接着上一次Spring Boot + Vue3 前后端分离 实战 wiki 知识库系统<七>--分类管理功能开发的分类功能继续完善。
分类编辑功能优化:
概述:
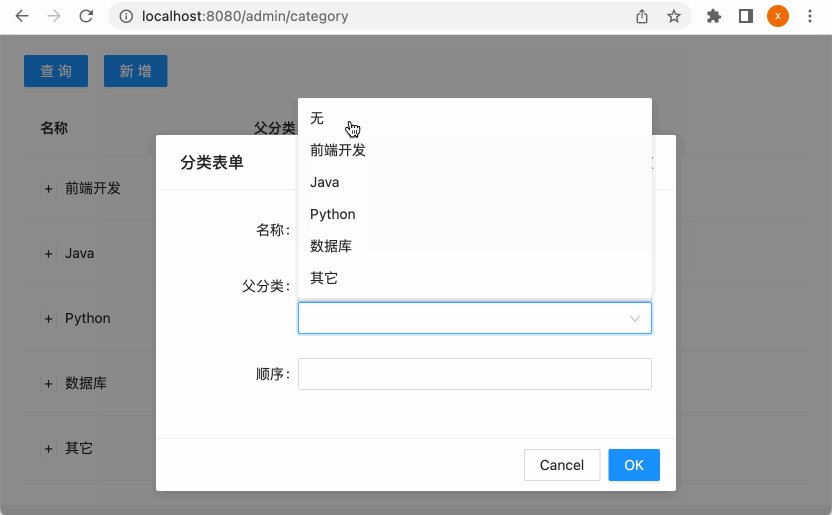
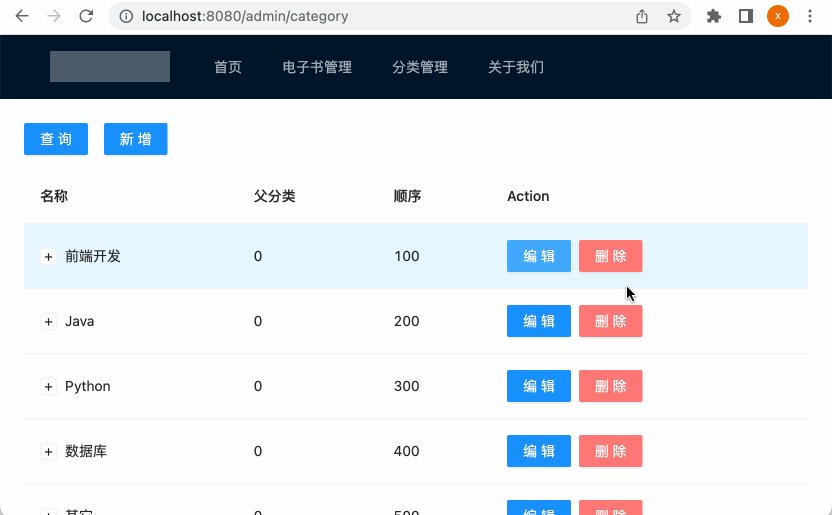
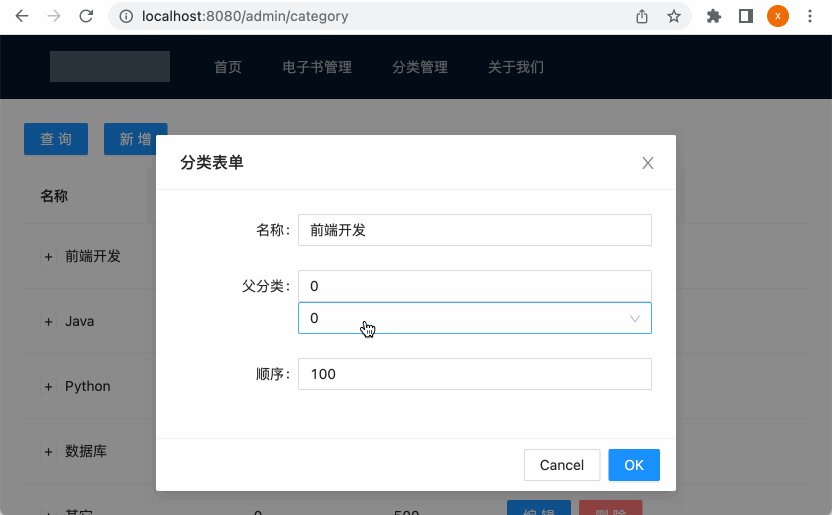
现在分类编辑时的界面长这样:

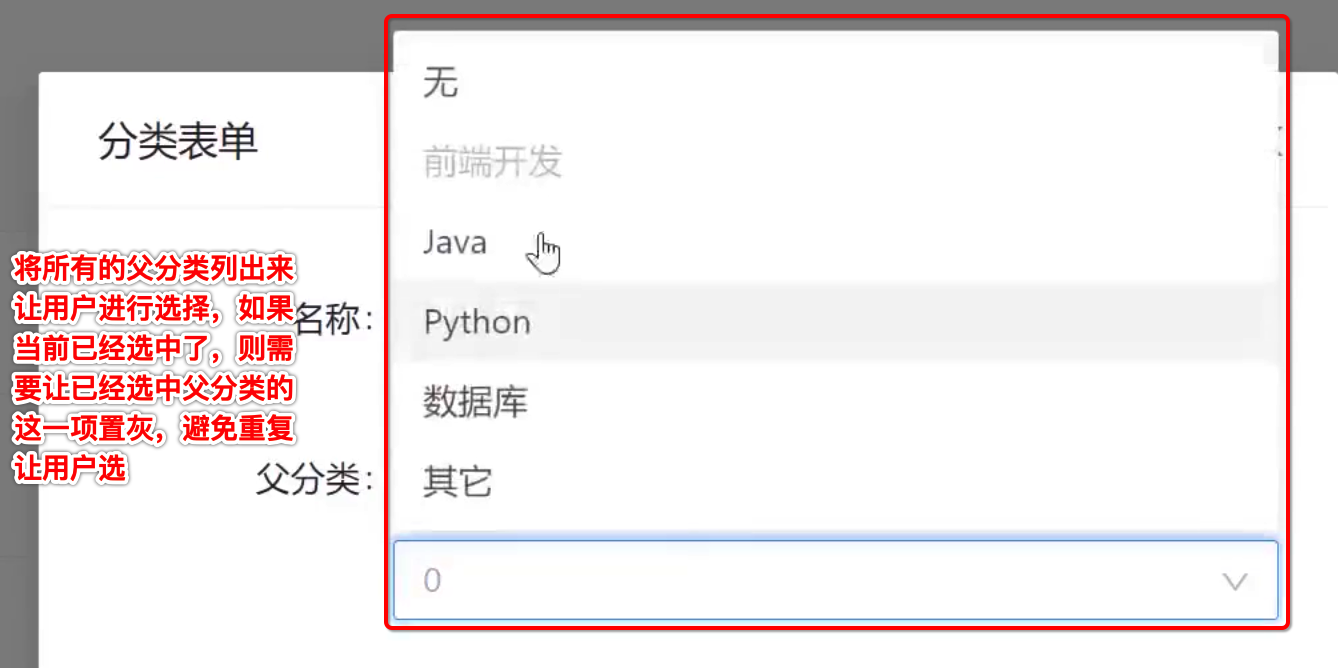
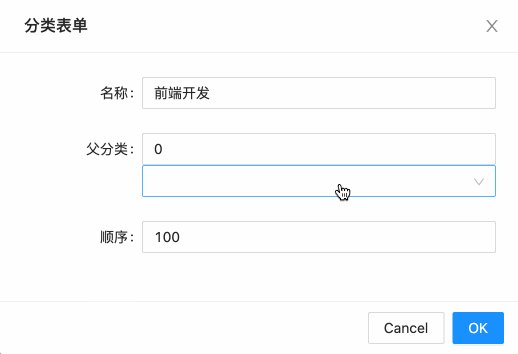
很明显目前的父分类的展现形式不太人性,这里需要指定父分类的id才可以,对于用户来说这种交互是反人道的,用户怎么知道父分类在数据库中的id值呢?所以接下来咱们需要来优化一下它,其优化的效果如下:

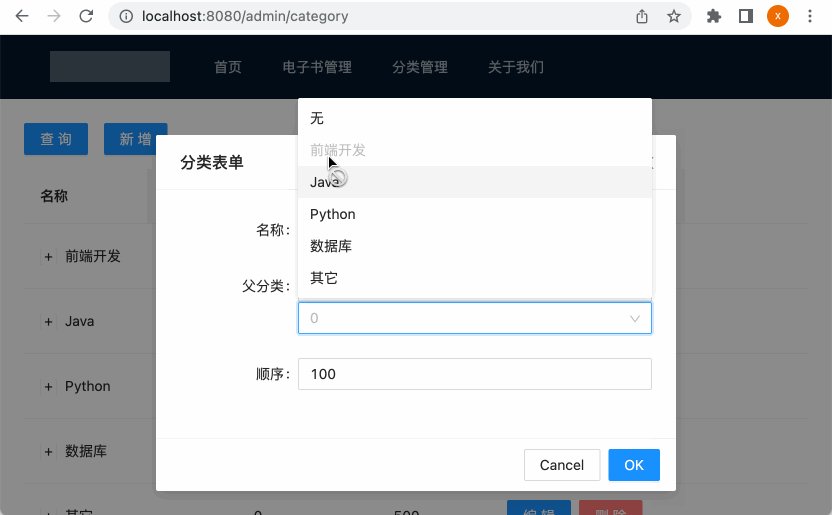
也就是新增/修改分类时,支持选中某一分类作为父分类,或无父分类。
说实话,对于小白来说,要实现这么一个效果,还是挺让人抓狂的,下面则来一点点攻克它。
实现:
1、先来挑选下拉框组件:
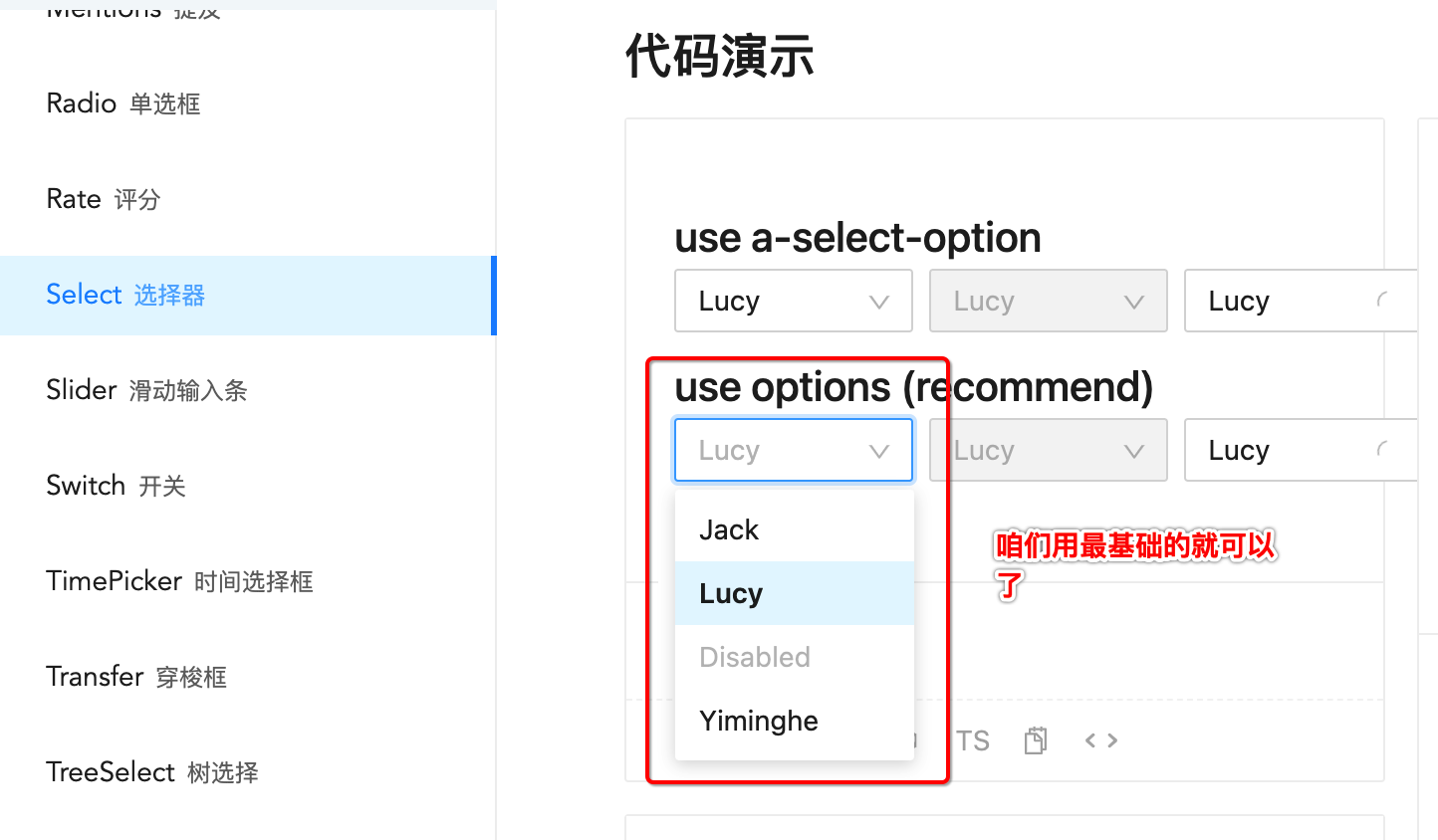
首先上Ant Design Vue上来挑选下拉框组件,如下:

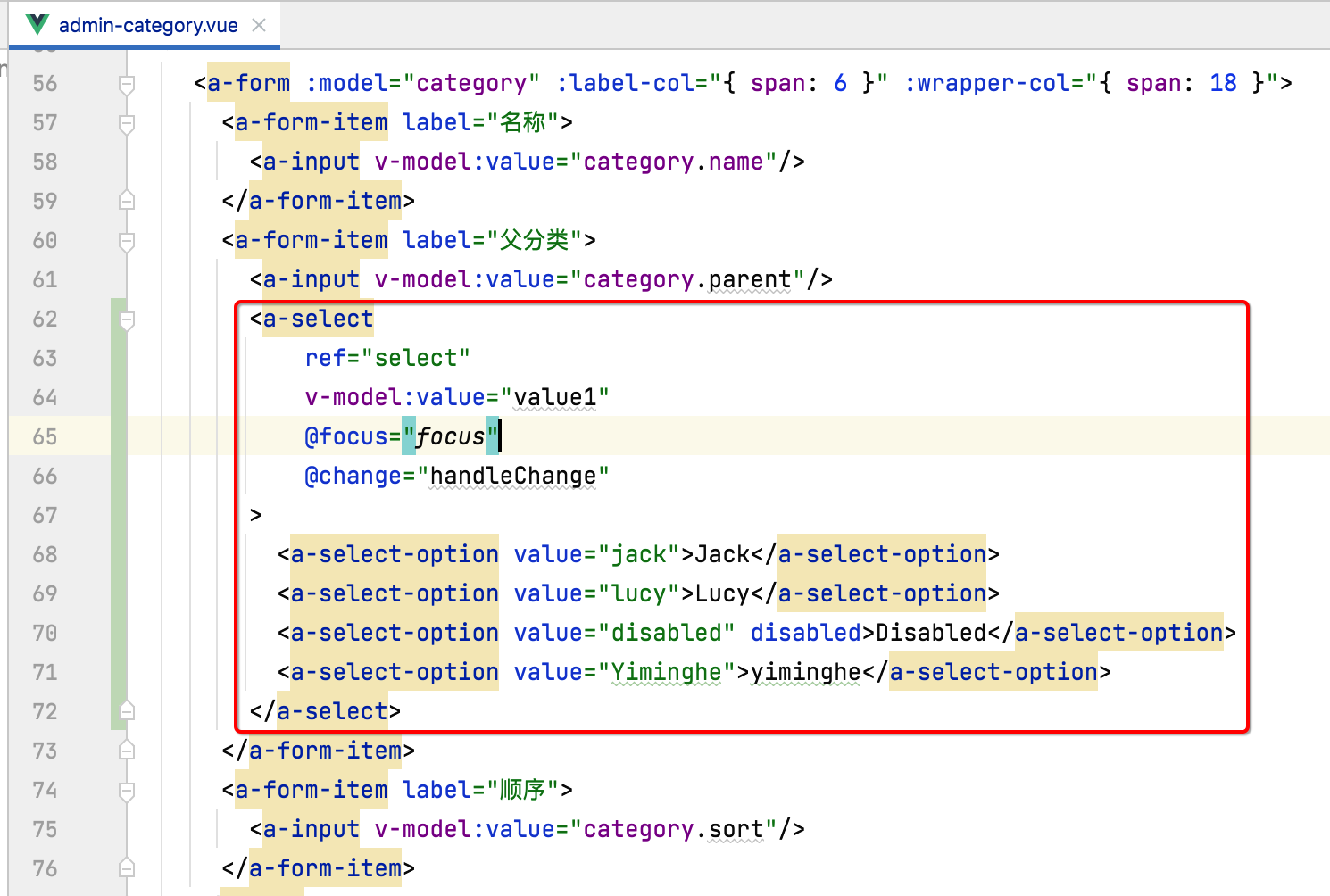
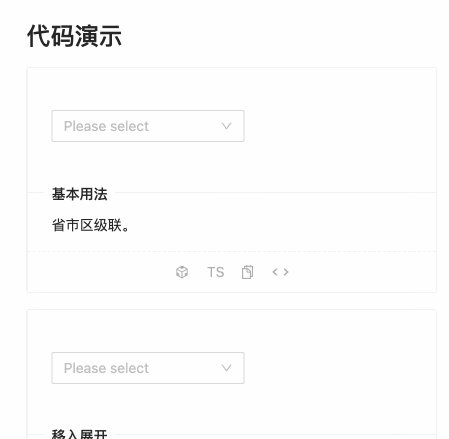
咱们将它集成到自己的页面中先来看一下效果:

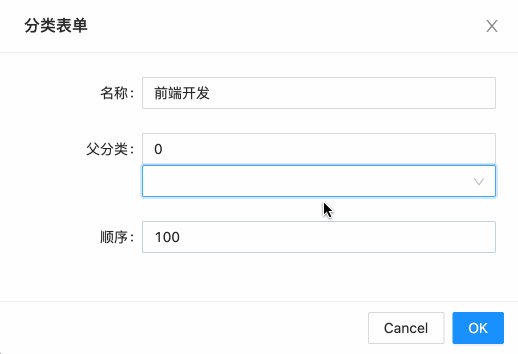
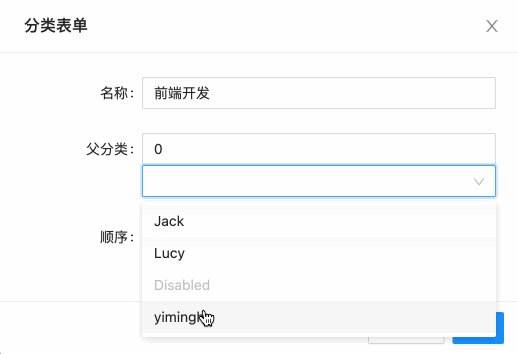
运行:

2、修改下拉框数据
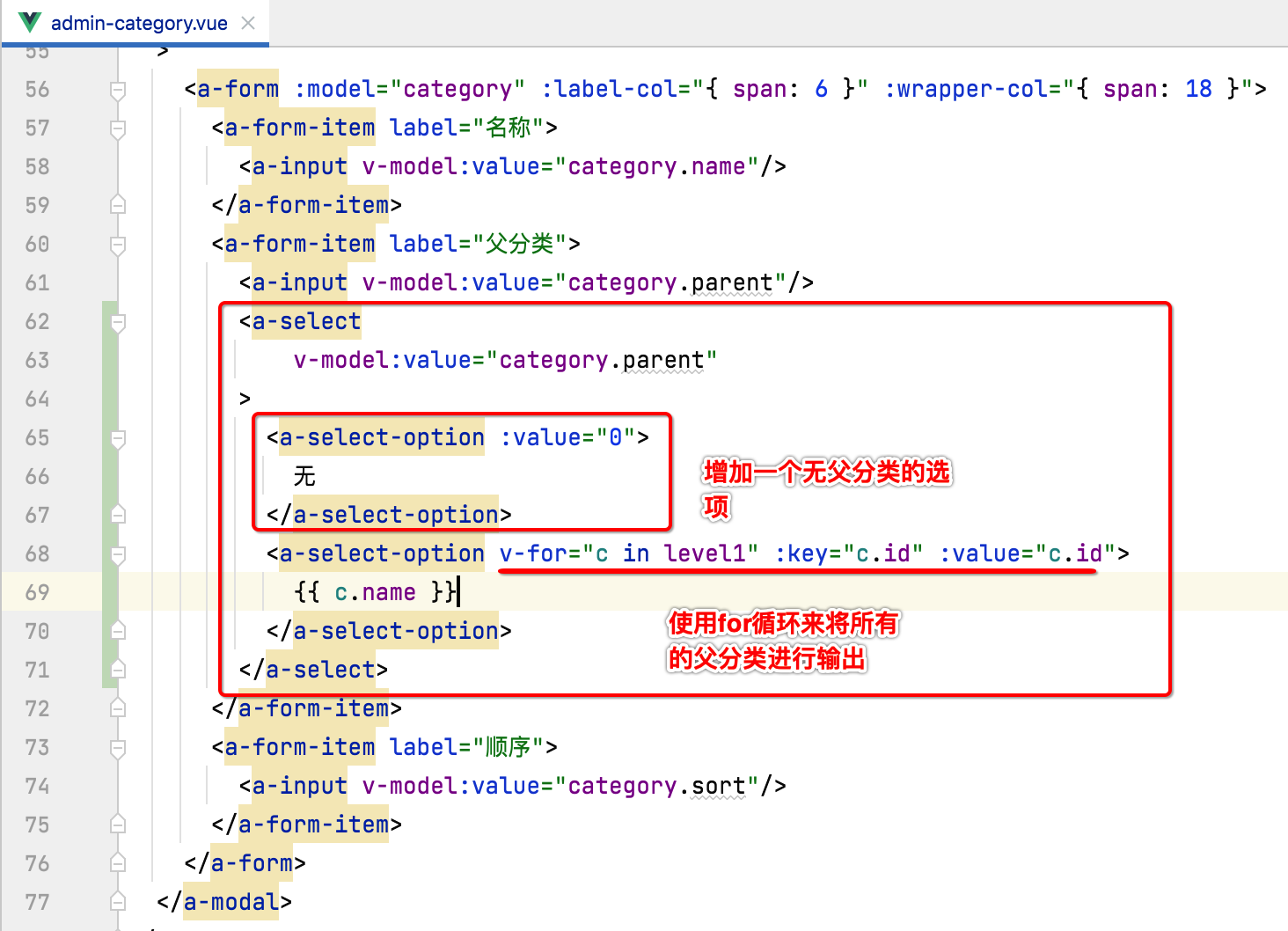
接下来咱们则来将下拉框展示所有的父分类,如下:

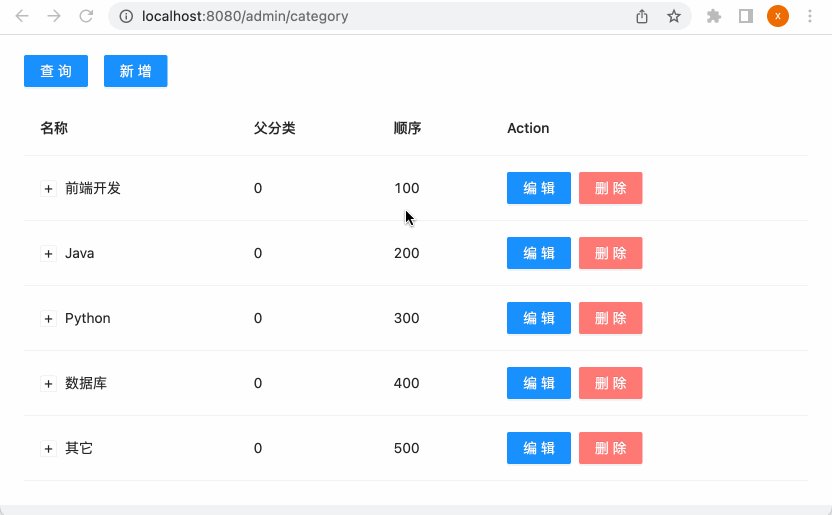
此时运行:

其中为了调试方便,将这个文本框先保留,能看出选择之后的父分类ID:

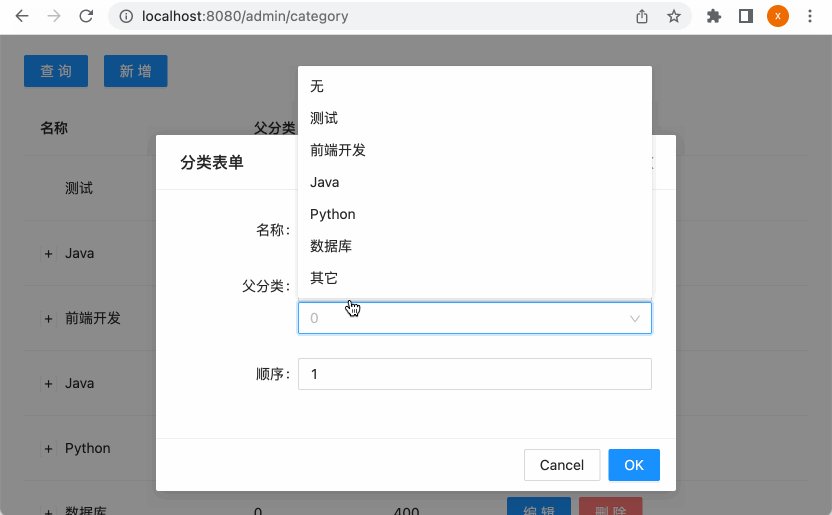
此时咱们新建编辑看一下,是否好使:

一切正常。
3、禁止父分类可以选择自己:
这里演示一个bug:

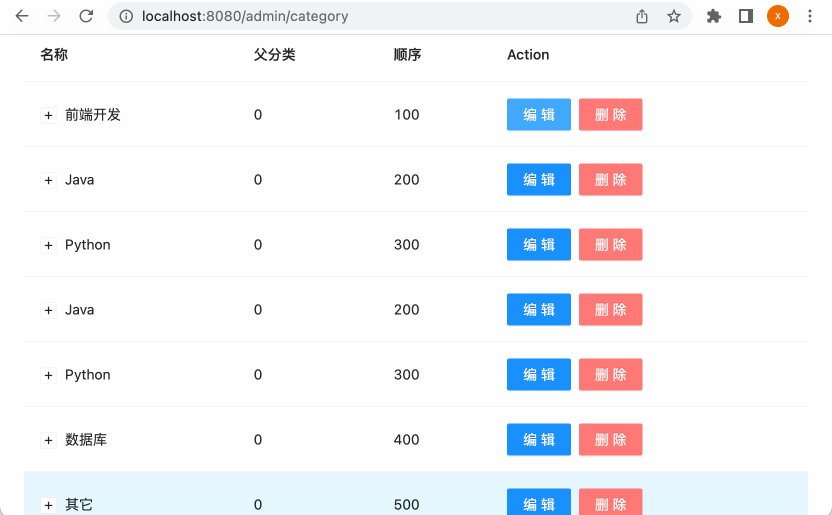
发现木有,新建的“测试”这个父分类,在编辑时,还是选择它,再保存时就从列表中消失不见了,因为我们显示一级分类的id都是0,而“测试”这个分类在编辑时由于将父分类也选择成了自己了,那么很显然它的父分类id就变成了“测试”的id,而不是一个0,当然就显示不到这个列表上了。
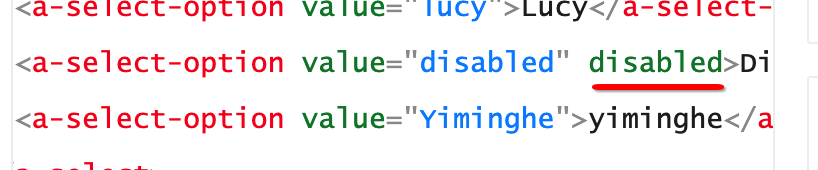
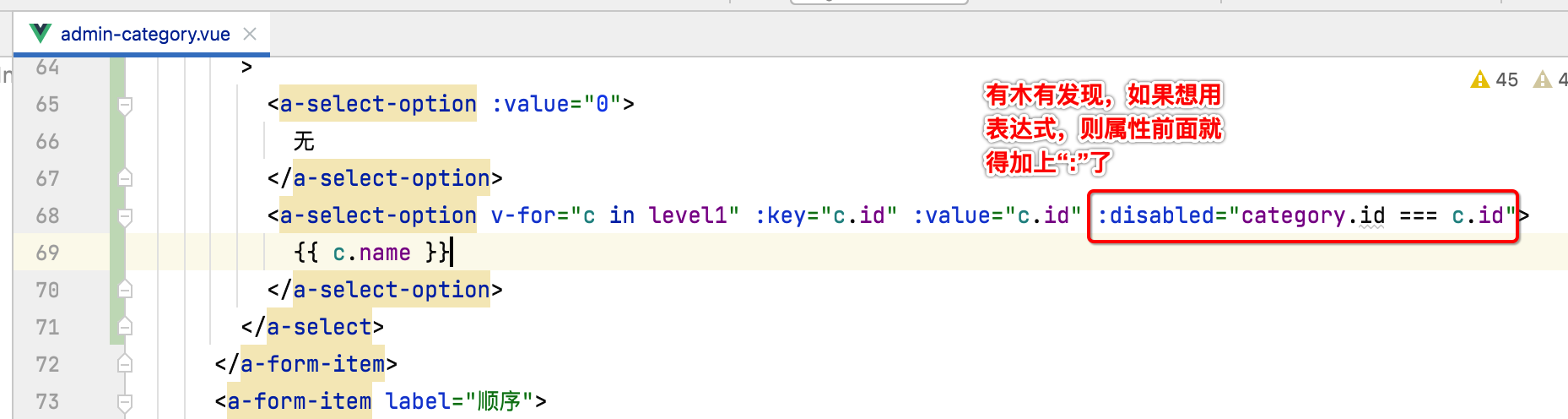
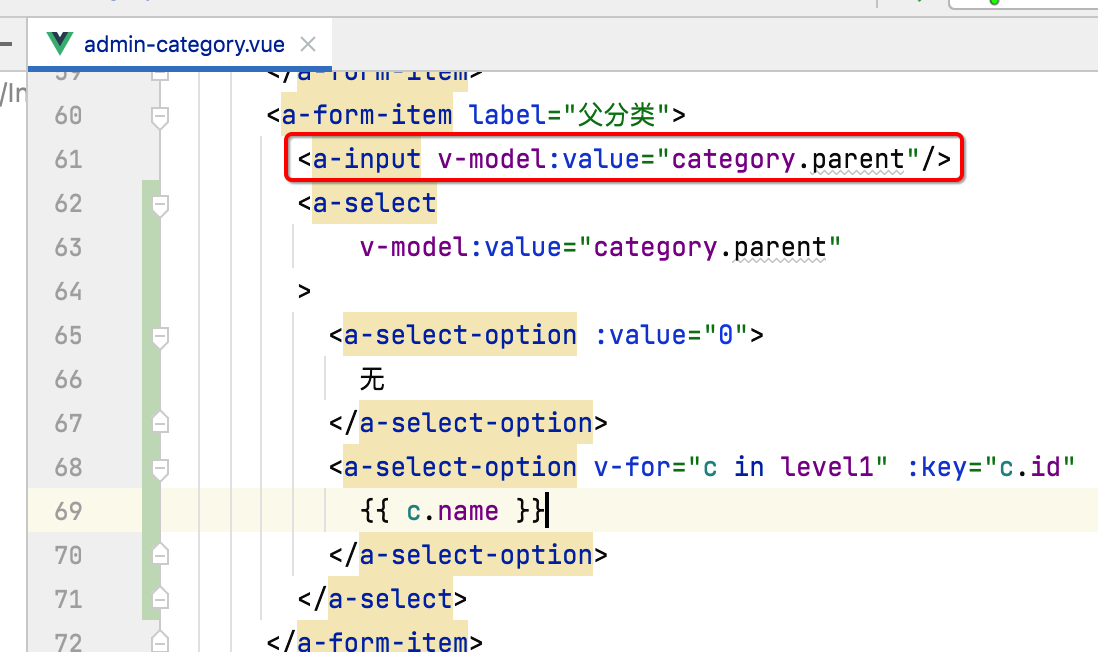
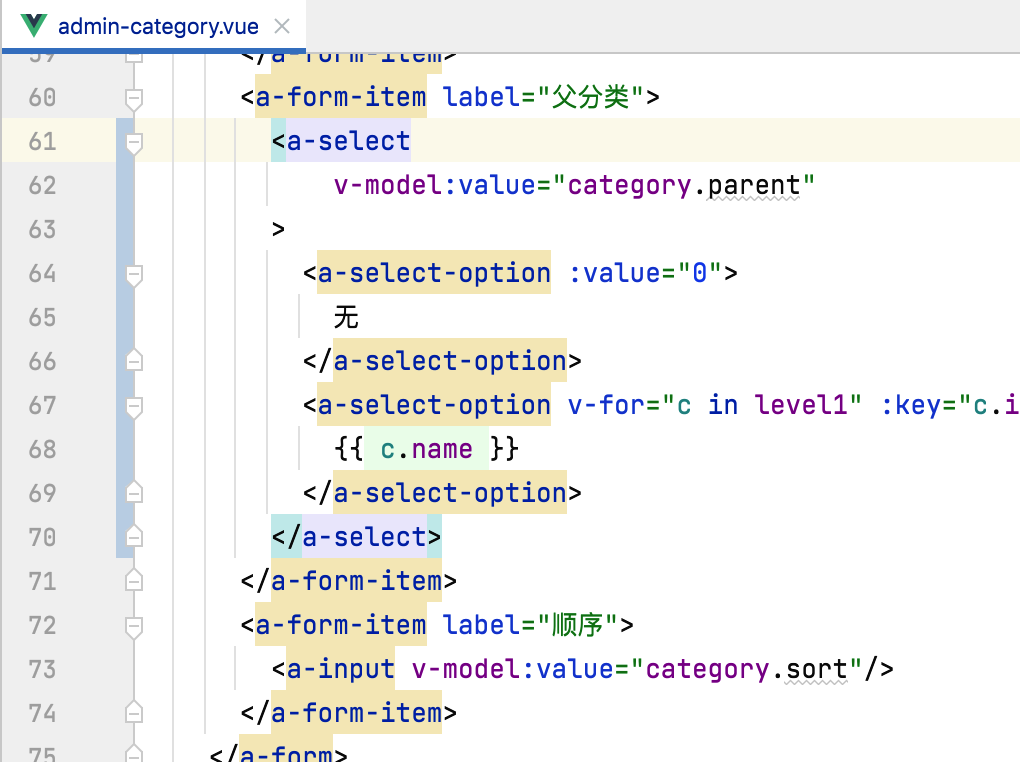
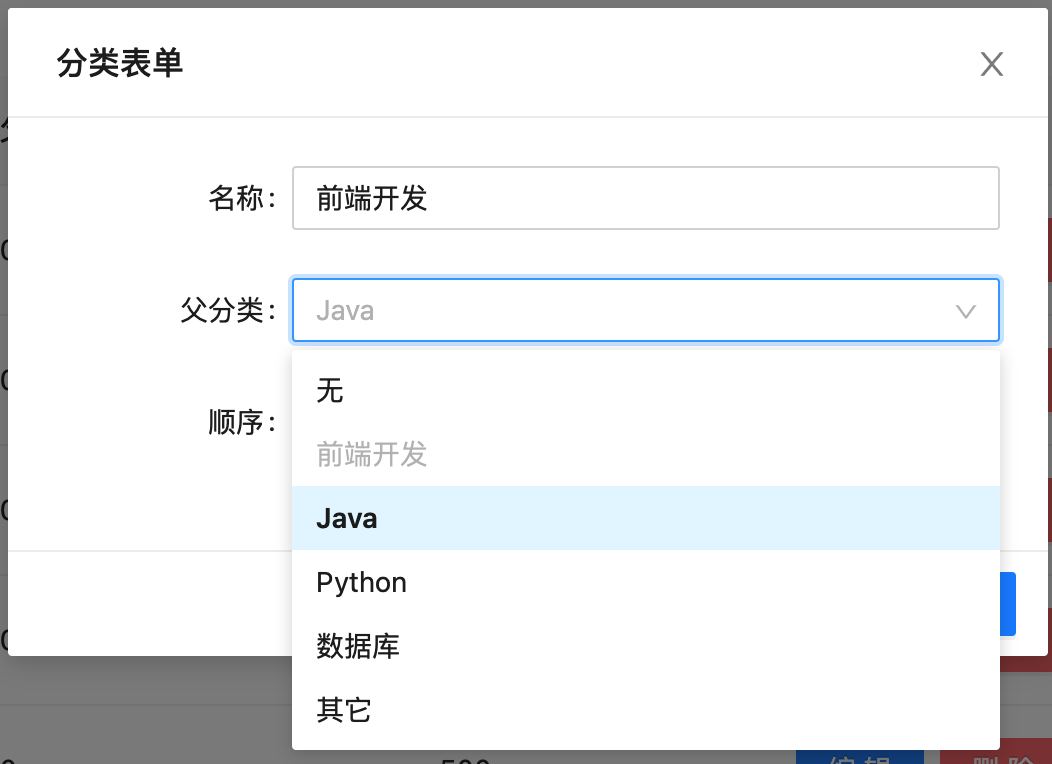
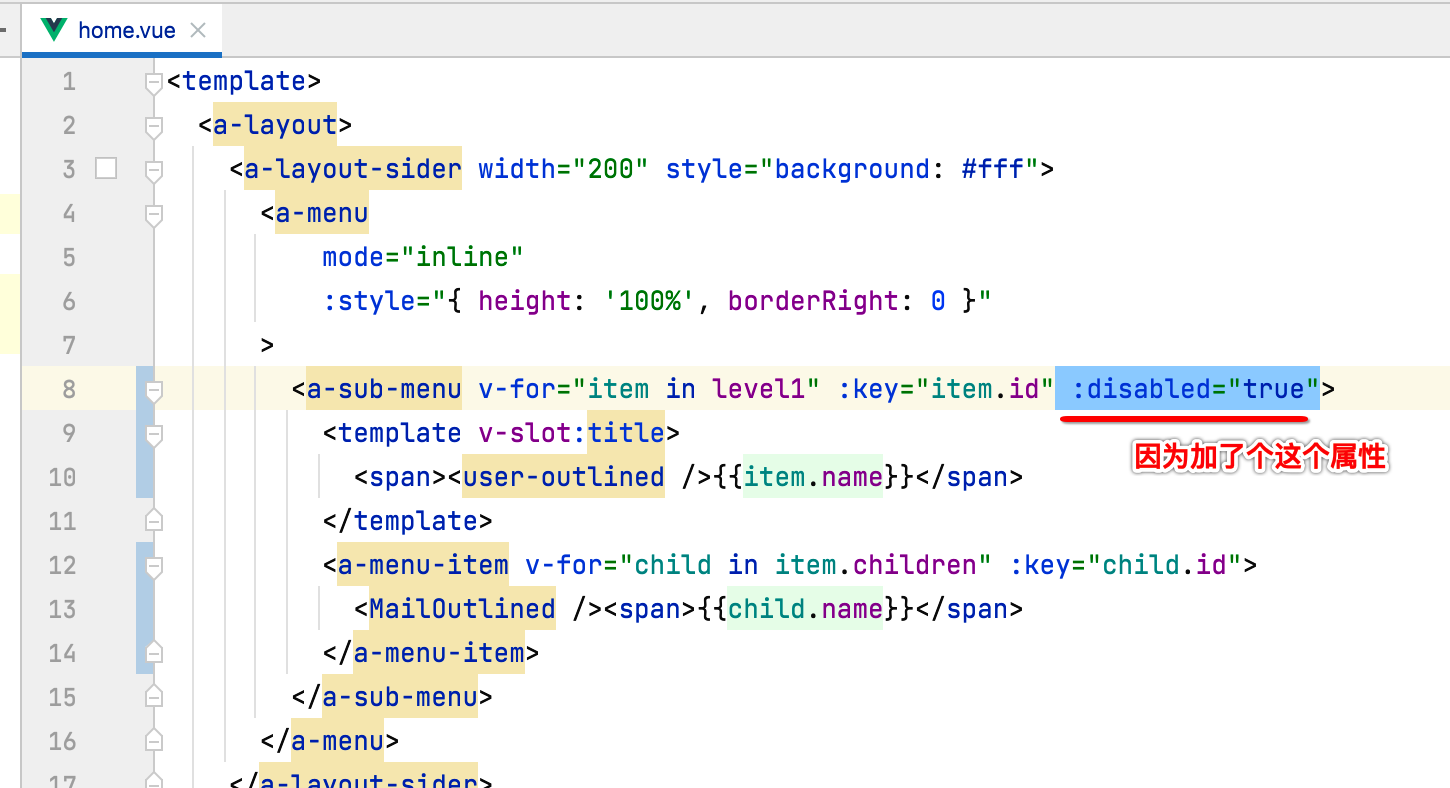
所以需要规避这种情况,其思路也很简单,就是在父分类选择中,将自己这一项不让用户选既可,而让选项置灰也很简单:

加一个属性既可,所以咱们需要做一个判断:

此时再来看一下效果:

最后咱们将测试的这个文本框给去掉:


最终的效果:

电子书管理增加分类选择:
概述:
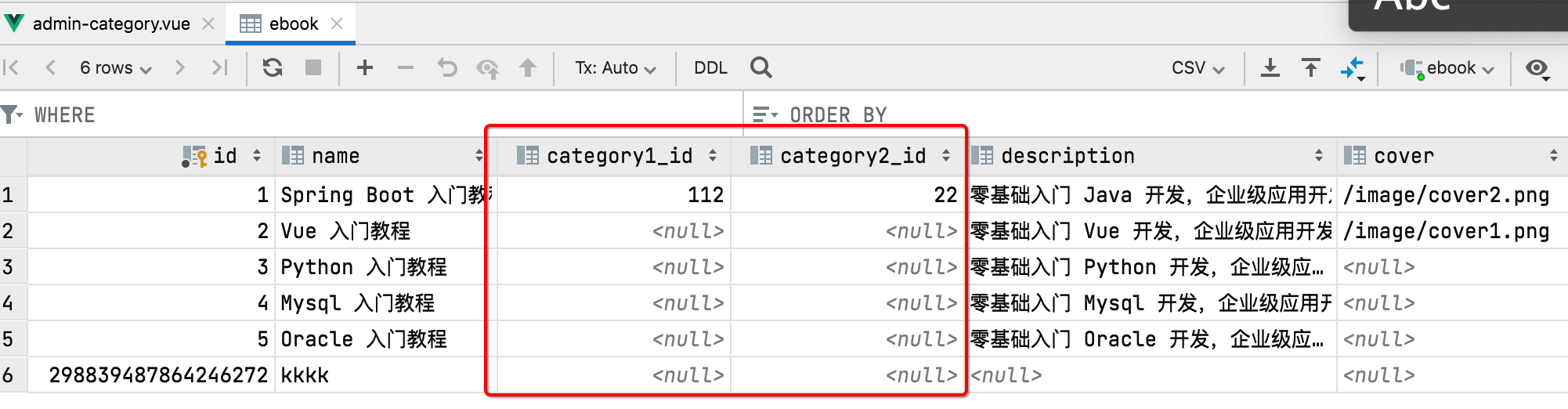
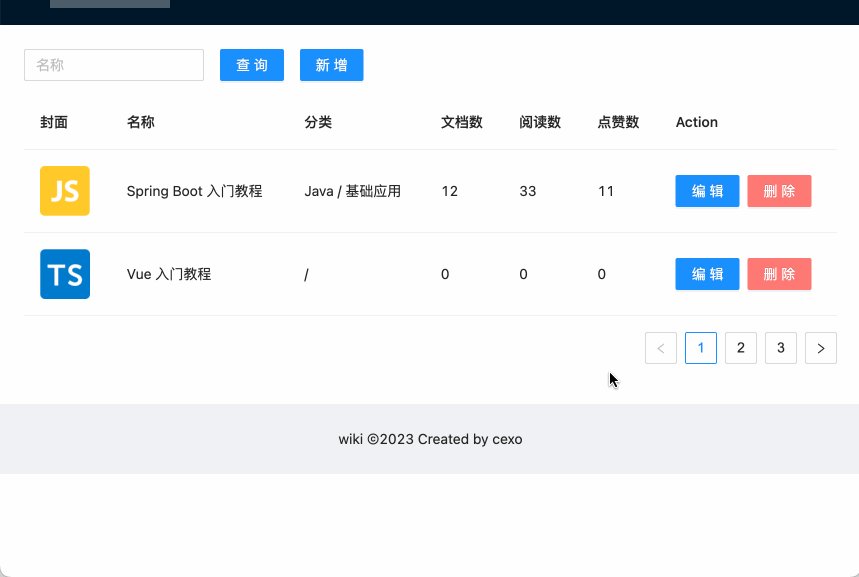
对于电子书管理这个模块来说,也有分类的选择属性:

所对应的数据库字段:

那很明显目前的电子书新增时对于分类的选择是非常不人性的,需要让用户指定分类的id,所以接下来需要来优化电子书编辑时分类的选择。
实现:
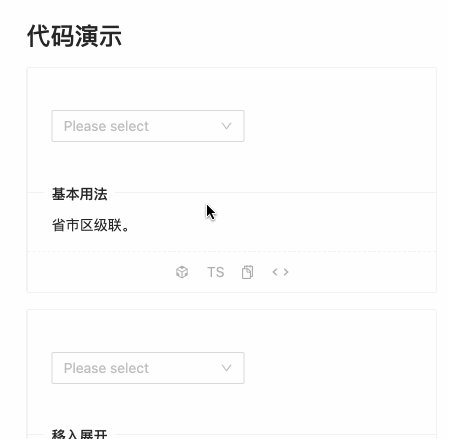
1、上Ant Design Vue寻找分类选择组件:


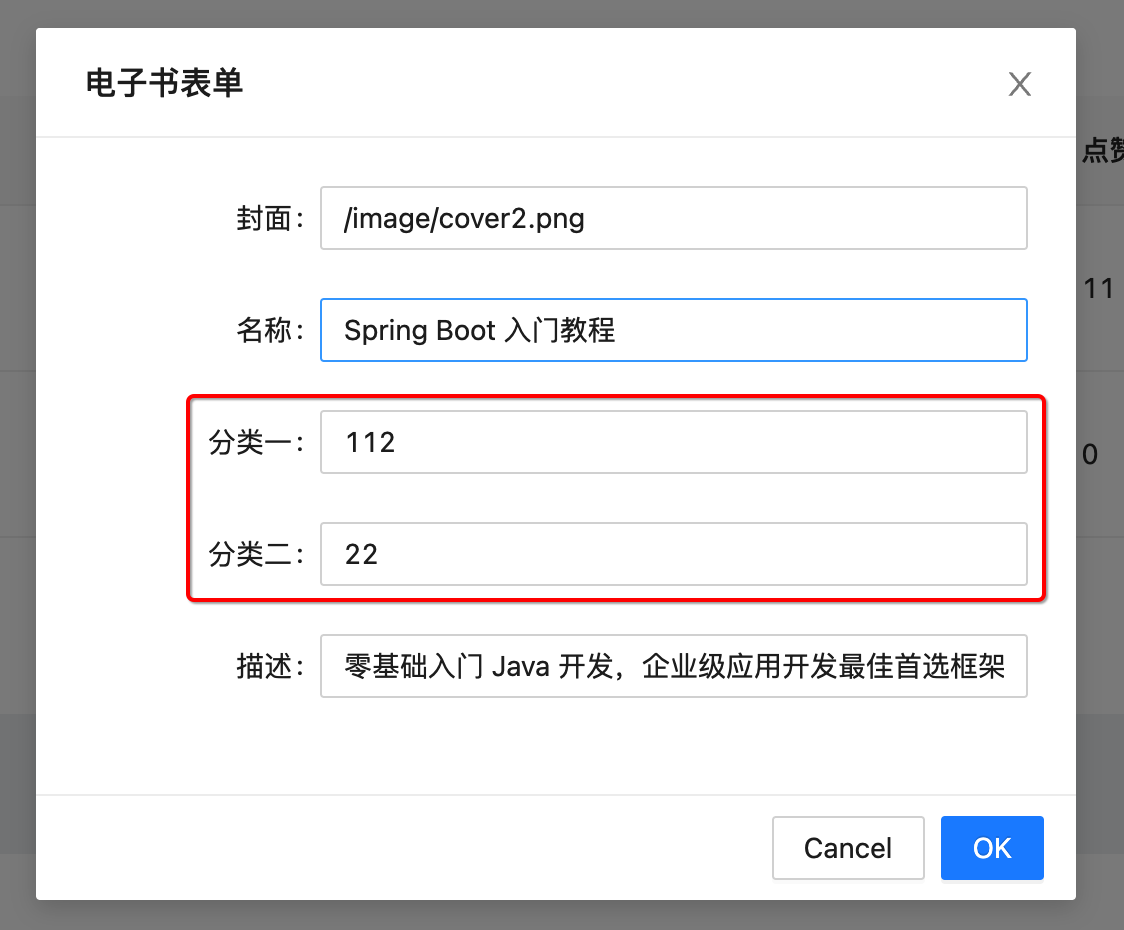
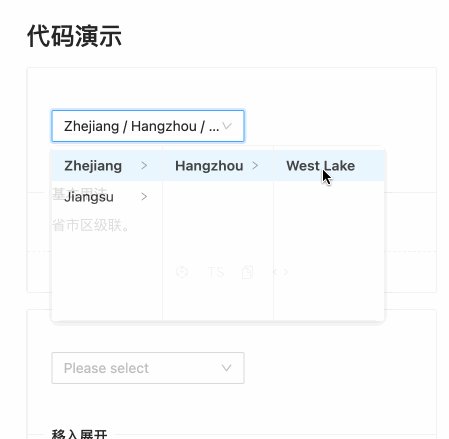
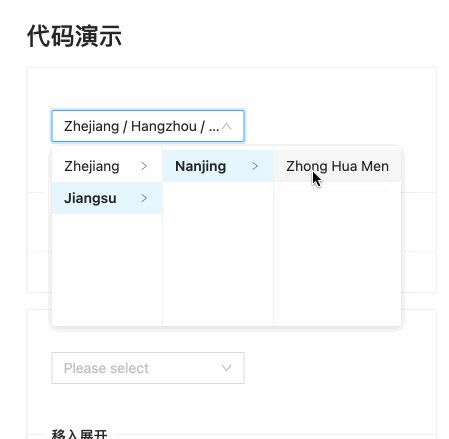
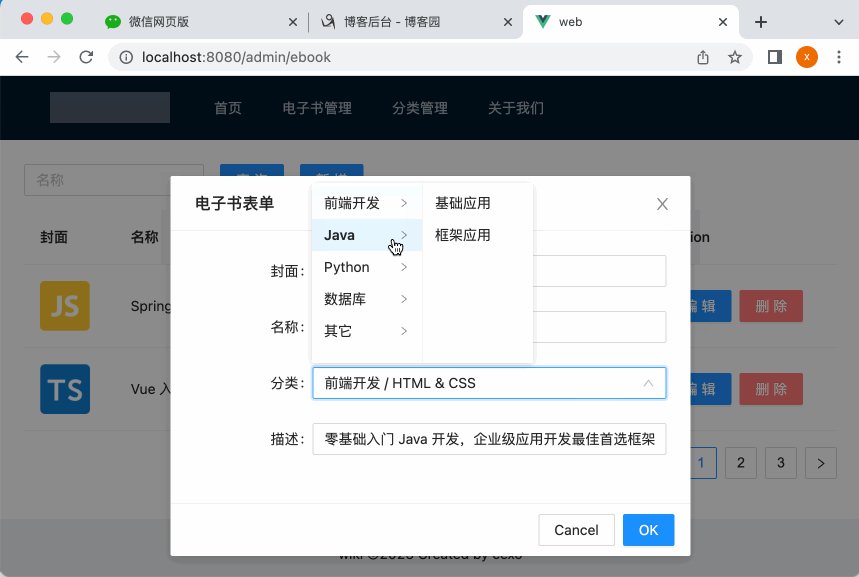
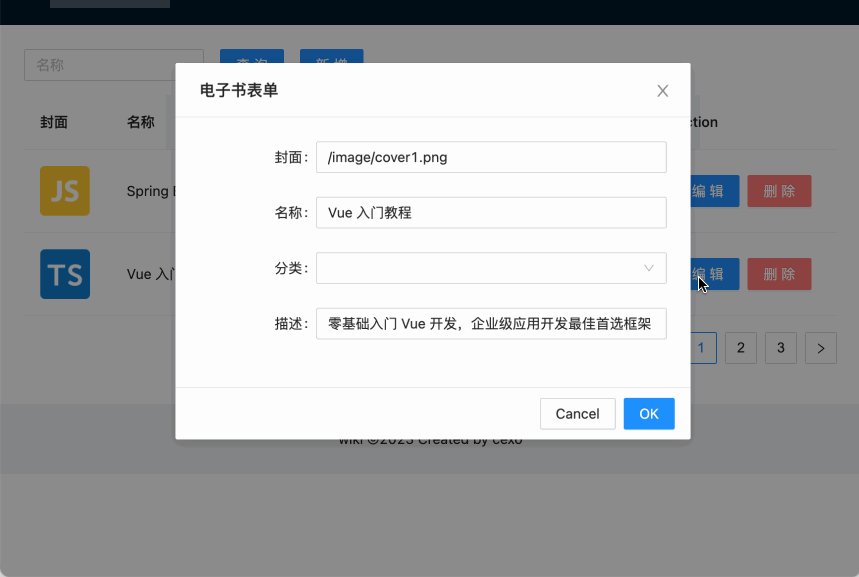
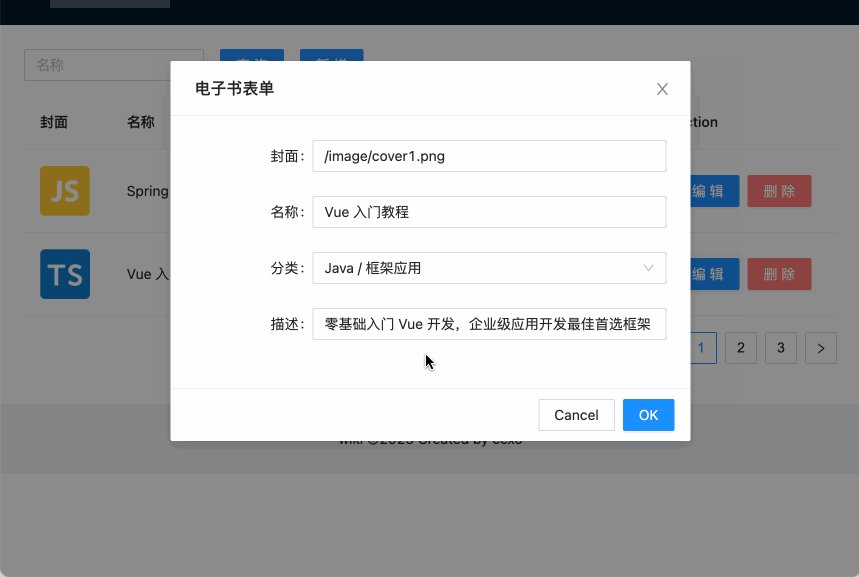
而最终咱们要实现的效果如下:

接下来看一下它的实现代码:
<template>
<a-cascader v-model:value="value" :options="options" placeholder="Please select" />
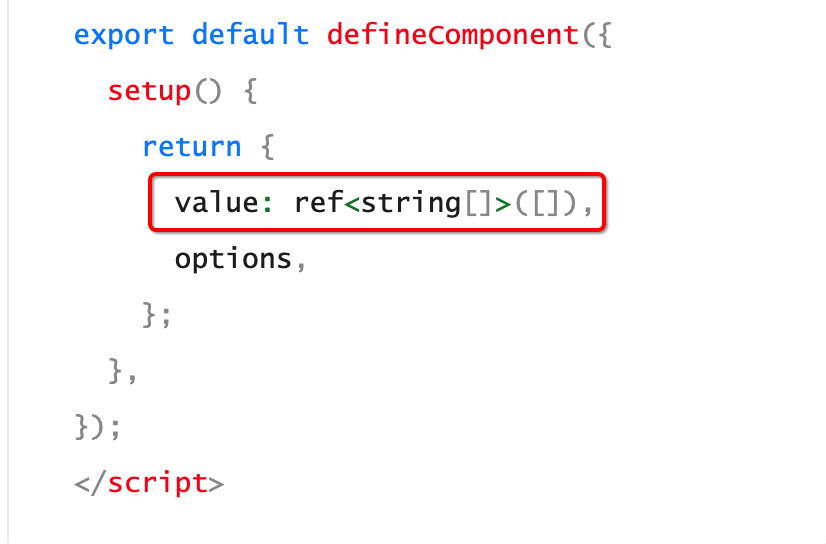
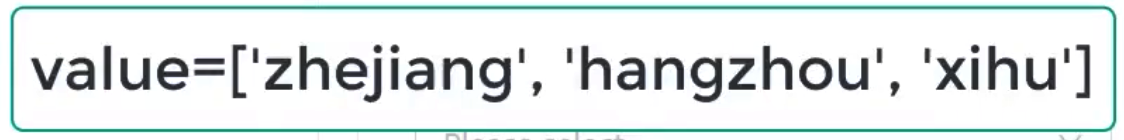
</template>其中v-model:value中的值其实是选择的多个分类:

也就是它里面是一个数组:

而:options则是分类的树形菜单,这个在分类管理的树形显示中已经知道怎么将其转换成树形结构了。
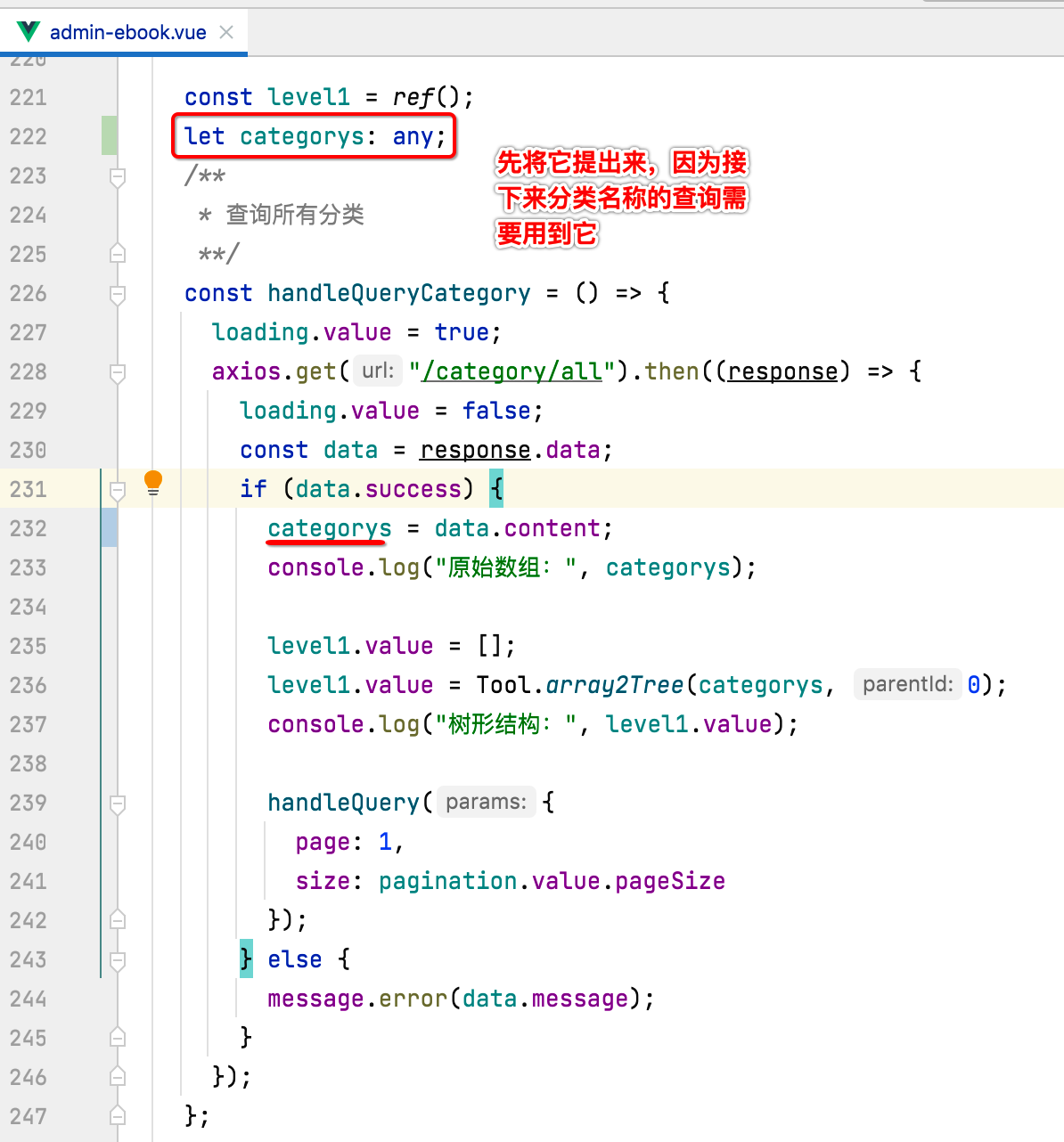
2、查询所有分类:
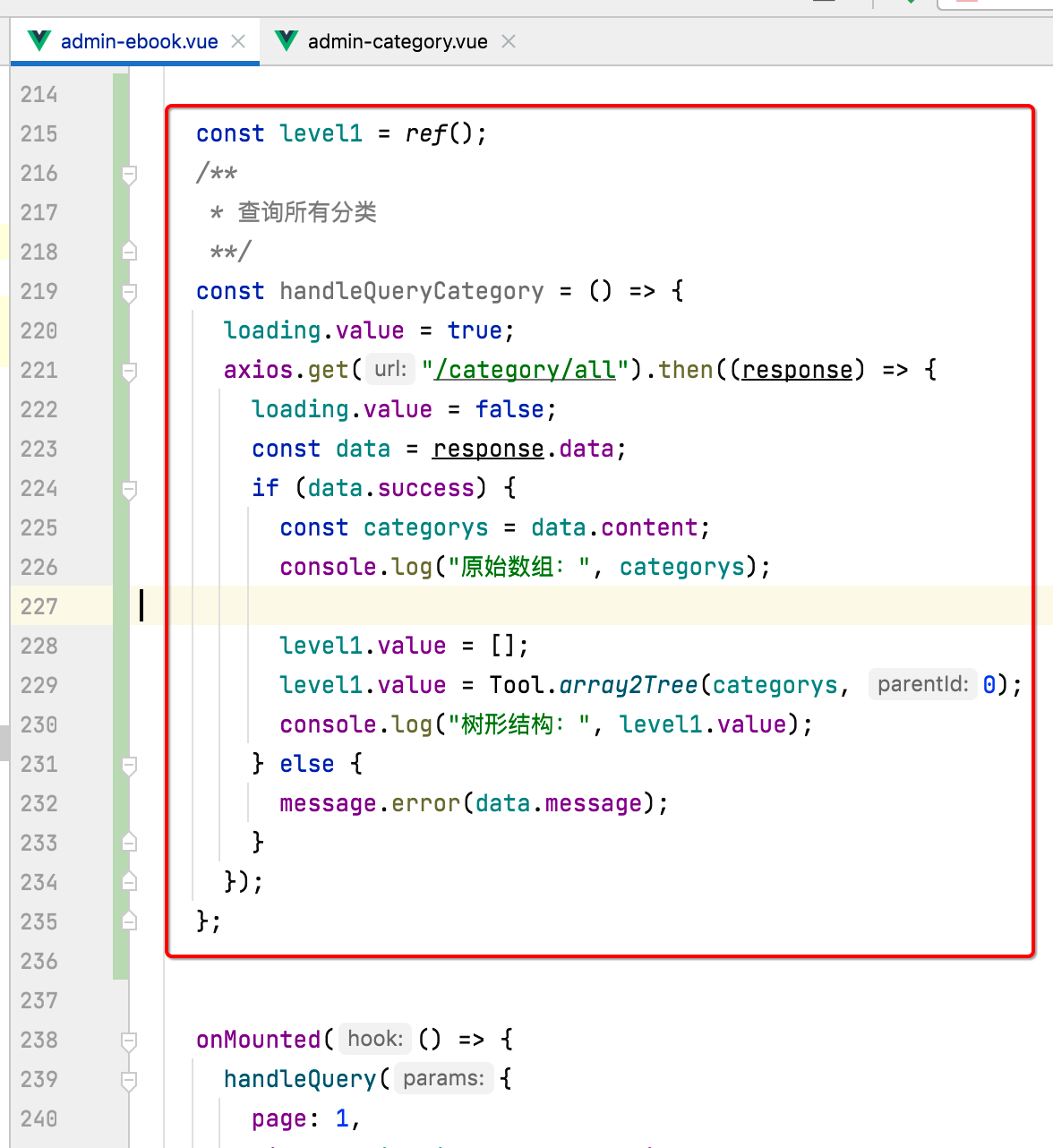
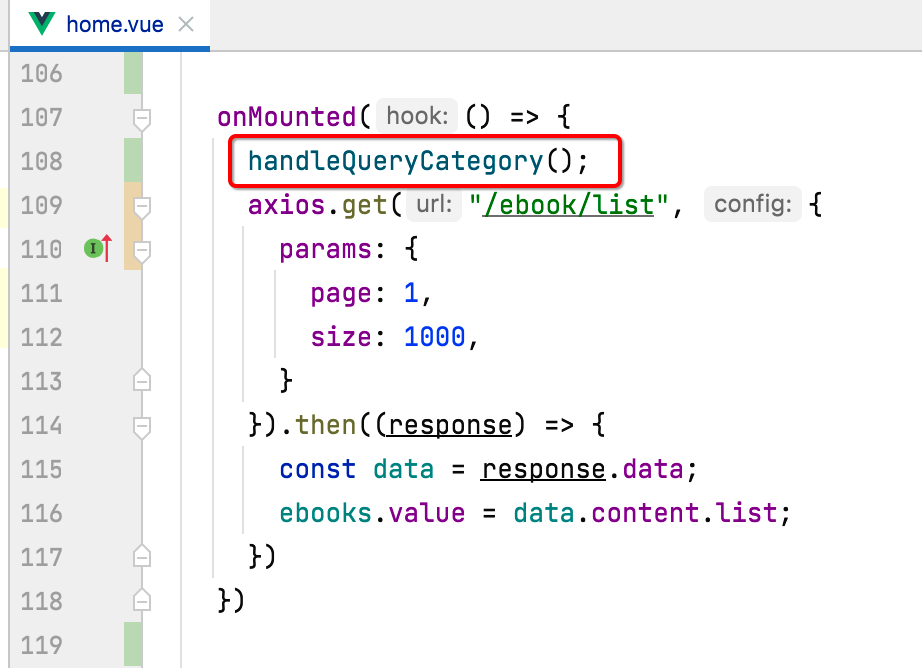
为了能让分类可以让用户选择,很明显需要查询出所有的分类,并将数据以树形的结构组装起来,这块可以直接用分类管理的:


3、显示所有分类:
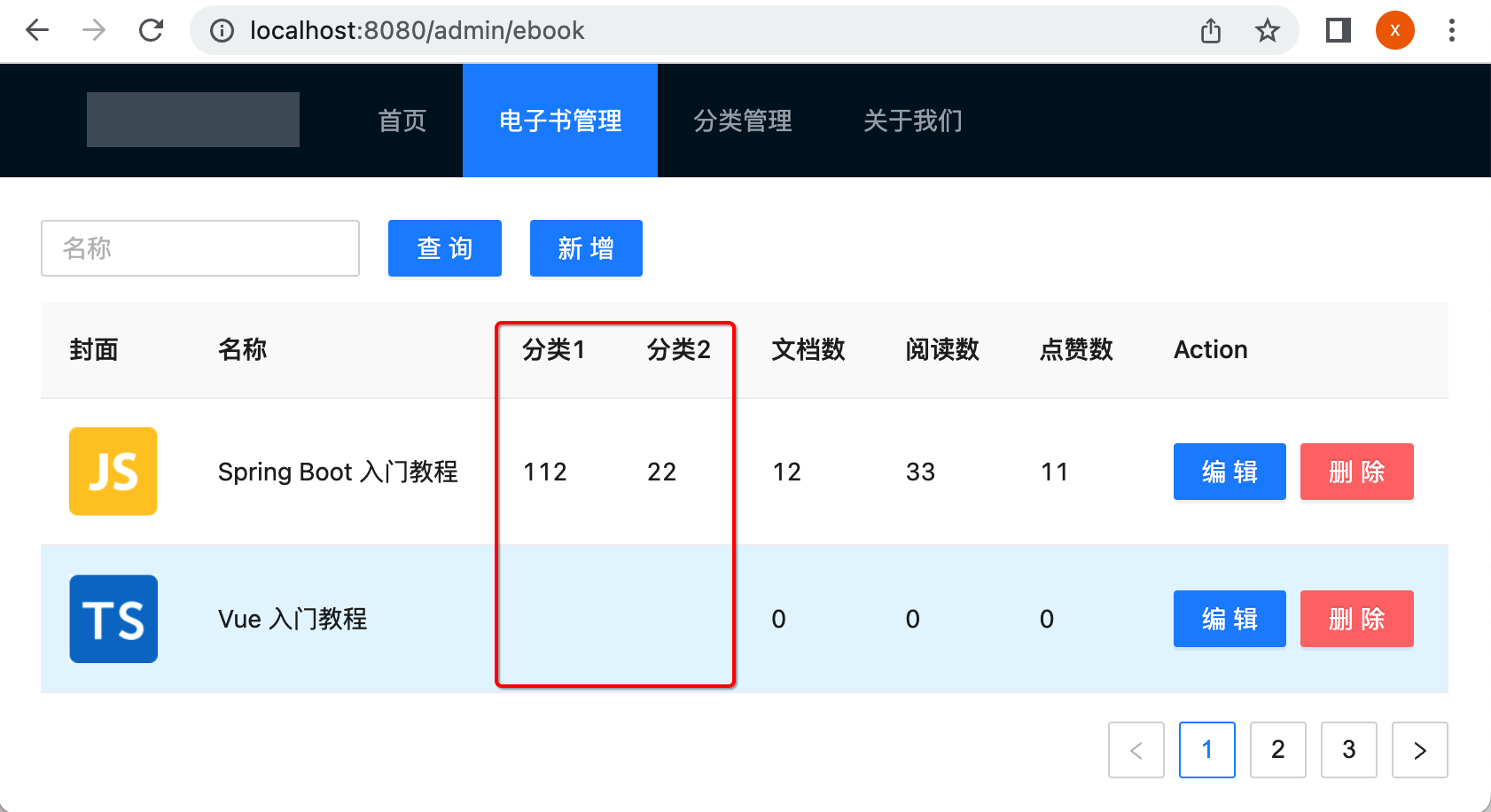
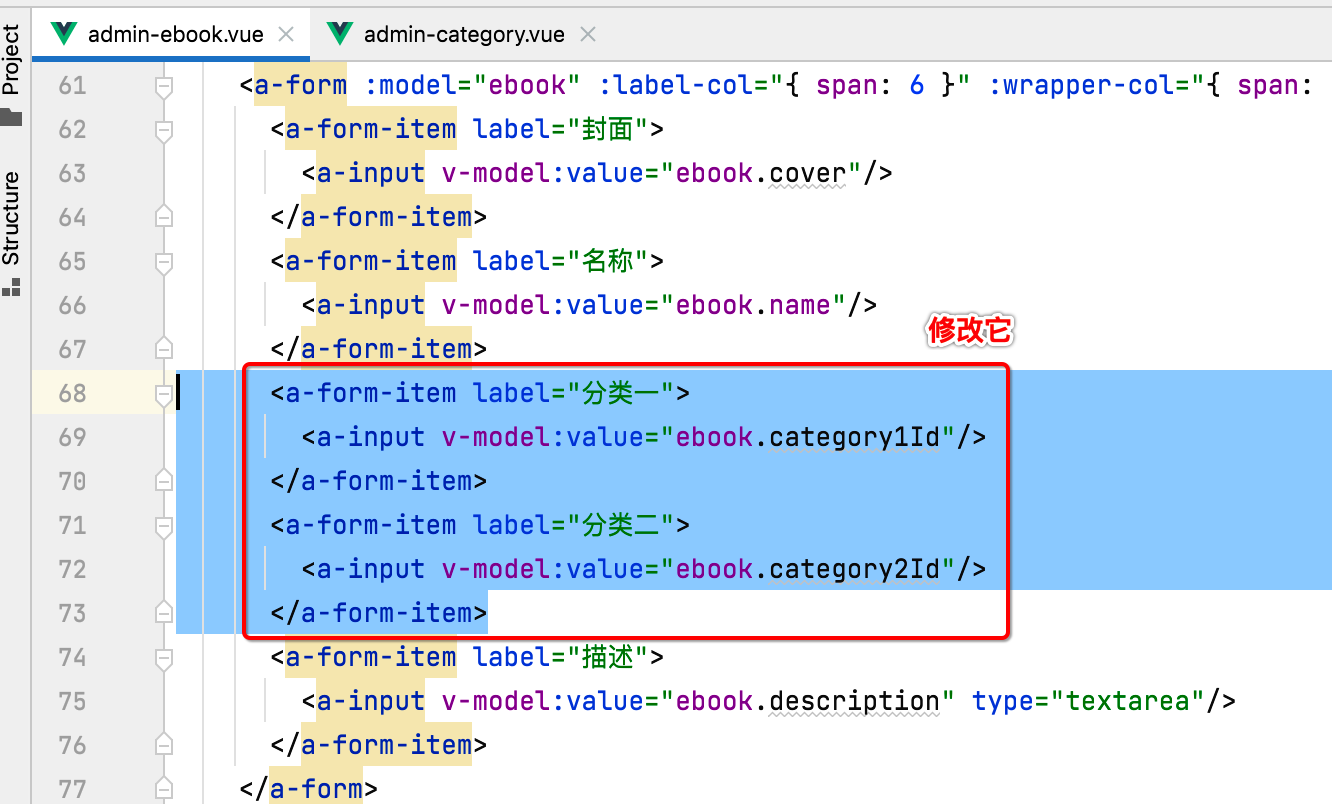
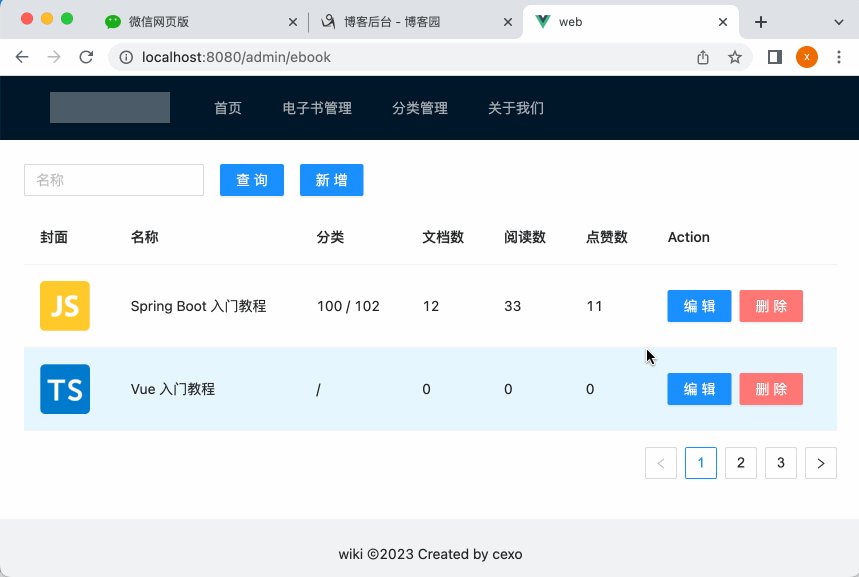
接下来咱们就可以在编辑分类时显示级联效果,原来我们是把分类一和分类二都显示了,没有一个树形结构:

现在很明显需要将这俩合二为一了,变成这样:

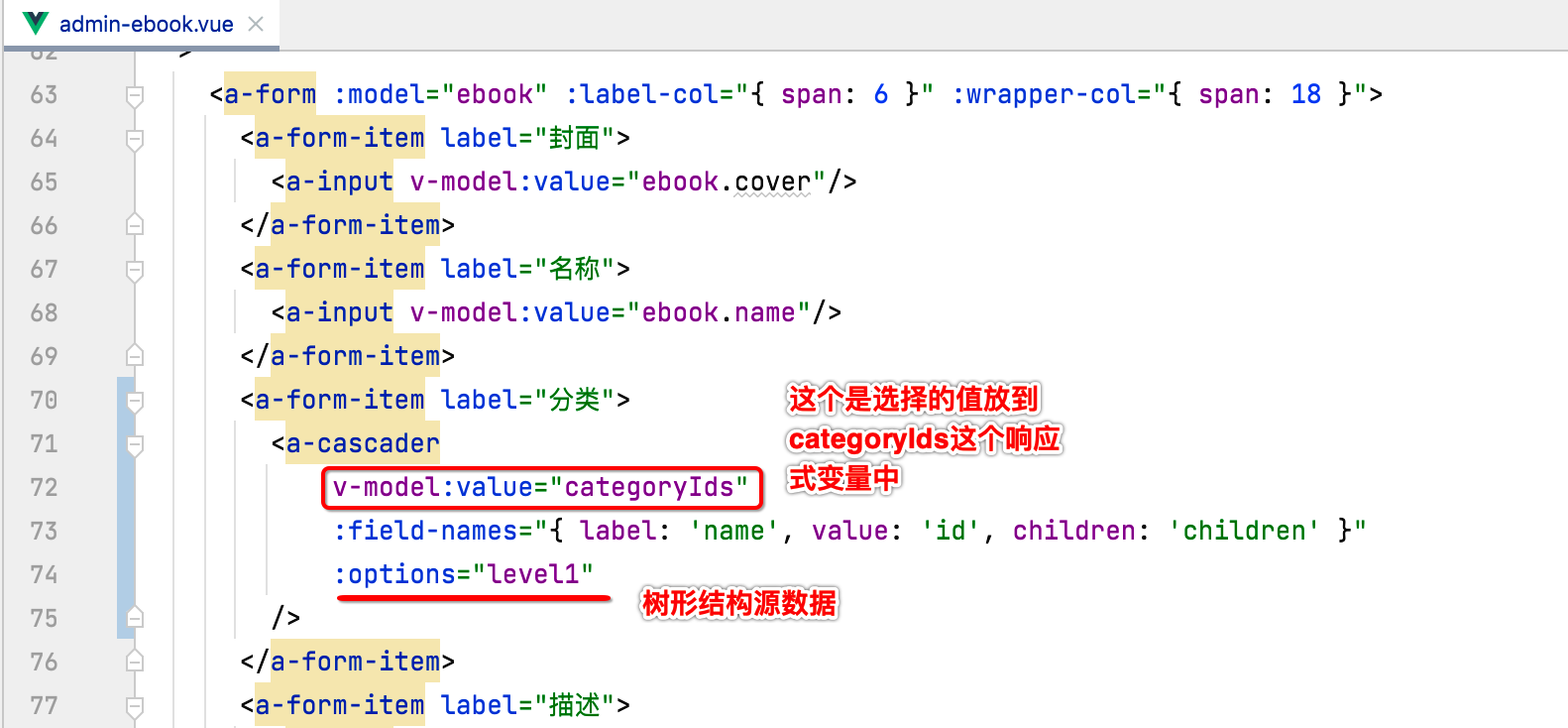
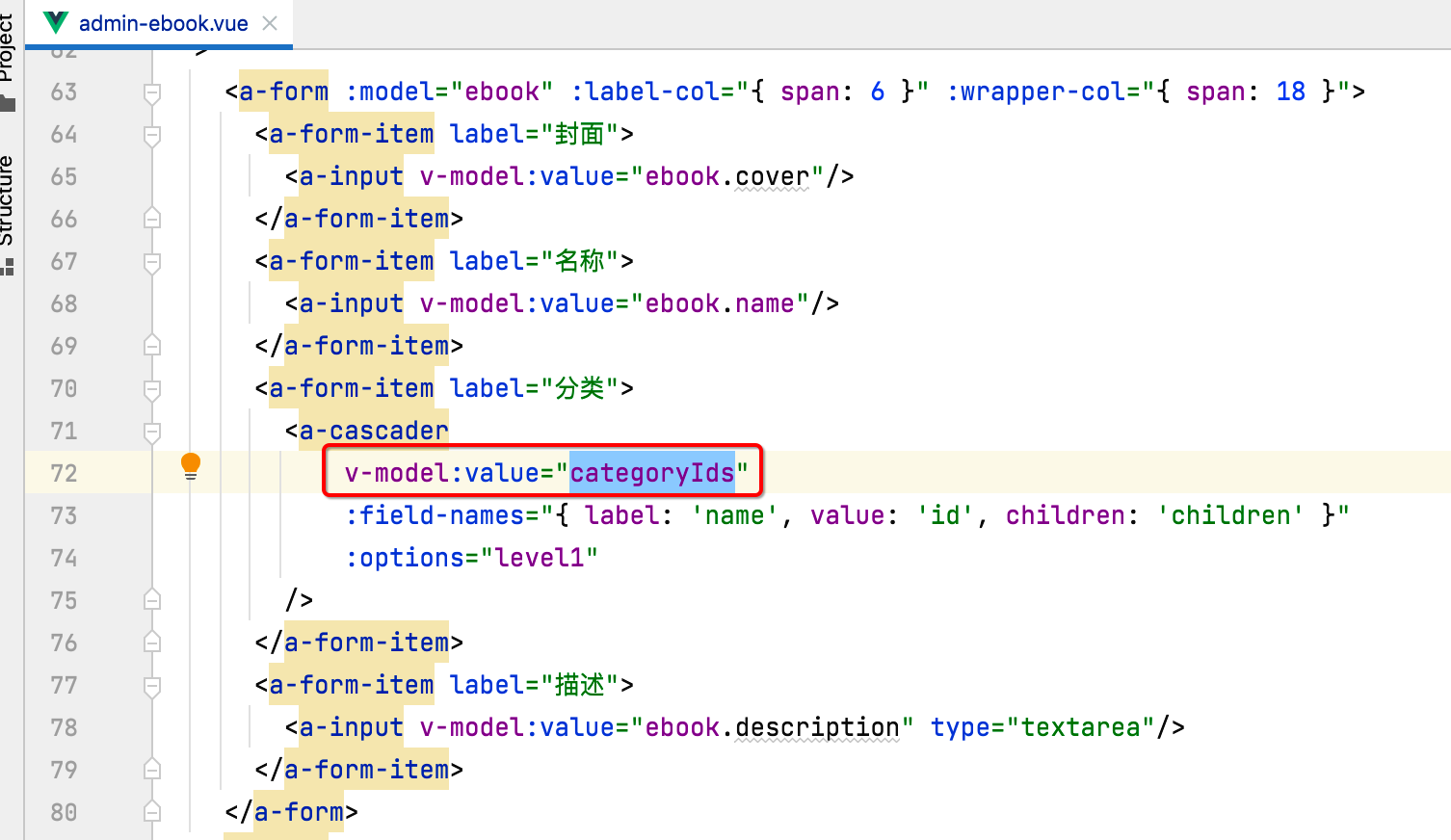
此时就需要用到a-cascader,修改如下:

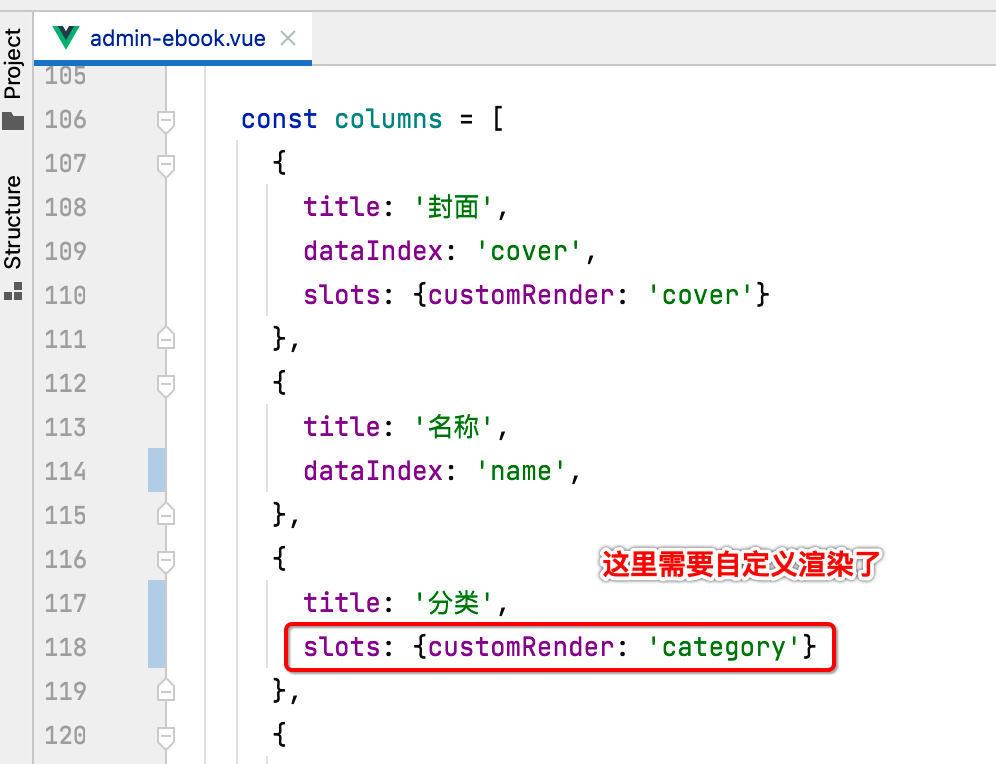
那怎么修改呢?很明显这个分类这一列的样式应该需要定义一下,此时就需要用到<a-table>自定义渲染了,如下:

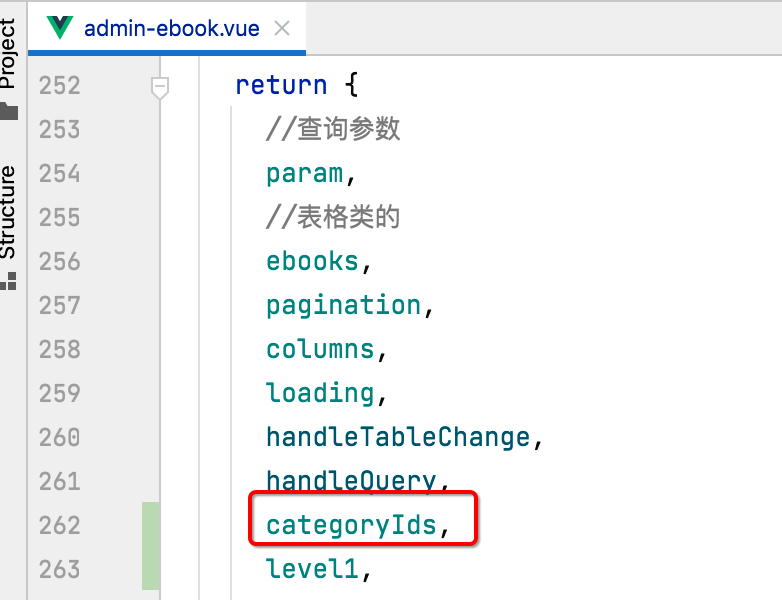
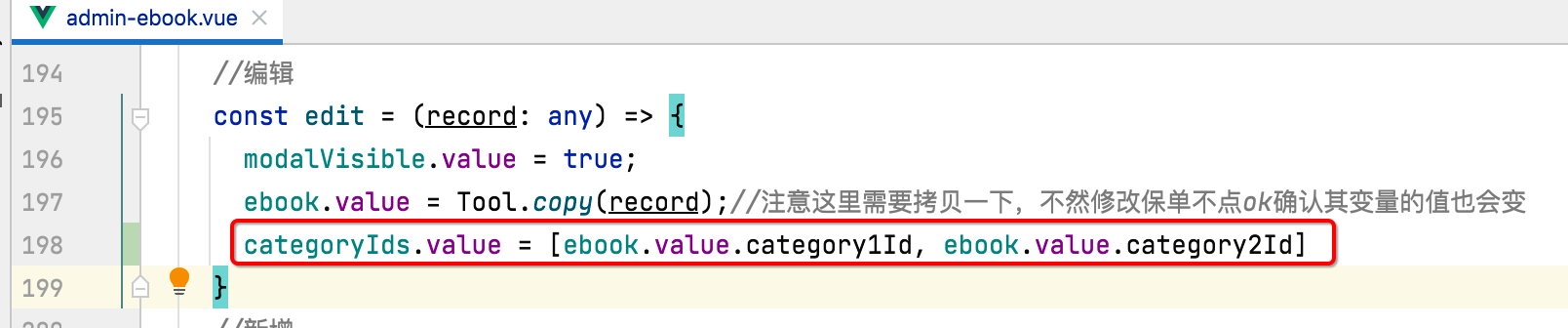
接下来则需要来定义categoryIds这个响应式变量了:


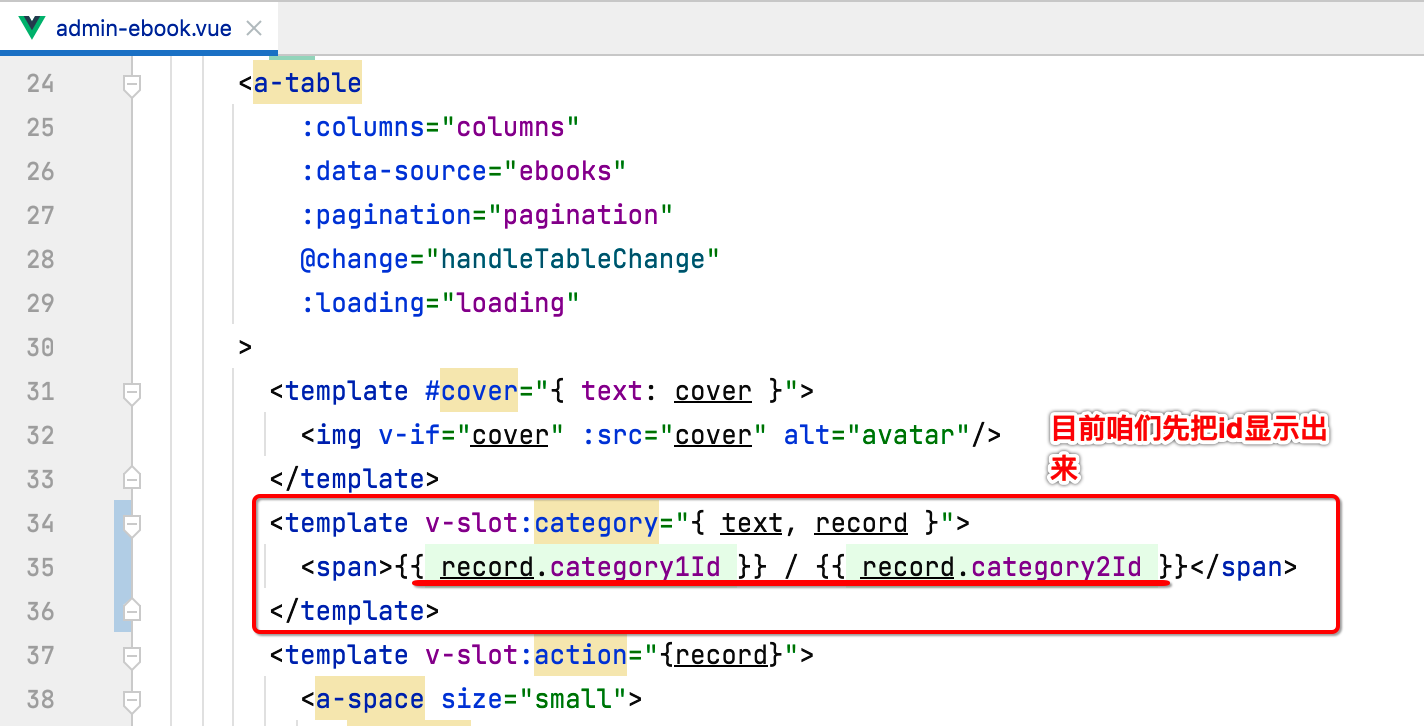
这个响应式的变量的含义有木有明白?它其实就是用来保存选择二级分类的两个分类id的,也就是这个级联控件选择之后,会将选择的两个分类的id存在categoryIds变量中,接下来在显示的时候,则需要将这个变量给分解开了,如下:


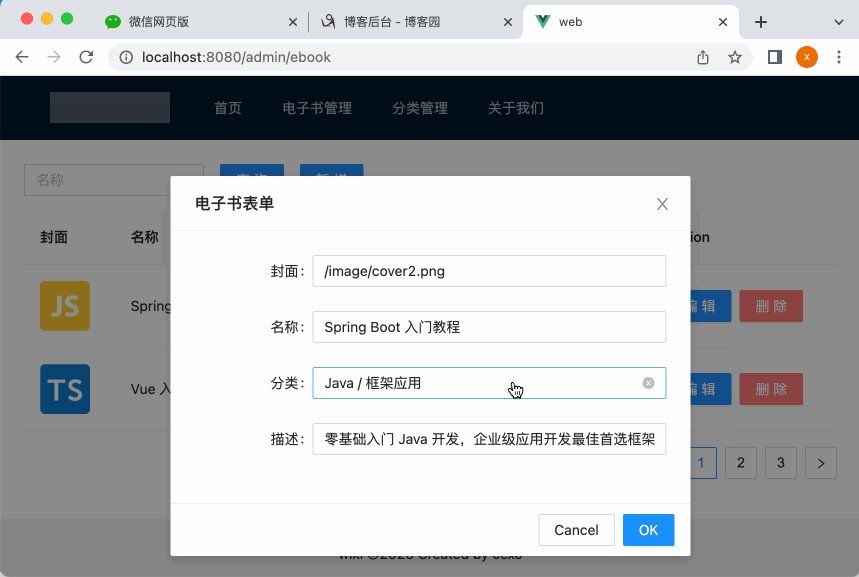
接下来运行的效果如下:

4、选择分类保存处理:
接下来处理一下编辑时分类保存的逻辑,现在点击编辑其显示效果是出来了:

但是只是一个假像,没有处理保存的逻辑,下面来处理一下。
编辑分类回显:

而categoryIds刚好是级联控件所使用的:

