❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- React中编写CSS
- 内联样式
- 普通css
- css modules
- css in js
- 动态添加class
- Redux
- JS纯函数
- 如何创建redux
- 修改store中的数据
- 订阅store中的数据
- 通过actionCreatores封装
- react-redux
- redux发送异步请求
- RTK
- RTK生成异步
React中编写CSS
内联样式
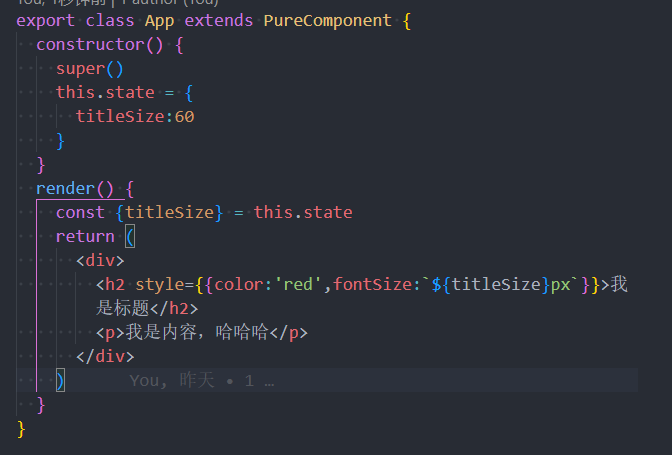
- style接受一个采用小驼峰命名属性的JS对象,而不是CSS字符串,可以动态获取当前state中的状态
- 缺点:1.写法上面需要使用驼峰2.编写样式没有提示3.大量的样式,代码混乱4.某些样式无法编写(比如伪类、伪元素)

普通css
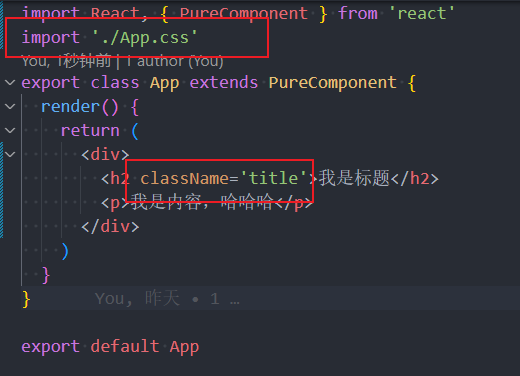
- 普通css通常会编写到一个单独的文件,之后再进行引入
- 但是组件化开发中普通的css都属于全局的css,css没有作用域,样式之间会相互影响

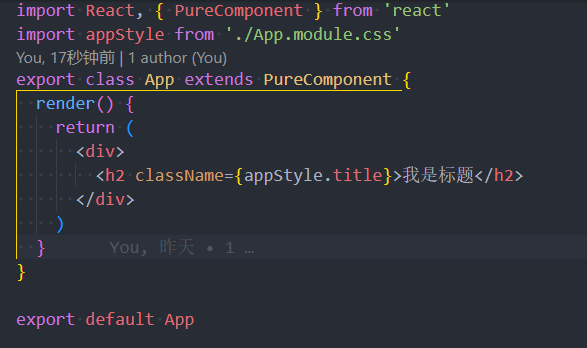
css modules
- 需要把样式文件修改成.module形式,css modules解决了局部作用域的问题,但是引用的类名不能使用连接符号-,所有的className必须使用style.className的形式来编写


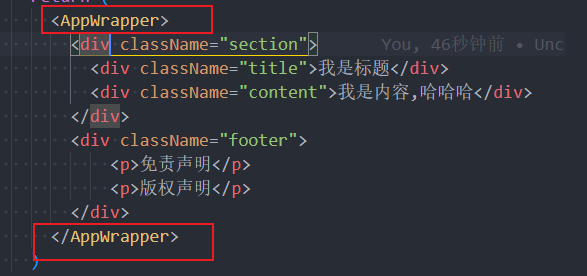
css in js
- CSS in js是一种模式,其中CSS由js生成的而不是在外部文件中定义;注意此功能不是React的一部分,由第三方库提供
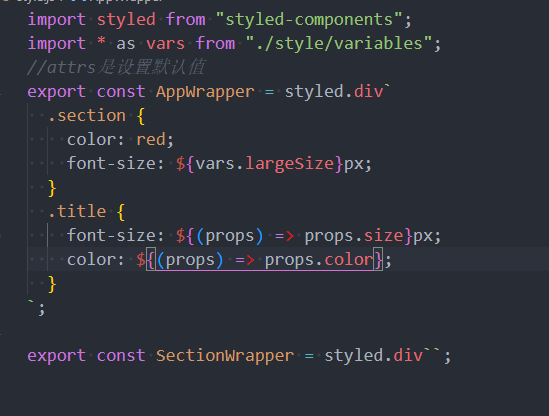
- 目前比较流行的是styled-components



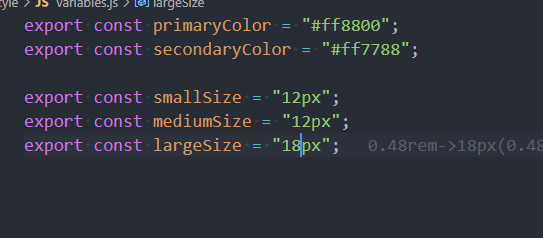
- 高级用法,可以引入外部变量



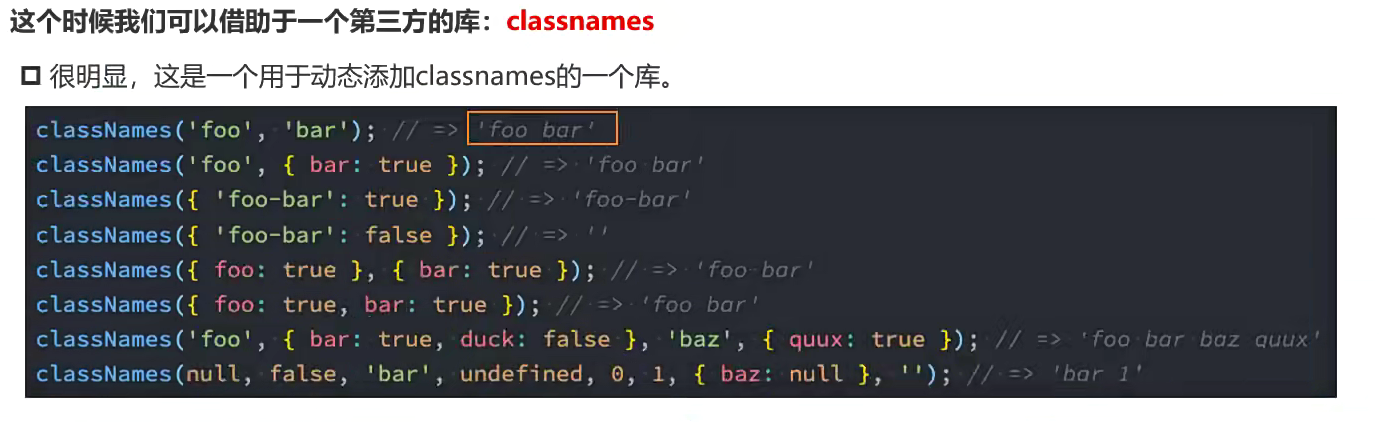
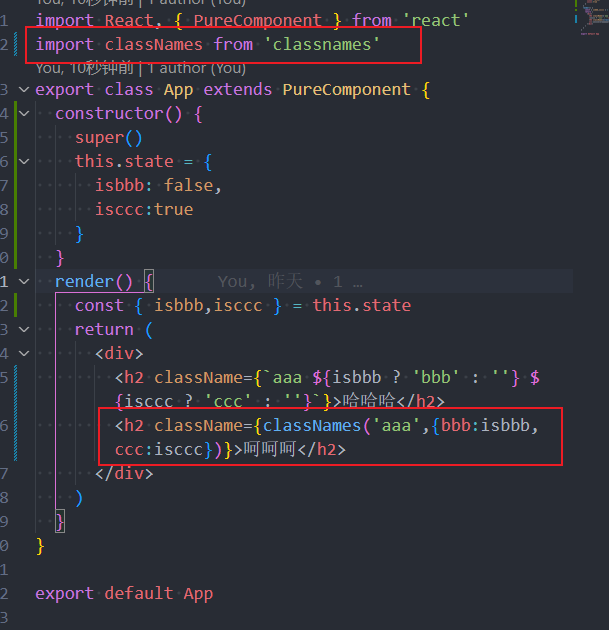
动态添加class



Redux
JS纯函数
- 纯函数:确定的输入,一定会产生确定的输出;在函数的执行过程中,不能产生副作用;在React中要求我们无论是函数还是一个class声明的组件,必须要像纯函数一样,保护它们的props不被修改。
- 由于项目越来越复杂,状态之间互相会存在依赖,一个状态的变化会引起另一个状态的变化,view页面很有可能引起状态的变化,非常难以控制。
- Redux就是一个帮助我们管理State的容器,Redux是js的状态管理容器。
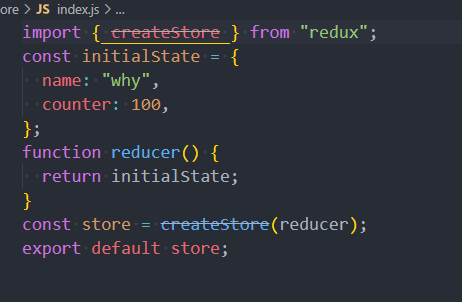
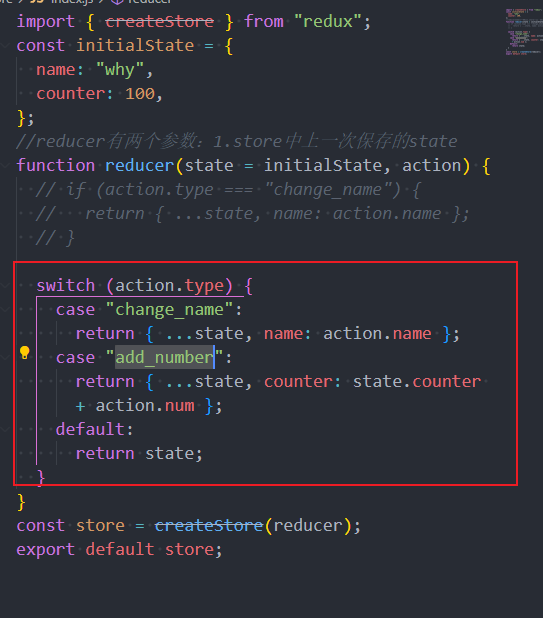
如何创建redux


