基于Java+Spring+vue+element实现唯美鲜花商城购物系统
博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域
作者主页 超级帅帅吴
Java项目精品实战案例《500套》
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
文章目录
- 基于Java+Spring+vue+element实现唯美鲜花商城购物系统
- 前言介绍:
- 系统设计:
- 功能截图:
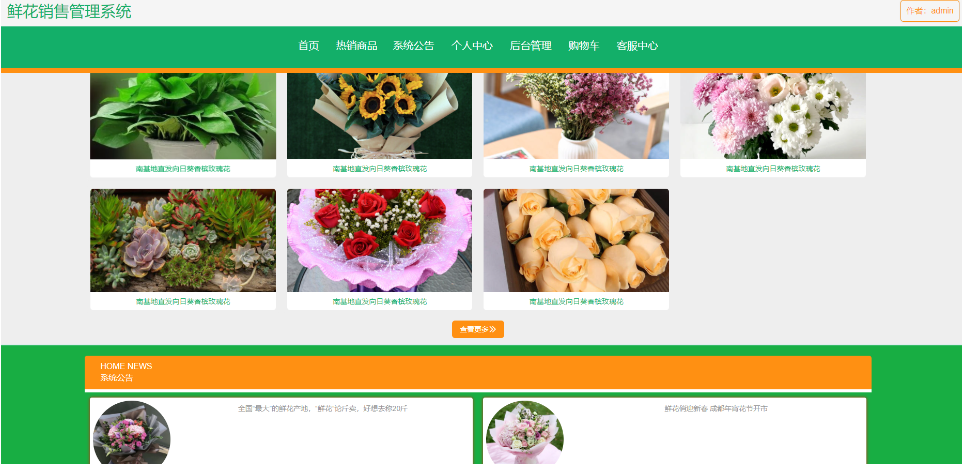
- 系统主页:在鲜花销售管理系统可以查看首页、热销商品、系统公告、个人中心、后台管理、购物车、客服中心等内容。
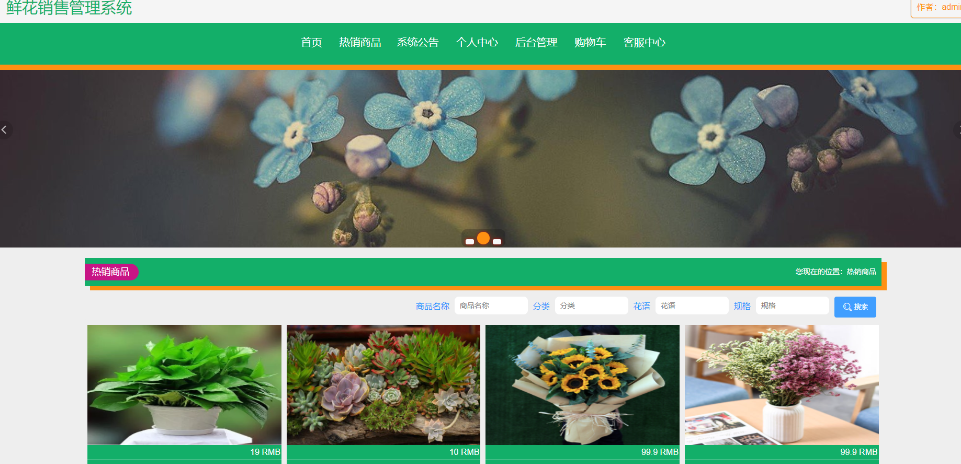
- 热销鲜花商品:热销商品,在热销商品页面可以查看商品名称、分类、花语、图片、规格、价格等信息进行提交。
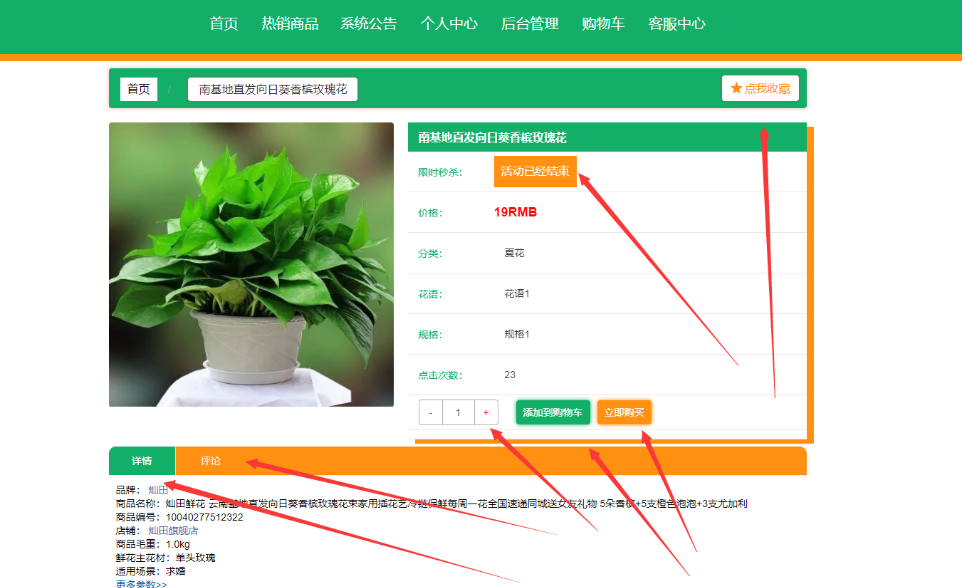
