❤️作者主页:小虚竹
❤️作者简介:大家好,我是小虚竹。2022年度博客之星评选TOP 10🏆,Java领域优质创作者🏆,CSDN博客专家🏆,华为云享专家🏆,掘金年度人气作者🏆,阿里云专家博主🏆,51CTO专家博主🏆
❤️技术活,该赏
❤️点赞 👍 收藏 ⭐再看,养成习惯
前言
虚竹哥最近买了一款屏幕挂灯,挺酷炫的,写篇博客分享(装逼)一下,哈哈~
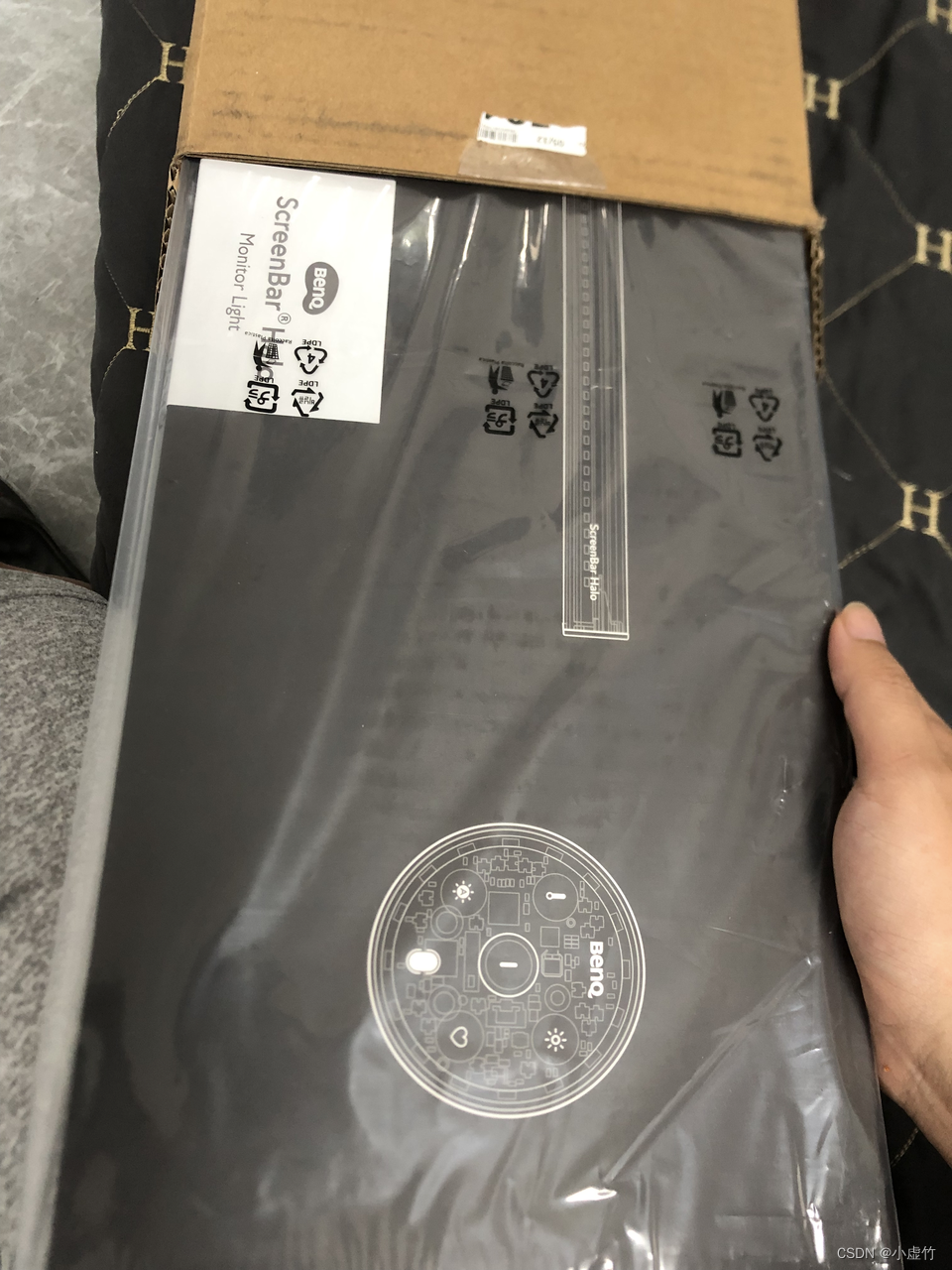
开箱体验
包装就很有质感


还来了碗鸡汤,我干了,您随意~

我选了定制镌刻款,专属尊享

安装很简单,挂灯直接挂在屏幕上,有一个无线桌面控制器。
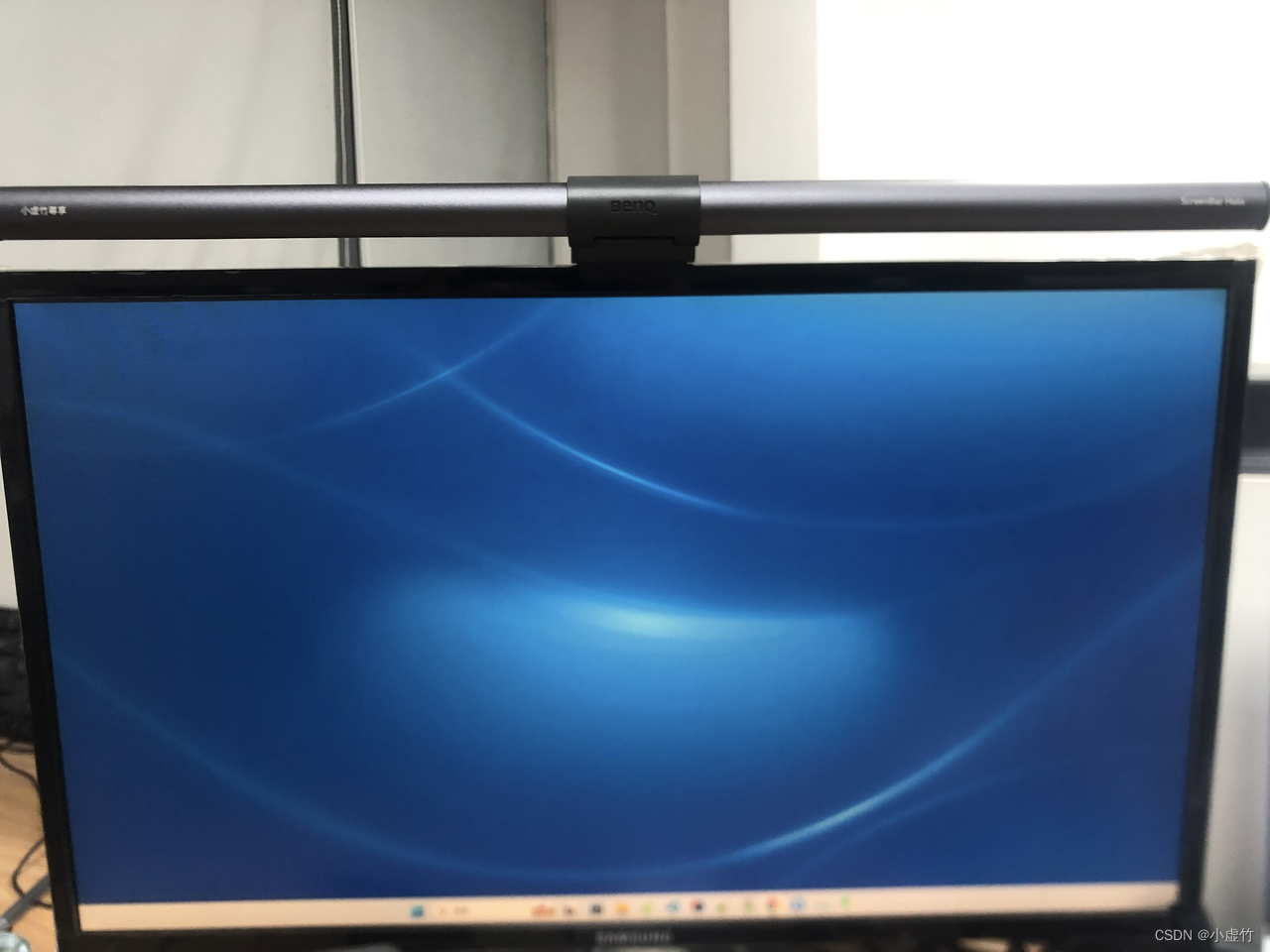
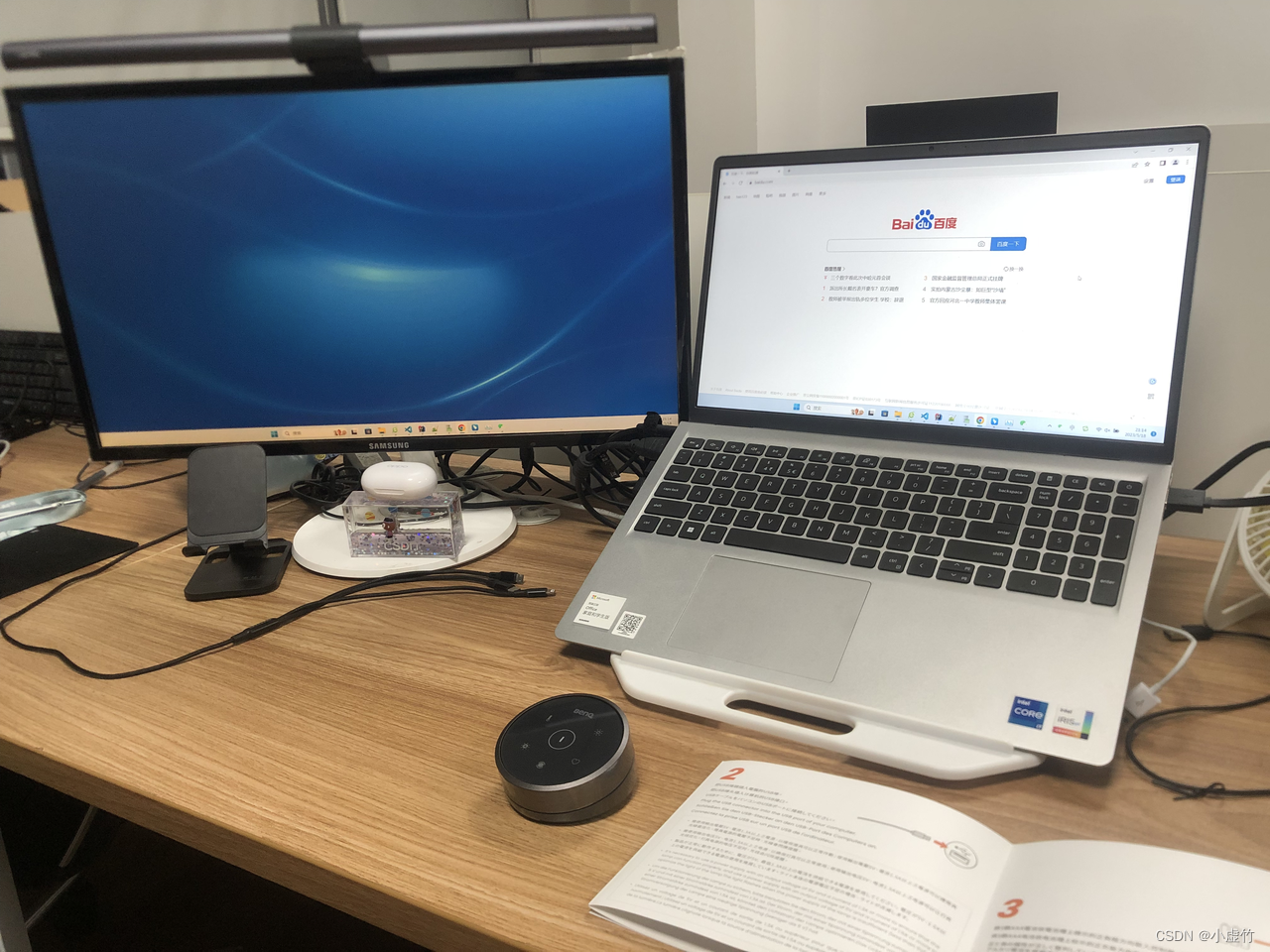
来看看安装效果


安装操作简单,而且灯后面夹子的设计,可以支持挂持范围0.7-6cm的直面屏幕,这个市面上大部分显示器是支持的。
这个无线桌面控制器很有科技感,且可以通过轻触按钮来方便地调节灯光亮度和色温。在我的使用体验中,这个控制器非常方便,操作十分简单,并且反应灵敏。我可以根据不同的环境需要和自己的光线偏好,随时调节灯光,让我的工作空间舒适而明亮。此外,这个控制器还有记忆功能,可以保存喜欢的灯光模式,下次使用时可以一键调出,非常便捷。
