项目地址
Form Input Wave
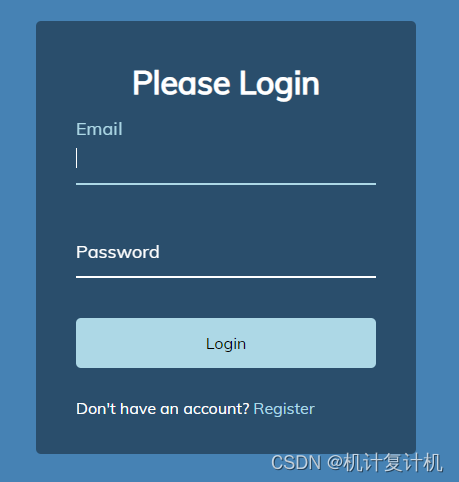
展示效果

Form Input Wave
实现思路
简单的登陆界面结构,只是在输入框聚焦时标题提示文字会有一个字母逐渐向上跳动的动画效果,这需要针对每个字符单独设置变换的延时,可以考虑在JavaScript中处理这部分逻辑,而不必在HTML中将每个字符都写成一个单独的元素。
实现细节
HTML结构
在container内,主要三个区域:大标题,表单输入以及下面的提示文字,案例里面把提示文字也放到了表单里,这个和放到外面其实没有区别。表单中,两个输入框和一个提交按钮,由于两个输入框还要带上动画文字,因此外面需要包一层div方便定位。
<body>
<div class="container">
<h1>Please Login</h1>
<form>
<div class="form-control">
<input type="text" required>
<label>Email</label>
</div>
<div class="form-control">
<input type="password" required>
<label>Password</label>
</div>
<button class="btn">Login</button>
<p class="text">Don't have an account? <a href="#">Register</a></p>
</form>
</div>
<script src="script.js"></script>
</body>
CSS样式
整体外观和布局
给输入框、按钮和文字添加必要的样式即可得到案例中的显示效果。
.container {
background-color: rgba(0, 0, 0, 0.4);
padding: 20px 40px;
border-radius: 5px;
}
.container h1 {
text-align: center;
margin-bottom: 30px;
}
.container a {
text-decoration: none;
color: lightblue;
}
.btn {
cursor: pointer;
display: inline-block;
width: 100%;
background: lightblue;
padding: 15px;
font-family: inherit;
font-size: 16px;
border: 0;
border-radius: 5px;
}
.btn:focus {
outline: 0;
}
.btn:active {
transform: scale(0.98);
}
.text {
margin-top: 30px;
}
.form-control {
position: relative;
margin: 20px 0 40px;
width: 300px;
}
.form-control input {
background-color: transparent;
border: 0;
border-bottom: 2px #fff solid;
display: block;
width: 100%;
padding: 15px 0;
font-size: 18px;
color: #fff;
}
.form-control input:focus,
.form-control input:valid {
outline: 0;
border-bottom-color: lightblue;
}
交互效果
label元素改为绝对定位放到输入框上。
在经过JavaScript逻辑之后label中的字符将会变成一个个span元素,当输入框聚焦或有输入值时,则应该让span元素向上位移一段距离。但注意label和span都是inline元素,不支持transform属性,因此需要把他们变成inline-block。
.form-control label {
position: absolute;
top: 15px;
left: 0;
pointer-events: none;
}
.form-control label span {
display: inline-block;
font-size: 18px;
min-width: 5px;
transition: 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.form-control input:focus + label span,
.form-control input:valid + label span {
color: lightblue;
transform: translateY(-30px);
}
JavaScript逻辑
改造label内部的元素结构,需要给DOM元素的innerHTML属性重新赋值,读取元素内的文字则需要用到innerText属性。对于从左到右依次动画的效果需要使用到transition-delay属性
const labels = document.querySelectorAll('.form-control label')
labels.forEach(label => {
label.innerHTML = label.innerText
.split('')
.map((letter, idx) => `<span style="transition-delay:${idx * 50}ms">${letter}</span>`)
.join('')
})
总结
- 从左到右依次变化的效果需要使用到
transition-delay属性。 - 使用JavaScript帮忙转化结构,不必重复在HTML中书写。