1 Vue实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue实例</title>
<script src='../vue.js'></script>
</head>
<body>
<div id="root">
<!-- v-on可简写为@ -->
<div @click="handleClick">
{{message}}
</div>
<item></item>
</div>
<script>
Vue.component('item', {
template: '<div>hello item</div>'
})
/**
* 每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始
*/
var vm = new Vue({
/**
* el: '#root'表示Vue实例将挂载到id为"root"的HTML元素
* 这个HTML元素可以是任何元素 如div、section
* Vue实例挂载到该元素后,Vue实例就可以操作该元素及其子元素,以及响应用户的交互行为
*/
el: '#root',
/**
* 当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中
* 当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
* 只有当实例被创建时就已经存在于 data 中的 property 才是响应式的
*/
data: {
message: 'hello world'
},
// 在 `methods` 对象中定义方法
methods: {
handleClick: function () {
alert("hello")
}
}
})
</script>
</body>
</html>
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象 (一些根实例特有的选项除外)。
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 <item>。
<div id="root">
<!-- v-on可简写为@ -->
<div @click="handleClick">
{{message}}
</div>
<!-- 使用item组件 -->
<item></item>
</div>
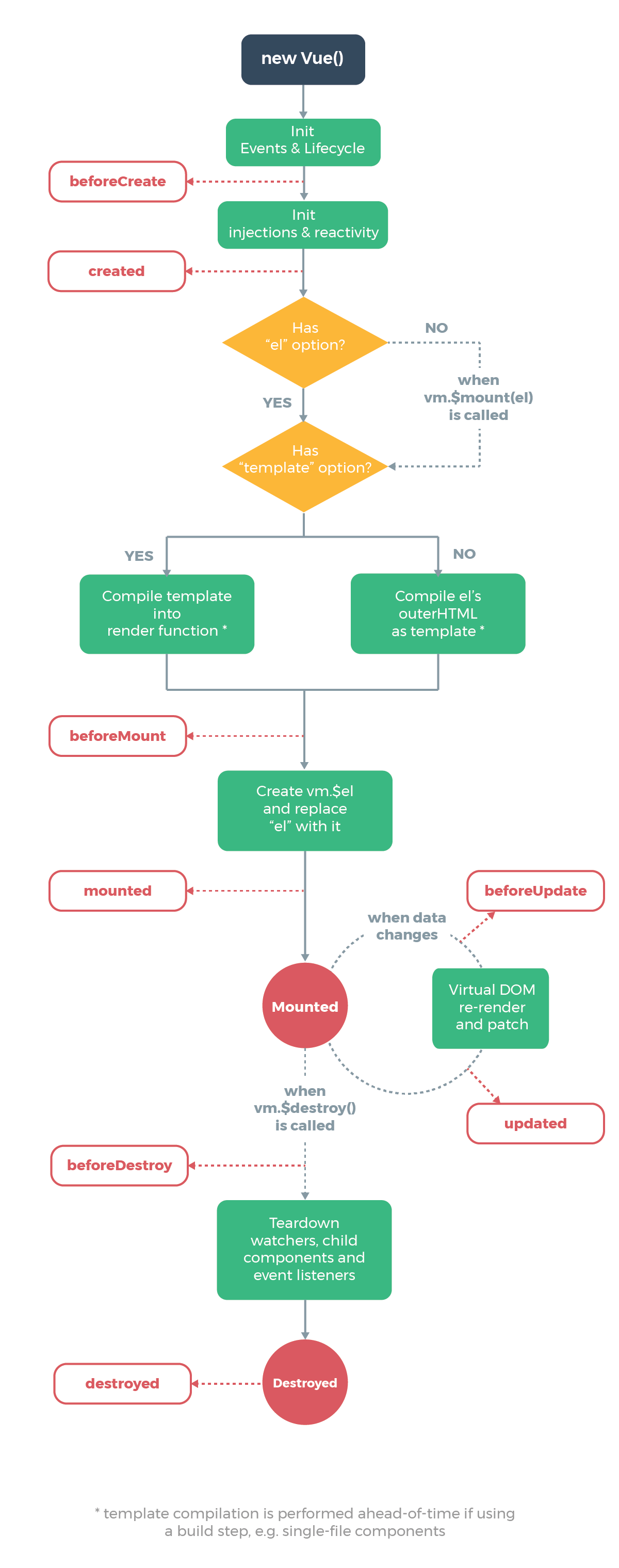
2 Vue实例生命周期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue实例生命周期函数</title>
<script src='../vue.js'></script>
</head>
<body>
<div id="app">Hello World</div>
<script>
// 生命周期函数:Vue实例在某时间点自动执行的函数
var vm = new Vue({
el: "#app",
template: "<div>{{test}}</div>",
data: {
test: "hello world"
},
beforeCreate: function() {
console.log("beforeCreate");
},
created: function() {
console.log("created");
},
beforeMount: function() {
console.log(this.$el);
console.log("beforeMount");
},
mounted: function() {
console.log(this.$el);
console.log("mounted");
},
beforeDestroy: function() {
console.log("beforeDestroy");
},
destroyed: function() {
console.log("destroyed");
},
beforeUpdate: function() {
console.log("beforeUpdate");
},
updated: function() {
console.log("updated");
}
})
</script>
</body>
</html>
这些方法都是单独定义,不放在 methods 对象里。


