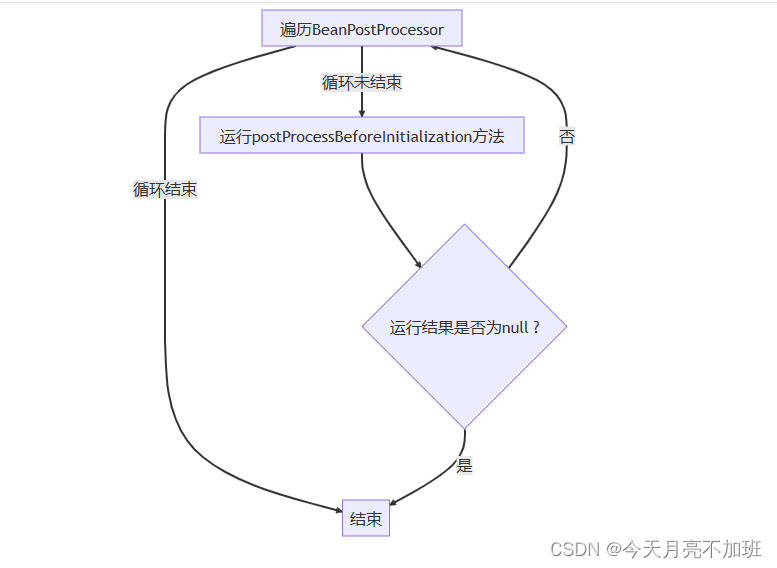
三连支持 一起鼓励 一起进步 Bean生命周期 文章目录 一、生命周期1.Bean中配置生命周期2.实现InitializingBean和DisposableBean接口3.PostConstruct & PreDestroy4.BeanPostProcessor接口 二、执行过程三、源码中使用的BeanPostProcessor1.以ApplicationContextAwareProce…
【Flutter】Flutter 如何实现主题 Theme 切换
文章目录 一、引言二、Flutter 中的主题(Theme)和主题数据(ThemeData)三、如何在 Flutter 中创建自定义主题四、在 Flutter 中实现主题切换五、完整的代码示例六、总结 一、引言
大家好,欢迎阅读这篇文章。今天我们要…
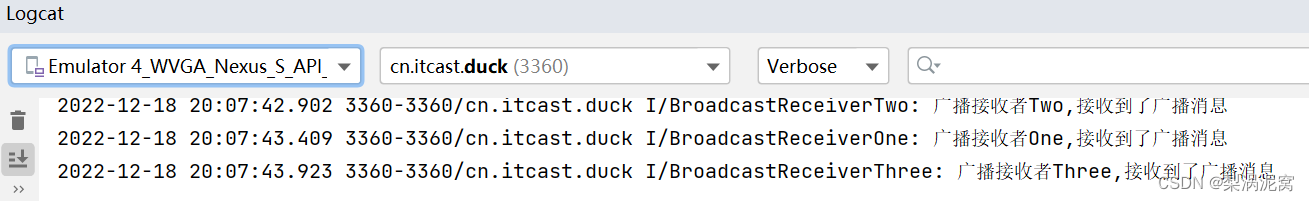
Android——发送和接收广播
实验名称: 发送和接收广播
实验目的:
(1)能创建广播接收者,实现广播的注册
(2)能自定义广播,发送和接收广播
实验内容及原理&a…
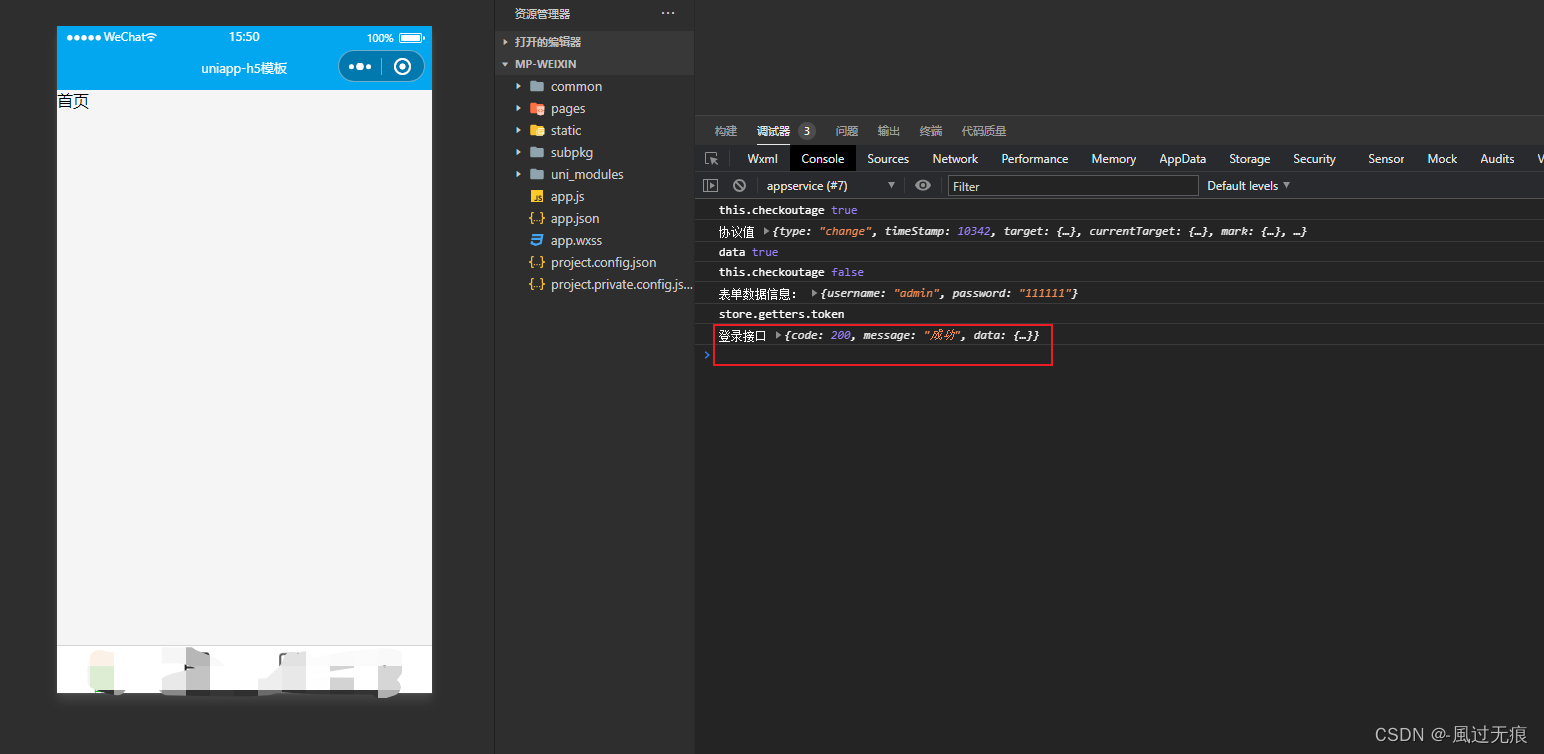
uni-app 使用axios发请求 运行到微信开发者工具报错 Adapter “http‘ is not available in the build