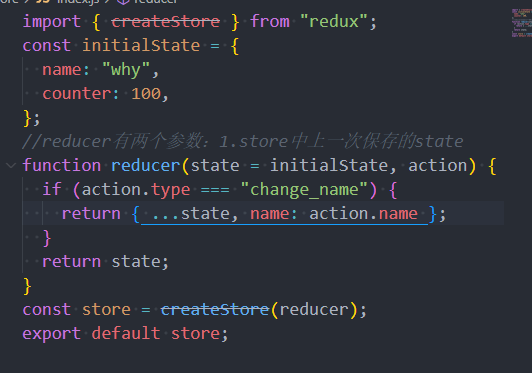
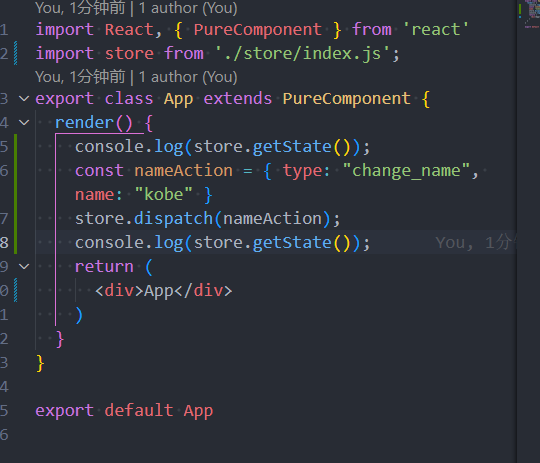
修改store中的数据


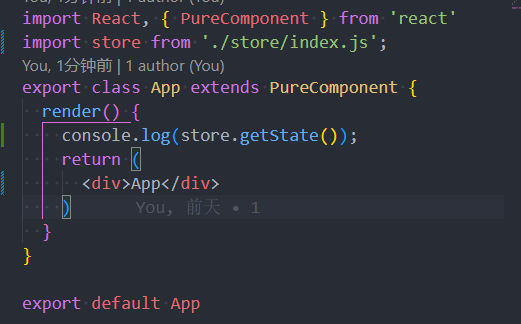
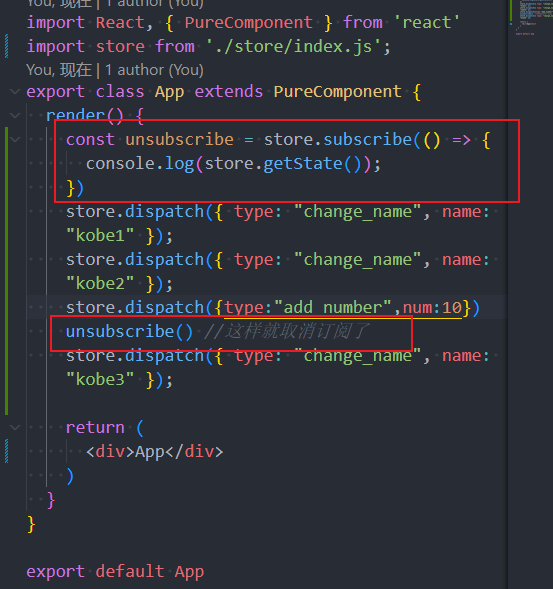
订阅store中的数据


