一、图片取模工具(imag2lcd)
我们前面将汉字显示时说过,嵌入式LCD屏显示就是通过LCD屏幕数据接口给每个屏幕像素给出一个颜色值实现实时渲染显示出来。只不过文字显示时,给出的是一个二进制点阵,然后根据二进制中的“1”或“0”值匹配给出程序设置的前景色或背景色。那么涉及图片显示时,图片本身就是携带了颜色信息的,那么我们就可以直接将颜色信息通过LCD接口推送给屏幕。
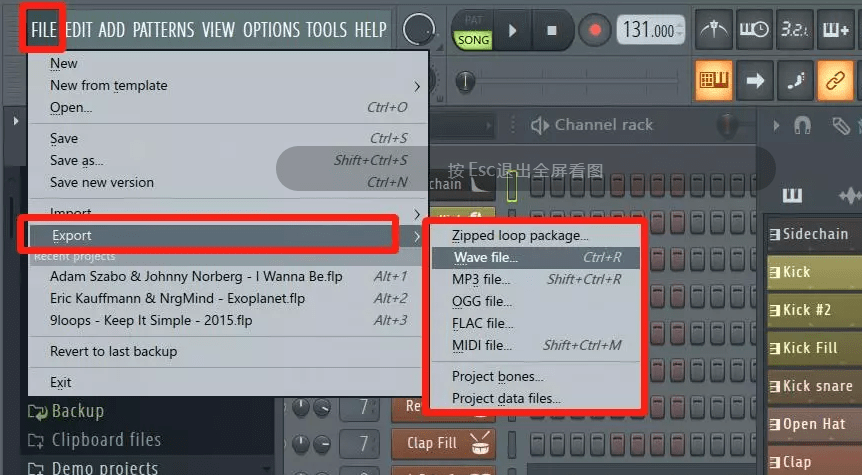
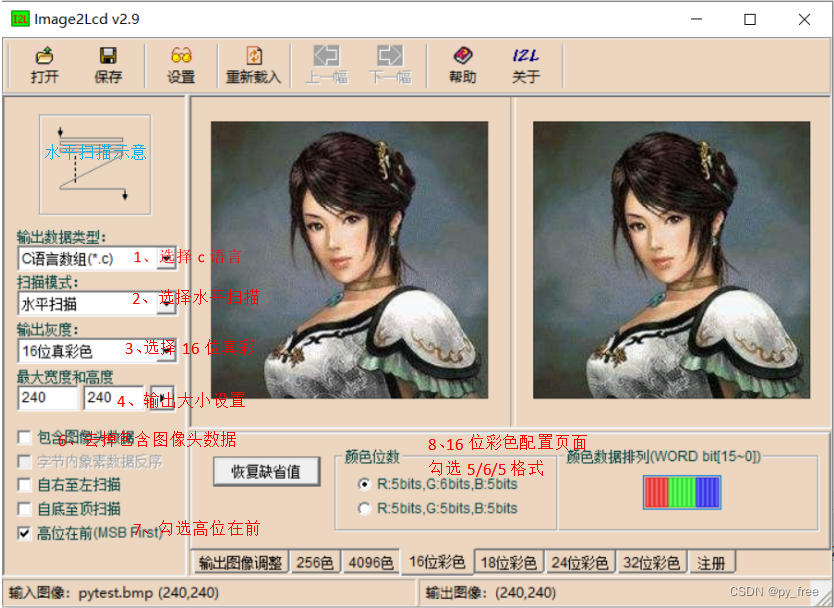
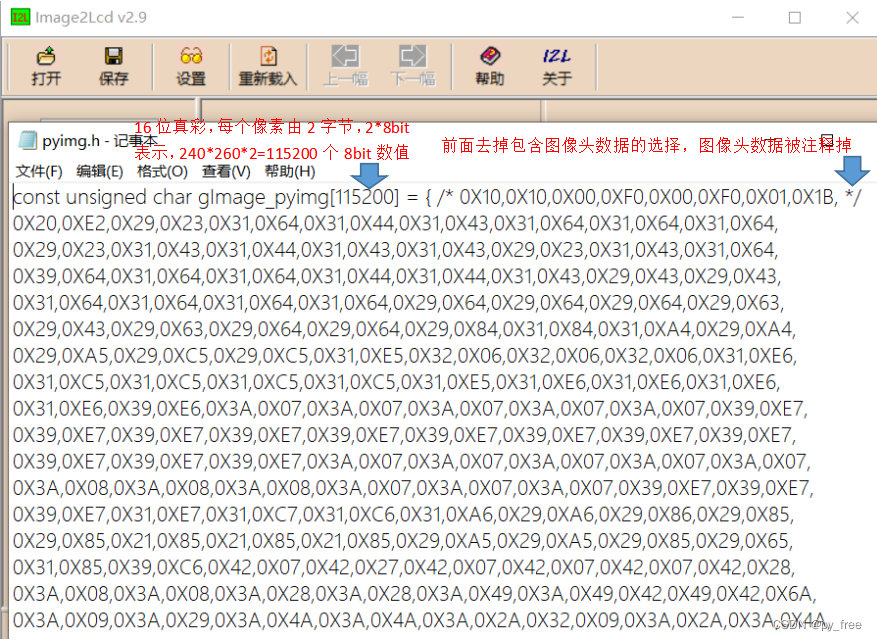
图片取模工具(或叫图片转换工具,imag2lcd),如下图所示,可以将图片格式文件转换为图片点阵代码表,将每个像素的颜色数值给出为16进制数值表示的点阵。

