目录
一、创作纪念日——6月7日(机缘巧合)
二、收获
三、前端组件
3.1、重要的CSS
3.2、实用组件
1、站点访问次数
2、鼠标样式
3、烟花点击特效
4、GIF动态小人(出现在左下角)
5、天气插件
6、音乐播放器
3.3、CSS组件
1、卡片悬停
2、黏性标签(回到顶部)
3、加载动画
4、图标库中文网
一、创作纪念日——6月7日(机缘巧合)
- 在学习的道路上,总有那么一个时刻,你会想要将自己所学到的知识点整理成一篇博客。就像在6月7日,我也有了这样的想法,想要将自己学习到的PPT知识点记录下来。
- 即使当时的想法还很简单,但这个念头却是展示了我对于自我提高的渴望与努力。随着时间的推移,我不断地积累和沉淀,慢慢地我的表达能力和文字组织能力有了显著的提高。
- 记录所学知识,不仅是检验自己学习成果的方式,更是激励自己前行的动力。它让我更加清晰地认知到自己所掌握的知识,也令我更好地理解和应用这些知识点。
- 因此,秉持这样的信念,我一直在努力着,通过记录、整理,不断积累和提升自己,在自我探索的道路上迈出更加坚定的步伐。
二、收获
- 分享知识是一件非常有意义的事情,因为它不仅能够帮助自己更好地理解和掌握所学的内容,也能够让更多的人受益。正如我在博客中分享前后端、数据库、Linux等知识,收获了100多个粉丝和数百个赞,让我感到十分开心和满足。
- 通过分享知识,我不仅可以巩固自己的学习成果,还可以将这些知识分享给其他人,让他们少走弯路,更快速地掌握这些技能。由此,可以满足我对于自我成长和贡献社会的愿望。
- 在获得这些粉丝和赞的同时,我也深刻认识到了知识分享的力量。只要我们愿意分享,就会有更多人借鉴和学习,在获得进步的同时,也能够促进技术共享和社区发展。这些积极的影响不仅令我内心感到欣慰,也让我更加坚定了自己持续分享的决心。
- 因此,我将继续坚持分享,并希望我的经验和知识能够为更多人带来帮助和启发,共同推动技术和社区的进步。
三、前端组件
之前搞了几个自适应的网页,自己也收获了许多,分享一下其中用到的知识
做自适应,一定要熟悉CSS,这真是太重要了(我因为生疏,所以需要大量时间去查询3w,找到自己想要实现的效果,真的很浪费时间,┭┮﹏┭┮)
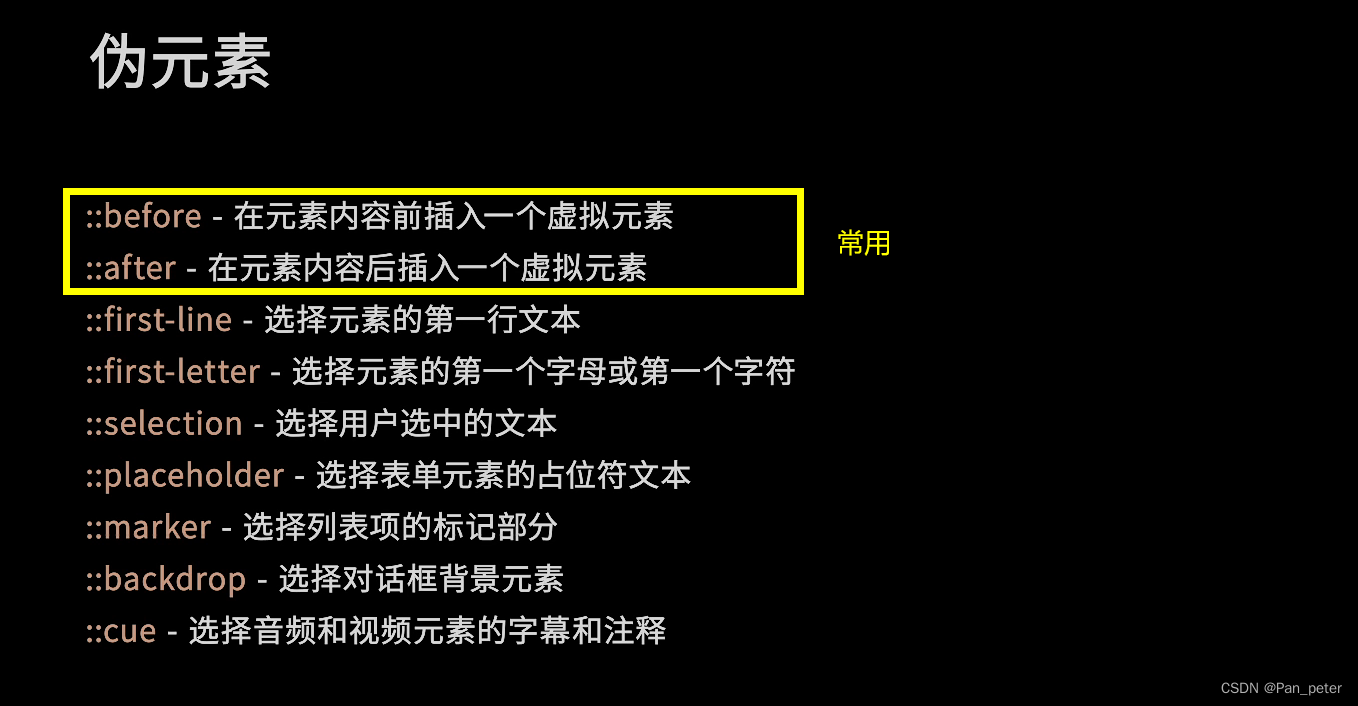
3.1、重要的CSS
用方框圈起来的,就是经常用的!!!
3.2、实用组件
1、站点访问次数
<!-- 站点访问次数开始 --> <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"> </script> <span id="busuanzi_container_site_pv"> 本站总访问量<span id="busuanzi_value_site_pv"></span>次 </span> <span id="busuanzi_container_site_uv"> 本站访客数<span id="busuanzi_value_site_uv"></span>人次 </span> <span id="busuanzi_container_page_pv"> 本文总阅读量<span id="busuanzi_value_page_pv"></span>次 </span> <!-- 站点访问次数结束 -->
2、鼠标样式
可自己去网上下载喜欢的cur,然后再替换路径
<!--鼠标样式开始--> <style> body { cursor: url(https://cos.cdn.azpay.cn/uploads/2021/11/28/arrow.cur), default; } a, img { cursor: url(https://cos.cdn.azpay.cn/uploads/2021/11/28/btn.cur), default; } </style> <!--鼠标样式结束-->
3、烟花点击特效
<script> function clickEffect(){let _0x6f302d=[];let _0x2c6e67=![];let _0x12122b;let _0x3282b3=0x0;let _0x2183ae,_0x45a85a;let _0x5654f6;let _0x230b32;let _0x80ae27;const _0xc5f619=['#F73859','#14FFEC','#00E0FF','#FF99FE','#FAF15D'];const _0x53d4d5=document['createElement']('canvas');document['body']['appendChild'](_0x53d4d5);_0x53d4d5['setAttribute']('style','width:\x20100%;\x20height:\x20100%;\x20top:\x200;\x20left:\x200;\x20z-index:\x2099999;\x20position:\x20fixed;\x20pointer-events:\x20none;');const _0x3455a4=document['createElement']('span');_0x3455a4['classList']['add']('pointer');document['body']['appendChild'](_0x3455a4);if(_0x53d4d5['getContext']&&window['addEventListener']){_0x80ae27=_0x53d4d5['getContext']('2d');_0x53e60b();window['addEventListener']('resize',_0x53e60b,![]);_0x37cc71();window['addEventListener']('mousedown',function(_0x491c17){_0x4a2ae6(_0x414fbc(0xa,0x14),_0x491c17['clientX'],_0x491c17['clientY']);document['body']['classList']['add']('is-pressed');_0x12122b=setTimeout(function(){document['body']['classList']['add']('is-longpress');_0x2c6e67=!![];},0x1f4);},![]);window['addEventListener']('mouseup',function(_0x5dbe63){clearInterval(_0x12122b);if(_0x2c6e67==!![]){document['body']['classList']['remove']('is-longpress');_0x4a2ae6(_0x414fbc(0x32+Math['ceil'](_0x3282b3),0x64+Math['ceil'](_0x3282b3)),_0x5dbe63['clientX'],_0x5dbe63['clientY']);_0x2c6e67=![];}document['body']['classList']['remove']('is-pressed');},![]);window['addEventListener']('mousemove',function(_0x14f4ab){let _0x2dab23=_0x14f4ab['clientX'];let _0x3a846c=_0x14f4ab['clientY'];_0x3455a4['style']['top']=_0x3a846c+'px';_0x3455a4['style']['left']=_0x2dab23+'px';},![]);}else{console['log']('canvas\x20or\x20addEventListener\x20is\x20unsupported!');}function _0x53e60b(){_0x53d4d5['width']=window['innerWidth']*0x2;_0x53d4d5['height']=window['innerHeight']*0x2;_0x53d4d5['style']['width']=window['innerWidth']+'px';_0x53d4d5['style']['height']=window['innerHeight']+'px';_0x80ae27['scale'](0x2,0x2);_0x2183ae=_0x53d4d5['width']=window['innerWidth'];_0x45a85a=_0x53d4d5['height']=window['innerHeight'];_0x5654f6={'x':_0x2183ae/0x2,'y':_0x45a85a/0x2};_0x230b32={'x':_0x2183ae/0x2,'y':_0x45a85a/0x2};}class _0x2b3bf2{constructor(_0x5a2e6a=_0x5654f6['x'],_0x5b3cb7=_0x5654f6['y']){this['x']=_0x5a2e6a;this['y']=_0x5b3cb7;this['angle']=Math['PI']*0x2*Math['random']();if(_0x2c6e67==!![]){this['multiplier']=_0x414fbc(0xe+_0x3282b3,0xf+_0x3282b3);}else{this['multiplier']=_0x414fbc(0x6,0xc);}this['vx']=(this['multiplier']+Math['random']()*0.5)*Math['cos'](this['angle']);this['vy']=(this['multiplier']+Math['random']()*0.5)*Math['sin'](this['angle']);this['r']=_0x414fbc(0x8,0xc)+0x3*Math['random']();this['color']=_0xc5f619[Math['floor'](Math['random']()*_0xc5f619['length'])];}['update'](){this['x']+=this['vx']-_0x230b32['x'];this['y']+=this['vy']-_0x230b32['y'];_0x230b32['x']=-0x2/window['innerWidth']*Math['sin'](this['angle']);_0x230b32['y']=-0x2/window['innerHeight']*Math['cos'](this['angle']);this['r']-=0.3;this['vx']*=0.9;this['vy']*=0.9;}}function _0x4a2ae6(_0x4b4ac1=0x1,_0xae056d=_0x5654f6['x'],_0x671825=_0x5654f6['y']){for(let _0x5b6e73=0x0;_0x5b6e73<_0x4b4ac1;_0x5b6e73++){_0x6f302d['push'](new _0x2b3bf2(_0xae056d,_0x671825));}}function _0x414fbc(_0x18efd0,_0x1844d5){return Math['floor'](Math['random']()*_0x1844d5)+_0x18efd0;}function _0x37cc71(){_0x80ae27['fillStyle']='rgba(255,\x20255,\x20255,\x200)';_0x80ae27['clearRect'](0x0,0x0,_0x53d4d5['width'],_0x53d4d5['height']);for(let _0x2e024b=0x0;_0x2e024b<_0x6f302d['length'];_0x2e024b++){let _0x4a330a=_0x6f302d[_0x2e024b];if(_0x4a330a['r']<0x0)continue;_0x80ae27['fillStyle']=_0x4a330a['color'];_0x80ae27['beginPath']();_0x80ae27['arc'](_0x4a330a['x'],_0x4a330a['y'],_0x4a330a['r'],0x0,Math['PI']*0x2,![]);_0x80ae27['fill']();_0x4a330a['update']();}if(_0x2c6e67==!![]){_0x3282b3+=0.2;}else if(!_0x2c6e67&&_0x3282b3>=0x0){_0x3282b3-=0.4;}_0x1b2e46();requestAnimationFrame(_0x37cc71);}function _0x1b2e46(){for(let _0x13adc0=0x0;_0x13adc0<_0x6f302d['length'];_0x13adc0++){let _0x57eaca=_0x6f302d[_0x13adc0];if(_0x57eaca['x']+_0x57eaca['r']<0x0||_0x57eaca['x']-_0x57eaca['r']>_0x2183ae||_0x57eaca['y']+_0x57eaca['r']<0x0||_0x57eaca['y']-_0x57eaca['r']>_0x45a85a||_0x57eaca['r']<0x0){_0x6f302d['splice'](_0x13adc0,0x1);}}}}clickEffect(); </script>或者
<!-- 鼠标点击烟花爆炸效果 --> <script type="text/javascript" src="https://api.azpay.cn/729/2.js"></script>
4、GIF动态小人(出现在左下角)
<!--初音未来开始--> <style> .cywl { position: fixed; width: 70px; height: 75px; z-index: 9; left: 0; bottom: 0; margin-bottom: calc(env(safe-area-inset-bottom) + 10px); cursor: pointer; } </style> <div id="audio" class="cywl"> <img src="https://external-30160.picsz.qpic.cn/39ff4096c204652d7c7b56418fb37631" width="65px" height="65px" id="d" onclick="c();"> </div> <!--初音未来结束-->
5、天气插件
<div id="tp-weather-widget"></div><!-- 天气插件 --> <script> (function(a,h,g,f,e,d,c,b){b=function(){d=h.createElement(g);c=h.getElementsByTagName(g)[0];d.src=e;d.charset="utf-8";d.async=1;c.parentNode.insertBefore(d,c)};a["SeniverseWeatherWidgetObject"]=f;a[f]||(a[f]=function(){(a[f].q=a[f].q||[]).push(arguments)});a[f].l=+new Date();if(a.attachEvent){a.attachEvent("onload",b)}else{a.addEventListener("load",b,false)}}(window,document,"script","SeniverseWeatherWidget","//cdn.sencdn.com/widget2/static/js/bundle.js?t="+parseInt((new Date().getTime() / 100000000).toString(),10))); window.SeniverseWeatherWidget('show', { flavor: "bubble", location: "WX4FBXXFKE4F", geolocation: true, language: "zh-Hans", unit: "c", theme: "auto", token: "ac1d036a-99f3-4f88-ae98-f795bb93a9f0", hover: "disabled", container: "tp-weather-widget" }) </script><!-- 天气插件结束 -->
6、音乐播放器
<script src="//music.clwl.online/Player/player.min.js" id="SinKingMusic" key="390"></script><!-- 音乐播放 -->
3.3、CSS组件
1、卡片悬停
/* 卡片悬停 */ .card-ddd { box-shadow: 4px 4px 2px rgba(0, 0, 0, 0.045); /* box-shadow: 0 0 30px rgba(0,0,0,0.3); */ transition: all 0.5s ease-in-out; } .card-ddd:hover { transform: translateY(-1px); /* box-shadow: 6px 6px 5px rgba(0, 0, 0, 0.071); */ box-shadow: 0 0 20px rgba(0,0,0,0.2); }
2、黏性标签(回到顶部)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Sticky Tag</title> </head> <body> <!-- 页面主体内容 --> <div style="height: 2000px;"></div> <!-- 右边黏性标签 --> <!-- sticky tag --> <div id="sticky-tag" class="sticky-tag bg-only" onclick="scrollToTop()"> <div class="right-stikc-text"> 顶部 </div> </div> <!-- 右边黏性标签 --> <style> /* 定义样式 */ .sticky-tag { position: fixed; /* 左下角---这样必须是像素值!!不能是% 百分比! */ right: -100px; bottom: 10%; transform: translateY(-50%); /* 盒子大小 */ width: 50px; height: 50px; z-index: 999; /* 水平垂直居中 */ display: flex; justify-content: center; align-items: center; /* 添加圆角属性 */ border-radius: 50%; /* 添加阴影 */ box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.2); color: #fff; background-color: #333; text-align: center; line-height: 30px; cursor: pointer; opacity: 0; transition: all .3s ease-in-out; } .sticky-tag.show { right: 20px; opacity: 1; } .right-stikc-text { /* 属性设置了文字的书写模式为竖排,vertical-rl 的意思是从上到下,从右到左排列文字 */ writing-mode: vertical-rl; /* 属性设置了文字排列方向为混合方向,当在竖排模式下,该属性可以让文字既不会上下倒置,也不会左右倒置。 */ text-orientation: mixed; font-size: 14px; /* 属性设置了行高为字体高度的 1.2 倍,用来控制文字的行距。 */ line-height: 4; color: #fff; margin: auto; } /* 媒体查询 响应式 0-700px生效 */ @media (max-width: 700px) { .sticky-tag { width: 30px; height: 30px; } .right-stikc-text { font-size: 8px; /* 当屏幕宽度小于400px时,黏性标签的字体大小变为 16px */ } } </style> <!-- JavaScript代码 --> <script> var stickyTag = document.getElementById('sticky-tag'); function scrollToTop() { // 滚动到页面顶部 window.scrollTo({ top: 0, behavior: 'smooth' }); } window.addEventListener('scroll', function () { if (window.pageYOffset > 400) { stickyTag.classList.add('show'); } else { stickyTag.classList.remove('show'); } }); </script> </body> </html>
3、加载动画
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Loading Animation</title> </head> <!-- 加载动画 CSS --> <style> .content { margin: 0; padding: 0; background-color: black; height: 100vh; display: flex; justify-content: center; align-items: center; color: rgb(255, 255, 255); font-size: 100px; } .gif { position: absolute; /*声明绝对定位*/ left: 0; /*在页面最左侧对齐*/ top: 0; /*在页面最上方对齐*/ height: 100vh; /*高度是相对屏幕高度的100%*/ width: 100vw; /*宽度是相对屏幕宽度的100%*/ z-index: 9999; /*设置元素优先级为1级*/ display: none; /*设置元素隐藏*/ align-items: center; /*让子元素横向居中(声明flex后有效)*/ justify-content: center; /*让子元素垂直居中(声明flex后有效)*/ background-color: rgba(255, 255, 255, 1); /*设置背景颜色为黑色,并给0.5透明度*/ } /*设置gif下的img元素样式*/ .gif>img { height: 200px; width: 200px; } /* 禁止滚动 */ .noscroll { overflow: hidden; } </style> <body onload="gif_init()"> <!-- 加载动画 替换为你的gif图片 --> <div id="loading" class="gif"> <img src="/assets/image/cat-loading150x150.gif" /> </div> <div class="content"> <!-- 这里是主页内容 --> hello world </div> <script> function gif_init() { //显示加载动画 document.body.classList.add("noscroll"); document.getElementById("loading").style.display = "flex"; // loader.css("display", "flex"); //调用ajax发送请求 // esdpec.framework.core.getJsonResult('common/getalarmtree', function (res) { // //请求成功后再次隐藏加载动画 // $(".gif").css("display", "none"); // }) setTimeout(function () { document.getElementById("loading").style.display = "none"; document.body.classList.remove("noscroll"); }, 1000); } </script> </body> </html>
4、图标库中文网
https://fontawesome.com.cn/v5<!-- Font Awesome Icons --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous">