判断子序列、不同的子序列
- 判断子序列
- 动态规划方法
- 图解步骤
- 代码
- 不同的子序列
- 1.方法
- 图解步骤
- 代码
判断子序列
力扣连接:392. 判断子序列(简单)
动态规划方法
(这道题也可以用双指针的思路来实现,时间复杂度也是O(n))。解法与 【1143.最长公共子序列 】相同。
编辑距离的入门题目,因为从题意中我们也可以发现,只需要计算删除的情况,不用考虑增加和替换的情况。
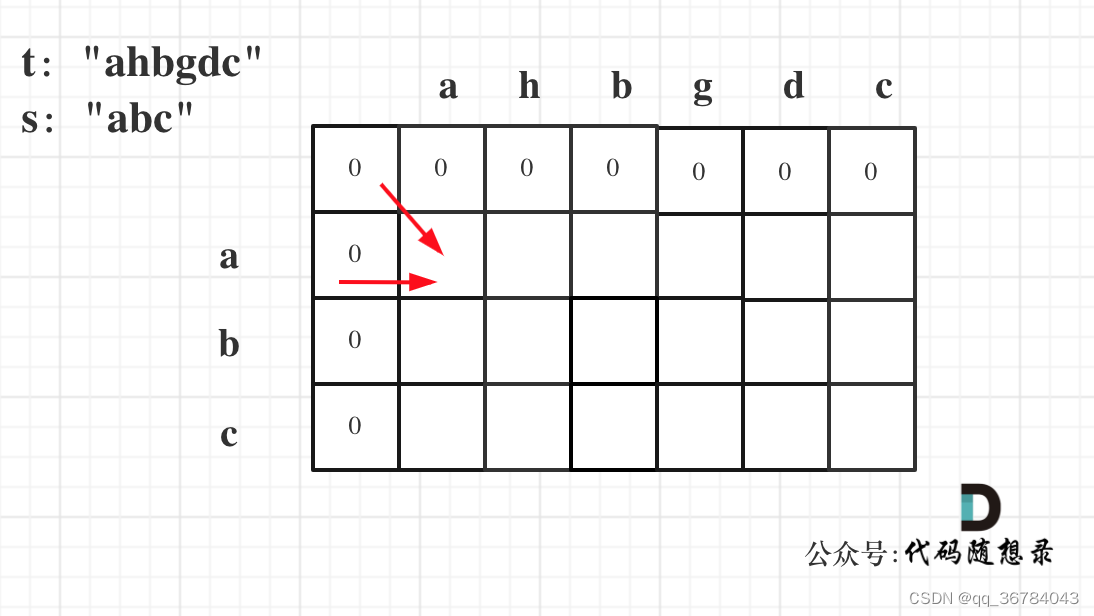
图解步骤

