在公司电脑首次拉取代码的时候,好多代码报错,在网上查了博客,确定是换行导致,但是参考网上的解决办法,没有解决,不管是设置 auto 还是命令行执行什么什么的,都不管用
下面介绍我的办法
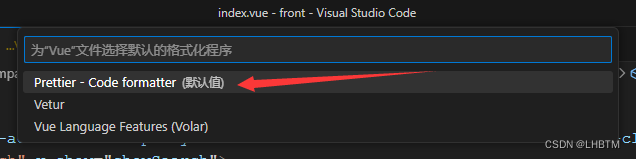
首先,我的格式化代码使用插件是 prettier
然后,
鼠标右键



配置完默认格式化代码程序后,再次鼠标右键:格式化文档,报错就全部消失了。
如果还不行就重启试试?再不行就看看别的博客试试。
在公司电脑首次拉取代码的时候,好多代码报错,在网上查了博客,确定是换行导致,但是参考网上的解决办法,没有解决,不管是设置 auto 还是命令行执行什么什么的,都不管用
下面介绍我的办法
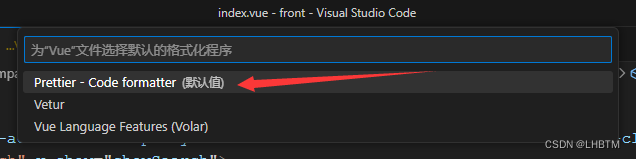
首先,我的格式化代码使用插件是 prettier
然后,
鼠标右键



配置完默认格式化代码程序后,再次鼠标右键:格式化文档,报错就全部消失了。
如果还不行就重启试试?再不行就看看别的博客试试。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/636495.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!