基于Java+jsp+servlet的养老院管理系统设计和实现《收藏版》
博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域
作者主页 超级帅帅吴
Java项目精品实战案例《500套》
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
文章目录
- 基于Java+jsp+servlet的养老院管理系统设计和实现《收藏版》
- 选题的依据及意义
- 国内外现状研究
- 本文研究的主要内容
- 功能截图:
- 用户登录:
- 首页菜单:
- 用户管理:
- 老人信息管理:
- 事故记录管理:
- 其他模块功能:
- 主要代码实现:
- 用户登录:
- 数据库连接:
- 获取源码:
选题的依据及意义
随着信息化技术的发展,敬老院的信息化管理也迎来了机遇和挑战,我们积极应对这场战斗,丝毫不懈怠。因为,在未来的互联网是一个开放的环境,而传统的管理是一个独立的对象维护和医疗管理模式,它在目前生活条件不断改善的环境下,有很多局限性,目前已经很难适应高级管理,仅仅说它对于一个养老院或社区诊所来说,可以说已经走了很远,不能适应传统的管理模式了。在互联网技术的早期阶段,尚未广泛应用于处理、通信、家庭护理管理信息系统在疗养院,之前都是手工操作的信息,并且需要更多的手续,快节奏的社会生活并没有满足,养老院的信息管理,使用传统模式,从而使人类损失了大量的物质和财政资源。不同的统计查询方法,重复出现的信息问题,这样的过程促进了信息技术的实现,迫切需要一个高效简单操作的信息系统来改善现状,所以在时代发展的前提下,养老院管理系统的运行而诞生。因此,作为一个现代化的养老院,有必要建立新的信息管理模式来应对这些新形式。养老院管理信息系统是医养结合的代表工作。它具有促进劳动力发展的作用,具有创新意义。信息系统建设是养老院管理模式和制度创新的强大动力。同时,在高速信息化时代,养老院管理系统已经成为现代结合医疗护理的养老院的核心。
国内外现状研究
许多年前,瑞士被誉为“养老金天堂”。养老保险制度发达的原因是瑞士是一个众所周知的人口老龄化国家。与其他国家相比,我国的养老金制度更加完善,否则无法支撑国内的现状。瑞士养老体系有四个方面:老公寓、敬老院、敬老院和敬老院。瑞士目前依靠的是这种先进的养老金模式,主要由国家主导,发挥着重要作用。个人和单位除一小部分基金外,由三部分组成。瑞士的社会稳定在很大程度上完全取决于它的养老金制度。他们发现养老院应尽快与信息化管理相结合,这样才能提高养老院的管理水平,顺应潮流。瑞士的养老金制度以功能完备、效率高、完备而著称。
目前,我国的养老院行业还没有得到公众的认可,传统的照顾老人的观念出现在几乎每个人的脑海中,认为没有孩子的老人去养老院,很多去养老院的老人都感到惭愧。新闻上有报道说肮脏的疗养院虐待老人。中国的养老服务只靠养老金,没有养老金的老人只能依靠他们的子女。在国家的号召下,建设现代化养老院迫在眉睫,实行医疗与家庭相结合的新型管理模式。在我国南方已被公认为开放地区,逐渐蔓延到全国,为应对我国的老龄化带来了一系列不必要的麻烦。我国老人院的信息管理在早期阶段一直比较落后,仍然是在使用软件而没有网络。在软件应用方面,我国软件开发信息公司已经开发了各种护理信息管理系统,但大部分MIS都是基于应用的功能,目前国内养老院没有实施信息化管理系统来满足各种医疗保健与现代化养老院的需求,而且功能也缺乏,国际标准的水平远高于我们要达到的国际认可,需要我们不断的努力。