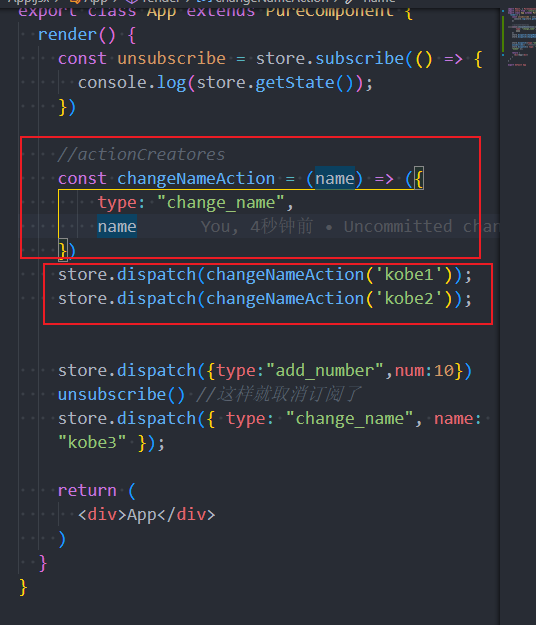
通过actionCreatores封装

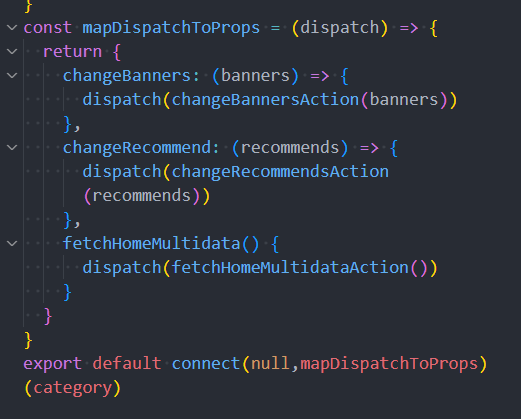
react-redux

- 通过这个库,可以将我们的react的jsx页面和Redux更方便的联系在一起



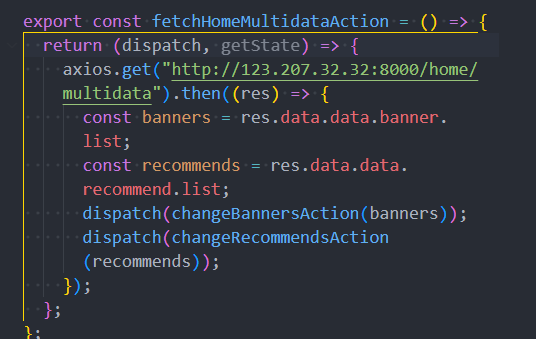
redux发送异步请求
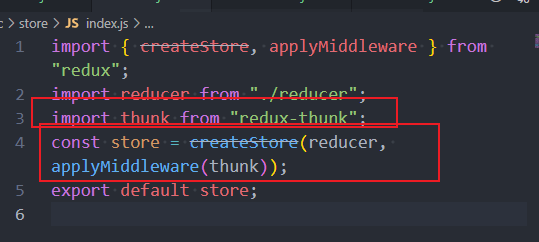
- 通过安装redux-thunk,dispatch只能返回一个对象,如果加了redux-thunk中间件,就可以返回函数,从而实现异步请求




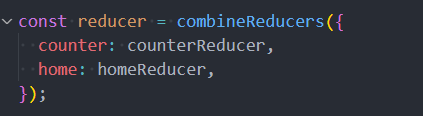
如果要把store拆分,通过combineReducers实现
RTK
通过RTK,我们就可以简化Redux创建多个jsx文件的操作了


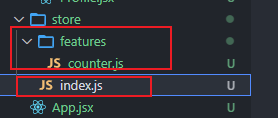
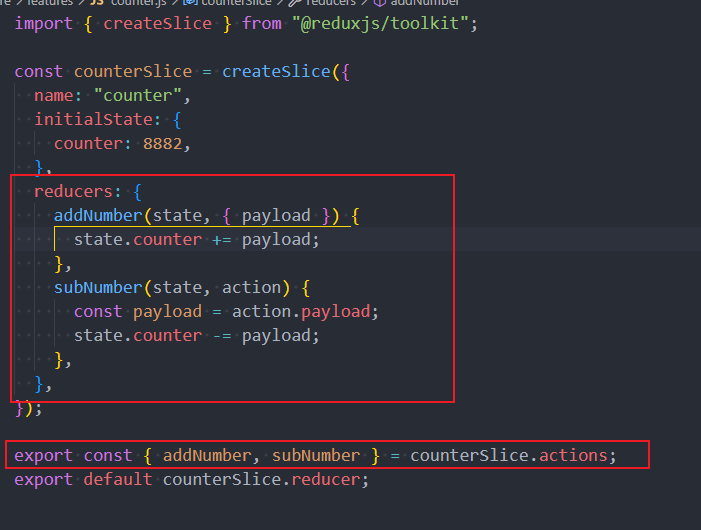
通过createSlice直接写store文件