该工具读者可以在网上搜索image2lcd进行下载,本文也上传了该工具到CSDN供大家按需下载:
LCD图像数据生成工具-嵌入式文档类资源-CSDN下载
二、 工程设计
【1】本文借用了本博客专栏前面汉字显示博文的基础源码包,在该基础上进行图片显示。 本文采用的STM32L496VGT3-ali开发板,其LCD屏幕支持240*240像素输出。

只是为了讲述图片在LCD显示实现过程,本人直接在网上下载了一张240*240的图片,并将该图片转换为bmp格式。
【2】由于是进行240*240图片刷新在整个屏幕,因此采用了SPI-DMA实现刷新屏幕像素,本专栏前面oled点亮博文中,就采用了直接刷新和DMA刷新两种方式设置屏幕背景实现点亮。现在先回顾一下DMA方式需要注意的细节。
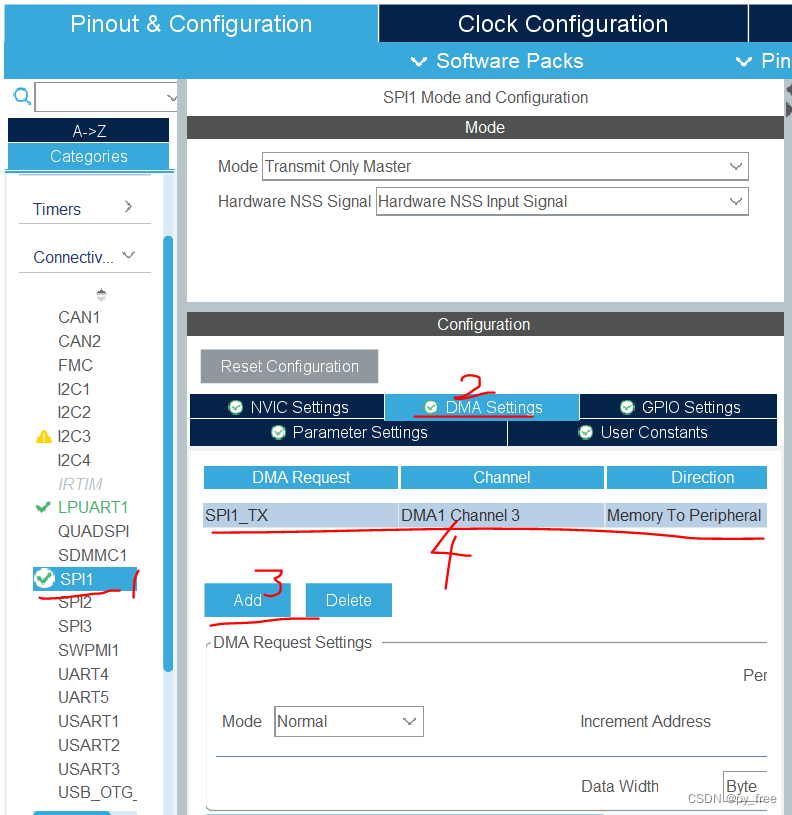
1)开启DMA支持