关键点:
-
if (s[i - 1] != t[j - 1]),此时相当于t要删除元素,t如果把当前元素t[j - 1]删除,那么dp[i][j] 的数值就是 看s[i - 1]与 t[j - 2]的比较结果了,即:dp[i][j] = dp[i][j - 1];
-
其实这里 大家可以发现和 【1143.最长公共子序列】的递推公式基本那就是一样的,区别就是 本题 如果删元素一定是字符串t,而 1143.最长公共子序列 是两个字符串都可以删元素。
代码
class Solution {
public boolean isSubsequence(String s, String t) {
int sLen = s.length();
int tLen = t.length();
if(sLen>tLen) return false;
int[][] dp = new int[sLen+1][tLen+1];
for(int i=1; i<=sLen;i++){
for(int j=1;j<=tLen;j++){
if(s.charAt(i-1)==t.charAt(j-1)){
dp[i][j] = dp[i-1][j-1] + 1;
}else{
dp[i][j] = dp[i][j-1];
}
}
}
return dp[sLen][tLen]==sLen?true:false;
}
}
不同的子序列
力扣连接:115. 不同的子序列(困难)
1.方法
- 确定递推公式
这一类问题,基本是要分析两种情况
- s[i - 1] 与 t[j - 1]相等
- s[i - 1] 与 t[j - 1] 不相等
当s[i - 1] 与 t[j - 1]相等时,dp[i][j]可以有两部分组成。
一部分是使用s[i - 1]来匹配,那么个数为dp[i - 1][j - 1]。即不需要考虑当前s子串和t子串的最后一位字母,所以只需要 dp[i-1][j-1]。
另一部分是不使用s[i - 1]来匹配,个数为dp[i - 1][j]。
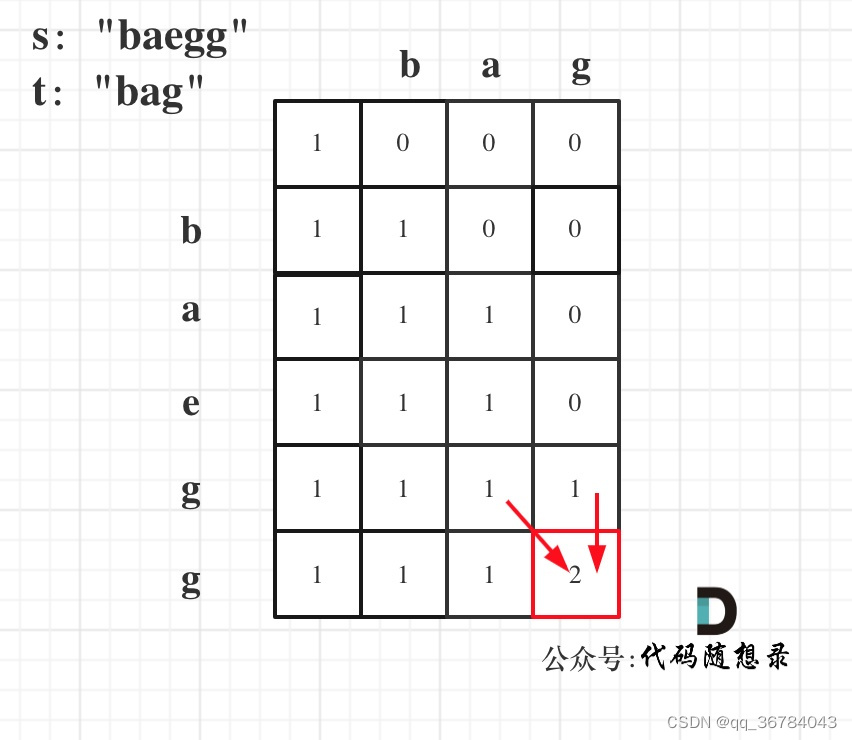
图解步骤

关键点:
- dp[i][0] 表示:以i-1为结尾的s可以随便删除元素,出现空字符串的个数。
那么dp[i][0]一定都是1,因为也就是把以i-1为结尾的s,删除所有元素,出现空字符串的个数就是1。
代码
class Solution {
public int numDistinct(String s, String t) {
int sLen = s.length();
int tLen = t.length();
int[][] dp = new int[s.length()+1][t.length()+1];
//当t为空时,删除s的元素,匹配的就有一种情况
for(int i=0;i<=sLen;i++){
dp[i][0] = 1;
}
for(int i=1;i<=sLen;i++){
for(int j=1;j<=tLen;j++){
if(s.charAt(i-1)==t.charAt(j-1)){
//s中i-1的 使用/不使用 两种情况
dp[i][j] = dp[i-1][j-1] + dp[i-1][j];
}else{
//s中i-1的 不使用
dp[i][j] = dp[i-1][j];
}
}
}
return dp[sLen][tLen];
}
}



![心法利器[85] | 算法技术和职业规划](https://img-blog.csdnimg.cn/img_convert/cd78741286a5cbfdea5da9305fecce39.png)