这里调用时机是webpack加载器加载完成后的吐出
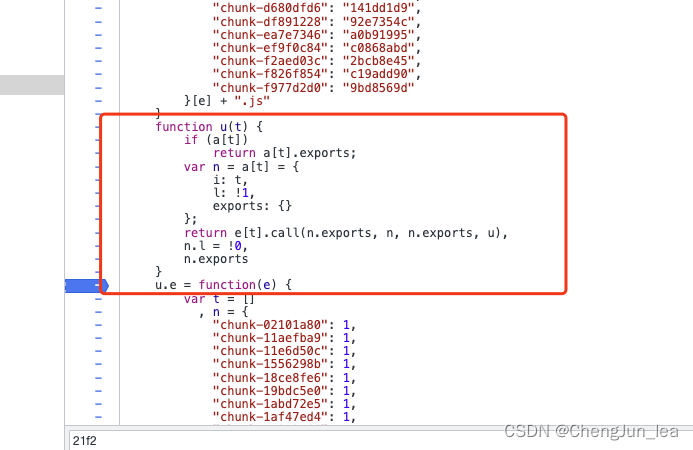
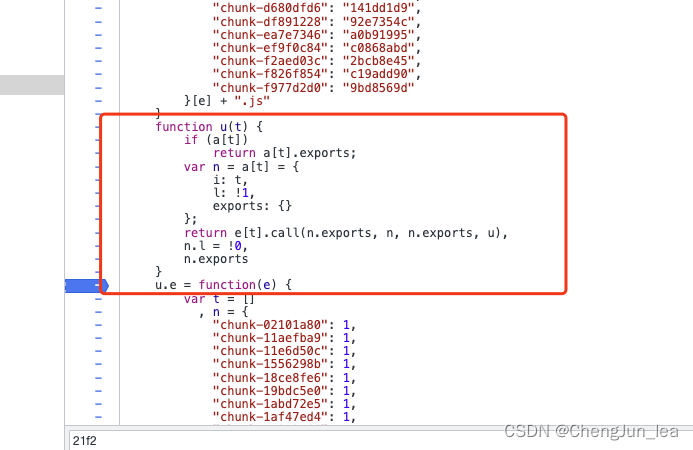
1.定位加载器

2.断下目标模块

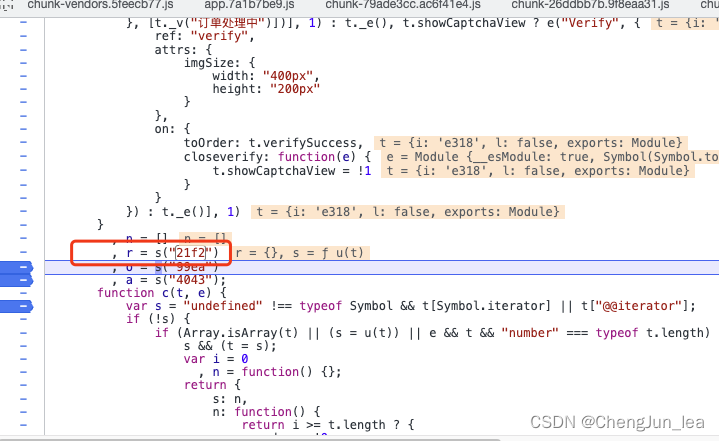
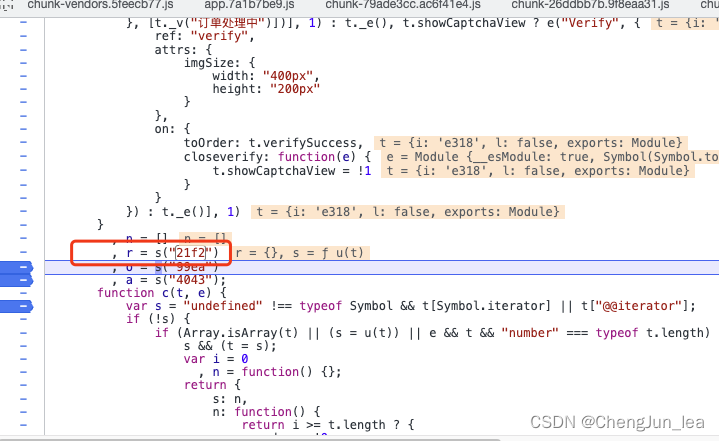
1.加载完成后,s=fu(t), 可以看到明显的加载器,手扣太费劲,直接输出吧
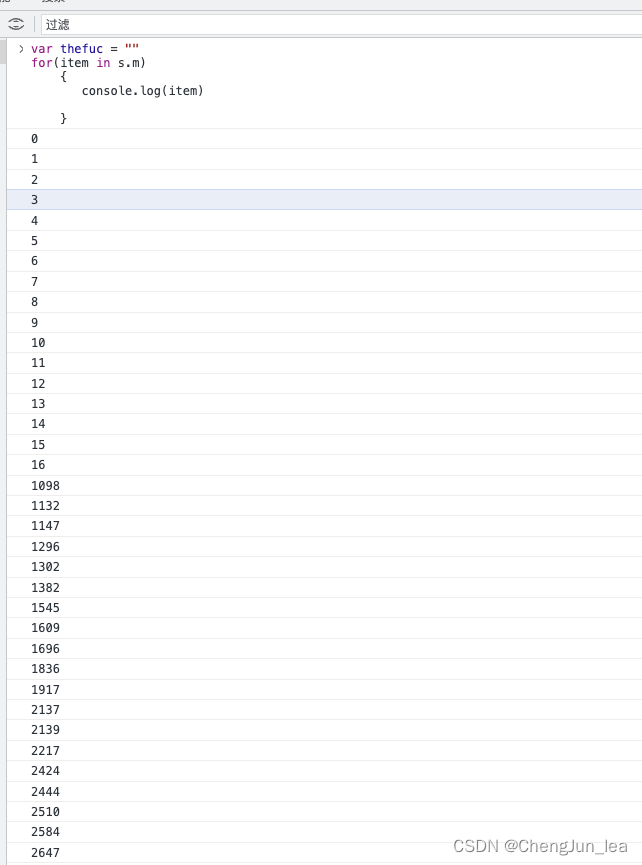
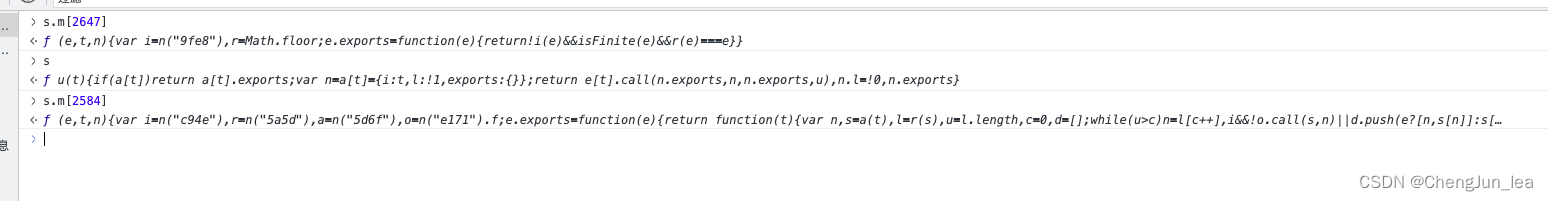
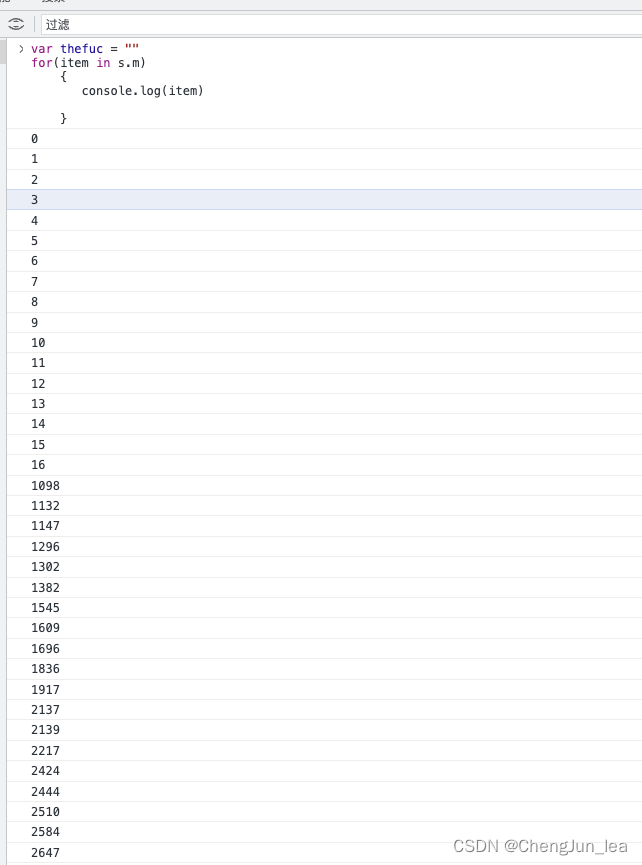
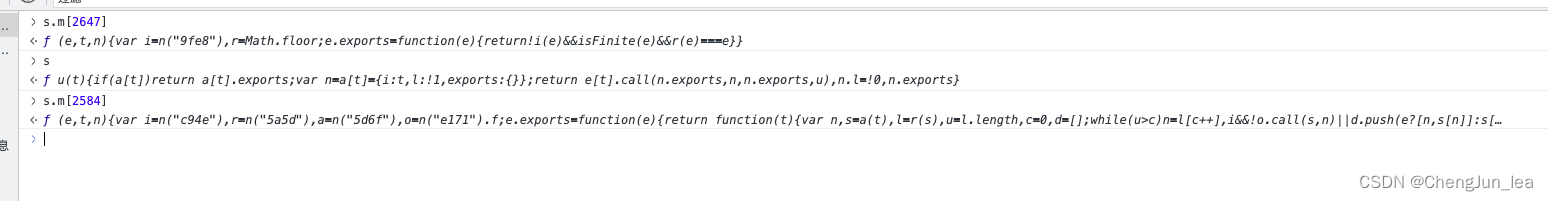
可以看到明显的模块函数,随便测试一个
把函数转为字符串,调用的函数环境都在这里了,然后把他们丢进(window["webpackJsonp"] = window["webpackJsonp"] || []).push([]) , 就可以用了
直接扣的话14万行代码,7.4m 吐完环境后2.8m ,还算可以了
这里调用时机是webpack加载器加载完成后的吐出
1.定位加载器

2.断下目标模块

1.加载完成后,s=fu(t), 可以看到明显的加载器,手扣太费劲,直接输出吧
可以看到明显的模块函数,随便测试一个
把函数转为字符串,调用的函数环境都在这里了,然后把他们丢进(window["webpackJsonp"] = window["webpackJsonp"] || []).push([]) , 就可以用了
直接扣的话14万行代码,7.4m 吐完环境后2.8m ,还算可以了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/635691.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!