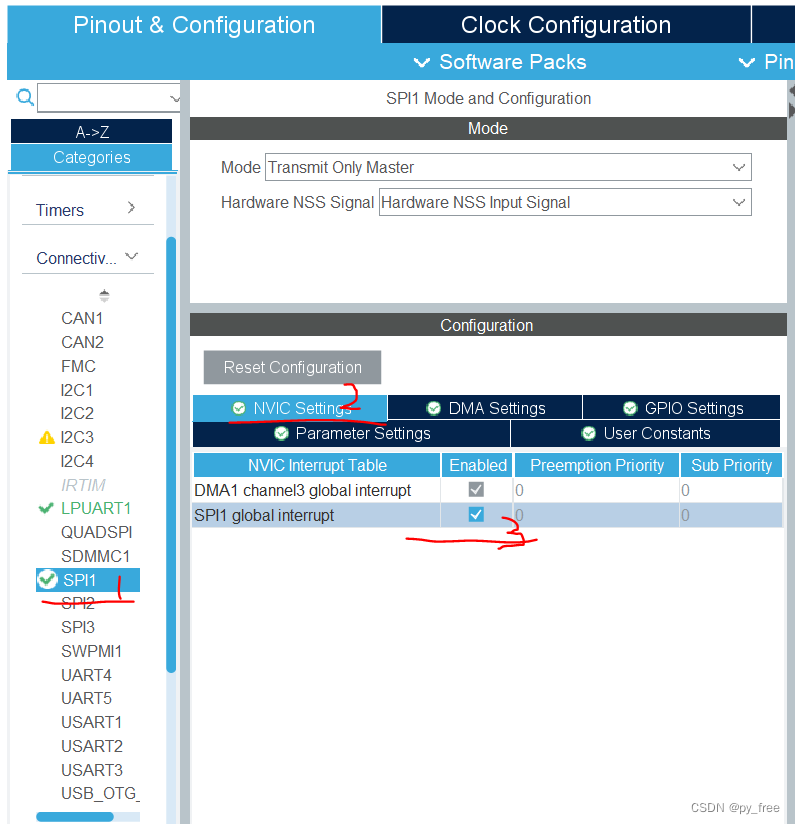
2)开启中断支持,然后保存生成输出代码

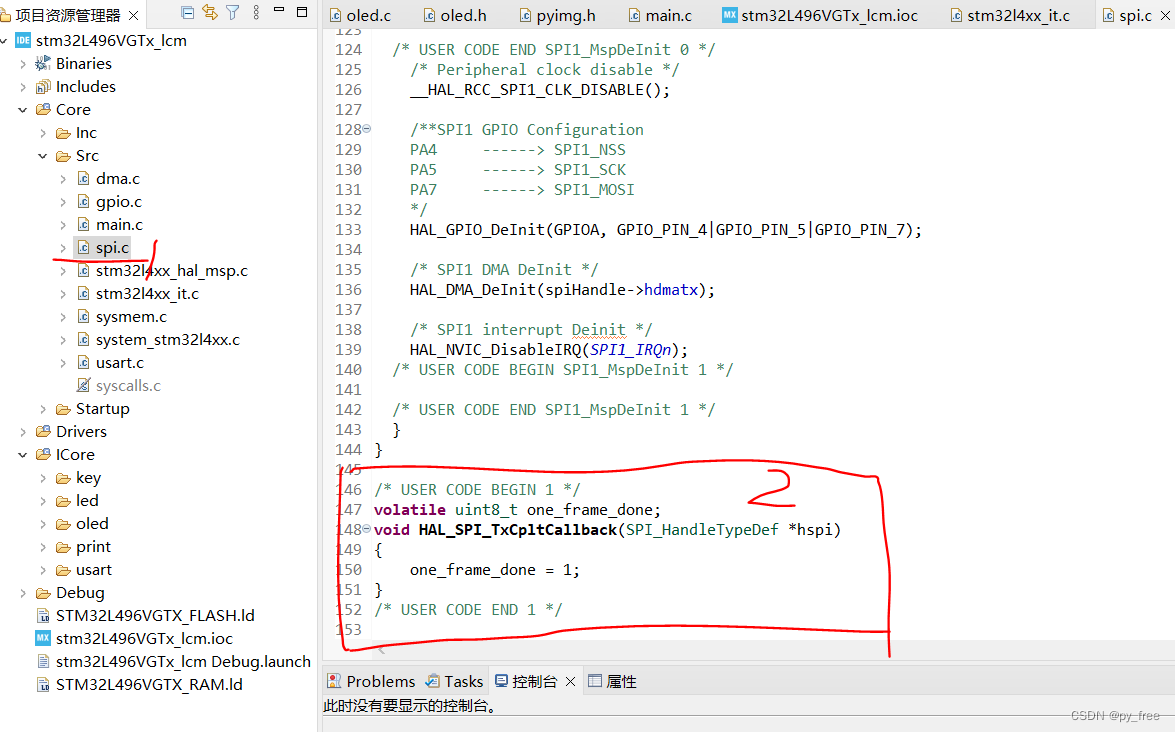
3)增加对中断回调的处理

三、图片显示实现过程
按上面做好了准备工作,可以参考:
cubeIDE开发, stm32的OLED点亮及字符显示设计(基于SPI通信)_py_free的博客-CSDN博客
cubeIDE开发,结合汉字取模工具,在LCD输出各种字体_py_free的博客-CSDN博客
先假设已经能点亮lcd屏幕了,现在开始实现图片在lcd屏幕输出显示过程。
【1】 打来安装好的image2lcd工具,载入需要显示的图片,如下图进行设置。

【2】完成设置,点击保存按钮,在弹出的对话框,输入想要保存的文件名,注意,如果没输入文件名后缀,将默认为(.c)输出,本文采用(.h)输出,如下图。

【3】输出图像编码表如下图所示。

【4】将输出的"pyimg.h"文件拷贝到工程的ICore/ oled目录下,并为了消除编译告警信息,将gImage_pyimg的数据类型调整为"uint8_t"。

【5】在oled.h文件添加一个“void BSP_LCD_img_DMA();”函数声明,在oled.c文件中包含拷贝过来的头文件“include "pyimg.h"”,并实现“void BSP_LCD_img_DMA()”函数。
extern volatile uint8_t one_frame_done;//已在spi.c中用户自定义
//加载240*240*2的uint8_t格式颜色数组进行LCD屏幕显示
void BSP_LCD_img_DMA()
{
/*gImage_pyimg 在pyimg.h中,大小WIDTH * HEIGHT *2=115200 */
//需要分两次写入HAL_SPI_Transmit_DMA写入缓存大小uint16_t(0xfff,65535)
one_frame_done = 0;
/* 指定显存操作地址为全屏*/
LCD_Address_Set(0, 0, WIDTH - 1, HEIGHT/2 - 1);
Data_Cmd_State(1);/* 指定接下来的数据为数据 */
/*DMA 写前半屏*/
HAL_SPI_Transmit_DMA(&hspi1,gImage_pyimg, WIDTH*HEIGHT);
while(!one_frame_done){/*release cpu and doing something else*/}
one_frame_done = 0;
/* 指定显存操作地址为全屏*/
LCD_Address_Set(0, HEIGHT/2, WIDTH - 1, HEIGHT - 1);
Data_Cmd_State(1);/* 指定接下来的数据为数据 */
/*DMA 写后半屏*/
HAL_SPI_Transmit_DMA(&hspi1,gImage_pyimg+WIDTH*HEIGHT, WIDTH*HEIGHT);
while(!one_frame_done){/*release cpu and doing something else*/}
}
四、编译及下载
【1】在main.c主函数中,加入按键1时调用“BSP_LCD_img_DMA”函数,实现图片在LCD屏幕显示。

