目录
1、通用选择器
2、类型选择器(类和子类)
3、类选择器
4、ID选择器
5、子孙后代控件选择器
6、子后代控件选择器
7、属性选择器
7.1 静态属性
7.2 动态属性
8、子控件选择
9、伪状态选择
在开始之前,先要区分3个概念:子类、子控件、后代控件
子类是具备继承关系的类:如MyWidget: public QWidget
子控件是聚合在一起的大控件中的一小部分,如下拉列表控件中有个下拉箭头,这个箭头就是子控件(sub-control)
后代控件是在界面上有父子关系的控件,如在QWidget中放置了一个QPushButton按钮,这个按钮就是QWidget的后代控件(Descendant control)
实际上,这个Descendant control翻译成子控件、子孙控件也很贴切,但是由于中英文词汇并不是一一对应的,这就和sub control的中文翻译冲突了,为了阅读本文不至于引起歧义,这里就把Descendant control翻译为后代控件。
还有一个难翻译的词是type和class。因为我们经常把class翻译为类或类型,但type翻译也是类型。为了不引起歧义,在本文中,type翻译为类型,class翻译为类。
为了便于讲述,先定义一个类型,它公开继承QPushButton,如下:
MyButton: public QPushButton
本文由【暴躁的野生猿】发表于CSDN,如有非法转载请帮忙举报谢谢。
百度搜索 【CSDN 暴躁的野生猿】可找到原文。
所谓【样式表 选择器】,就是控制样式表所作用于的控件范围。
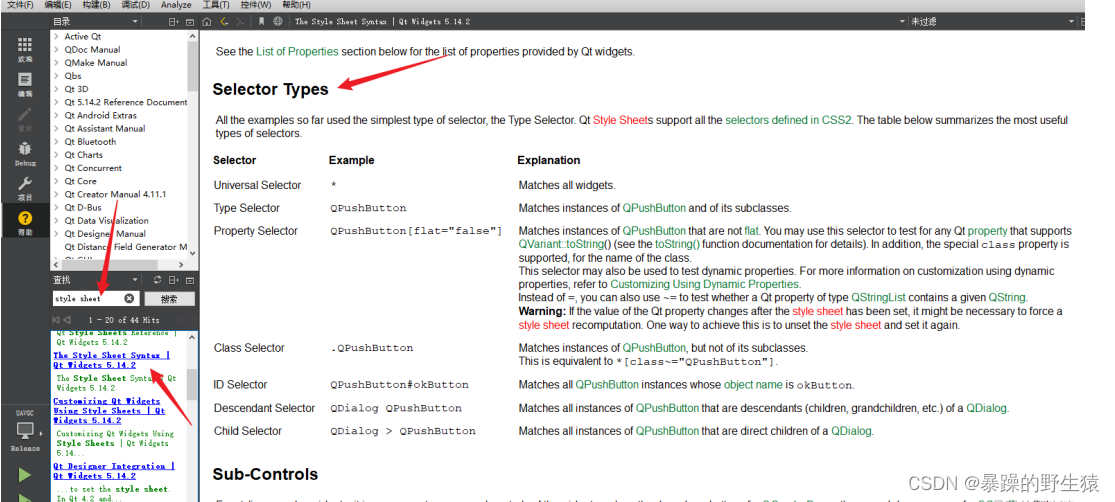
直接在帮助文件中搜索style sheet syntax,然后找到下图的Selector选择器章节:

1、通用选择器
就是一个*号,可匹配所有控件
2、类型选择器(类和子类)
可选中某类及其继承的子类,如
QPushButton可以匹配QPushButton和MyButton类的所有控件
3、类选择器
类名完全匹配,前面加个小数点,如
.QPushButton仅选择QPushButton类的控件,不选择MyButton类的控件,即使MyButton是继承自QPushButton。
等价于*[class~="QPushButton"]
4、ID选择器
语法1:类名#对象名
语法2:类名#对象1名,#对象2名,#对象3名
语法3:#对象名
语法4:#对象1名,#对象2名,#对象3名
类名和对象名(变量名)完全匹配才被选中,如:
QPushButton#okButton,仅选中变量名为okButton且类型为QPushButton的控件;
如果某个MyButton的名字名字也是okButton,因为MyButton类也是QPushButton类。
如果某个QToolButton的名字也是okButton,不选中,因为QToolButton不是QPushButton的子类。
5、子孙后代控件选择器
语法:父子类之间加空格
界面上具备子孙关系的控件,如
QDialog QPushButton,可选择所有被放置在QDialog中的QPushButton,不论这个QPushButton是子,还是孙,还是孙孙。。。
6、子后代控件选择器
语法:父子类之间加大于号
QDialog > QPushButton
可选择以QDialog为父控件的QPushButton。
7、属性选择器
语法: 类名[属性名=属性值],选中属性值等于某值的某类控件,如:
QCheckBox[checked="false"],选择所有未被勾选的CheckBox。
7.1 静态属性
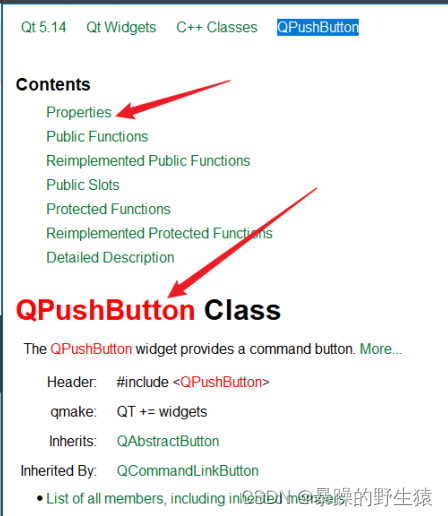
不同类型的控件,支持的属性不同。具体这些控件有哪些属性,属性的值可以等于多少,可以通过查询该类及其父类、祖父类....的Properties章节来获得。如下图所示。

除了这些QT自带的属性,我们自定义的类中如果有自定义的静态属性,如
Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)
也可以支持样式表
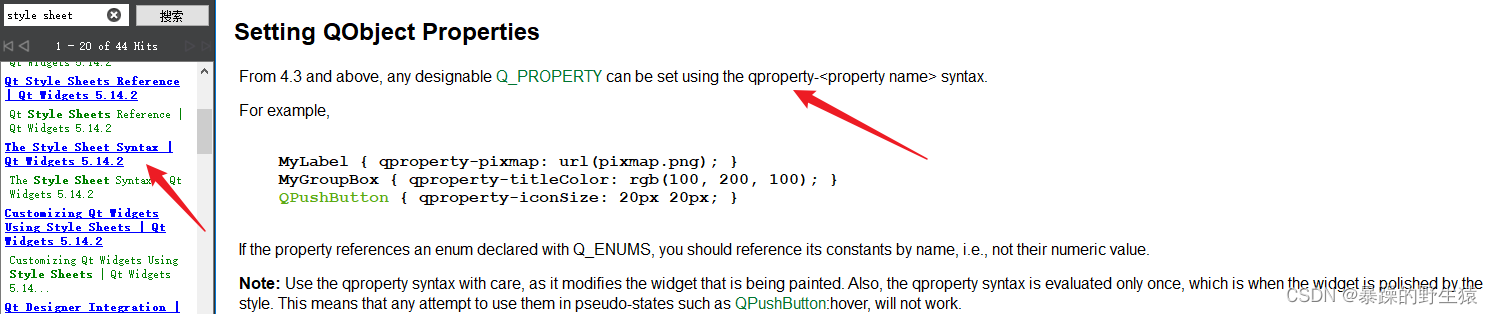
C++中我们自定义的属性名在QSS中对应属性名需要加前缀qproperty-,如C++中的borderColor属性对应QSS中的qproperty-borderColor属性。
细节可阅读官方描述:

7.2 动态属性
除了QT自带的静态属性、我们自定义的静态属性外,还支持动态属性。
所谓动态属性,就是没有使用Q_PROPERTY宏声明过的属性。
动态属性可以直接通过接口进行设置:
bool QObject::setProperty(const char *name, const QVariant &value)。
下面来个实际例子,在本文图1中,“Customizing Using Dynamic Properties”超链接中给出了一个使用动态属性配合样式表的例子。
对于一个QLineEdit输入框,如果这是一个必填项,一般程序员会把这个输入框的背景设置为黄色以便提醒用户。
这种场景可以这么写:
QLineEdit *edit = new QLineEdit(“please input password”);
edit ->setProperty(“force”, “1”)。这行代码中,我们定义了一个动态属性,名字叫force,并赋值为1。
在样式表中,QLineEdit [force=1]{background-color: yellow } 语句就可以选中这个force值为1的输入框。
需要注意的是,如果程序运行时,我们修改了force的值:edit ->setProperty(“force”, “0”),需要调用一下polish来重新载入样式表获得界面刷新。
edit->style()->polish(edit)
8、子控件选择
这个东西一般出现在下拉列表控件中,例如下拉列表一般有个下拉箭头按钮,这个按钮就是子控件。点击下拉箭头以后,会展开一个菜单界面,这个菜单也叫子控件。
语法:类名::子控件名 就是加个双冒号
QComboBox::down-arrow { mage: url(down_arrow.png);} 选择下拉列表控件的下拉箭头控件
QComboBox::drop-down { subcontrol-origin: margin; } 选择下拉列表控件的下拉出的菜单界面
9、伪状态选择
状态这个词就是字面意思,代表控件的状态。如鼠标悬浮在控件上就是一种状态,按钮被按下也是一种状态。
语法支持and和not操作,例如:
QPushButton:hover:!pressed { color: blue; } 代表鼠标悬浮在按钮上,且没有被按下时



















![[C语言实现]数据结构之《关于我转生成队列这档事》](https://img-blog.csdnimg.cn/46d45057883f4e19851a5911be243727.png)