const、let、var区别
- 0、前言
- 1、区别
- 2、示例
- 2.1 提前调用报错
- 2.2 const与 let 定义的变量不能重复
- 2.3 const与 let定义的变量如果在{}中只能在{}中调用
- 2.4 const定义的变量不能重复赋值。
0、前言
let和const是ES6新增的声明变量的关键词,之前声明变量的关键词是var。
1、区别
| 声明方式 | 变量提升 | 暂时性死区 | 重复声明 | 初始值 | 作用域 |
|---|---|---|---|---|---|
| var | 允许 | 不存在 | 允许 | 不需要 | 非块级 |
| let | 允许 | 存在 | 不允许 | 不需要 | 块级 |
| const | 不允许 | 存在 | 不允许 | 需要 | 块级 |
★ var声明的变量存在变量提升(将变量提升到当前作用域的顶部)。即变量可以在声明之前调用,值为undefined。let和const不存在变量提升。即它们所声明的变量一定要在声明后使用,否则报ReferenceError错。
★ let和const存在暂时性死区。即只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。
★ var允许重复声明变量。let和const在同一作用域不允许重复声明变量。
★ const定义的变量不可以进行修改,而且定义时一定要初始化,而let和var声明的变量不用。
★ let、const声明的变量仅在块级作用域内有效,var 声明变量是全局的,没有块级作用域功能
2、示例
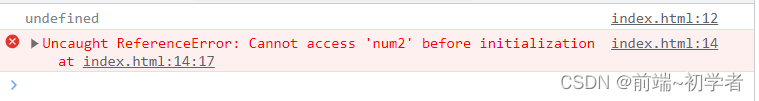
2.1 提前调用报错
代码如下:
// 提前调用 预解析
console.log(num1)
// // 提前调用 结果是报错
console.log(num2)
// var 定义的变量
var num1 = 100
let num2 = 200;
效果如下:

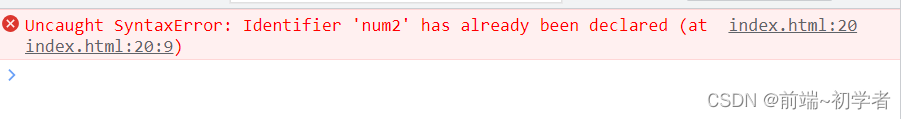
2.2 const与 let 定义的变量不能重复
代码如下:
// var 定义的变量
var num1 = 100
let num2 = 200
// 变量名称重复 重复赋值效果
var num1 = '北京'
console.log(num1)
// 变量名称重复 结果是报错
let num2 = '杭州';
效果如下:

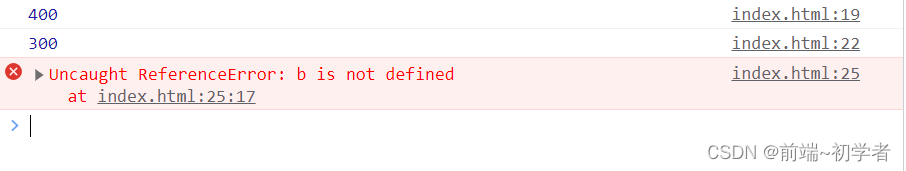
2.3 const与 let定义的变量如果在{}中只能在{}中调用
代码如下:
// 在 {} 中 使用 let 定义变量 只能在 {} 中 使用
// 如果需要在 {} 中 对 let 定义的变量 进行操作
// 提前定义 变量 在 {} 中 进行赋值操作
if (true) {
var a = 300
let b = 400
// let 声明的变量 在 {} 中可以调用
// 对 {} 外定义的变量 进行赋值操作
console.log(b)
}
console.log(a)
// let 声明的变量 在 {} 外 不能调用
console.log(b);
效果如下:

2.4 const定义的变量不能重复赋值。
代码如下:
// const 定义的变量 不能重复赋值
const c = 10
c = 100
// 结果是报错
效果如下: