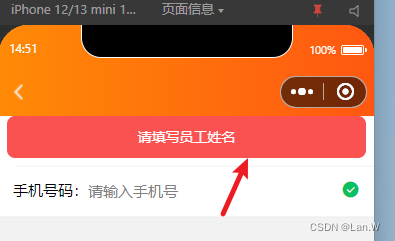
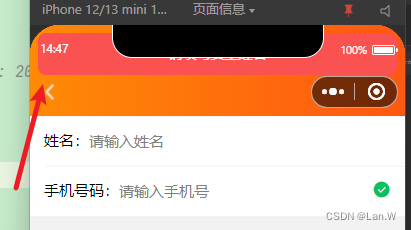
使用weui的toptips时候,我们的导航栏使用了自定义,高度根据系统来定的,然后使用form表单验证提示弹窗时,会在最上面被遮挡了。

需要使用weui ext-class 来实现穿透修改样式。
ext-class的top使用继承父元素的top即可
<mp-toptips msg="{{msg}}"
type="{{typeName}}"
show="{{show}}"
delay="{{delay}}"
ext-class="toptip" >
</mp-toptips>
//css
.top {
top: inherit;
}现在没被顶在最上面了