话不多说,直接上代码!!!
<div>
<el-button @click="downloadPicture">下载</el-button>
<div ref="imageDom">
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName"
>
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
<el-table-column prop="age" label="年龄"> </el-table-column>
</el-table>
</div>
</div>
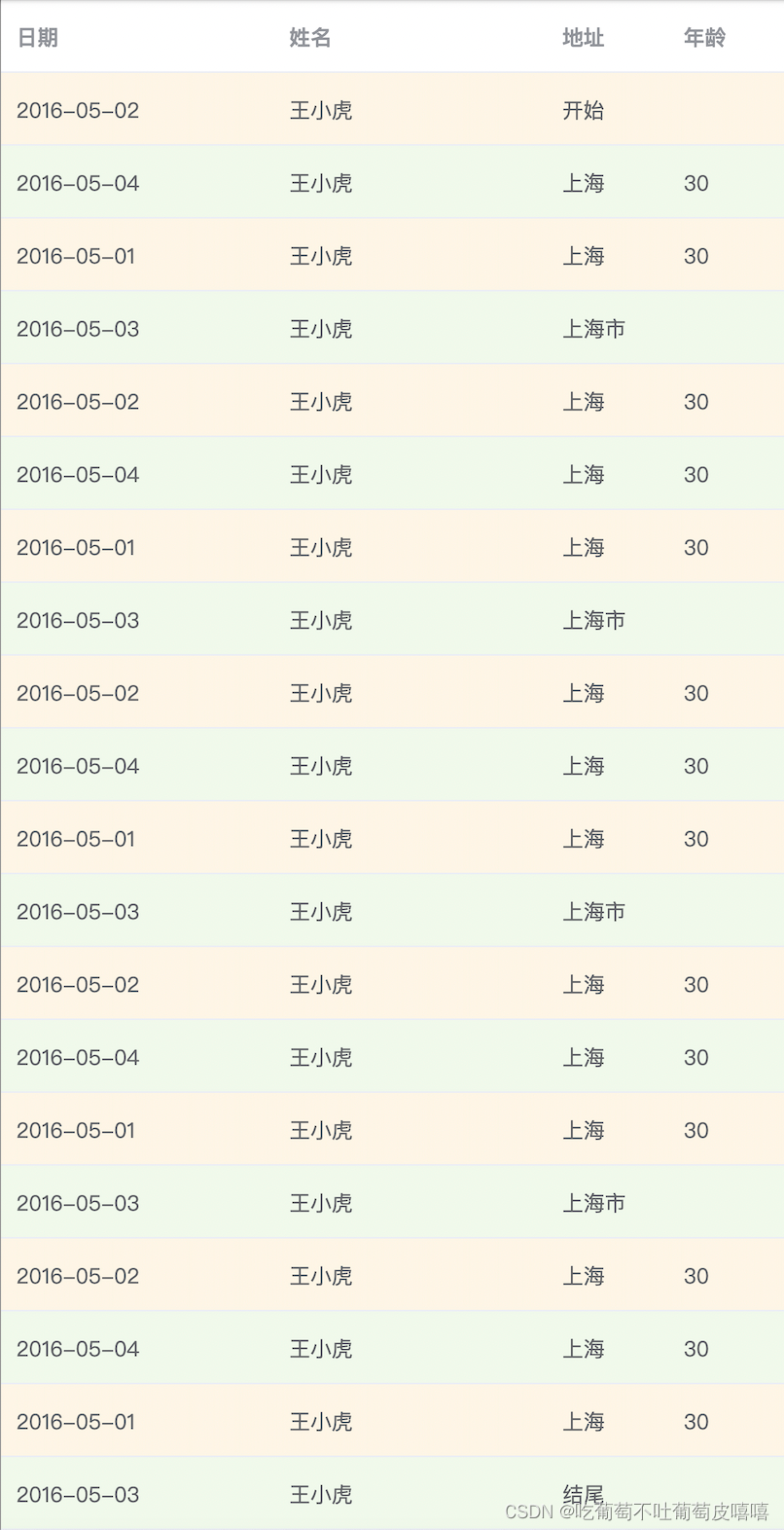
页面效果图展示(有横向和纵向的滚动条):

重点思路:
首先是获取要截取页面的父元素,通过clone并紧随于body之后,在生成幕布的时候不再拿着父元素去截取,而是截取clone的div,这样的话就可以实现整个页面的截取了
//截图
downloadPicture () {
var width = this.$refs.imageDom.style.width
var cloneDom = this.$refs.imageDom.cloneNode(true)
cloneDom.style.position = 'absolute'
cloneDom.style.top = '0px'
cloneDom.style.zIndex = '-1'
cloneDom.style.width = width
document.body.appendChild(cloneDom)
html2canvas(cloneDom).then(canvas => {
// 转成图片,生成图片地址
var imgUrl = canvas.toDataURL('image/png')
var eleLink = document.createElement('a')
eleLink.href = imgUrl // 转换后的图片地址
eleLink.download = 'pictureName'
// 触发点击
document.body.appendChild(eleLink)
eleLink.click()
// 然后移除
document.body.removeChild(eleLink)
})
cloneDom.style.display = 'none'
},
下载一键截屏效果图展示如下(完美展示~~):