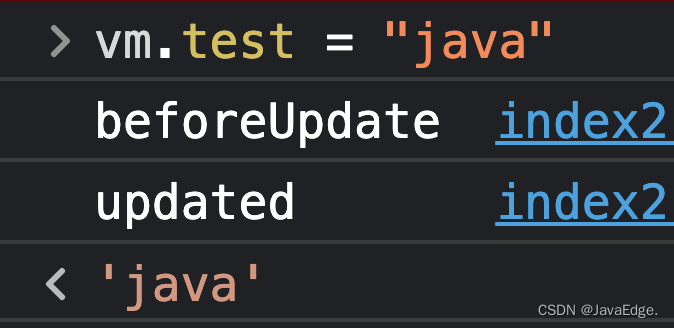
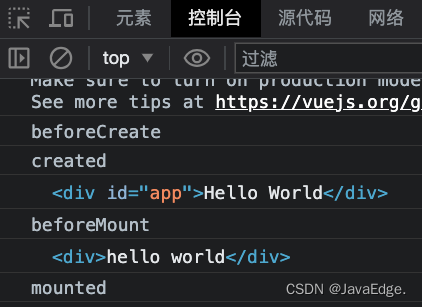
见鬼了,其它几个生命周期点呢?为啥没打印出来呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue实例生命周期函数</title>
<script src='../vue.js'></script>
</head>
<body>
<div id="app">Hello World</div>
<script>
// 生命周期函数:Vue实例在某时间点自动执行的函数
var vm = new Vue({
el: "#app",
template: "<div>{{test}}</div>",
data: {
test: "hello world"
},
// 第一个被调用
beforeCreate: function() {
console.log("beforeCreate");
},
created: function() {
console.log("created");
},
template

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue实例生命周期函数</title>
<script src='../vue.js'></script>
</head>
<body>
<script>
// 生命周期函数:Vue实例在某时间点自动执行的函数
var vm = new Vue({
el: "#app",
template: "<div>{{test}}</div>",
data: {
test: "hello world"
},
beforeCreate: function() {
console.log("beforeCreate");
},
上面这么写和下面一样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue实例生命周期函数</title>
<script src='../vue.js'></script>
</head>
<body>
<script>
// 生命周期函数:Vue实例在某时间点自动执行的函数
var vm = new Vue({
el: "#app",
data: {
test: "hello world"
},
beforeCreate: function() {
console.log("beforeCreate");
},
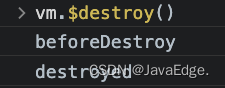
vm.$destroy()
完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。
触发 beforeDestroy 和 destroyed 的钩子。
在大多数场景中你不应该调用这个方法。最好使用 v-if 和 v-for ,以数据驱动的方式控制子组件的生命周期。

update