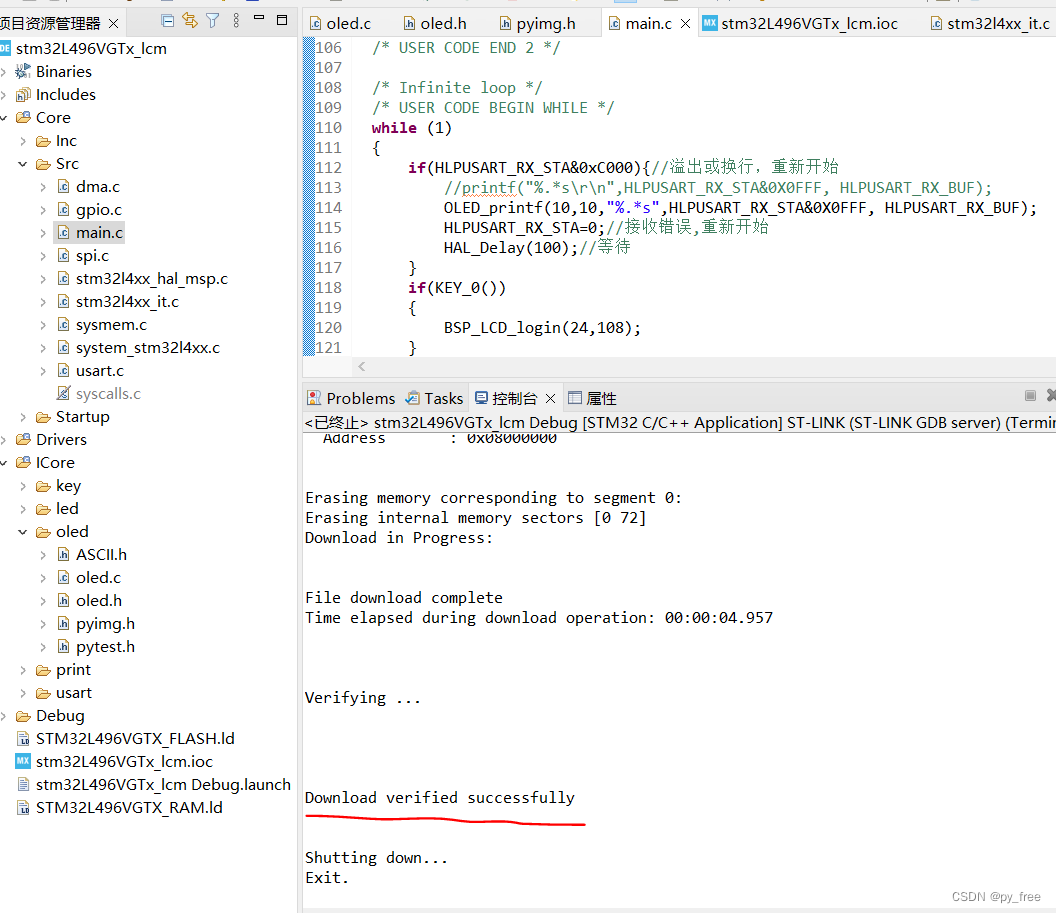
【2】点击编译及点击运行按钮,加载程序到开发板上

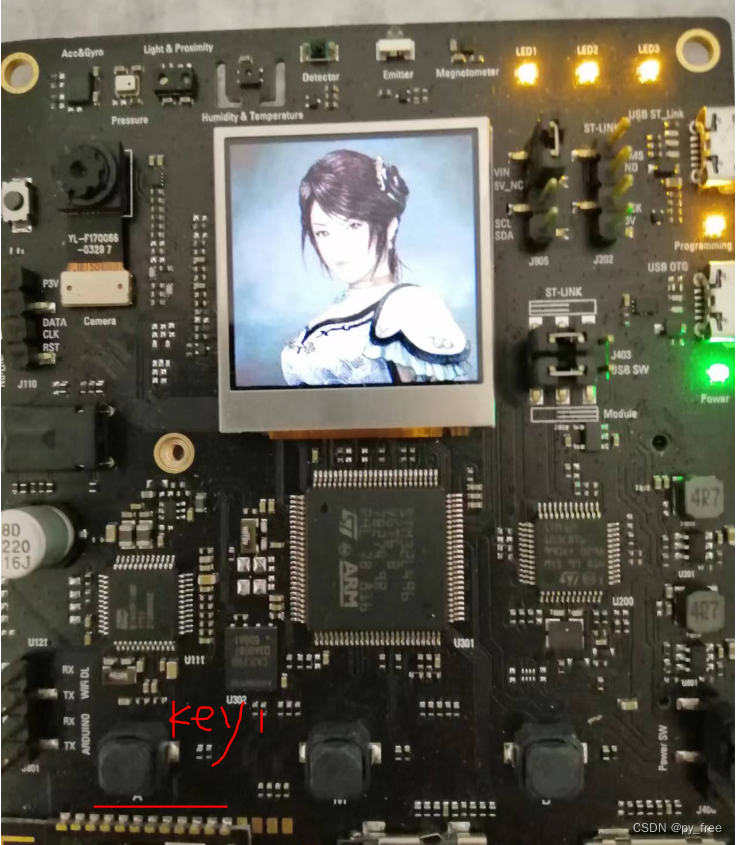
【3】在开发板上点击按键1,观察显示效果




![[附源码]Python计算机毕业设计Django体育器材及场地管理系统](https://img-blog.csdnimg.cn/a2262a36449b4d21bab4d153eb15a4f1.png)