为了适应国际发展的要求,养老院的管理体制将是我国亟待解决的难题。速度在最近几年,在中国IT业的崛起不是我们可以想象,赶上欧洲和美国指日可待,需要大量的信息在养老院信息管理记录和更新可以不再依靠传统的手工管理模式,利用IT技术管理信息是压倒性的,IT是一种劳动解放。目前,我国的经济水平已经走在世界的前列,人们的生活水平与过去有了很大的区别,信息产业是一门科技创新、适用于各行各业的新兴学科。因此,信息产业不仅改善了办公手段,现代办公的广泛使用,改善了工作环境,降低了财务压力,这是我国科技进步的标志,民生改善的重要体现。
本文研究的主要内容
本文首先概述了养老院管理系统的研究背景和意义,并对相关技术进行了分析。系统所涉及的相关技术进一步优化升级,从而建立完善的养老院管理体系。本文主要研究内容如下:
(1)在构建新系统的前提下,对系统的背景和研究现状进行了详细的分析和归纳,并介绍了系统开发中采用的主要技术和技术难点。
(2)运用软件工程思想,在区分功能需求和非功能需求的基础上进行需求分析;运用需求分析进行系统业务流程设计;然后根据以上内容,设计系统用例图,描述系统设计过程。
(3)本文采用B/S架构,采用MVC三层设计模式构建系统。
(4)系统设计完成后,对系统的性能进行测试。在测试过程中,采用了白盒测试方法,也采用了黑盒测试方法,并进行了兼容性测试。通过各种测试的结合,保证了系统的安全性和有效性。
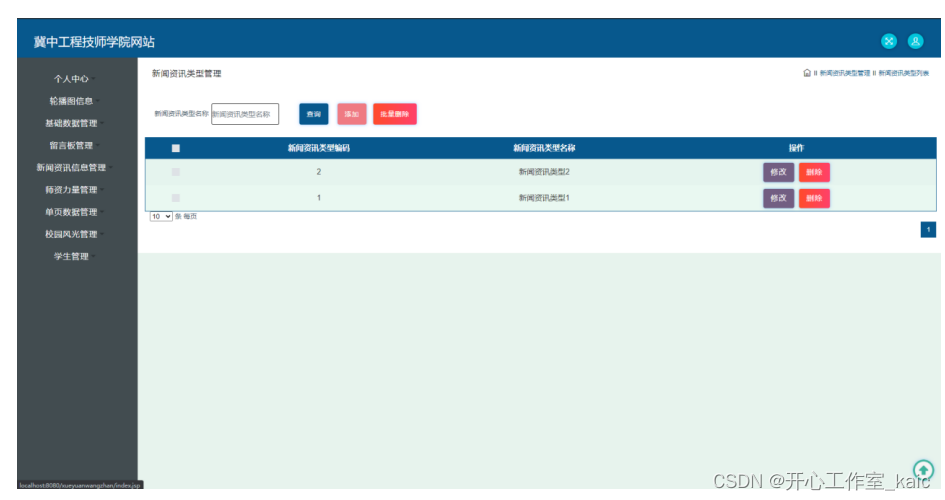
功能截图:
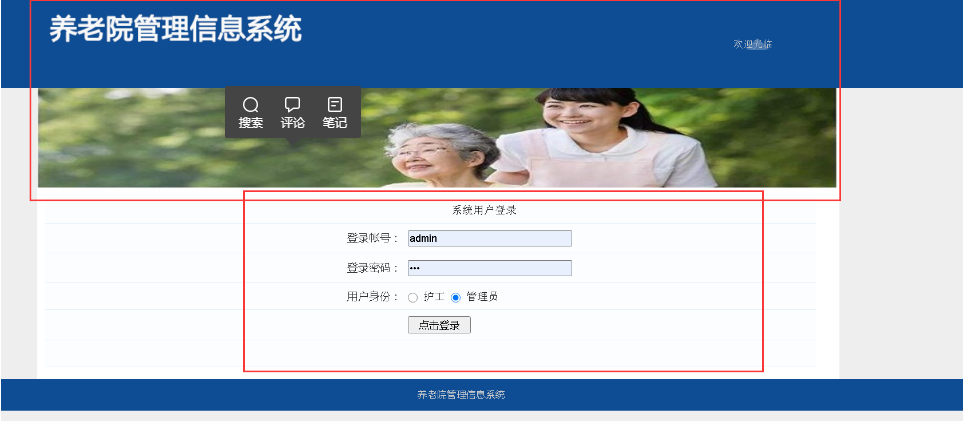
用户登录:

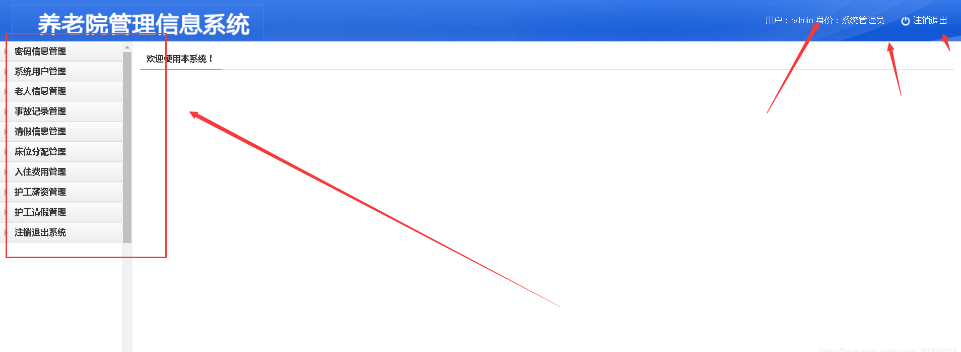
首页菜单:

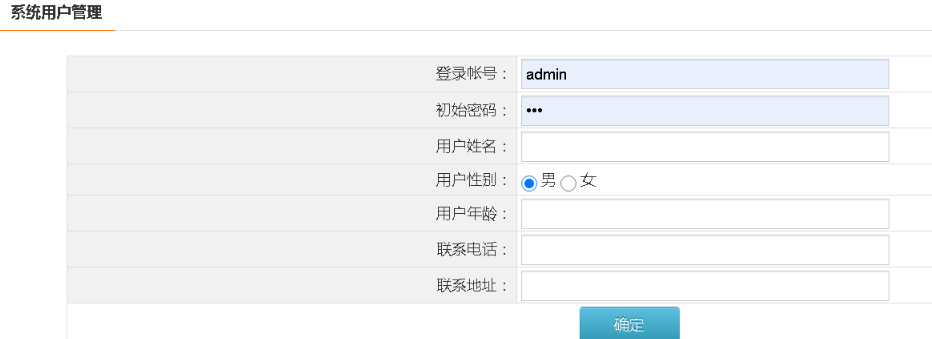
用户管理:


老人信息管理:


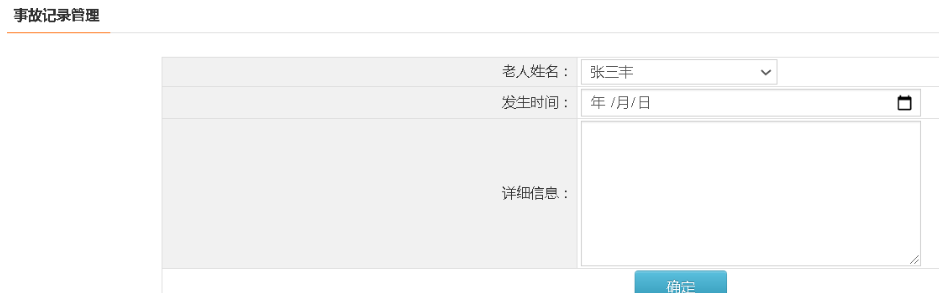
事故记录管理:


其他模块功能:

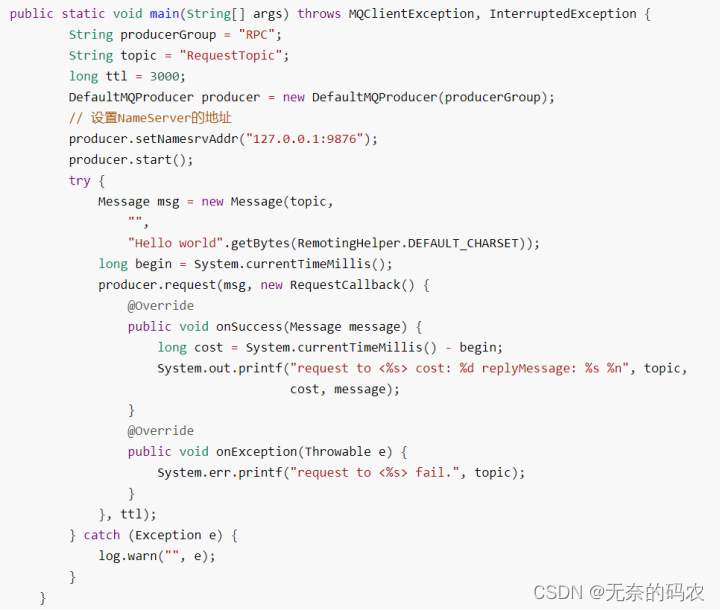
主要代码实现:
用户登录:
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312" %>
<%@ include file="iframe/head.jsp" %>
<SCRIPT language=javascript>
function reg() {
window.location="reg.jsp";
}
function lost() {
window.location="lost.jsp";
}
</SCRIPT>
<div class="main">
<div class="narea"><div>
<img height="126" src="<%=basePath%>images/zgm.jpg" width="1020">
</div></div>
<div class="rmain">
<div class="tom"><div class="totitle"><span> </span></div></div>
<div class="rlist">
<FORM name="loginform" method="post" action="<%=basePath %>AdminServlet">
