表单脚本
1、基础
- acceptCharset:服务器可以接收的字符集,等价于 HTML 的 accept-charset 属性。
- action:请求的 URL,等价于 HTML 的 action 属性。
- elements:表单中所有控件的 HTMLCollection。
- enctype:请求的编码类型,等价于 HTML 的 enctype 属性。
- length:表单中控件的数量。
- method:HTTP 请求的方法类型,通常是"get"或"post",等价于 HTML 的 method 属性。
- name:表单的名字,等价于 HTML 的 name 属性。 reset():把表单字段重置为各自的默认值。
- submit():提交表单。
- target:用于发送请求和接收响应的窗口的名字,等价于 HTML 的 target 属性。
获取form元素
let form = document.getElementById("form1"); //id
// 取得页面中的第一个表单
let firstForm = document.forms[0];
// 取得名字为"form2"的表单
let myForm = document.forms["form2"];
2、提交表单
表单是通过用户点击提交按钮或图片按钮的方式提交的
如果表单中有上述任何一个按钮,且焦点在表单中某个控件上,则按回车键也可以提交表单。(textarea 除外),这样就提供了验证表单数据的机会
<!-- 通用提交按钮 -->
<input type="submit" value="提交">
<!-- 自定义提交按钮 -->
<button type="submit">提交</button>
<!-- 图片按钮 -->
<input type="image" src="graphic.gif">
<!-- 阻止表单提交 -->
event.preventDefault();
<!-- 在js中通过调用submit提交表单-->
let form = document.getElementById("myForm");
// 提交表单
form.submit();
3、重置表单
重置按钮可以使用 type 属性为"reset"的或 元素来创建
<!-- 通用重置按钮 -->
<input type="reset" value="重置">
<!-- 自定义重置按钮 -->
<button type="reset">重置</button>
4、表单字段
可以像页面中的其他元素一样使用原生DOM方法来访问
let form = document.getElementById("form1");
// 取得表单中的第一个字段
let field1 = form.elements[0];
// 取得表单中所有名为"textbox1"的字段
let field2 = form.elements["textbox1"];
// 取得字段的数量
let fieldCount = form.elements.length;
表单字段的公共属性
- disabled:布尔值,表示表单字段是否禁用。
- form:指针,指向表单字段所属的表单。这个属性是只读的。
- name:字符串,这个字段的名字。
- readOnly:布尔值,表示这个字段是否只读。
- tabIndex:数值,表示这个字段在按 Tab 键时的切换顺序。
- type:字符串,表示字段类型,如"checkbox"、"radio"等。
- value:要提交给服务器的字段值。对文件输入字段来说,这个属性是只读的,仅包含计算机上 某个文件的路径
js可动态修改任何属性
let form = document.getElementById("myForm");
let field = form.elements[0];
// 修改字段的值
field.value = "修改后的值";
// 检查字段所属的表单
console.log(field.form === form); // true
// 给字段设置焦点
field.focus();
// 禁用字段
field.disabled = true;
// 改变字段的类型(不推荐,但对<input>来说是可能的)
field.type = "checkbox";
// 避免多次提交表单的代码
let form = document.getElementById("myForm");
form.addEventListener("submit", (event) => {
let target = event.target;
// 取得提交按钮
let btn = target.elements["submit-btn"];
// 禁用提交按钮
btn.disabled = true;
});
表单字段的公共方法
focus()、 blur()
h5:autofocus()
表单字段的公共事件
- blur:在字段失去焦点时触发。
- change:在和元素的 value 发生变化且失去焦点时触发,或者在 元素中选中项发生变化时触发。
- focus:在字段获得焦点时触发。
5、文本框编程
单行使用<input>元素,多行使用<textarea>元素
<input type="text" size="25" maxlength="50" value="文本">
<textarea rows="25" cols="5">initial value</textarea>
选择文本
1、select():全部选中文本框中的文本
let textbox = document.forms[0].elements["textbox1"];
textbox.select();
// 一获取焦点就自动选中所有文本
textbox.addEventListener("focus", (event) => {
event.target.select();
});
2、select事件
let textbox = document.forms[0].elements["textbox1"];
textbox.addEventListener("select", (event) => {
console.log(`文本内容: ${textbox.value}`);
});
3、部分选中文本
setSelectionRange(第一个字符索引,最后一个字符索引)
textbox.value = "Hello world!"
// 选择所有文本
textbox.setSelectionRange(0, textbox.value.length); // "Hello world!"
// 选择前 3 个字符
textbox.setSelectionRange(0, 3); // "Hel"
// 选择第 4~6 个字符
textbox.setSelectionRange(4, 7); // "o w"
6、输入过滤
1、屏蔽字符
//屏蔽所有
textbox.addEventListener("keypress", (event) => {
event.preventDefault();
});
//只允许输入数字
textbox.addEventListener("keypress", (event) => {
if (!/\d/.test(String.fromCharCode(event.charCode))){
event.preventDefault();
}
2、处理剪贴板
- beforecopy:复制操作发生前触发。
- copy:复制操作发生时触发。
- beforecut:剪切操作发生前触发。
- cut:剪切操作发生时触发。
- beforepaste:粘贴操作发生前触发。
- paste:粘贴操作发生时触发。
3、自动切换
在当前字段完成时自动切换到下一个字段
// 当用户输入长度与maxlength属性的值一样时,切换到下一个字段输入框
function tabForward(event){
let target = event.target;
if (target.value.length == target.maxLength){
let form = target.form;
for (let i = 0, len = form.elements.length; i < len; i++) {
if (form.elements[i] == target) {
if (form.elements[i+1]) {
form.elements[i+1].focus();
}
return;
}
}
}
}
let inputIds = ["txtTel1", "txtTel2", "txtTel3"];
for (let id of inputIds) {
let textbox = document.getElementById(id);
textbox.addEventListener("keyup", tabForward);
}
let textbox1 = document.getElementById("txtTel1");
let textbox2 = document.getElementById("txtTel2");
let textbox3 = document.getElementById("txtTel3");
7、HTML5约束验证API
1、必填字段(required)
<input type="text" name="username" required>
2、输入类型(email,url)
<input type="email" name="email">
<input type="url" name="homepage">
3、数值范围(“number”、“range”、“datetime”、“datetime-local”、“date”、“month”、“week” 和"time")
<input type="number" min="0" max="100" step="5" name="count">
4、输入模式(pattern:正则表达式)
<input type="text" pattern="\d+" name="count">
5、检测有效性
字段是否有效:checkValidity()
//整个表单是否符合字段约束条件
if(document.forms[0].checkValidity()){
// 表单有效,继续
} else {
// 表单无效
}
字段为什么有效或无效:validity
这个属性是一个对象,包含一系列返回布尔值的属性。
- customError:如果设置了 setCustomValidity()就返回 true,否则返回 false。
- patternMismatch:如果字段值不匹配指定的 pattern 属性则返回 true。
- rangeOverflow:如果字段值大于 max 的值则返回 true。
- rangeUnderflow:如果字段值小于 min 的值则返回 true。
- stepMisMatch:如果字段值与 min、max 和 step 的值不相符则返回 true。
- tooLong:如果字段值的长度超过了 maxlength 属性指定的值则返回 true。某些浏览器,如
- Firefox 4 会自动限制字符数量,因此这个属性值始终为 false。
- typeMismatch:如果字段值不是"email"或"url"要求的格式则返回 true。
- valid:如果其他所有属性的值都为 false 则返回 true。与 checkValidity()的条件一致。
- valueMissing:如果字段是必填的但没有值则返回 true
if (input.validity && !input.validity.valid){
if (input.validity.valueMissing){
console.log("请输入值)
} else if (input.validity.typeMismatch){
console.log("Please enter an email address.");
} else {
console.log("Value is invalid.");
}
}
6、禁用验证 (novalidate)
//禁止对表单做任何验证
<form method="post" action="/signup" novalidate>
<!-- 表单元素 -->
</form>
8、选择框编程
选择框时使用和元素时创建的
- add(newOption, relOption):在 relOption 之前向控件中添加新的。
- multiple:布尔值,表示是否允许多选,等价于 HTML 的 multiple 属性。
- options:控件中所有元素的 HTMLCollection。
- remove(index):移除给定位置的选项。
- selectedIndex:选中项基于 0 的索引值,如果没有选中项则为–1。对于允许多选的列表,始 终是第一个选项的索引。
- size:选择框中可见的行数,等价于 HTML 的 size 属性。 选择框的 type 属性可能是"select-one"或"select-multiple",具体取决于 multiple 属性 是否存在。当前选中项根据以下规则决定选择框的 value 属性。
- 如果没有选中项,则选择框的值是空字符串。
- 如果有一个选中项,且其 value 属性有值,则选择框的值就是选中项 value 属性的值。即使 value 属性的值是空字符串也是如此。
- 如果有一个选中项,且其 value 属性没有指定值,则选择框的值是该项的文本内容。
- 如果有多个选中项,则选择框的值根据前两条规则取得第一个选中项的值。
<select name="location" id="selLocation">
// 若选中该项,值为Sunnyvale, CA
<option value="Sunnyvale, CA">Sunnyvale</option>
// 若选中该项,值为""
<option value="">China</option>
// 若选中该项,值为"Australia"
<option>Australia</option>
</select>
- index:选项在 options 集合中的索引。
- label:选项的标签,等价于 HTML 的 label 属性。
- selected:布尔值,表示是否选中了当前选项。把这个属性设置为 true 会选中当前选项。
- text:选项的文本。
- value:选项的值(等价于 HTML 的 value 属性
9、富文本编辑
1、 designMode
<!--为iframe源 1.html>
<!DOCTYPE html>
<html>
<head>
<title>Blank Page for Rich Text Editing</title>
</head>
<body>
</body>
</html>
<!-- 2.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<iframe src="./1.html" name="richedit" style="height: 100px; width: 100px"></iframe>
</body>
<script>
window.addEventListener("load", () => {
frames["richedit"].document.designMode = "on";
});
</script>
</html>

2、使用 contenteditable
<div class="editable" id="richedit" contenteditable style="height: 300px; width: 300px;border: 1px solid #000;"></div>

3、与富文本交互
document.execCommand() 可接收三个参数:要执行的命令、浏览器是否为命令提供用户界面的布尔值(为浏览器兼容,应始为false)、执行命令必需的值
| 命令 | 值 | 说明 |
|---|---|---|
| backcolor | 颜色字符串 | 设置文档背景颜色 |
| bold | null | 切换选中文本的粗体样式 |
| copy | null | 将选中文本复制到剪贴板 |
| createlink | URL字符串 | 将当前选中文本转换为指向给定url的链接 |
| cut | null | 将选中文本剪切到剪贴板 |
| delete | null | 删除当前选中的文本 |
| fontname | 字体名 | 将选中文本改为使用指定字体 |
| fontsize | 1-7 | 将选中文本改为指定字体大小 |
| forecolor | 颜色字符串 | 将选中文本改为指定颜色 |
| formatblock | HTML 标签,如h1 | 将选中文本包含在指定的 HTML 标签中 |
| ndent | null | 缩进文本 |
| inserthorizontalrule | null | 在光标位置插入hr元素 |
| insertimage | 图片URL | 在光标位置插入图片 |
| insertorderedlist | null | 在光标位置插入ol元素 |
| insertparagraph | null | 在光标位置插入p元素 |
| insertunorderedlist | null | 在光标位置插入ul元素 |
| italic | null | 切换选中文本的斜体样式 |
| justifycenter | null | 在光标位置居中文本块 |
| justifyleft | null | 在光标位置左对齐文本块 |
| outdent | null | 减少缩进 |
| paste | null | 在选中文本上粘贴剪贴板内容 |