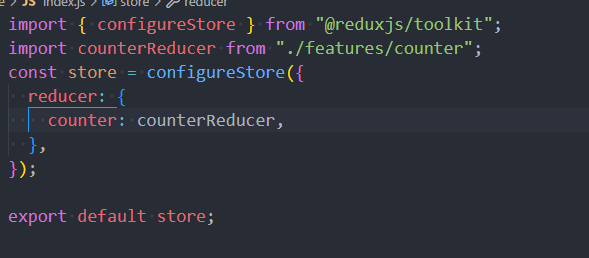
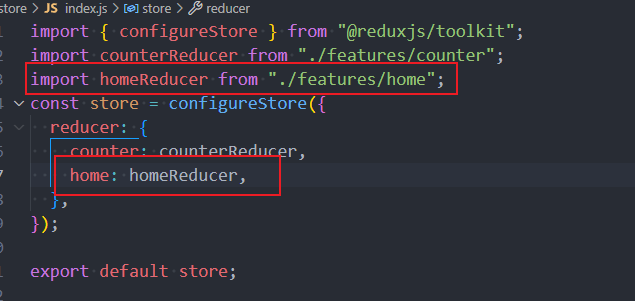
在index.js中通过configureStore直接使用即可

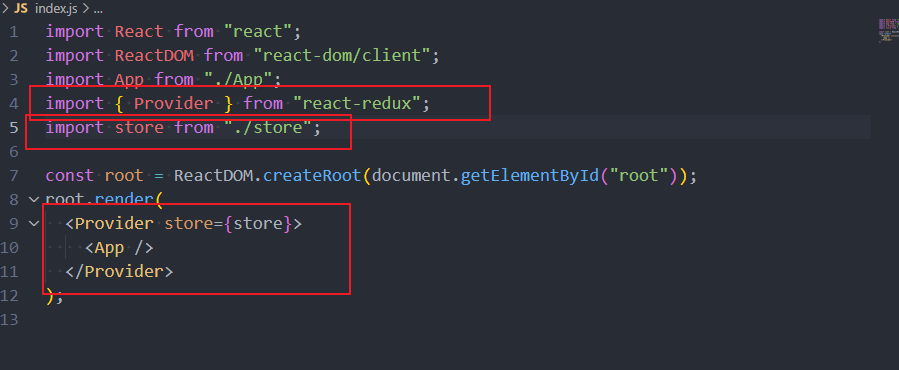
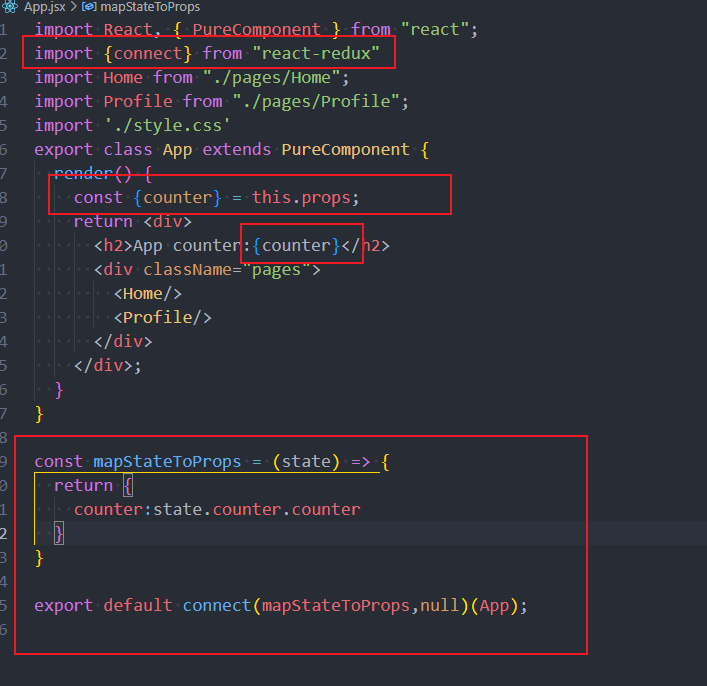
现在简化完redux的操作之后,要将redux和react连接起来,就要通过react-redux的provider和connect
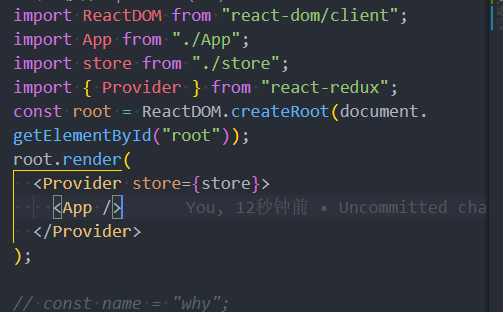
在外层index.js中

