Spring Boot 的发展是很快的,也使用了很多年。但是在工作中,还是发现了很多公司还没有怎么使用 Spring Boot,依旧是在使用 Spring MVC。于是决定复习总结一下。框架的进步和飞跃很重要,但是也不能一味追求新鲜事物,历史的很多东西都是要持续维护的。
创建Spring Boot 项目
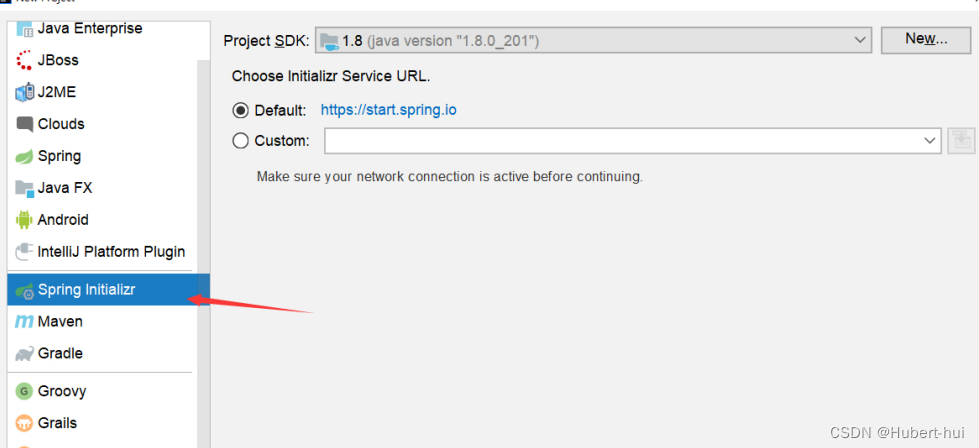
1. 创建项目
使用 idea 创建Spring Boot 项目还是很简单的。

当然也可以创建普通的 maven 工程,然后添加 Spring Boot 的maven依赖。
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.6</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
2. 创建配置文件
在 resource 目录下创建 application.yml 或者 application.properties 文件。假设使用 application.yml
指定服务端口为 8080
server:
port: 8080
3. 查看或者创建启动类
@SpringBootApplication 这个注解是一个很重要的注解。注意一下哦。
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(BootstrapApplication.class,args);
}
}
4.简单使用一下
项目创建完成之后,可以验收一下了。通过简单的 resutful api 的形式测试一下。创建一个 Controller.
@RestController
public class HelloController {
@RequestMapping(value="/hello")
public String hello(){
return "Hello world!";
}
}
然后启动项目:运行 Application 里的 main 方法即可。项目启动之后,访问 http://localhost:8080/hello。
下节预告:了解一下自动装配
说到自动装配的话,找一个比较熟的 mybatis 的接入举一下例子。





![心法利器[85] | 算法技术和职业规划](https://img-blog.csdnimg.cn/img_convert/cd78741286a5cbfdea5da9305fecce39.png)