灯光效果
关灯,看效果~


灯光的亮度和色温可以自由调节。
- 有一键自动补光功能,自动根据当前环境自动补光。
- 也可以通过无线控制器旋转亮度调整,顺时针旋转增加亮度,会有指示灯同步增加。
- 也可以通过无线控制器旋转色温调整,顺时针旋转光线变为冷白,会有指示灯同步减少。
- 还有光模式切换,切换前光亮,后光亮,前后光亮。
ScreenBar Halo灯采用了三个独立的亮度区域,可以更好地均匀照亮屏幕,而且不会对眼睛造成过分强烈的刺激。这三区背光设计可以根据屏幕的大小自动调整亮度,并且通过桌面控制器或者快捷键,我可以非常方便地调节灯光亮度和色温,让我可以根据不同的环境需要和自己的光线偏好,随时调节屏幕上的灯光,提高工作舒适度和效率。
而喜爱模式则进一步增强了我的使用体验。这个功能可以让我保存、调用并自定光线效果模式,以满足不同需求。也就是说,我可以根据自己的喜好和需求,设置一个属于自己的照明模式,下次使用时只需要点击按钮即可轻松调出。
使用感受
作为一名长时间使用电脑的程序员,我深深地知道电脑对眼睛的伤害。所以当我得知ScreenBar Halo智能屏幕挂灯这款神器后,我毫不犹豫地下单了。