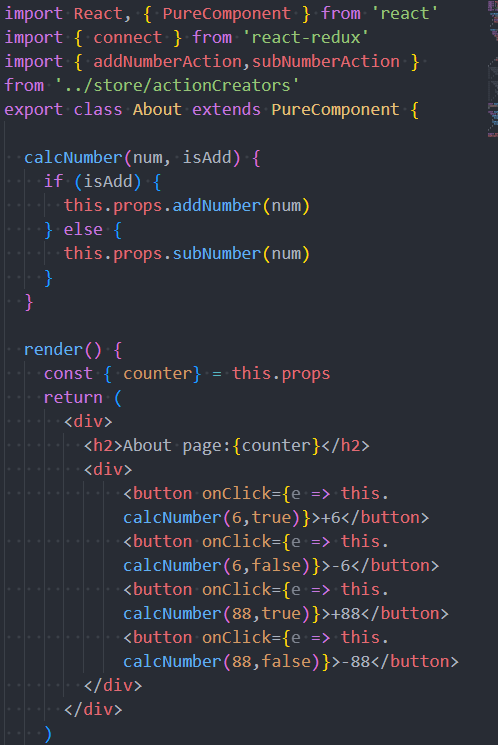
然后在app.jsx中

- 如果要加方法的话


RTK生成异步
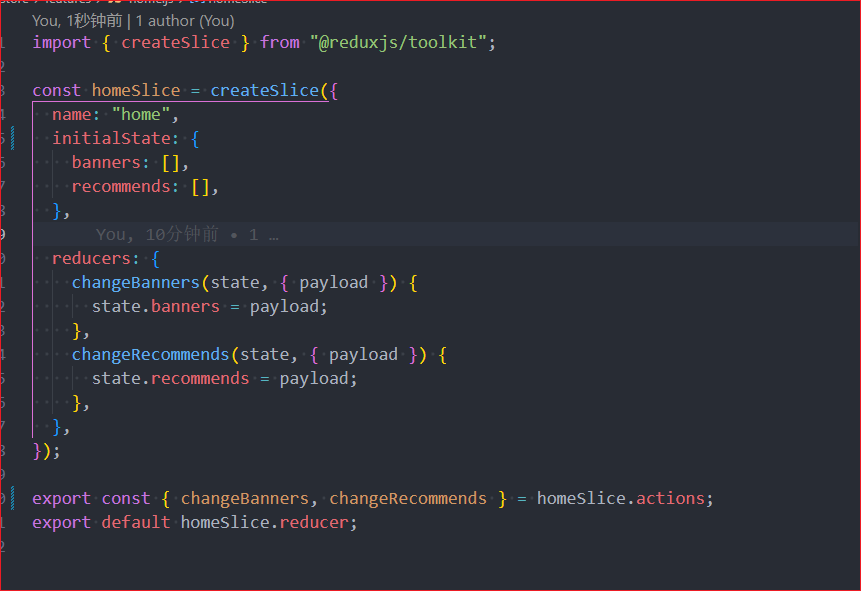
- 写store的js,将reducer导出

在index.js导入