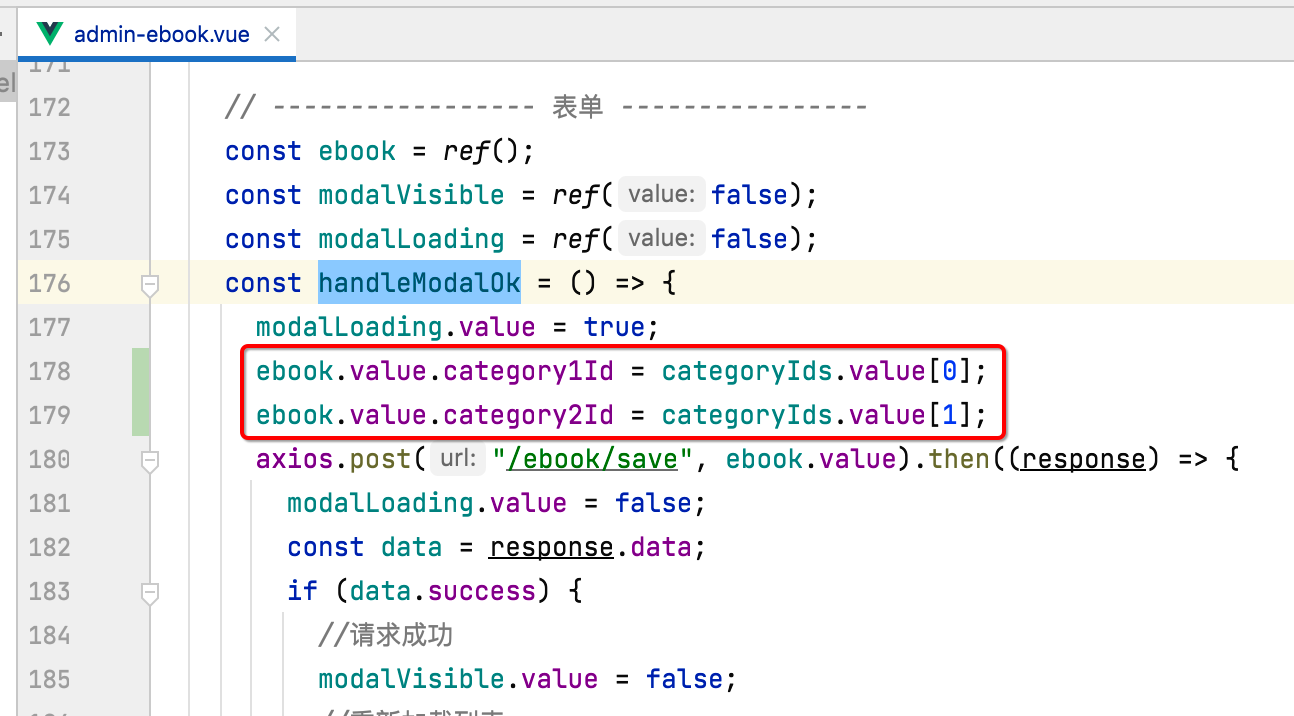
保存分类数据:
接下来则来将选择的分类保存到数据库中,如下:

好,接下来运行看一下效果:

5、从数据库中读取选择的分类:
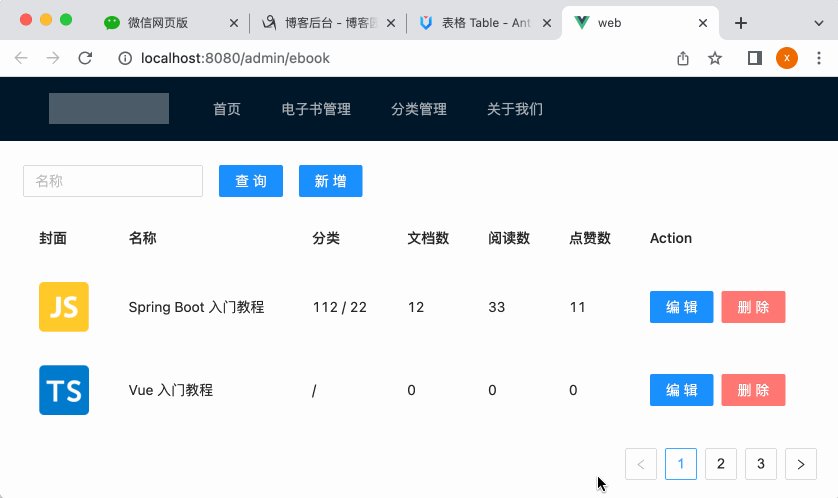
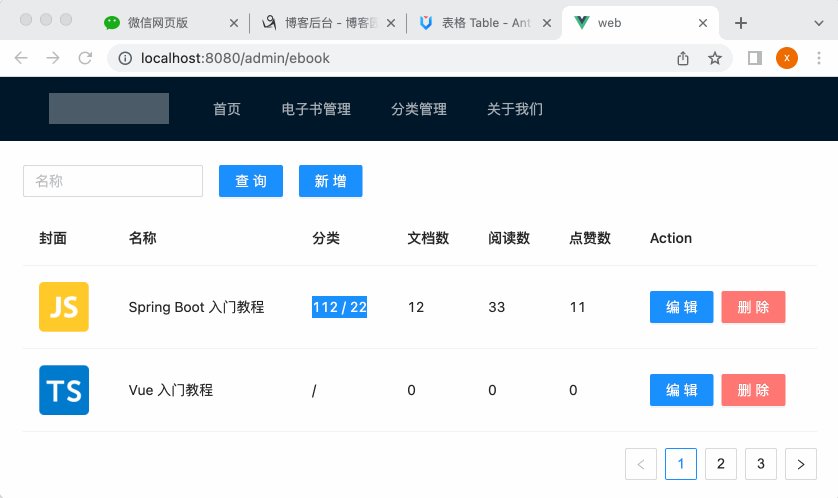
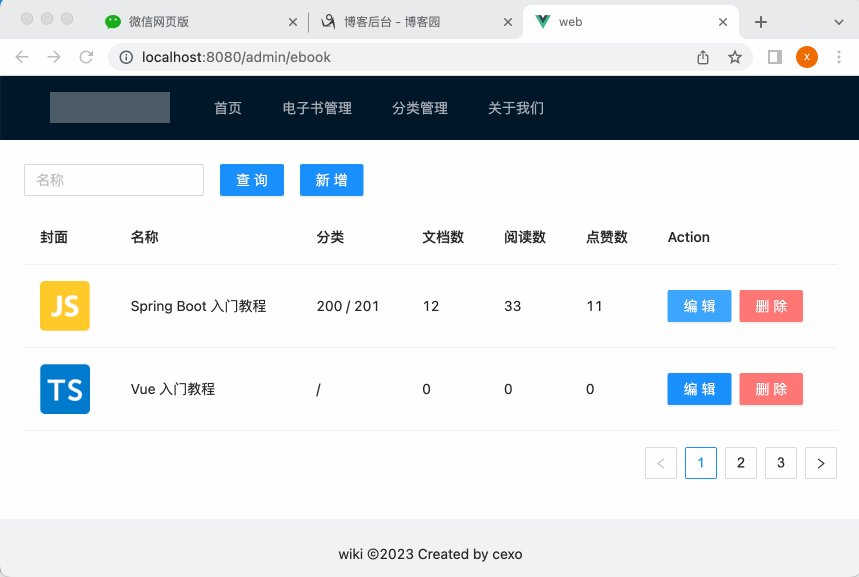
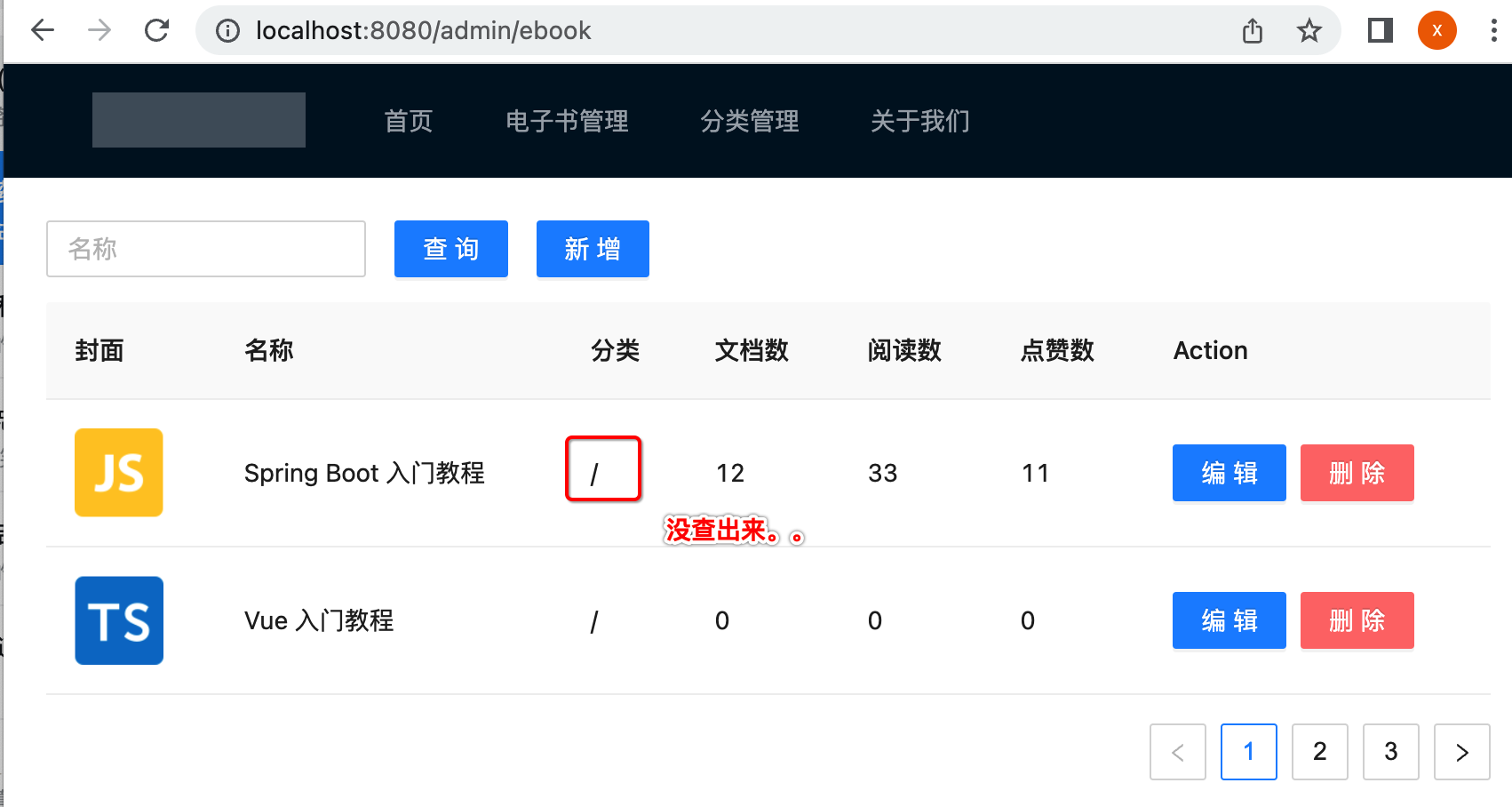
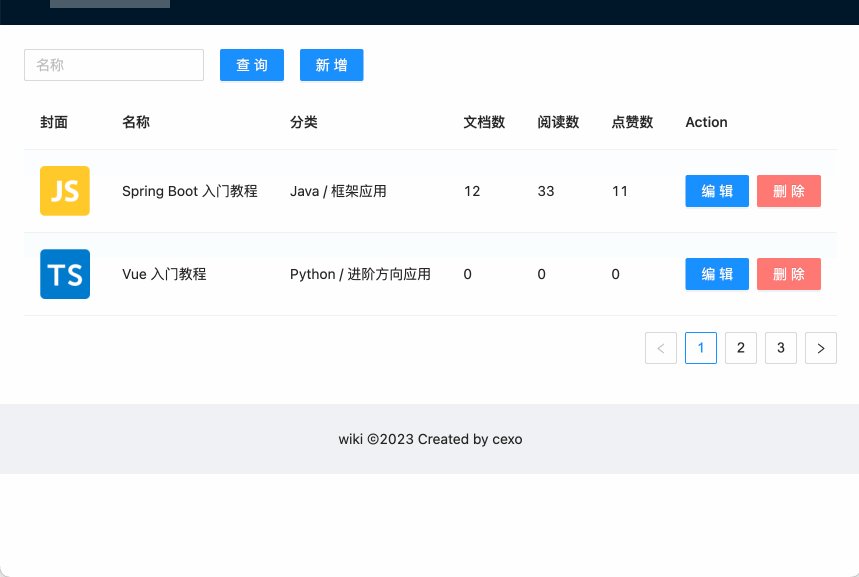
接下来还差最后一步,就是列表分类的显示处理了,目前我们的分类显示的是id:

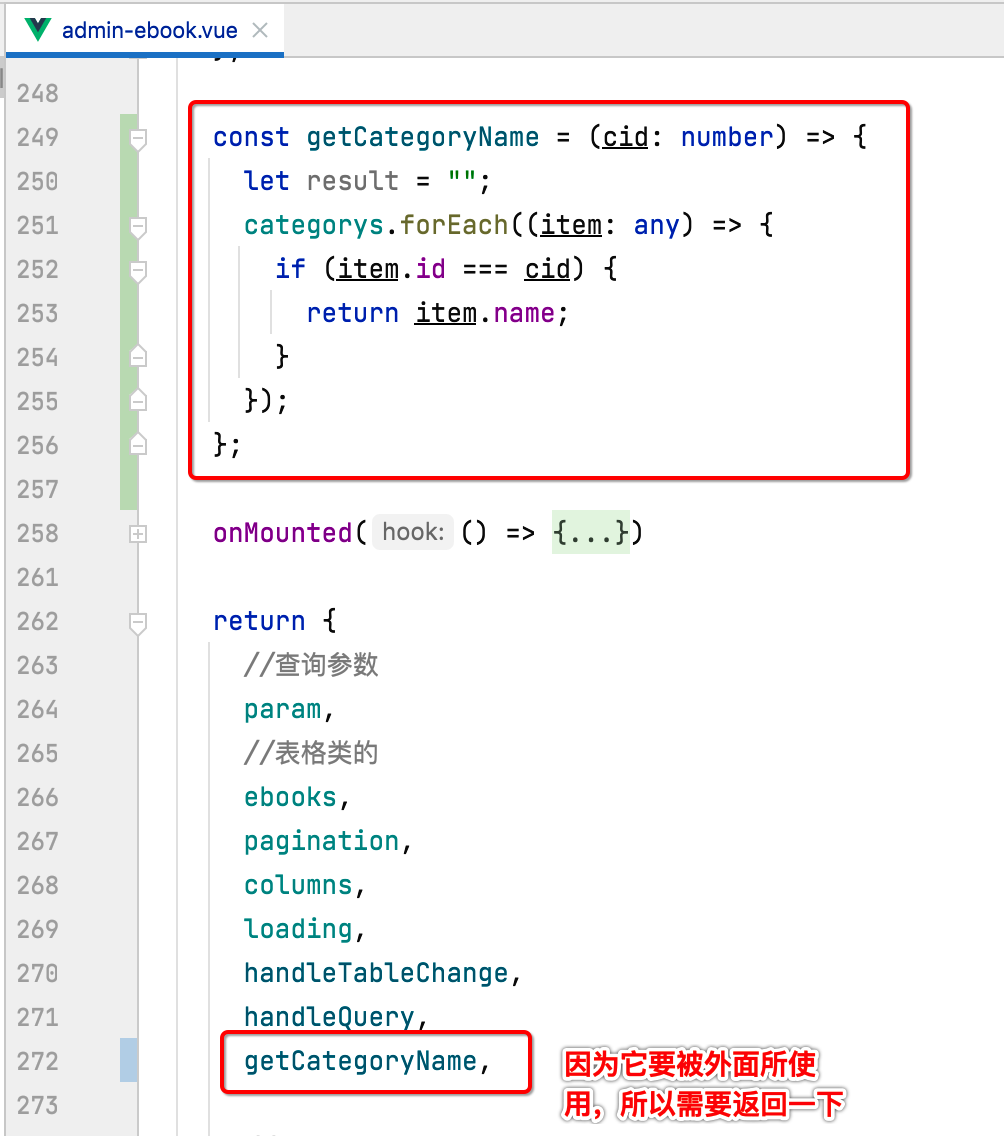
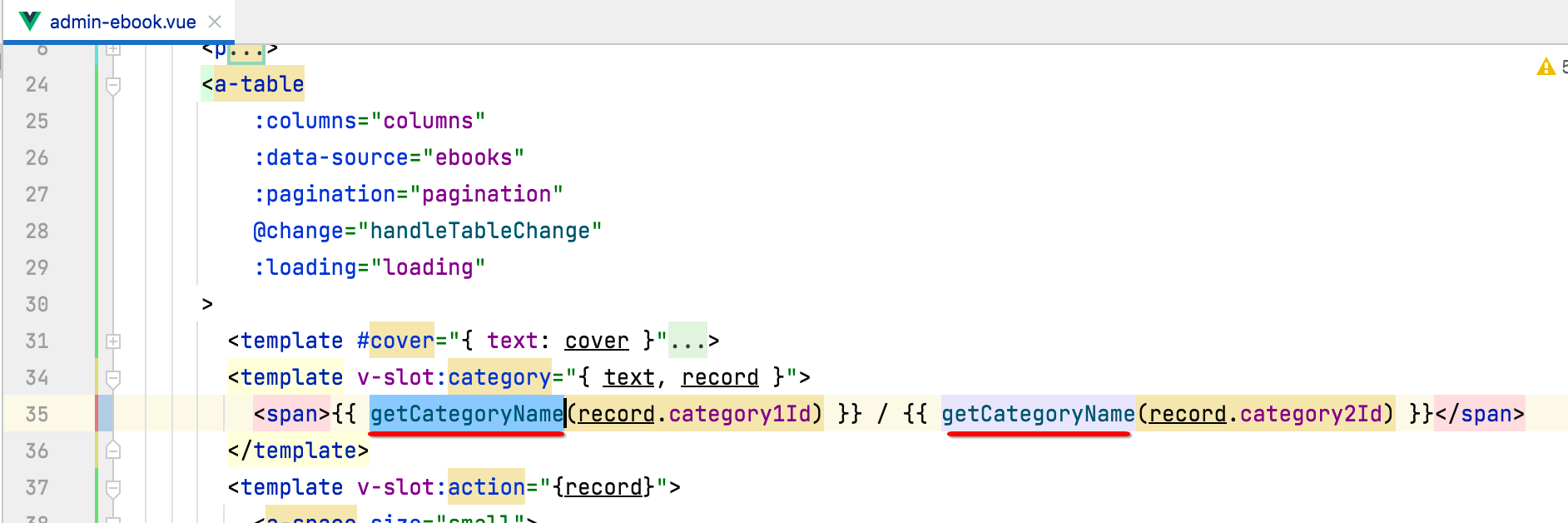
而处理它,其实就是根据id到分类列表中找到对应的分类名,如下:



此时运行一下,你会发现结果有问题:

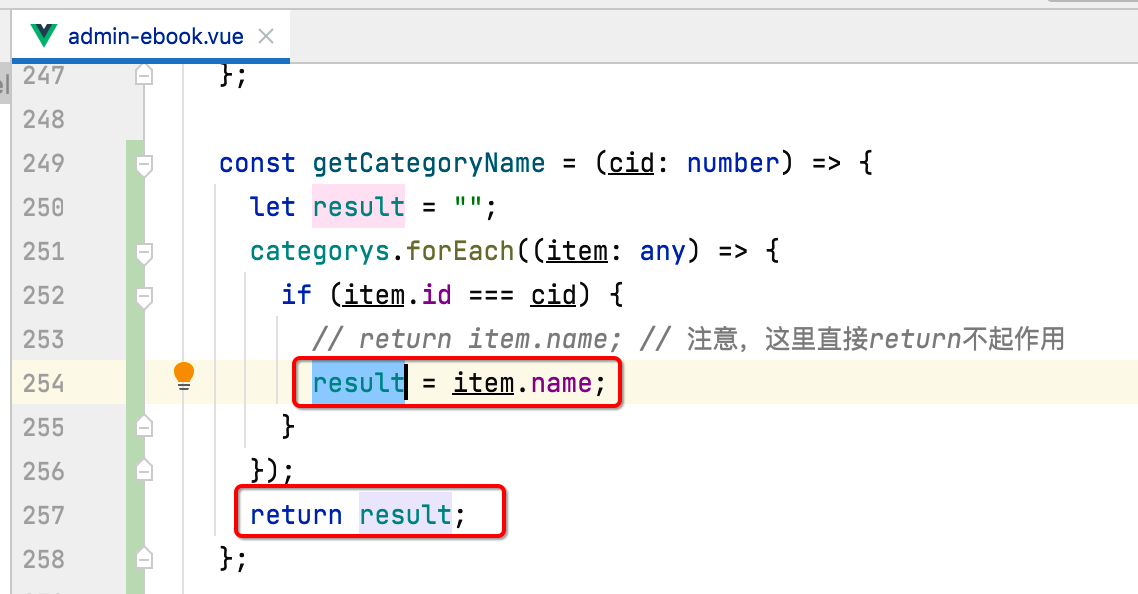
原因是因为获取的这个方法有点问题,得改一下:

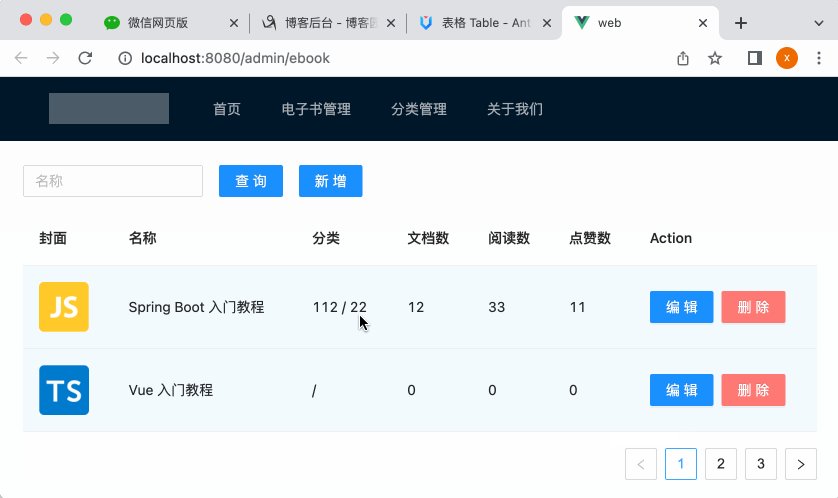
再运行就正常显示了:

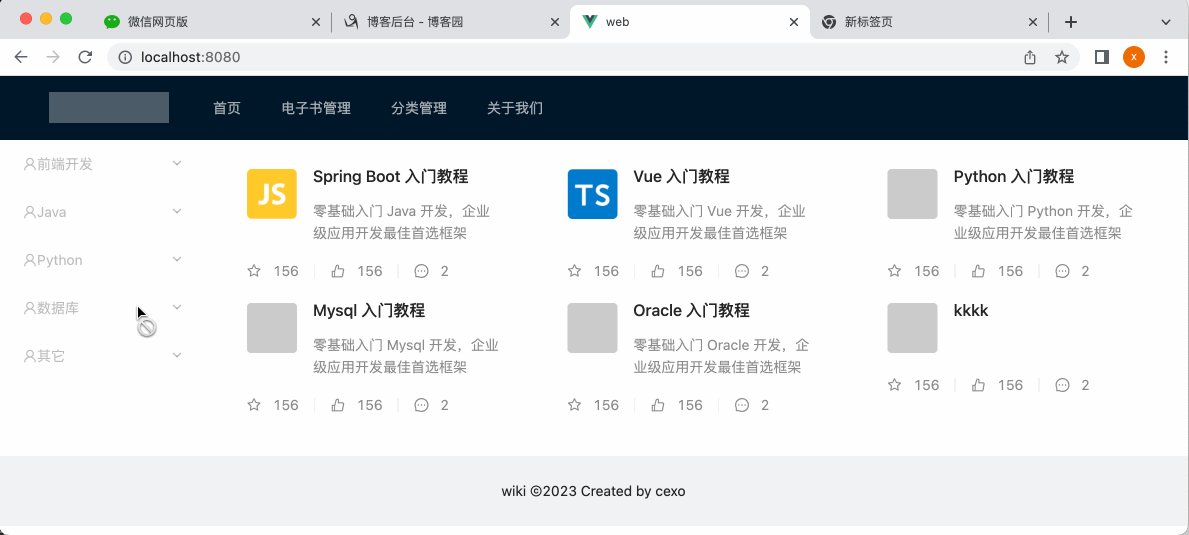
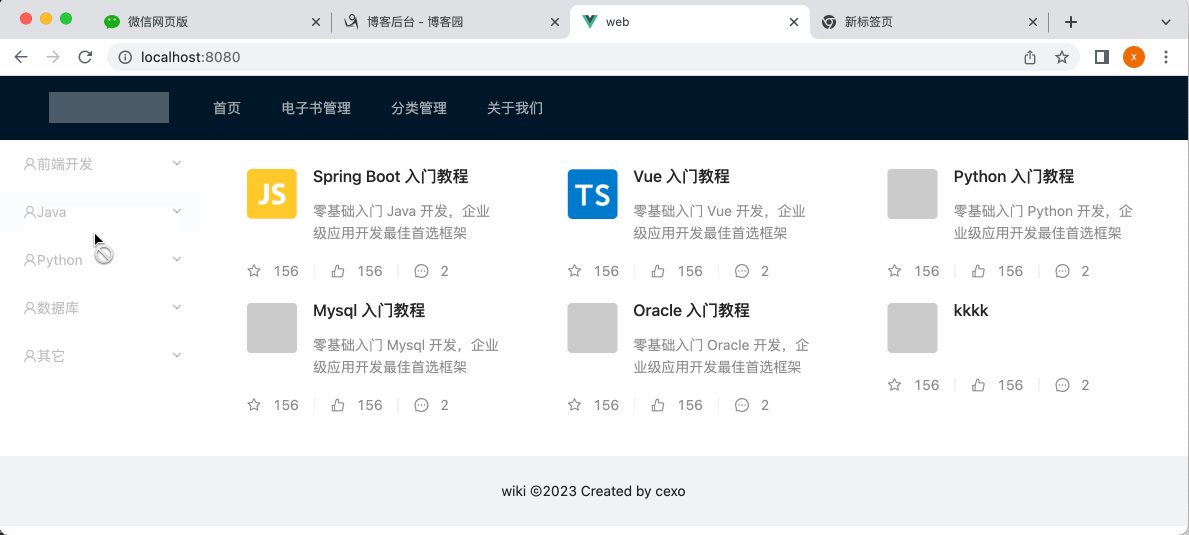
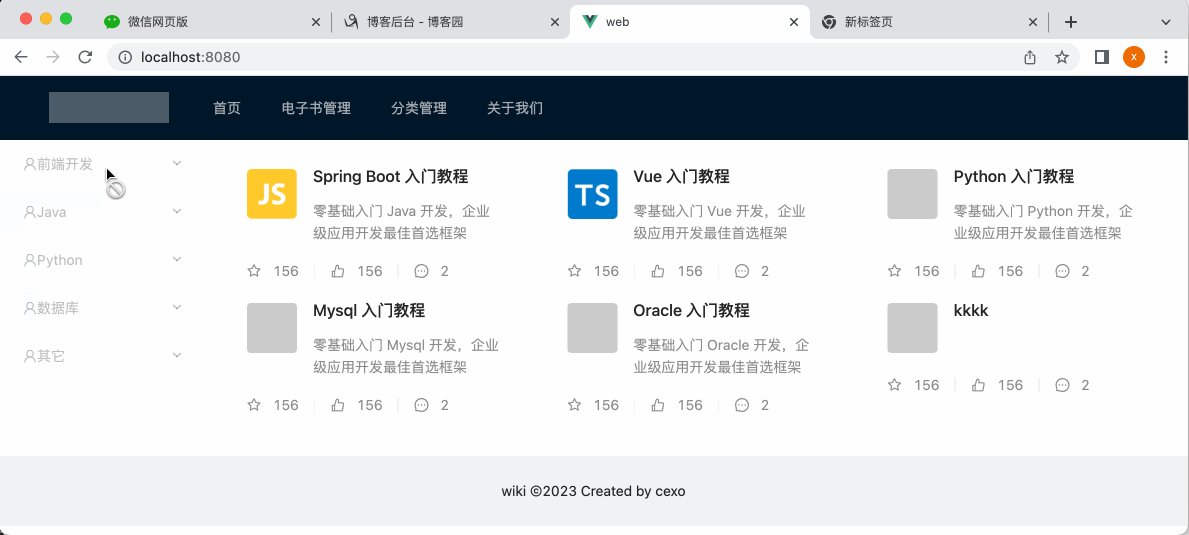
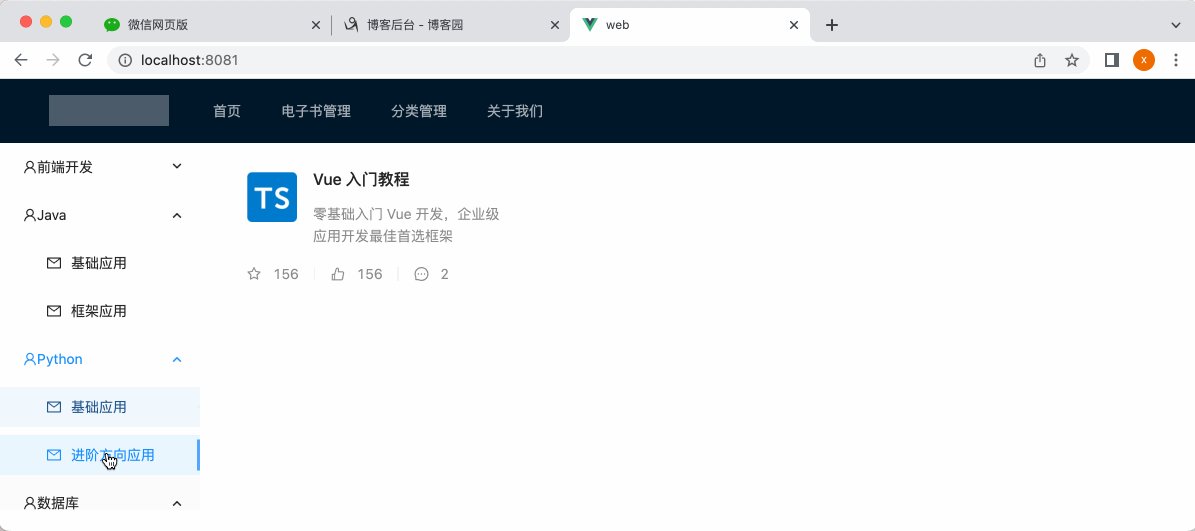
首页显示分类菜单:
效果:
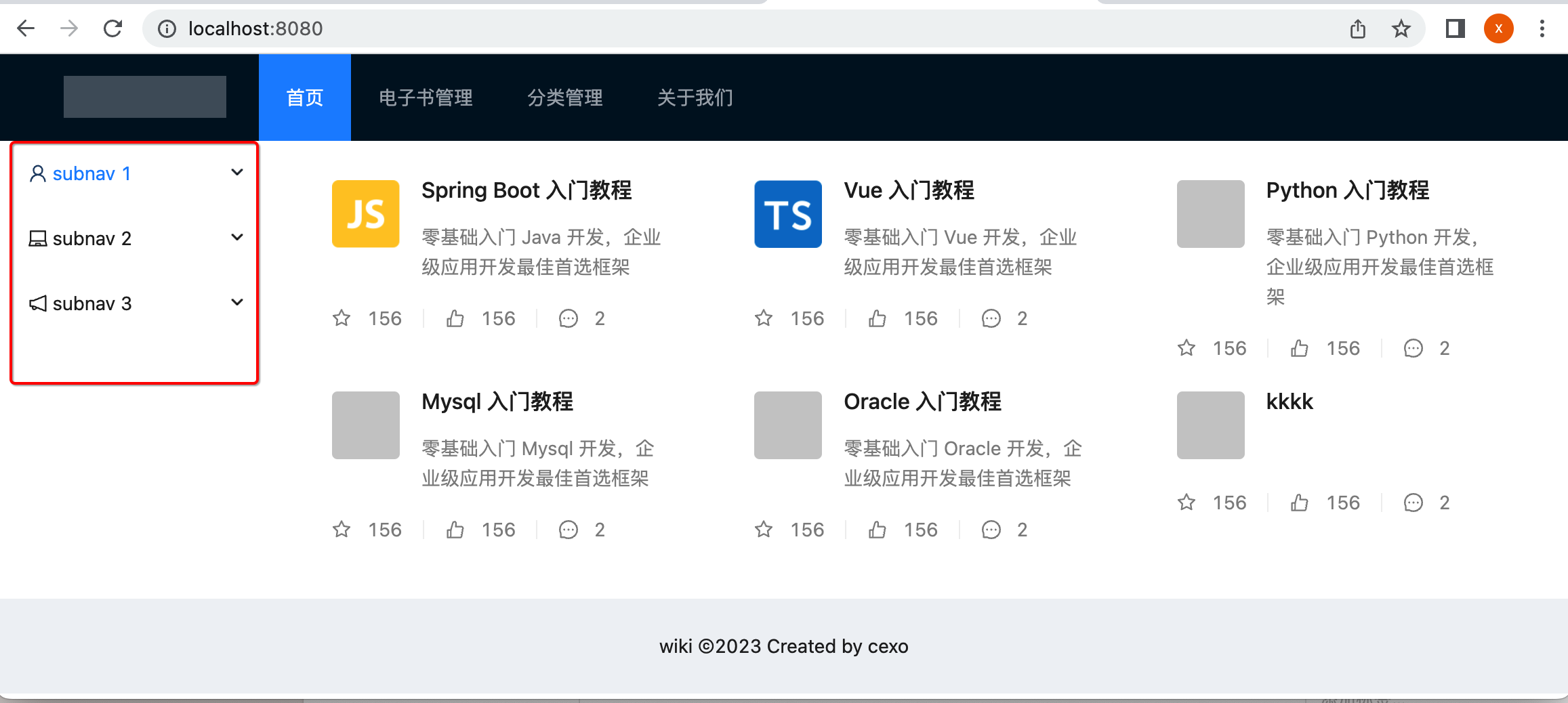
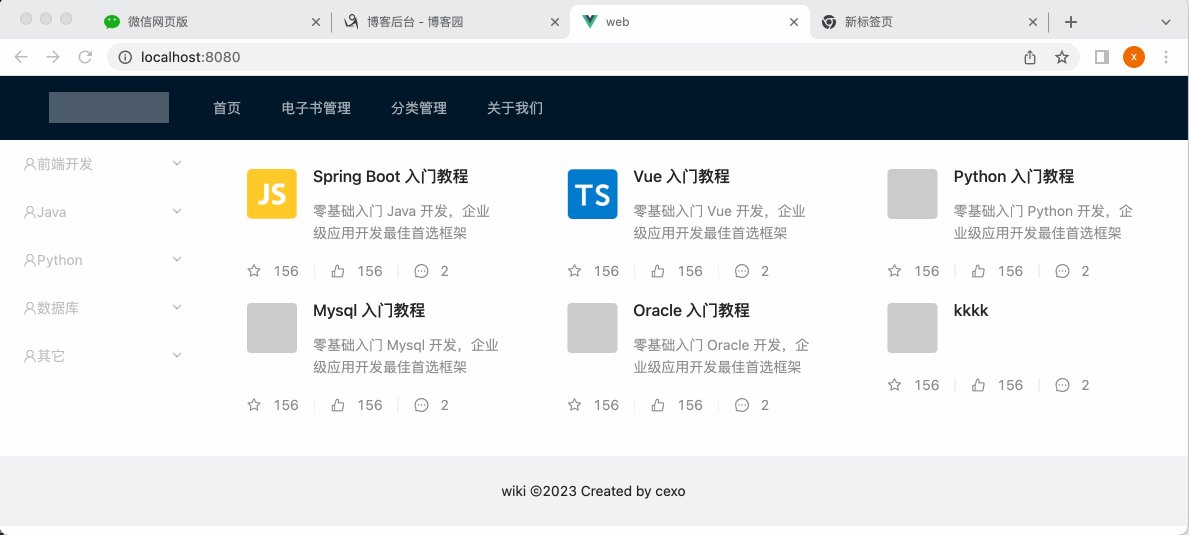
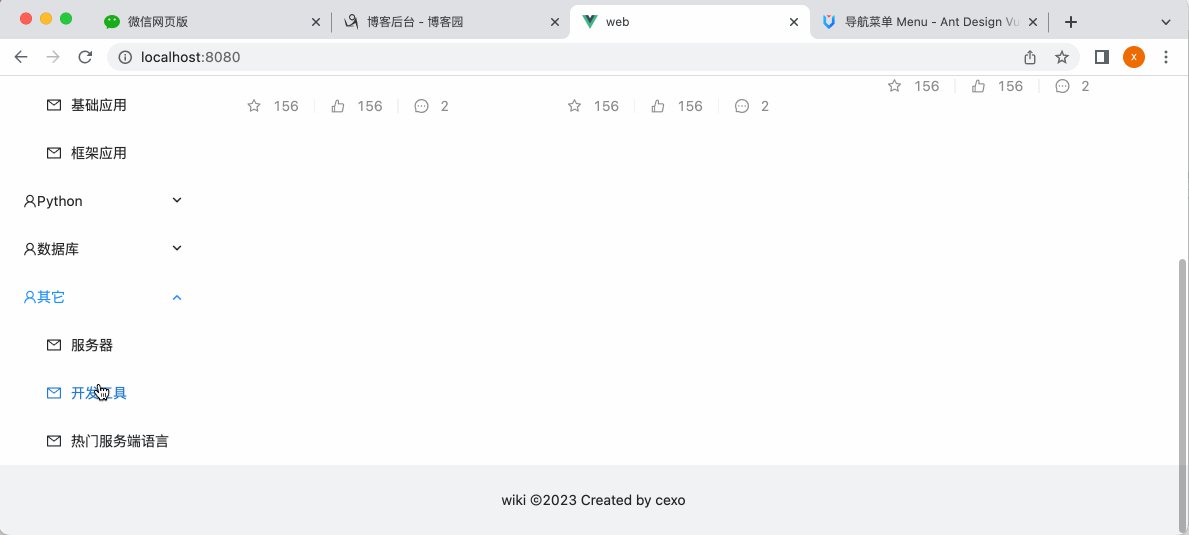
接下来则需要来完善一下首页的分类菜单了,也就是这块的东东:

而最终的效果就是:

实现:
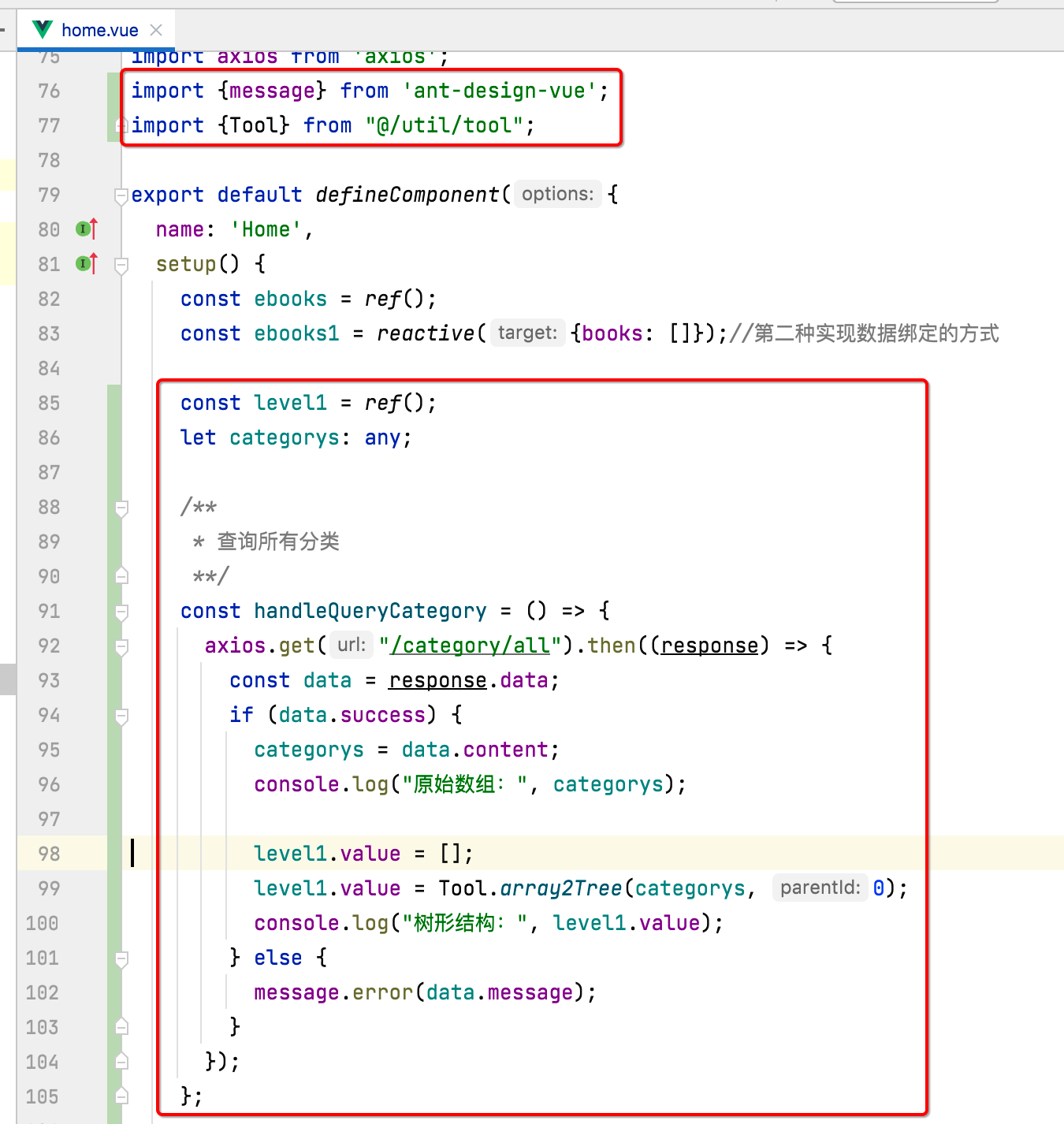
1、加载分类数据,变成树形结构:
这块代码跟之前分类管理加载所有分类是一样的,如下:


2、显示菜单:
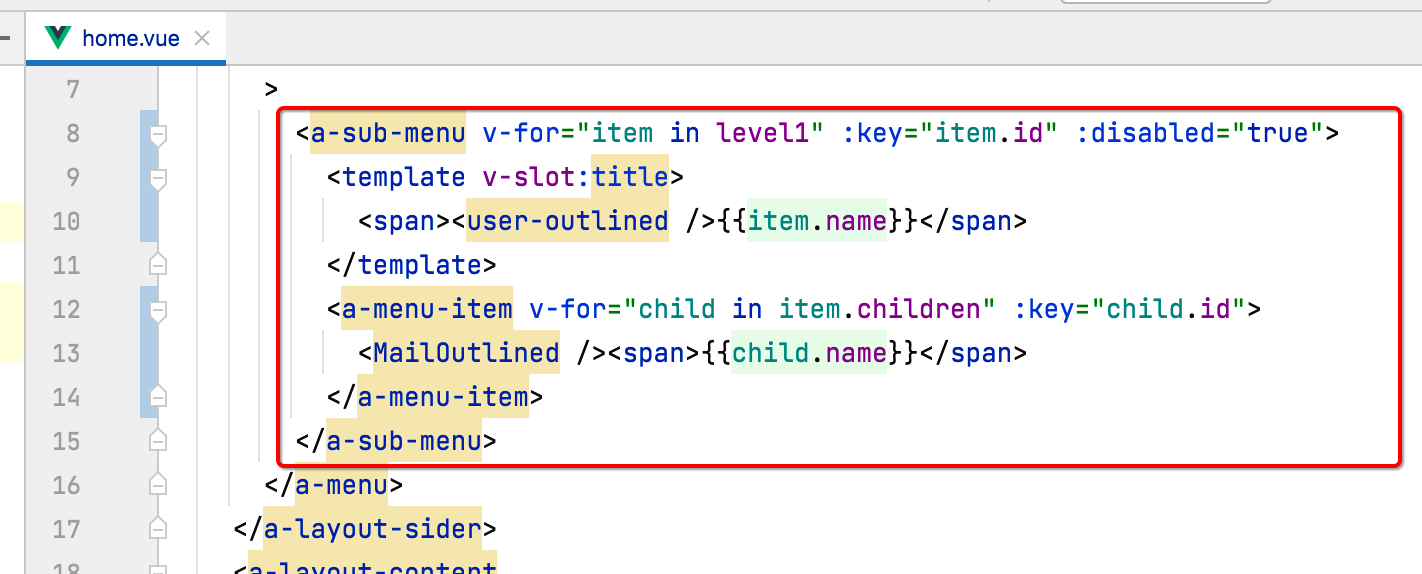
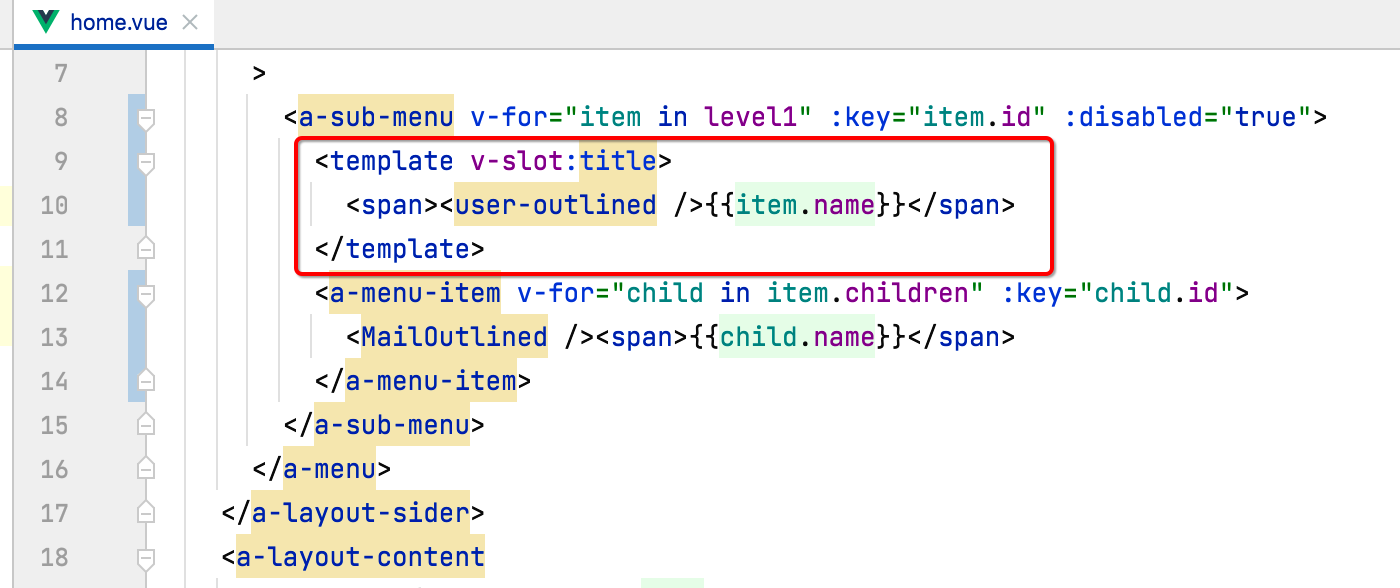
接下来则循环树型分类数据,将分类菜单给展现出来,如下:

对于这段代码是不是有点陌生了,你能理解它么?