- 商品详情:可以查看商品名称、分类、花语、图片、规格、价格等信息
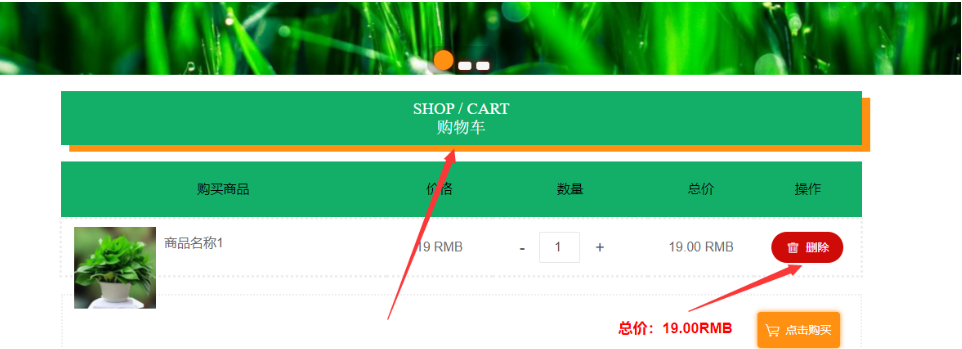
- 购物车:购物车,在购物车页面可以查看购买商品、价格、数量、总价等信息进行点击购买
- 订单信息:确认下单,在确认下单页面可以查看选择、收件人、联系方式、地址等信息进行支付
- 个人中心:
- 用户登录注册:用户注册,通过用户注册获取用户名、密码、姓名、性别、头像、手机、邮箱等信息进行注册。
- 后台管理:管理员登录,通过填写用户名、密码、角色等信息,输入完成后选择登录即可进入鲜花销售管理系统
- 用户管理:在用户管理页面可以查看用户名、密码、姓名、性别、头像、手机、邮箱等信息,并可根据需要对用户管理进行详情,删除或查看详细内容操作
- 鲜花分类:
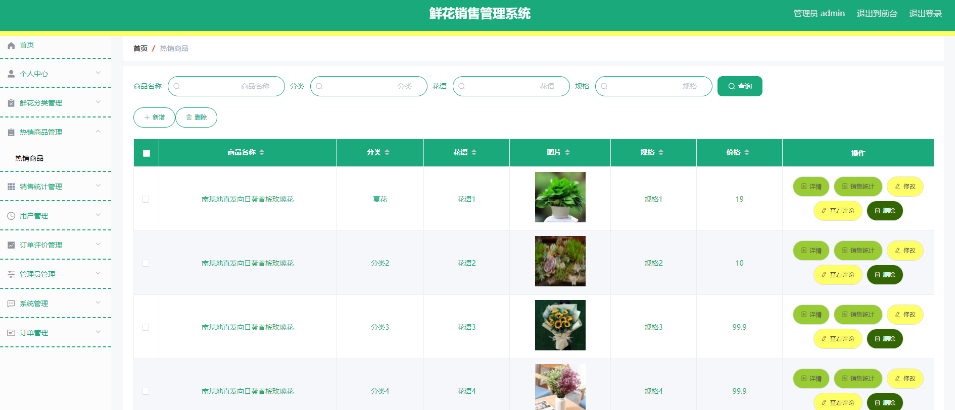
- 热销鲜花商品:管理员在热销商品管理页面可以查看商品名称、分类、花语、图片、规格、价格等信息,并可根据需要对热销商品管理进行详情,删除或查看详细内容等操作
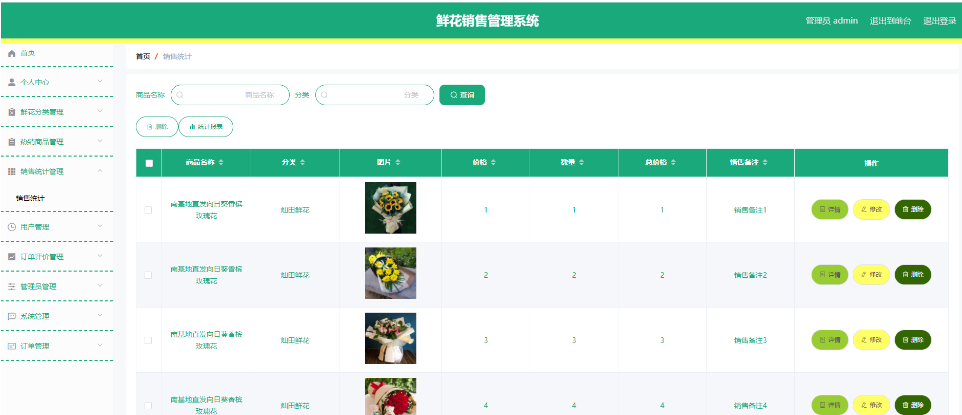
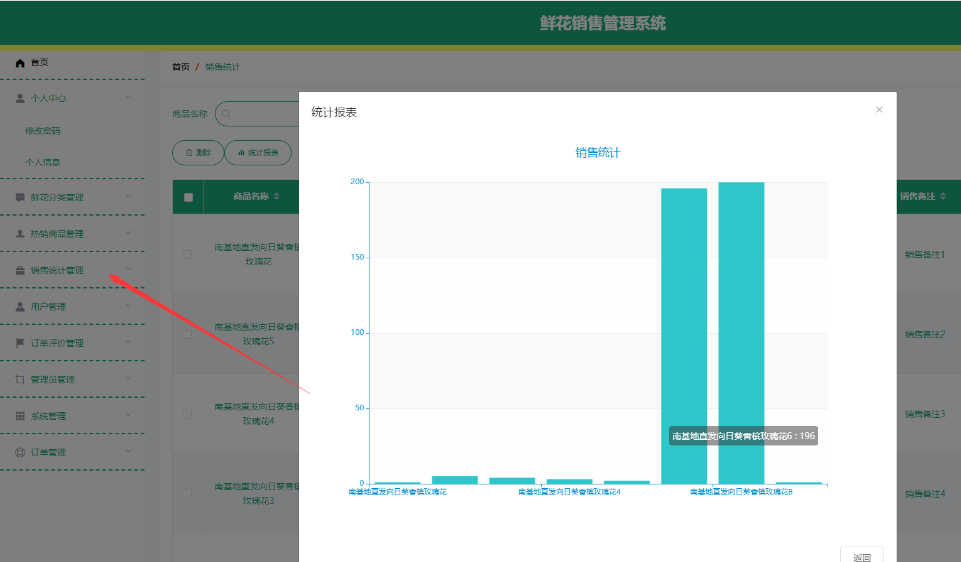
- 销售统计管理:在销售统计管理页面可以查看商品名称、分类、图片、价格、数量、总价格、销售备注等信息,并可根据需要对销售统计管理进行详情,修改,删除或查看详细内容等操作
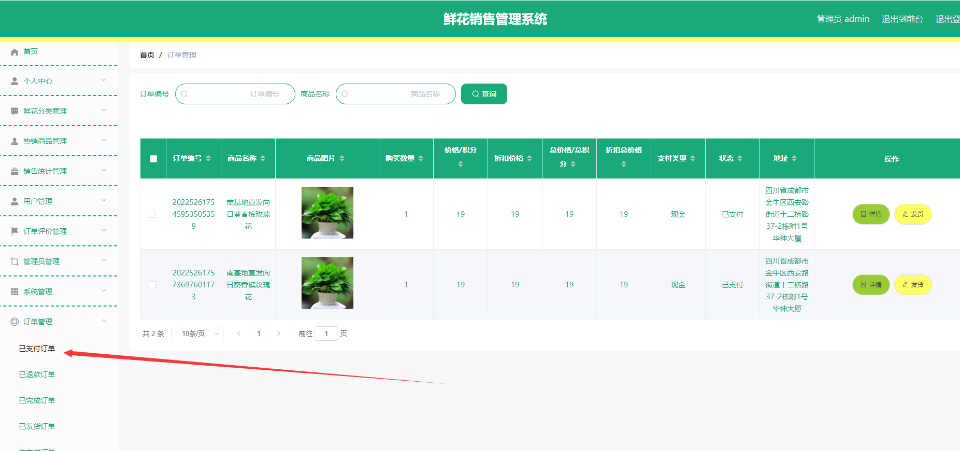
- 订单管理:在订单管理页面可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,并可根据需要对订单管理进行详情,修改,删除或查看详细内容等操作
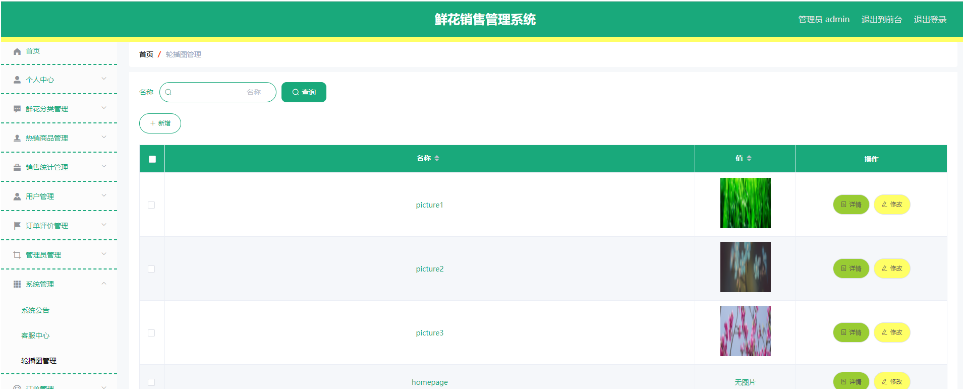
- 系统轮播图:该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
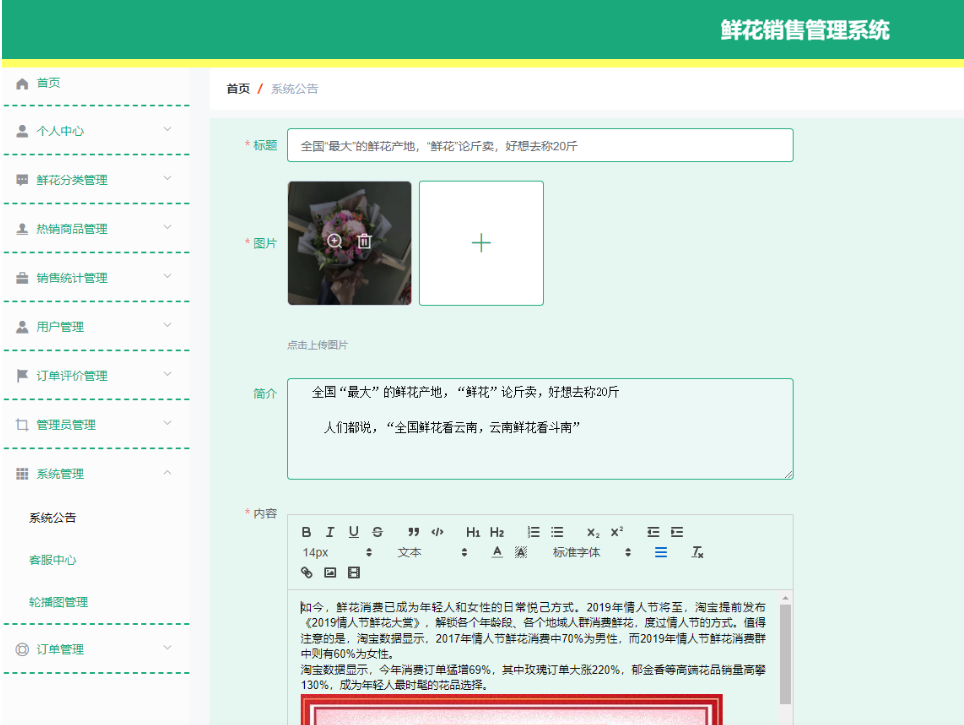