场景 最近在使用uni-app开发H5移动端,跟往常一样使用axios发请求,做一些全局的请求拦截响应拦截操作 uni-app数据存储,uni-ui组件开发,配置axios,vuex。配置了vue.config.js文件做跨域操作 运行到谷歌浏览器一切正常…
[n00bzCTF 2023] CPR 最后还是差一个
Crypto
AES
给了java的加密原码,AES加密,有key
import javax.crypto.Cipher;
import javax.crypto.SecretKey;
import javax.crypto.SecretKeyFactory;
import javax.crypto.spec.PBEKeySpec;
import javax.crypto.spec.SecretKeySpec;
import java.n…
【论文导读】- Variational Graph Recurrent Neural Networks(VGRNN)
文章目录 文章信息摘要BackgroundGraph convolutional recurrent networks (GCRN)Semi-implicit variational inference (SIVI) Variational graph recurrent neural network (VGRNN)VGRNN modelSemi-implicit VGRNN (SI-VGRNN) 文章信息
Variational Graph Recurrent Neural …
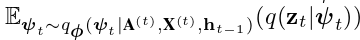
1.OpenCV 运行环境配置(Python)
一、安装Python
1.在Python官网下载Python。Download Python | Python.org 下载有点慢,需耐心等一等。(用迅雷下载挺快)
2.下载完后,一步一步的安装即可。我本地安装在 D:\Python\,路径可以自定义。安装时勾选了添加…
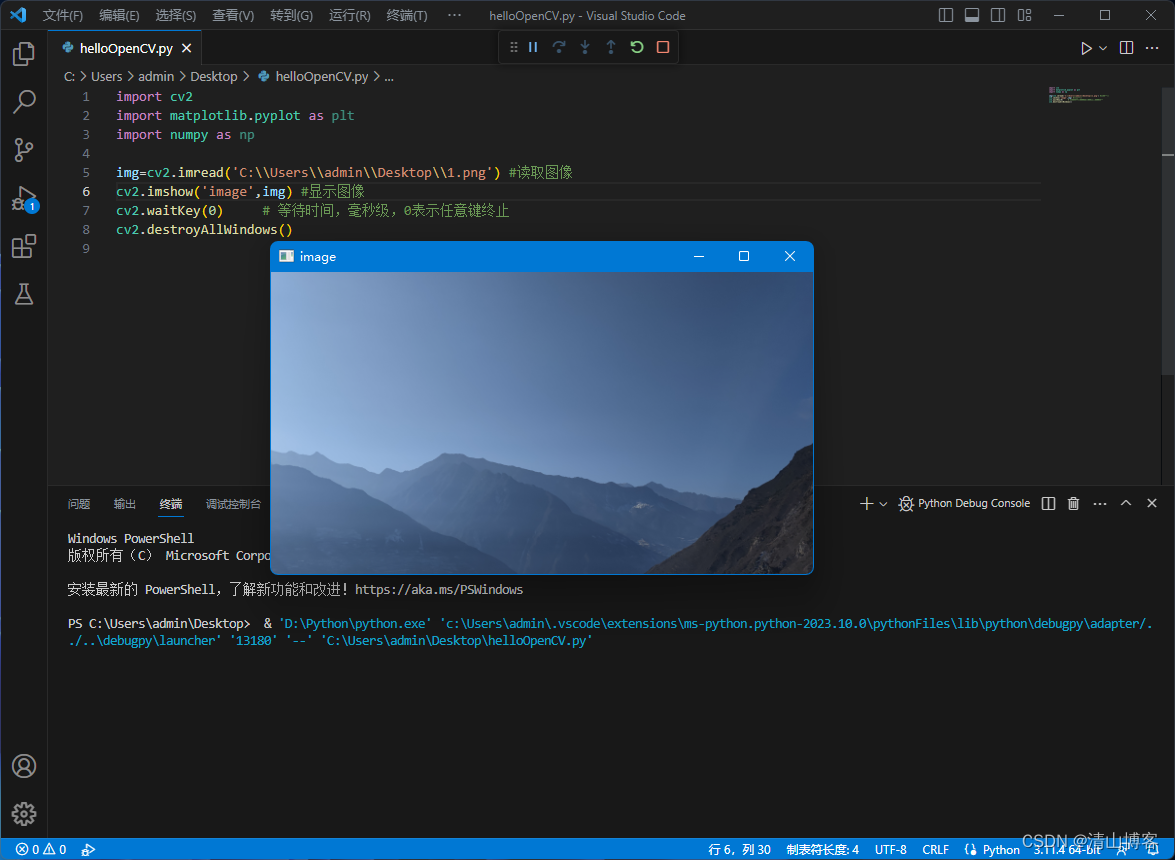
selenium+python做web端自动化测试框架与实例详解教程
最近受到万点暴击,由于公司业务出现问题,工作任务没那么繁重,有时间摸索seleniumpython自动化测试,结合网上查到的资料自己编写出适合web自动化测试的框架,由于本人也是刚刚开始学习python,这套自动化框架目…
Linux操作系统的启动流程
一、(通常)操作系统的启动流程步骤
【关于BIOS的介绍,如果是操作系统小白可以参考一下百度百科的解释:】 通常操作系统启动的流程一般包括以下步骤: BIOS自检:计算机开机后,会进入Power On Se…
CMOS组合逻辑(二)
在前面介绍了静态互补CMOS逻辑,这里主要说明有比逻辑和动态CMOS逻辑。
CMOS组合逻辑_vtc曲线_沧海一升的博客-CSDN博客介绍了静态互补CMOS逻辑https://blog.csdn.net/qq_21842097/article/details/107456036