<table width="100%" border="0" align="center" cellpadding="4" cellspacing="0" class="rtable">
<tbody>
<tr class="tr1">
<td class="rldatee daslist"></td>
<td class="rltitle daslist"> 系统用户登录</td>
</tr>
<tr class="tr1">
<td class="rldatee daslist">登录帐号:</td><input type=hidden name=method value="one"/>
<td class="rltitle dotlist"><input type="text" size="30" name="username" required /></td>
</tr>
<tr class="tr1">
<td class="rldatee daslist">登录密码:</td>
<td class="rltitle dotlist"><input type="password" size="30" name="password" required /></td>
</tr>
<tr class="tr1">
<td class="rldatee daslist">用户身份:</td>
<td class="rltitle dotlist">
<input type="radio" name="sf" value="普通管理员" > 护工
<input type="radio" name="sf" value="系统管理员" checked> 管理员</td>
</tr>
<tr class="tr1">
<td class="rldatee daslist"></td>
<td class="rltitle daslist"><input type="submit" value="点击登录" style="width:80px;" /> </td>
</tr>
<tr class="tr1">
<td class="rldatee daslist"></td>
<td class="rltitle daslist"> </td>
</tr>
</tbody>
</table>
</FORM>
</div>
</div>
</div>
<%@ include file="iframe/foot.jsp"%>
数据库连接:
package com.util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class DBO {
private Connection conn;
private Statement stmt;
public DBO()
{
}
/**
打开数据库
*/
public void open()
{
try
{
Class.forName("com.mysql.jdbc.Driver");
conn=DriverManager.getConnection("jdbc:mysql://localhost:3306/yanglaoyuan?useSSL=false&serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf-8&allowPublicKeyRetrieval=true","root","123456");