- 系统公告资讯等:管理员可以上传系统公告资讯以及在前端用户可以查看公告资讯等
- 数据设计:
- 代码实现:
- 论文参考:
- 获取源码:
前言介绍:
随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,鲜花销售管理系统当然也不能排除在外。鲜花销售管理系统是以实际运用为开发背景,运用软件工程开发方法,采用SSM技术构建的一个管理系统。整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。总体设计主要包括系统总体结构设计、系统数据结构设计、系统功能设计和系统安全设计等;详细设计主要包括模块实现的关键代码,系统数据库访问和主要功能模块的具体实现等。最后对系统进行功能测试,并对测试结果进行分析总结,及时改进系统中存在的不足,为以后的系统维护提供了方便,也为今后开发类似系统提供了借鉴和帮助。本鲜花销售管理系统采用的数据库是Mysql,使用SSM框架开发。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
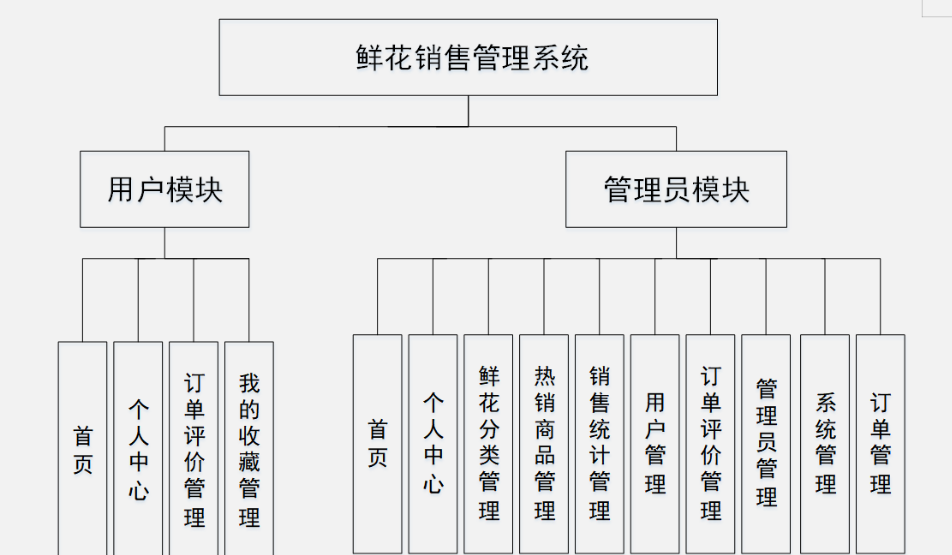
系统设计:
鲜花销售管理系统主要是为了提高工作人员的工作效率和更方便快捷的满足用户,更好存储所有数据信息及快速方便的检索功能,对系统的各个模块是通过许多今天的发达系统做出合理的分析来确定考虑用户的可操作性,遵循开发的系统优化的原则,经过全面的调查和研究。
系统所要实现的功能分析,对于现在网络方便的管理,系统要实现用户可以直接在平台上进行查看所有数据信息,根据需求可以进行在线添加,删除或修改鲜花销售管理系统信息,这样既能节省时间,不用再像传统的方式耽误时间,真的很难去满足用户的各种需求。所以鲜花销售管理系统的开发不仅能满足用户的需求,还能减少原有不必要的工作量,大大提高了管理员的工作效率。
关于鲜花销售管理系统的基本要求功能要求:可以管理首页、个人中心、鲜花分类管理、热销商品管理、销售统计管理、用户管理、订单评价管理、管理员管理、系统管理、订单管理等功能模块。