一、有比逻辑
1、伪NMOS 因为互补CMOS优点是全轨输出&…
WinForm——软件加载读条界面卡死问题
WinForm——软件加载读条界面卡死问题 前言一、问题现象二、测试部分代码1.Loading窗体2.加载代码Program处 三、分析原因四、解决方案代码1.Loading窗体2.加载代码Program处 前言
在制作软件开启界面,读条加载时,在Program中new了个Loading窗体&#x…
02 表达客观事物的术语
文章目录 02 表达客观事物的术语类与对象(1)定义与表示(2)类名(类的标识)(3)属性(attribute)属性的作用范围:定义属性的格式为: (4)操作(operation)表达操作的完整语法格式 …
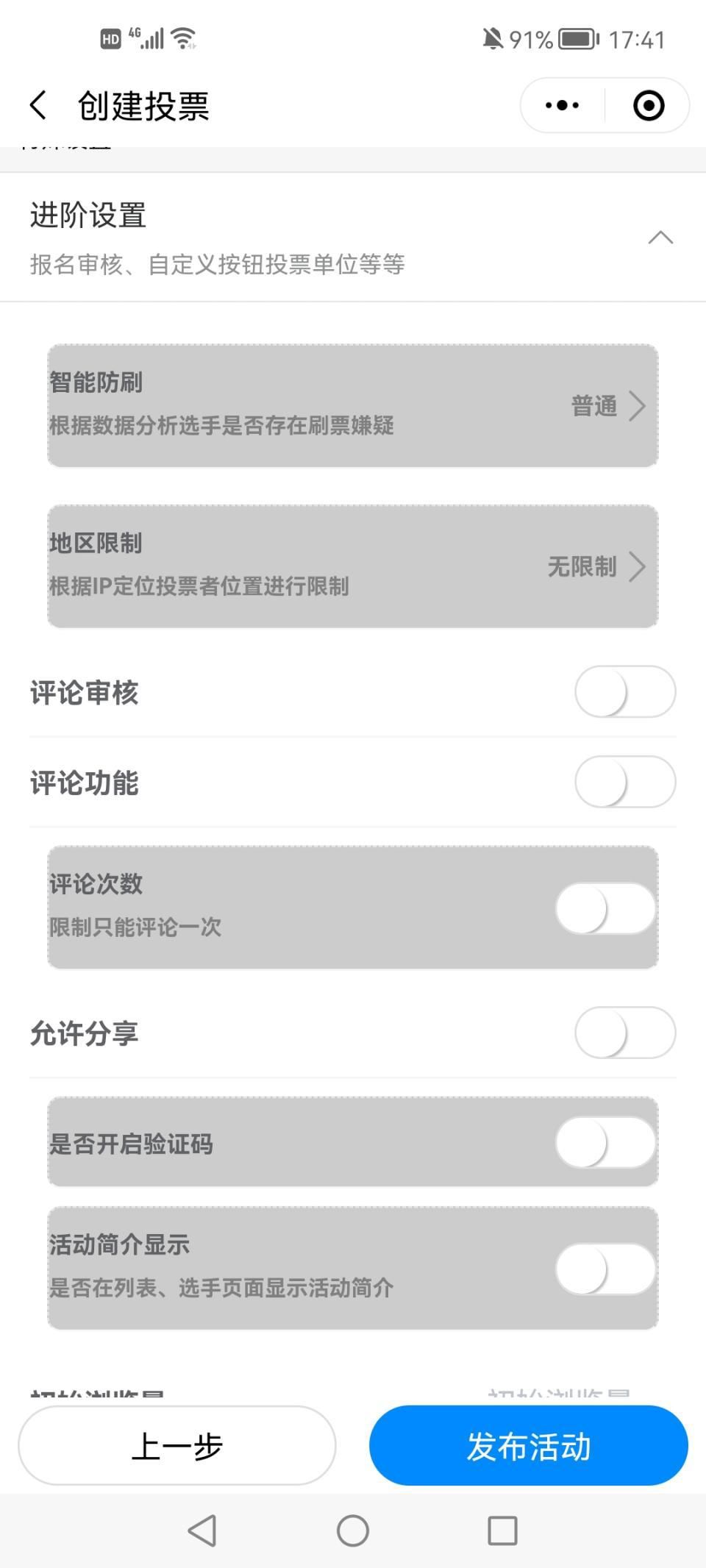
帮忙投票的链接创建投票链接设置投票怎么弄的微信怎么
近些年来,第三方的微信投票制作平台如雨后春笋般络绎不绝。随着手机的互联网的发展及微信开放平台各项基于手机能力的开放,更多人选择微信投票小程序平台,因为它有非常大的优势。 1.它比起微信公众号自带的投票系统、传统的H5投票系统有可以图…
【CMake 入门与进阶(7)】 CMakeLists.txt 部分常用变量-续(附使用代码)
继续来学习CMakeLists.txt 常用变量
描述系统的变量 顾名思义,这些变量描述了系统相关的一些信息:
变量说明CMAKE_HOST_SYSTEM_NAME运行 cmake 的操作系统的名称(其实就是 uname -s)CMAKE_HOST_SYSTEM_PROCESSOR运行 cmake 的操…
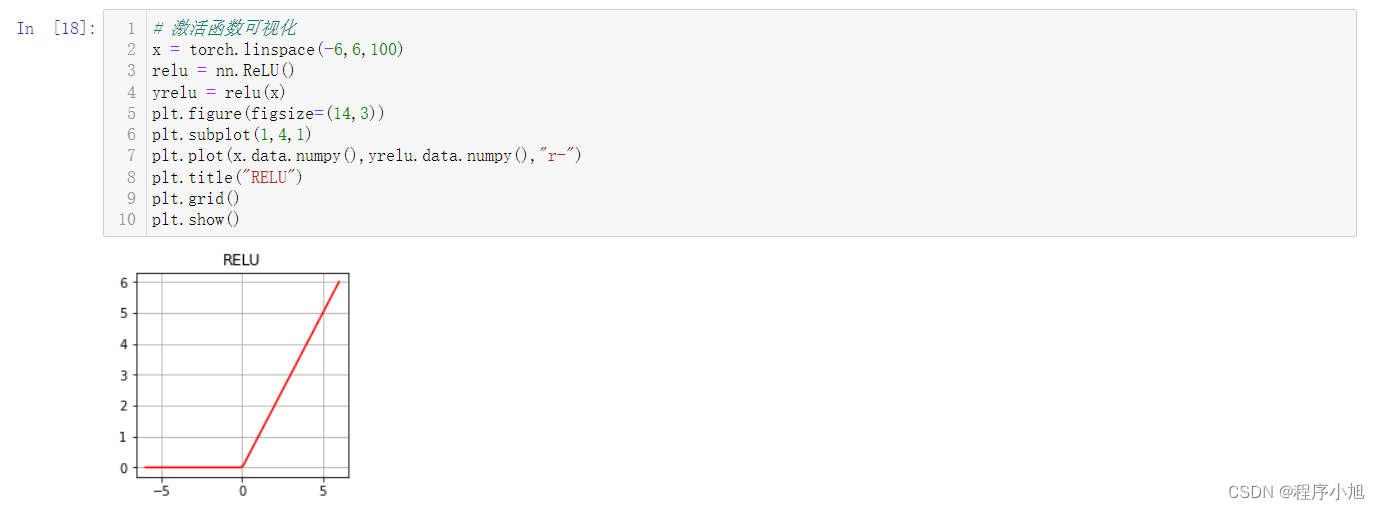
pytorch深度学习框架—torch.nn模块(二)
pytorch深度学习框架—torch.nn模块(二)
激活函数 pytorch中提供了十几种激活函数,常见的激活函数通常为S形激活函数(Sigmoid)双曲正切激活函数(Tanh) 和线性修正单元(ReLu)激活函数等 层对应的…
Material—— RBD(Houdini To UE)
Houdini刚体碎块导入UE,有两个方面需还原,一是材质还原,一是动态还原; 一,ABC to UE 材质方面,Houdini里的每个Primtive Group属性,都表示UE内的对应材质球;导入时勾选Find Material…

![[学习笔记] [机器学习] 10. 支持向量机 SVM(SVM 算法原理、SVM API介绍、SVM 损失函数、SVM 回归、手写数字识别)](https://img-blog.csdnimg.cn/4e43dc8db4264b45b7591f5a4a7bda2d.png#pic_center)





![[n00bzCTF 2023] CPR 最后还是差一个](https://img-blog.csdnimg.cn/9984f416418e43e7837cde50f299679b.png)