容器里面的模板:对应的模板语法
{{xxx}}:插值语法
指令语法: v-bind:vue指令 绑定 后面的数据会变成属性或者方法
<h1>指令语法</h1>
<!-- v-bind会将"xxx"里面的内容当成表达式执行 -->
<a v-bind:href="url">点击去</a>简写:v-bind: 写成 :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js引入/测试版本/vue.js"></script>
<!-- 多了vue函数 -->
</head>
<body>
<!-- 准备容器 -->
<div id="root">
<h1>插值语法</h1> <!-- {{插值语法}} -->
<h3>你好,{{name}}</h3>
<hr>
<h1>指令语法</h1>
<!-- v-bind会将"xxx"里面的内容当成表达式执行 -->
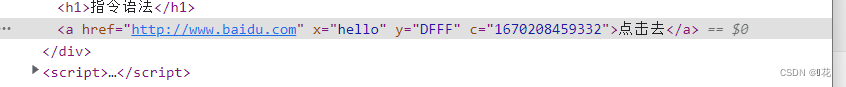
<a v-bind:href="url" x="hello" v-bind:y="ye" :c="hello">点击去</a>
</div>
<script>
//创建vue实例
new Vue({ //const x = new Vue是多余的 直接new就可以
el: '#root',//找到容器 通常为css选择器 选择对象
// el:document.getElementById('root'),//
//变化的内容给实例 然后使用配置项目配置
data: {//用户存储数据,数据供给el所指定的容器去使用
name: 'Amy',
url:'http://www.baidu.com',
ye:'dfff',
hello:'dggg'
},
});//传递一个参数 参数是一个对象 传递配置对象
</script>
</body>
</html>
插值语法和指令语法=======Vue模板语法两大类
插值语法:
用于解析标签体数据:始标签和终止标签里面的内容
{{xxx}}:xxx是js表达式,可以直接读取到data中的所有属性
指令
插值语法适合标签体数据:起始标签和终止标签内容 <h2>标签体所在位置</h2>
指令语法:
用于解析标签(包括:标签属性、标签体内容、绑定事件)
v-bind:href="xxx" ===:href="xxx" ,xxx需要js表达式,可以直接读取到data中的 所有属性
vue有许多指令。且形式都是v-???
<a v-bind:href="url" x="hello" v-bind:y="ye.toUpperCase()" :c="Date.now()">点击去</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js引入/测试版本/vue.js"></script>
<!-- 多了vue函数 -->
</head>
<body>
<!-- 准备容器 -->
<div id="root">
<h1>插值语法</h1> <!-- {{插值语法}} -->
<h3>你好,{{name}}</h3>
<hr>
<h1>指令语法</h1>
<!-- v-bind会将"xxx"里面的内容当成表达式执行 -->
<a v-bind:href="adress.url" x="hello" v-bind:y="ye.toUpperCase()" :c="Date.now()">点击去{{adress.name}}</a>
<a :href="adress.url">上面一样</a>
</div>
<script>
//创建vue实例
new Vue({ //const x = new Vue是多余的 直接new就可以
el: '#root',//找到容器 通常为css选择器 选择对象
// el:document.getElementById('root'),//
//变化的内容给实例 然后使用配置项目配置
data: {//用户存储数据,数据供给el所指定的容器去使用
//如果两个变量名 相同 后面的会覆盖前面的
name: 'Amy',
adress:{
url:'http://www.baidu.com',
name:'baidu'
},
ye:'dfff',
hello:'dggg'
},
});//传递一个参数 参数是一个对象 传递配置对象
</script>
</body>
</html>


![[附源码]计算机毕业设计实验室管理系统Springboot程序](https://img-blog.csdnimg.cn/ed1fcc114ea044ab8921e778407fe263.png)

![[附源码]计算机毕业设计三星小区车辆登记系统Springboot程序](https://img-blog.csdnimg.cn/38b4d629a2024d87afc268f1f26867d5.png)




![[附源码]计算机毕业设计JAVA婴幼儿玩具共享租售平台](https://img-blog.csdnimg.cn/3ce7887709cd4b13abb29cf13f8060cb.png)



![[nacos]nacos2.x+nginx集群搭建以及过程中遇到的坑](https://img-blog.csdnimg.cn/img_convert/9a500ec116909973b9ea02a17a0679dd.png)