stmt=conn.createStatement();
System.out.println("打开数据库连接");
}
catch (Exception ex)
{
System.err.println("打开数据库时出错: " + ex.getMessage());
}
}
/**
关闭数据库,将连接返还给连接池
*/
public void close()
{
try
{
// connMgr.freeConnection("java", conn);
conn.close();
System.out.println ("释放连接");
}
catch (SQLException ex)
{
System.err.println("返还连接池出错: " + ex.getMessage());
}
}
/**
执行查询
*/
public ResultSet executeQuery(String sql) throws SQLException
{
ResultSet rs = null;
rs = stmt.executeQuery(sql);
System.out.println ("执行查询");
return rs;
}
/**
执行增删改
*/
public int executeUpdate(String sql) throws SQLException
{
int ret = 0;
ret = stmt.executeUpdate(sql);
System.out.println ("执行增删改");
return ret;
}
/**
将SQL语句加入到批处理
*/
public void addBatch(String sql) throws SQLException
{
stmt.addBatch(sql);
}
/**
执行批处理
*/
public int [] executeBatch() throws SQLException
{
boolean isAuto=conn.getAutoCommit();
conn.setAutoCommit(false);
int [] updateCounts = stmt.executeBatch();
// conn.commit();
// conn.setAutoCommit(isAuto);
//conn.setAutoCommit(true);
return updateCounts;
}
public boolean getAutoCommit() throws SQLException
{
return conn.getAutoCommit();
}
public void setAutoCommit(boolean auto) throws SQLException
{
conn.setAutoCommit(auto);
}
public void commit() throws SQLException
{
conn.commit();
// this.close();
}
public void rollBack() throws SQLException
{
conn.rollback();
// this.close();
}
}
获取源码:
大家点赞、收藏、关注、评论啦
🍅查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java项目精品实战案例《500套》
精彩专栏推荐订阅:在下方专栏