功能截图:
系统主页:在鲜花销售管理系统可以查看首页、热销商品、系统公告、个人中心、后台管理、购物车、客服中心等内容。

热销鲜花商品:热销商品,在热销商品页面可以查看商品名称、分类、花语、图片、规格、价格等信息进行提交。

商品详情:可以查看商品名称、分类、花语、图片、规格、价格等信息

购物车:购物车,在购物车页面可以查看购买商品、价格、数量、总价等信息进行点击购买

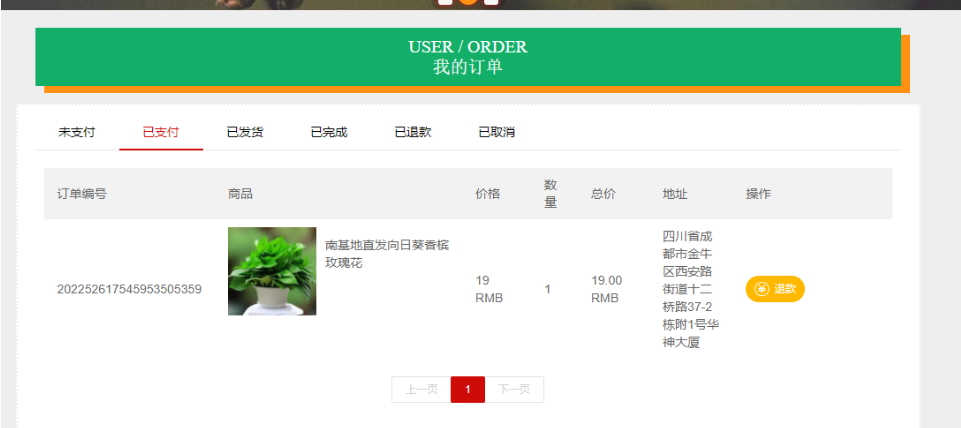
订单信息:确认下单,在确认下单页面可以查看选择、收件人、联系方式、地址等信息进行支付

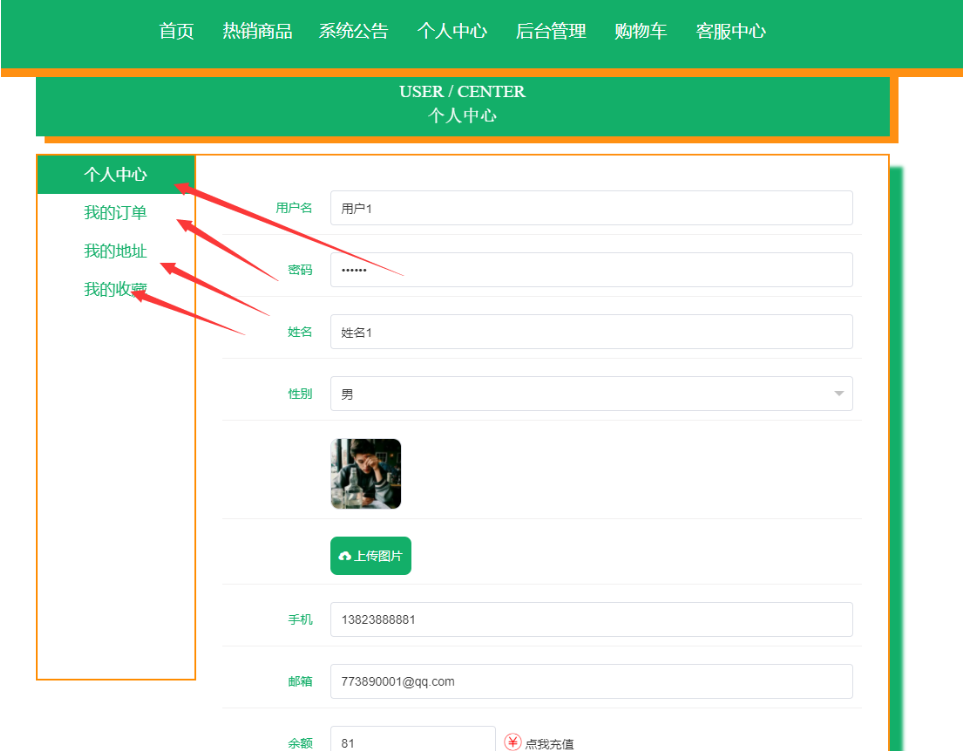
个人中心:

用户登录注册:用户注册,通过用户注册获取用户名、密码、姓名、性别、头像、手机、邮箱等信息进行注册。

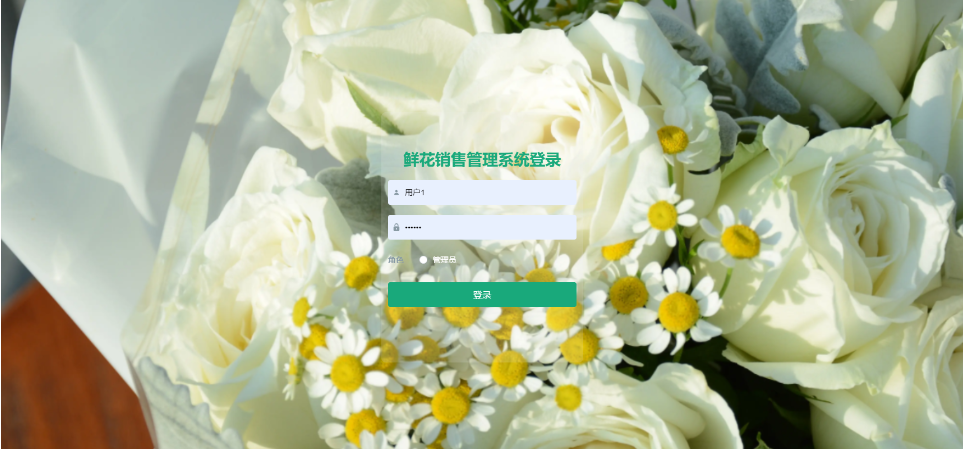
后台管理:管理员登录,通过填写用户名、密码、角色等信息,输入完成后选择登录即可进入鲜花销售管理系统

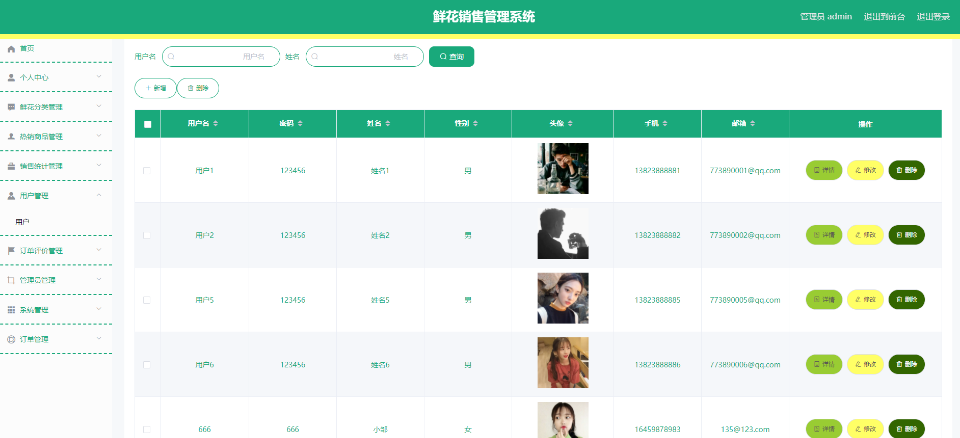
用户管理:在用户管理页面可以查看用户名、密码、姓名、性别、头像、手机、邮箱等信息,并可根据需要对用户管理进行详情,删除或查看详细内容操作

鲜花分类:

热销鲜花商品:管理员在热销商品管理页面可以查看商品名称、分类、花语、图片、规格、价格等信息,并可根据需要对热销商品管理进行详情,删除或查看详细内容等操作

销售统计管理:在销售统计管理页面可以查看商品名称、分类、图片、价格、数量、总价格、销售备注等信息,并可根据需要对销售统计管理进行详情,修改,删除或查看详细内容等操作


订单管理:在订单管理页面可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,并可根据需要对订单管理进行详情,修改,删除或查看详细内容等操作