第一次开箱后,我被这款灯的外观设计吸引到了:简约的外观十分舒适,材质细腻,做工精细。而使用起来更是让人惊艳。首先,直面屏挂持范围0.7-6cm,这个挂持范围挺大的,也不占用桌面空间,直接挂在显示器上,又不会遮挡住显示器,非常适合我。
其次,灯光的调节非常智能化,可以根据环境自动调节亮度,避免了过亮或过暗的情况。灯光配备三区背光设计,均匀分布在框架内部,非常好看。
更令我惊奇的是,这款智能挂灯还带有无线桌面控制器,我可以随时随地调节亮度和色温,而不需要走到灯上调整,非常方便实用。最后,喜爱模式记录光线偏好功能也很棒,当我找到了最佳亮度和色温时,我可以将其保存到喜爱模式中,并可随时切换。
在使用过程中,我感觉到我的视力得到了很好的保护,不再有明显的疲劳感和眼睛疼痛的情况出现。我强烈推荐这款产品给那些需要长时间使用电脑的朋友们,一定会给你带来非常不错的使用体验。
优点分析
自动调光和直面屏挂持范围0.7-6cm的智能设计,更加便捷实用
灯的自动调光功能非常智能化,能够自动调整灯光亮度和色温,让用户不必频繁手动调节,非常便捷实用。同时,它的挂持范围支持0.7-6cm,适应不同尺寸的直面屏显示器,也有曲面屏配件支持挂持曲面屏,能够轻松安装和拆卸,增加了使用的便捷性。
第二代非对称光学设计,提供更加均匀集中光线