| removeformat | null | 移除包含光标所在位置块的 HTML 标签。这是 formatblock 的 反操作 |
| selectall | null | 选中文档中所有文本 |
| underline | null | 切换选中文本的下划线样式 |
| unlink | null | 移除文本链接。这是 createlink 的反操作 |
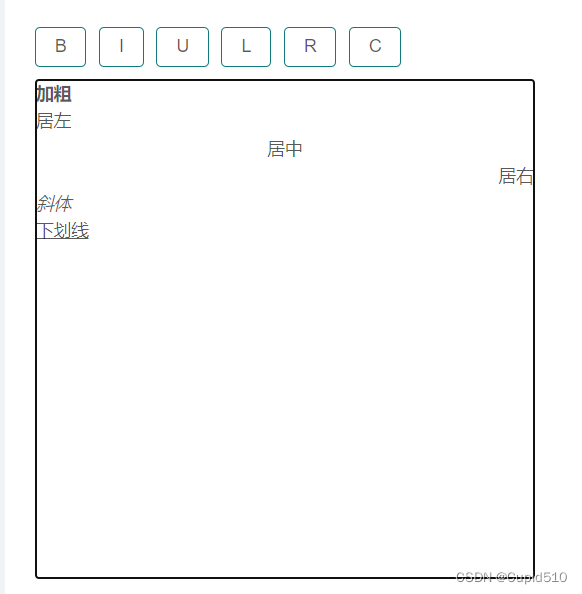
下图为很简单的一个富文本编辑器
<template>
<div>
<a-row :gutter="[10,10]">
<a-col v-for="action in actions"><a-button @click='exec(action.value)'>
{{ action.title }}
</a-button></a-col>
</a-row>
</div>
<div className="content" contenteditable style="height: 400px; width: 400px;border: 1px solid #000;margin-top: 10px;"></div>
</template>
<script lang='ts' setup>
const actions = [
{
title: "B",
value: "bold",
},
{
title: "I",
value: "italic",
},
{
title: "U",
value: "underline",
},
{
title: "L",
value: "JustifyLeft",
},
{
title: "R",
value: "JustifyRight",
},
{
title: "C",
value: "JustifyCenter",
}
]
const exec = (commandName: any, value: any = null) => {
document.execCommand(commandName, false, value);
};
</script>
<style scoped>
</style>

4、富文本选择(getSelection())
- anchorNode:选区开始的节点。
- anchorOffset:在 anchorNode 中,从开头到选区开始跳过的字符数。
- focusNode:选区结束的节点。
- focusOffset:focusNode 中包含在选区内的字符数。
- isCollapsed:布尔值,表示选区起点和终点是否在同一个地方。
- rangeCount:选区中包含的 DOM 范围数量。 Selection 的属性并没有包含很多有用的信息。好在它的以下方法提供了更多信息,并允许操作 选区。
- addRange(range):把给定的 DOM 范围添加到选区。
- collapse(node, offset):将选区折叠到给定节点中给定的文本偏移处。
- collapseToEnd():将选区折叠到终点。
- collapseToStart():将选区折叠到起点。
- containsNode(node):确定给定节点是否包含在选区中。
- deleteFromDocument():从文档中删除选区文本。与执行 execCommand(“delete”, false, null)命令结果相同。
- extend(node, offset):通过将 focusNode 和 focusOffset 移动到指定值来扩展选区。
- getRangeAt(index):返回选区中指定索引处的 DOM 范围。
- removeAllRanges():从选区中移除所有 DOM 范围。这实际上会移除选区,因为选区中至少 要包含一个范围。
- removeRange(range):从选区中移除指定的 DOM 范围。
- selectAllChildren(node):清除选区并选择给定节点的所有子节点。
- toString():返回选区中的文本内容。
let selection = frames["richedit"].getSelection();
// 取得选中的文本
let selectedText = selection.toString();
// 取得表示选区的范围
let range = selection.getRangeAt(0);
// 高亮选中的文本
let span = frames["richedit"].document.createElement("span");
span.style.backgroundColor = "yellow";
range.surroundContents(span);
5、通过表单提交富文本
//frames
form.addEventListener("submit", (event) => {
let target = event.target;
target.elements["comments"].value =
frames["richedit"].document.body.innerHTML;
});
// contenteditable
orm.addEventListener("submit", (event) => {
let target = event.target;
target.elements["comments"].value =
document.getElementById("richedit").innerHTML;
});














![[附源码]Python计算机毕业设计Django体育器材及场地管理系统](https://img-blog.csdnimg.cn/a2262a36449b4d21bab4d153eb15a4f1.png)