系统轮播图:该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作

系统公告资讯等:管理员可以上传系统公告资讯以及在前端用户可以查看公告资讯等

数据设计:
学习编程,我们都知道数据库设计是基于需要设计的系统功能,我们需要建立一个数据库关系模型,用于存储数据信息,这样当我们在程序中时,就没有必要为程序页面添加数据,从而提高系统的效率。数据库存储了很多信息,可以说是信息管理系统的核心和基础,数据库还为系统提供了添加、删除、修改和检查等操作模块,使系统能够快速找到自己想要的信息,而不是在程序代码中找到。数据库中信息表的每个部分根据一定的关系精确地组合,排列和组合成数据表。
通过鲜花销售管理系统的功能进行规划分成几个实体信息,实体信息将通过ER图进行说明,本系统的主要实体图如下:
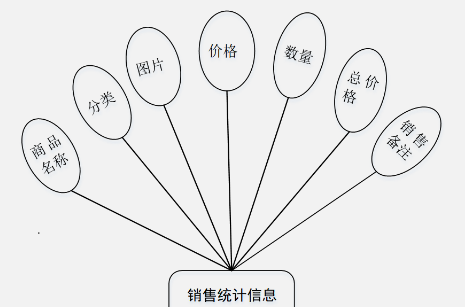
销售统计信息实体属性图如图所示。

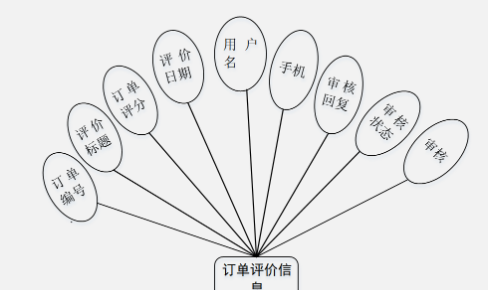
订单评价信息实体属性图如图所示。

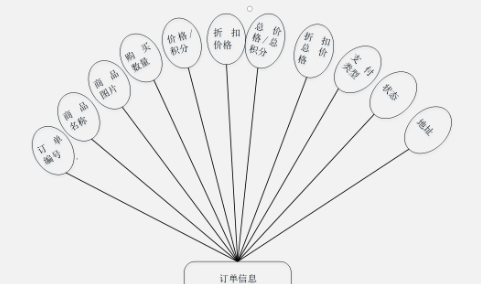
订单信息实体属性图如图所示。

代码实现:
/**
* 订单
* 后端接口
* @author lyy
* @email 13218555@163.com
* @date 2022-01-29 20:30:33
*/
@RestController
@RequestMapping("/orders")
public class OrdersController {
@Autowired
private OrdersService ordersService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,OrdersEntity orders, HttpServletRequest request){
if(!request.getSession().getAttribute("role").toString().equals("管理员")) {
orders.setUserid((Long)request.getSession().getAttribute("userId"));
}
EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();
PageUtils page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,OrdersEntity orders, HttpServletRequest request){
EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();
PageUtils page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( OrdersEntity orders){
EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();
ew.allEq(MPUtil.allEQMapPre( orders, "orders"));
return R.ok().put("data", ordersService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(OrdersEntity orders){
EntityWrapper< OrdersEntity> ew = new EntityWrapper< OrdersEntity>();
ew.allEq(MPUtil.allEQMapPre( orders, "orders"));
OrdersView ordersView = ordersService.selectView(ew);
return R.ok("查询订单成功").put("data", ordersView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
OrdersEntity orders = ordersService.selectById(id);
return R.ok().put("data", orders);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
OrdersEntity orders = ordersService.selectById(id);
return R.ok().put("data", orders);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody OrdersEntity orders, HttpServletRequest request){
orders.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(orders);
orders.setUserid((Long)request.getSession().getAttribute("userId"));
ordersService.insert(orders);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody OrdersEntity orders, HttpServletRequest request){
orders.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(orders);
ordersService.insert(orders);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody OrdersEntity orders, HttpServletRequest request){
//ValidatorUtils.validateEntity(orders);
ordersService.updateById(orders);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
ordersService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<OrdersEntity> wrapper = new EntityWrapper<OrdersEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
if(!request.getSession().getAttribute("role").toString().equals("管理员")) {
wrapper.eq("userid", (Long)request.getSession().getAttribute("userId"));
}
int count = ordersService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
论文参考:

获取源码:
大家点赞、收藏、关注、评论啦
🍅查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java项目精品实战案例《500套》
精彩专栏推荐订阅:在下方专栏