采用第二代非对称光学设计,能够更加均匀柔和地减少屏幕反光,避免强光直射眼睛,光线不刺眼;灯采用抗眩光设计,桌面照明更均匀,亮度中心位于工作区中央,向四周均匀递减。这个优点进一步增强了使用舒适度和视觉效果;
缺点分析
颜色选择太单一了,现在只有碳咖色。我家领导不喜欢这个颜色,如果能出一些浅色系的颜色就更好了,女生会更喜欢浅色系的。
总结:
ScreenBar Halo智能屏幕挂灯是一款非常优秀的产品。它不仅具有自动调光和挂持范围0.7-6cm的智能设计,方便用户使用,还采用了第二代非对称光学设计,提供更加均匀柔和的光线效果。
它还拥有无线桌面控制器、三区背光设计和喜爱模式记录光线偏好等多种功能,让我的使用体验进一步提升。
我的使用体验中,灯光效果非常出色,不仅可以轻松满足日常工作的需要,而且配备了多种模式,可以根据不同的场景进行切换。同时,它的挂载设计非常简单,在不同的电脑和显示器上都能够稳定安装,增加了使用的便捷性。
ScreenBar Halo的照明效果可以很好地保护视力,并且桌面控制器操作也非常方便,省去了不必要的操作,极大提高了使用的舒适度和效率,推荐给需要长时间使用电脑的粉丝。
什么时候出个好看的浅色款,我再给我家领导的电脑屏幕也安排上,哈哈~
我是虚竹哥,我们下文见~