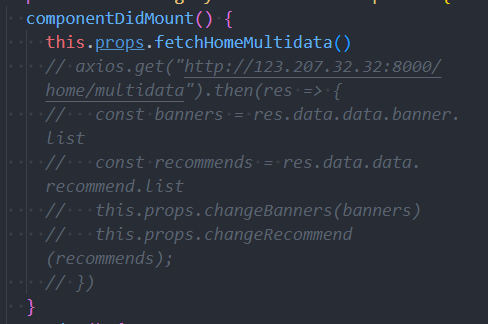
请求数据
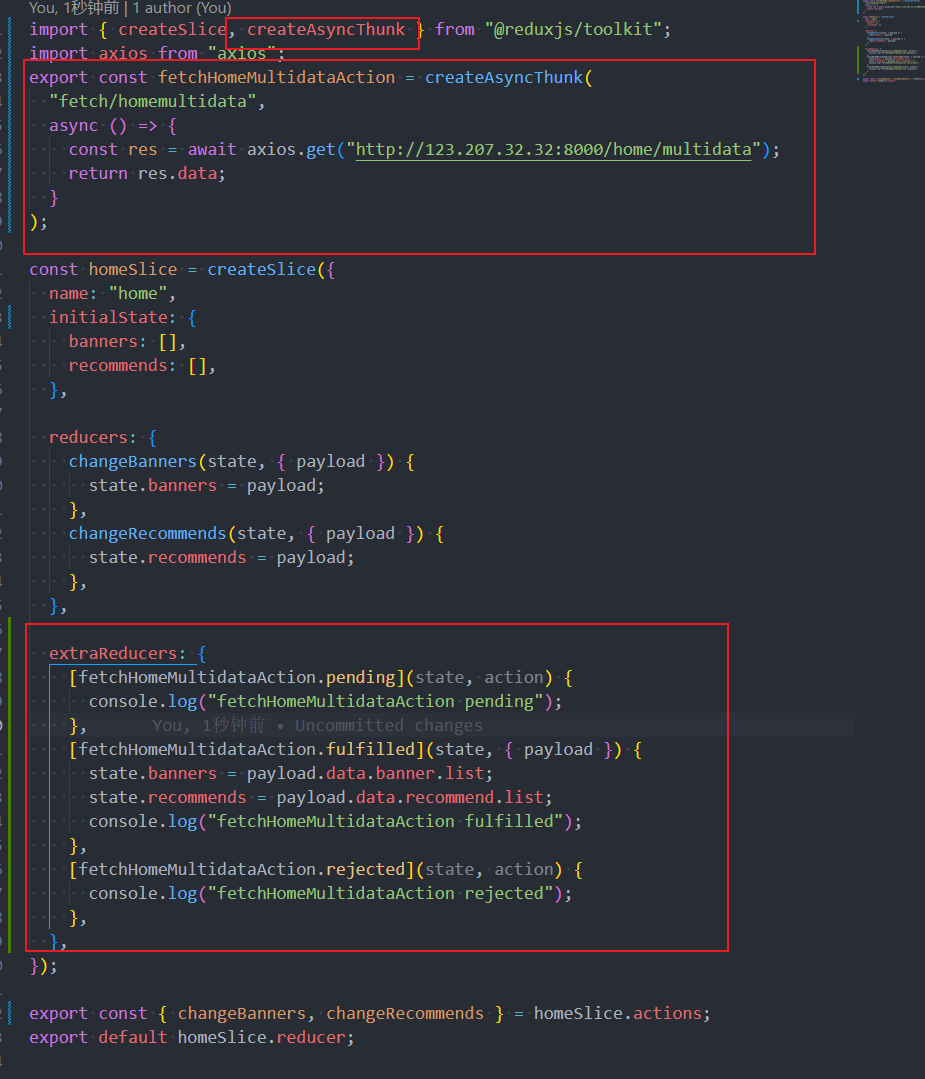
在store中通过createAsyncThunk获取数据

————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章