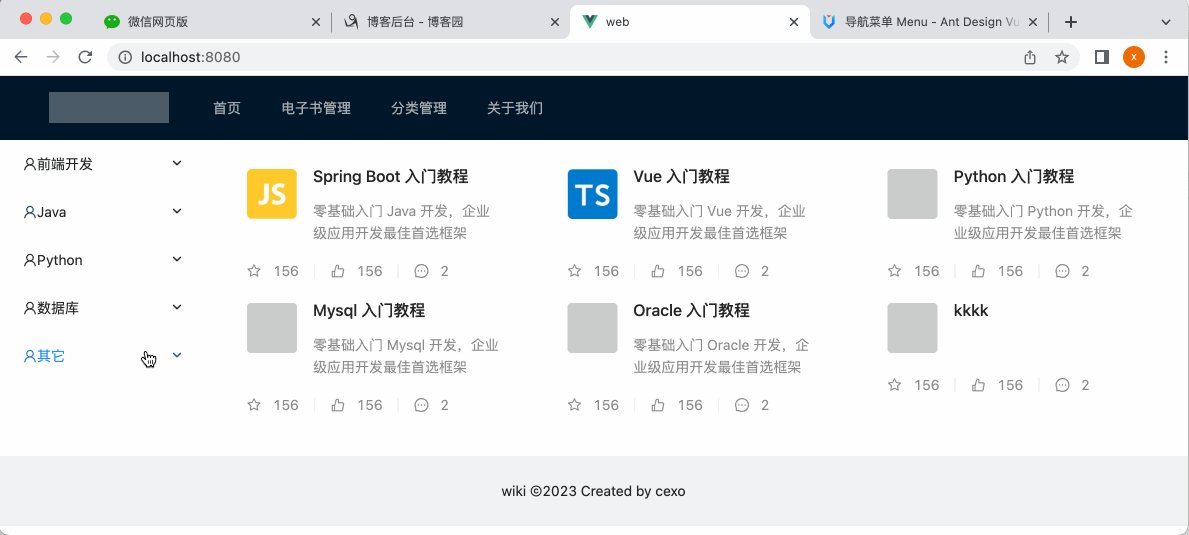
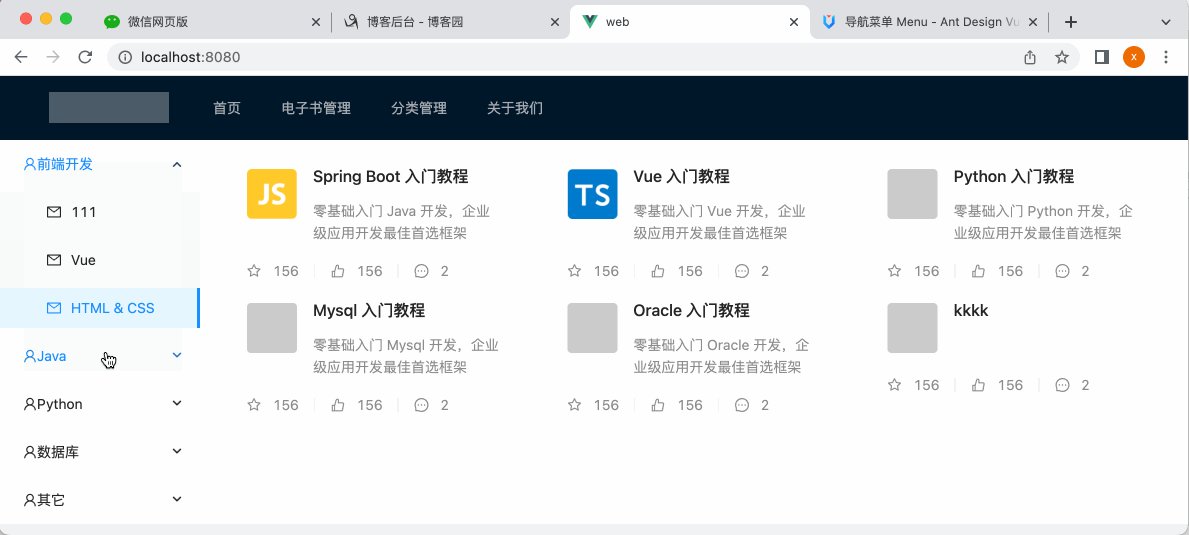
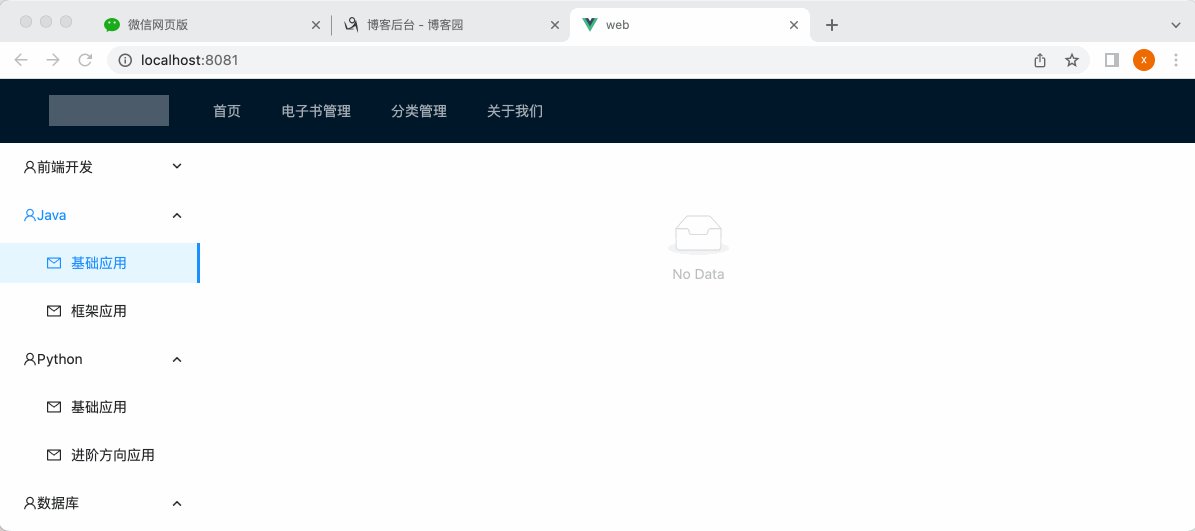
不用理解,这其实就是Ant Design Vue中这个分类组件的模板代码,此时运行的效果:

发现咋展不开呢?

将它去掉:

点击分类菜单显示电子书:
接下来则需要来完成点击分类,查把该分类下所有的电子书给查出来了。
点击分类重新查询电子书:
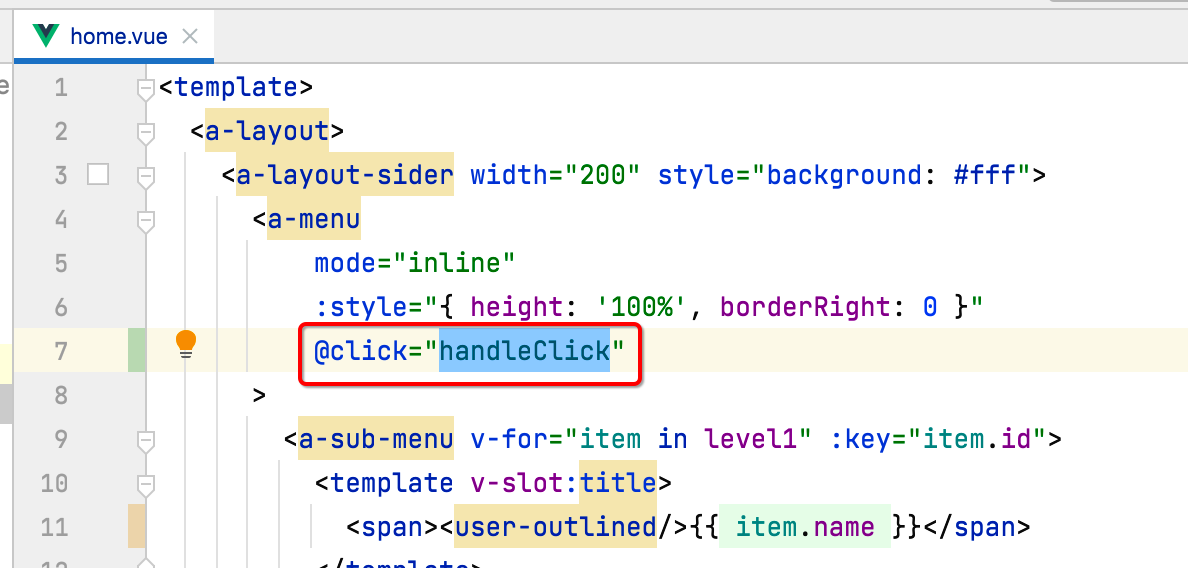
1、菜单增加点击事件:


运行看一下:

其中可以发现,只有点击二级分类时才会进行打印,也符合常理。
2、根据二级分类来查询电子书:
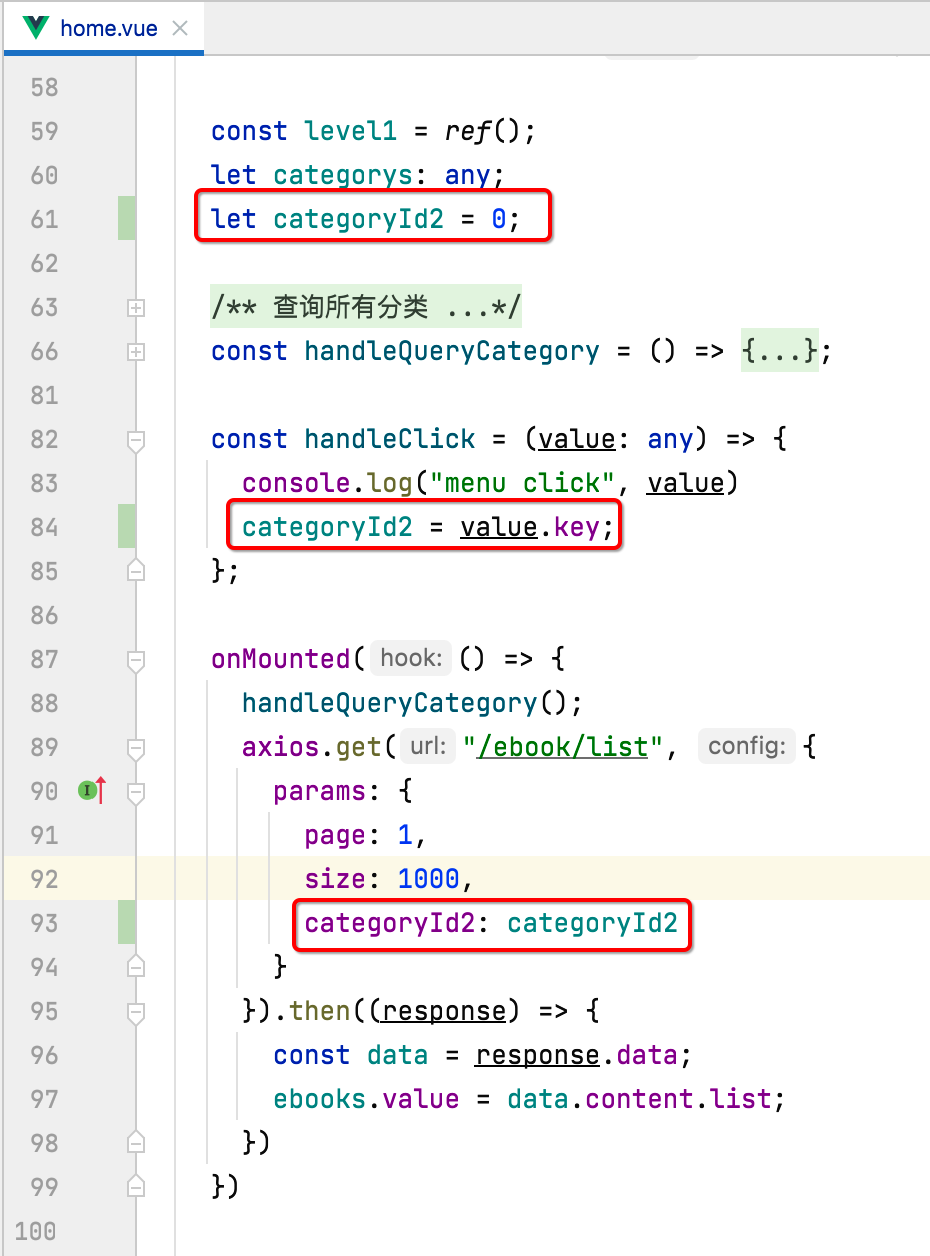
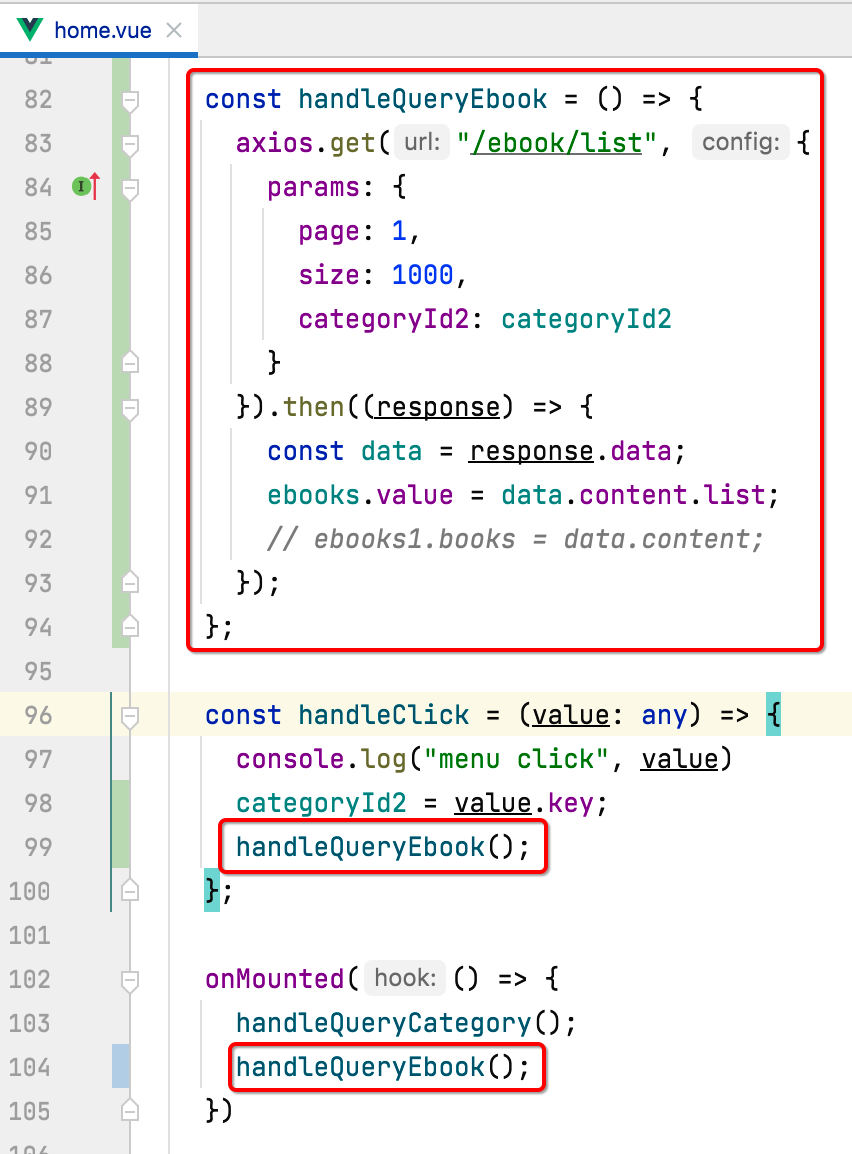
在点击时我们先获取二级分类的id【由于我们点击只有响应二级分类,所以这里查询的话也只查二级分类了】,如下:

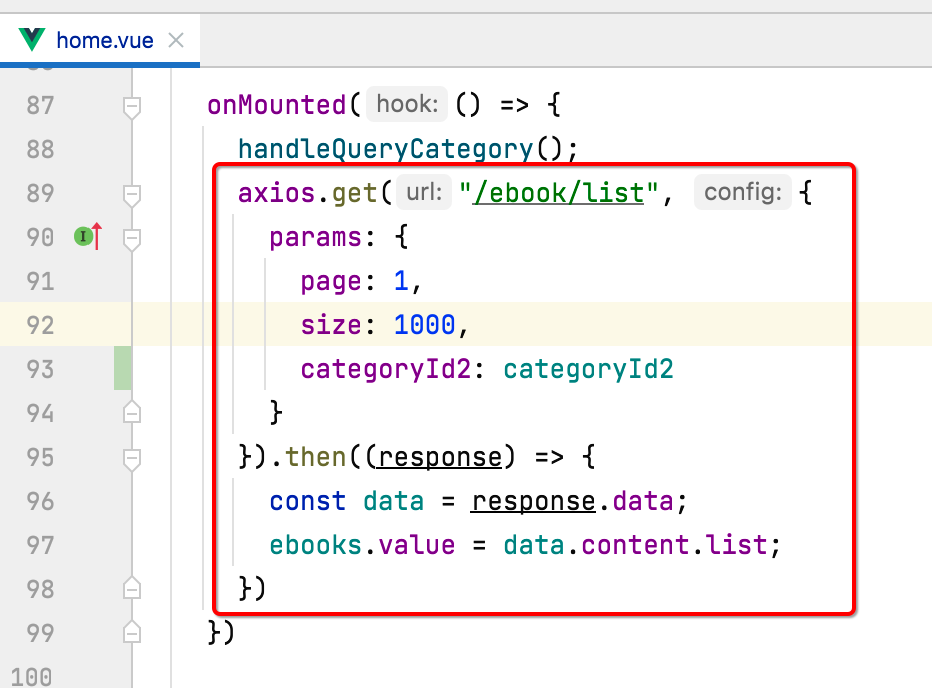
这里在点击之后需要发起一下查询动作,所以我们可以将这一段代码封装一下:


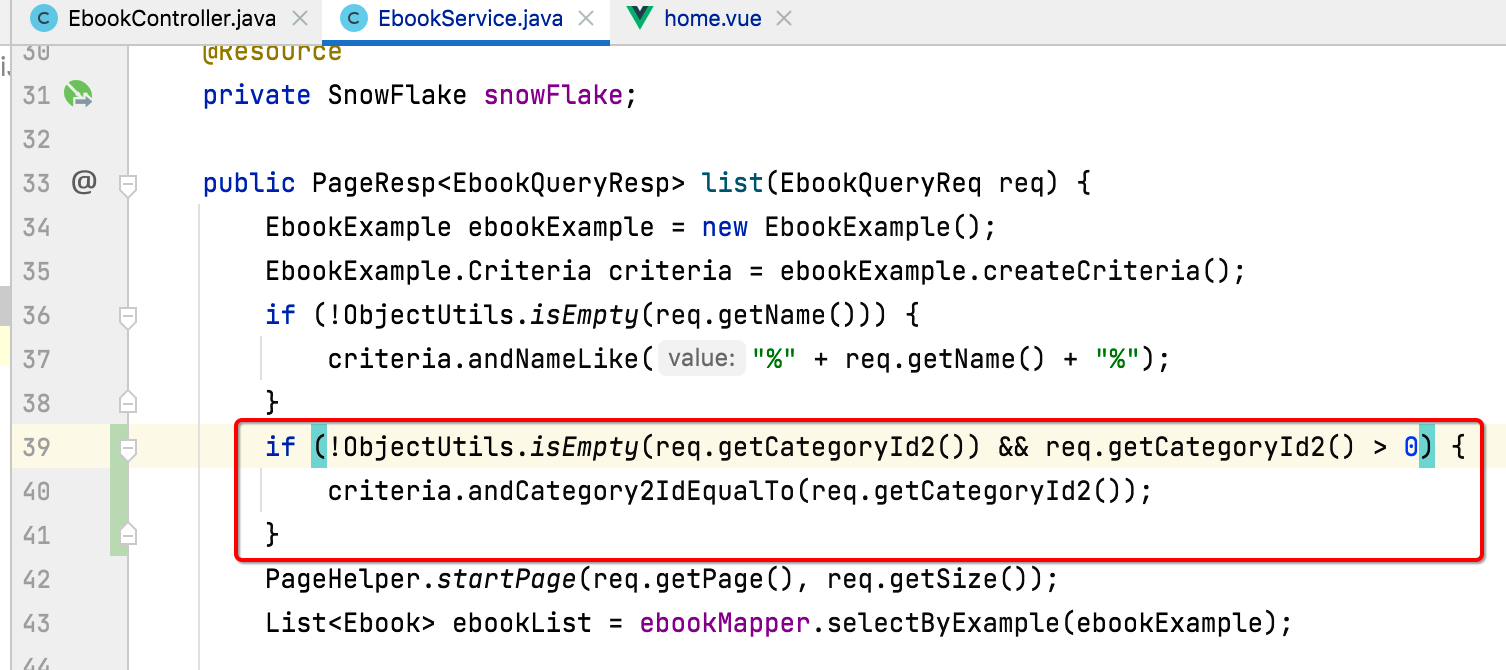
电子书后端接口增加分类参数:
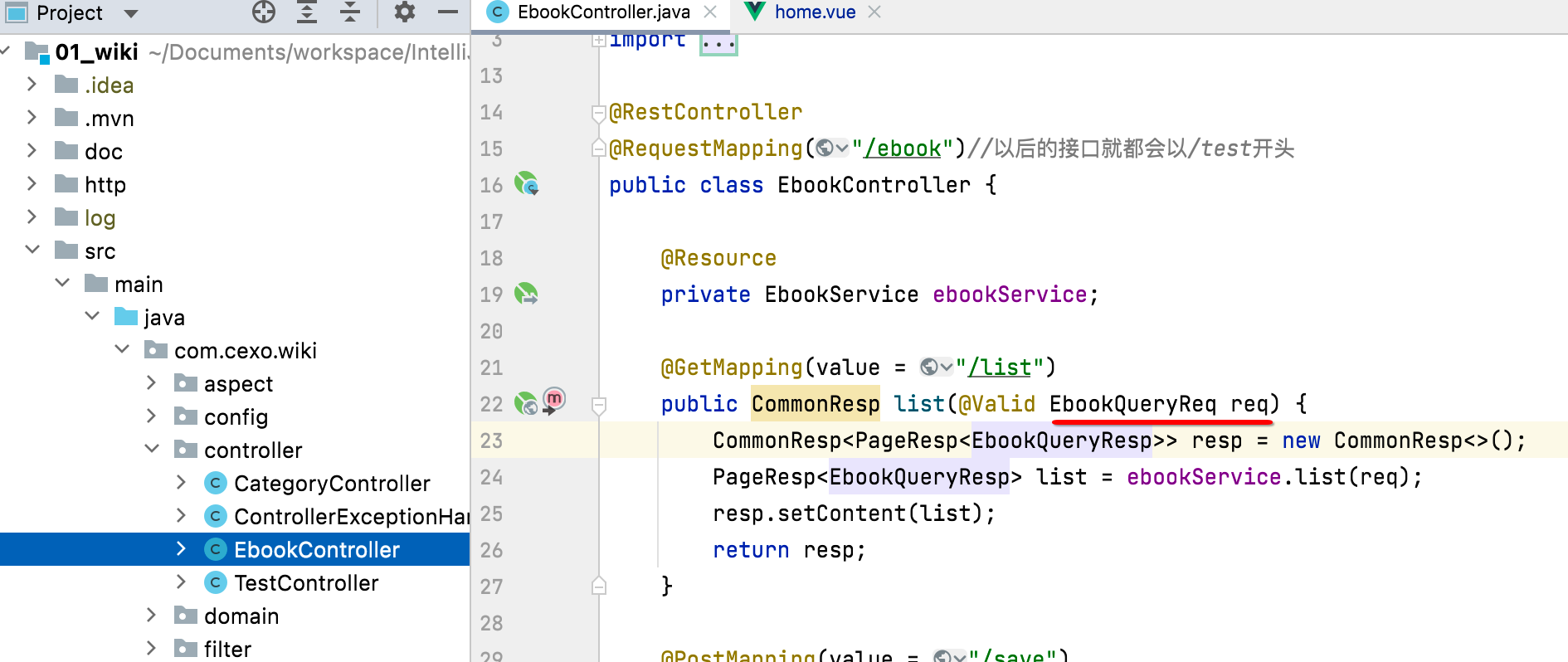
1、EbookController:
接下来则需要回到后端进行电子书查询接口的修改了,先来找到列表查询接口:

其中查询参数中目前只有:

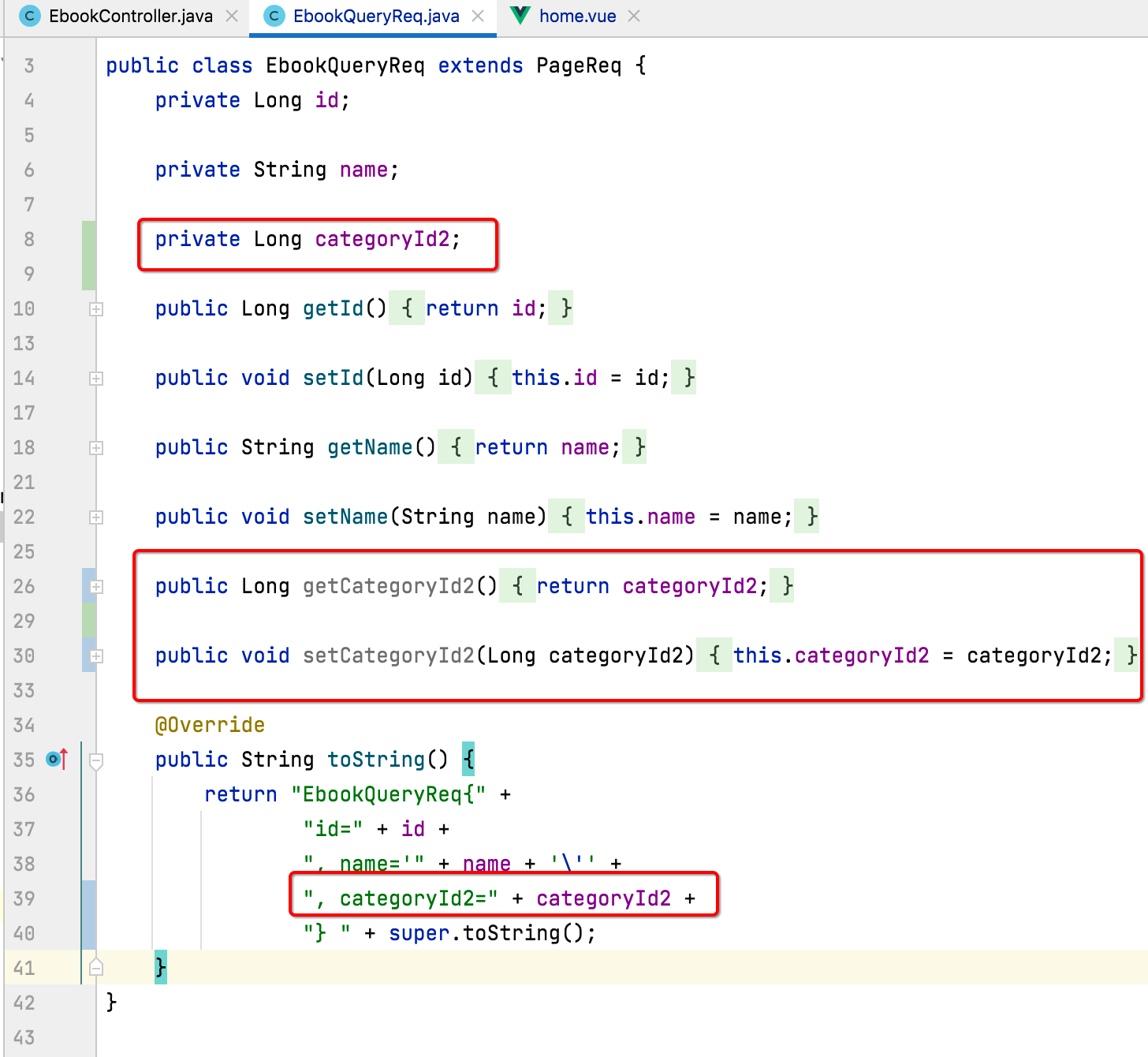
咱们则需要再加一个二级分类的id了:

2、EbookService:
接下来则来到Service中增加对于这个参数的查询处理:

这样对于电子书二级分类的查询接口就写好了。
运行:

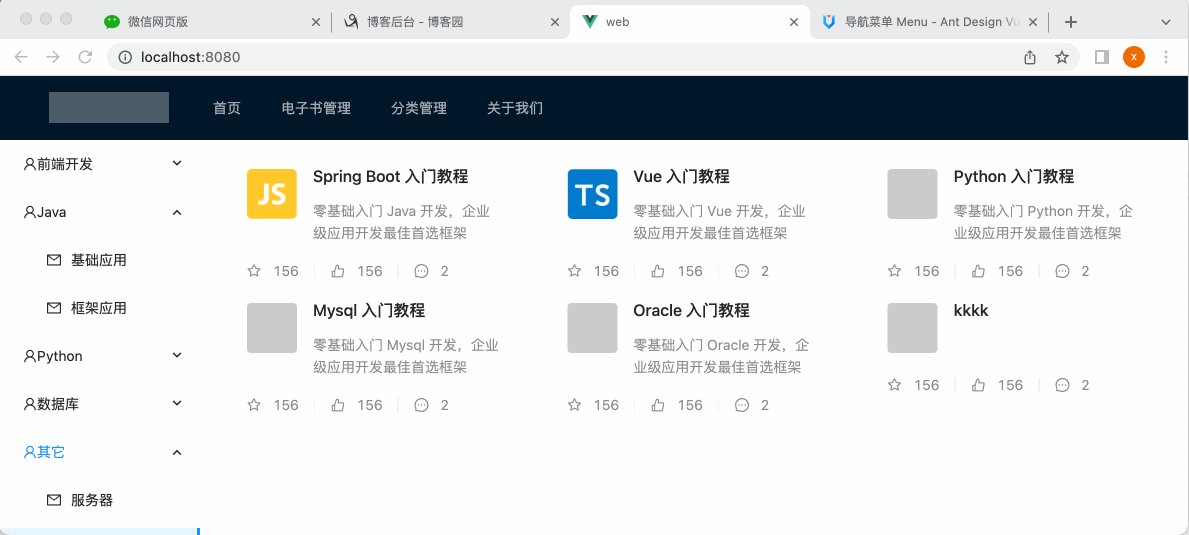
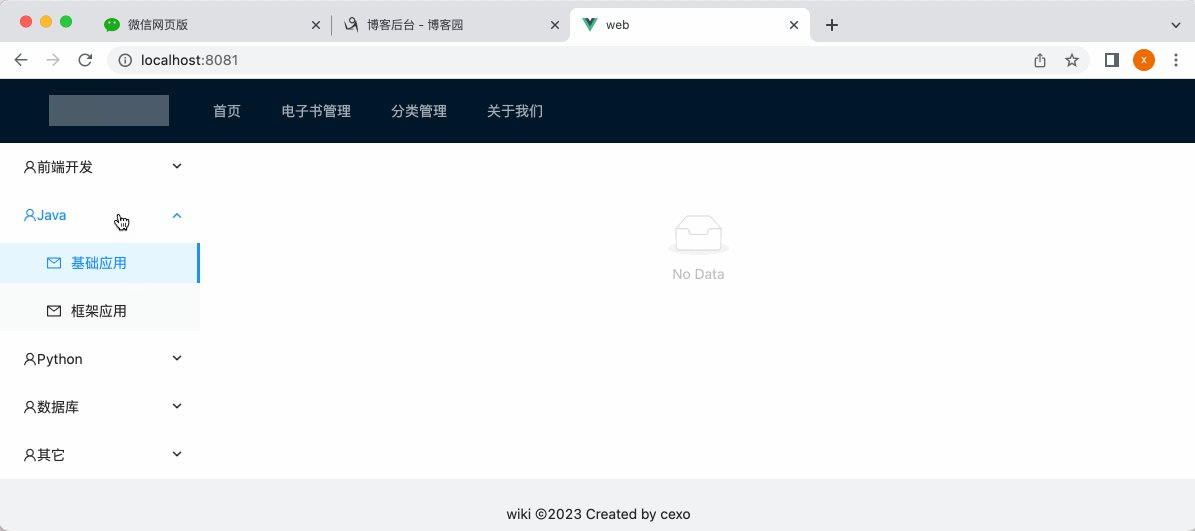
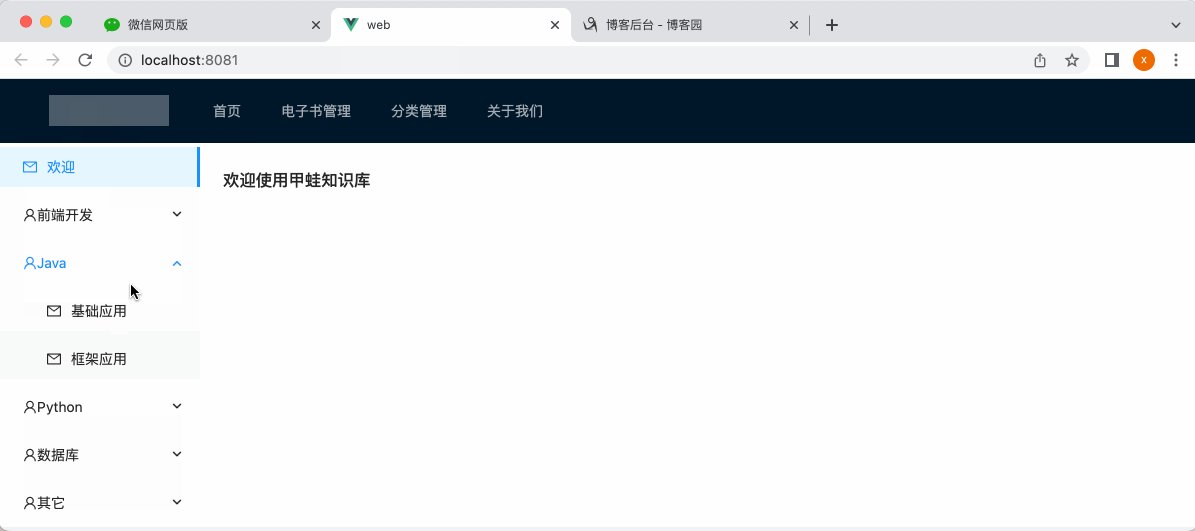
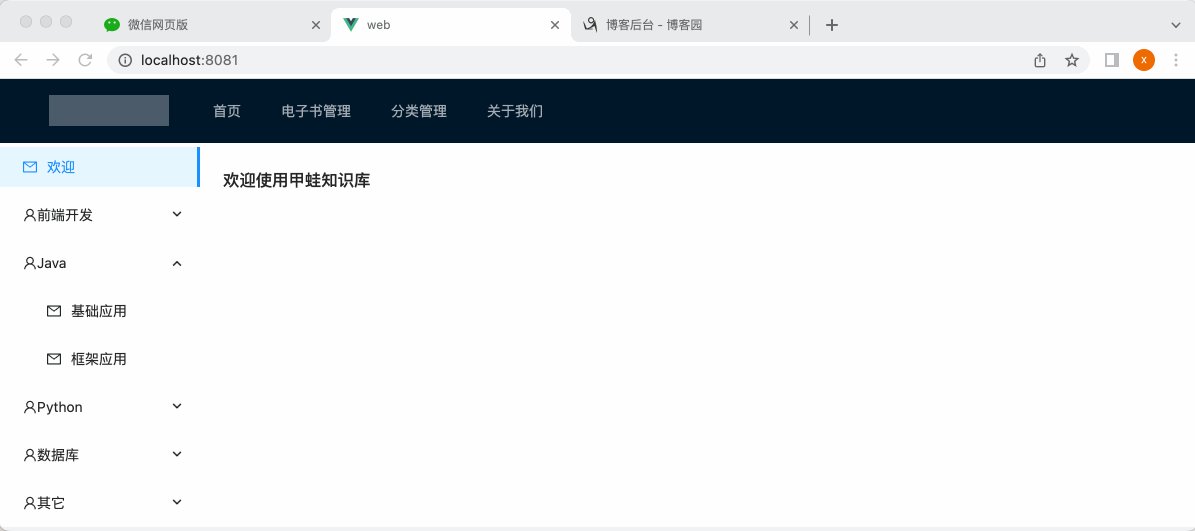
首页显示欢迎页面:
概述:
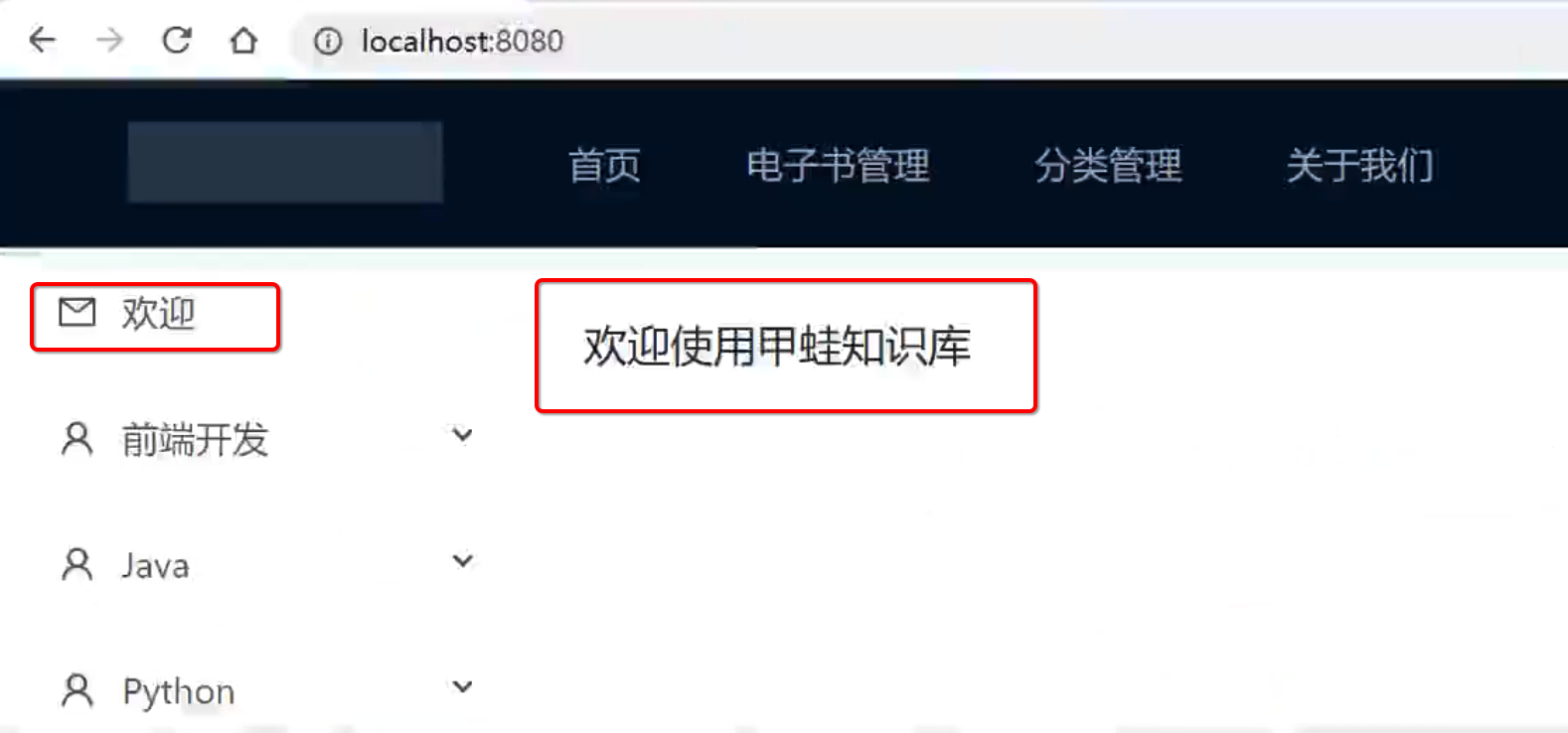
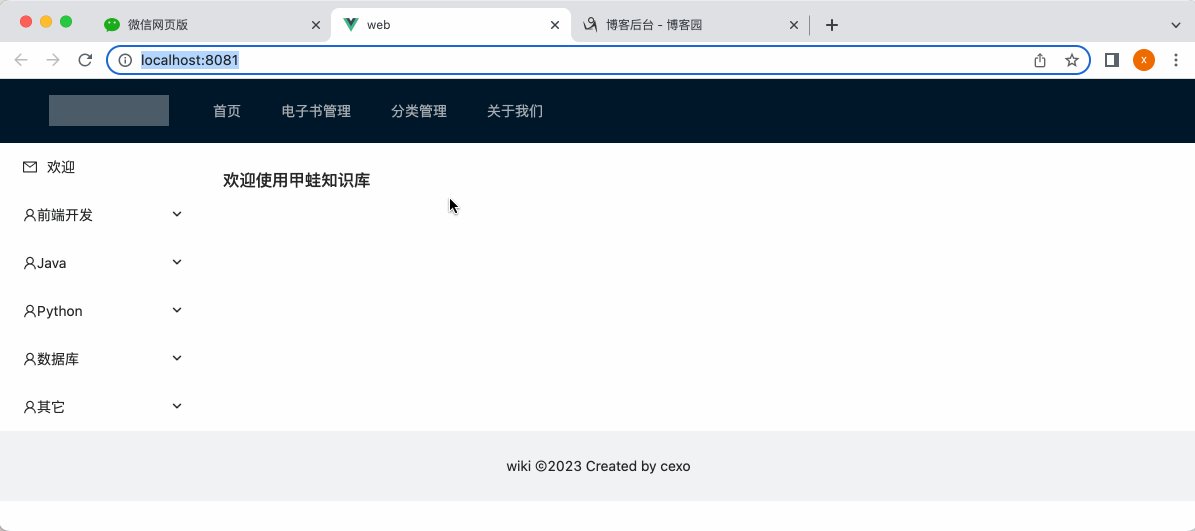
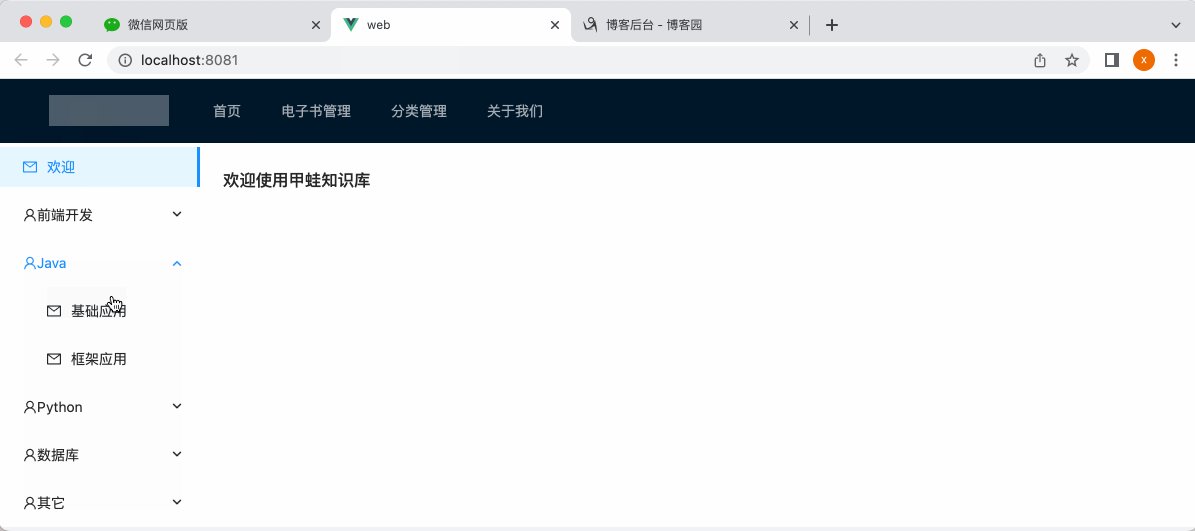
最后,咱们对于首页做一个小调整,就是进来时先显示欢迎页,也就是长这样:

实现:
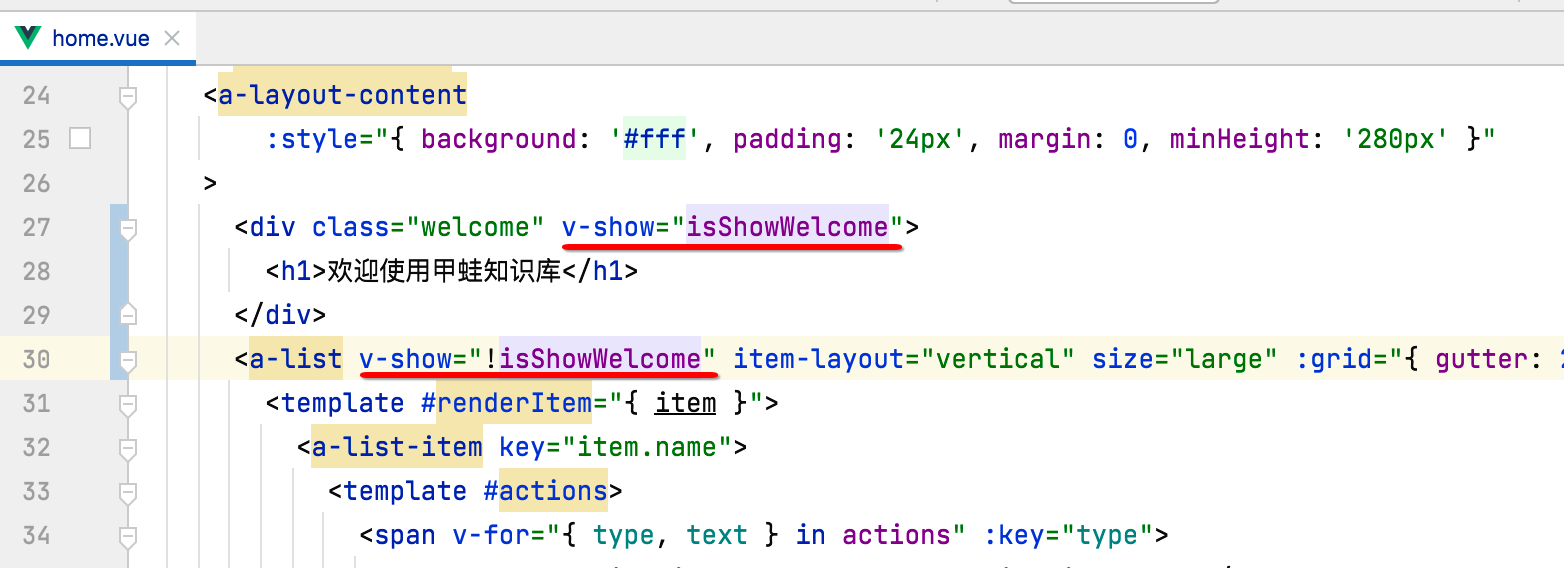
1、定义欢迎的内容区域:
对于右侧的内容我们是定义了一个列表标签:

这里我们再来定义一个欢迎区域:

2、左侧菜单增加一个欢迎项:
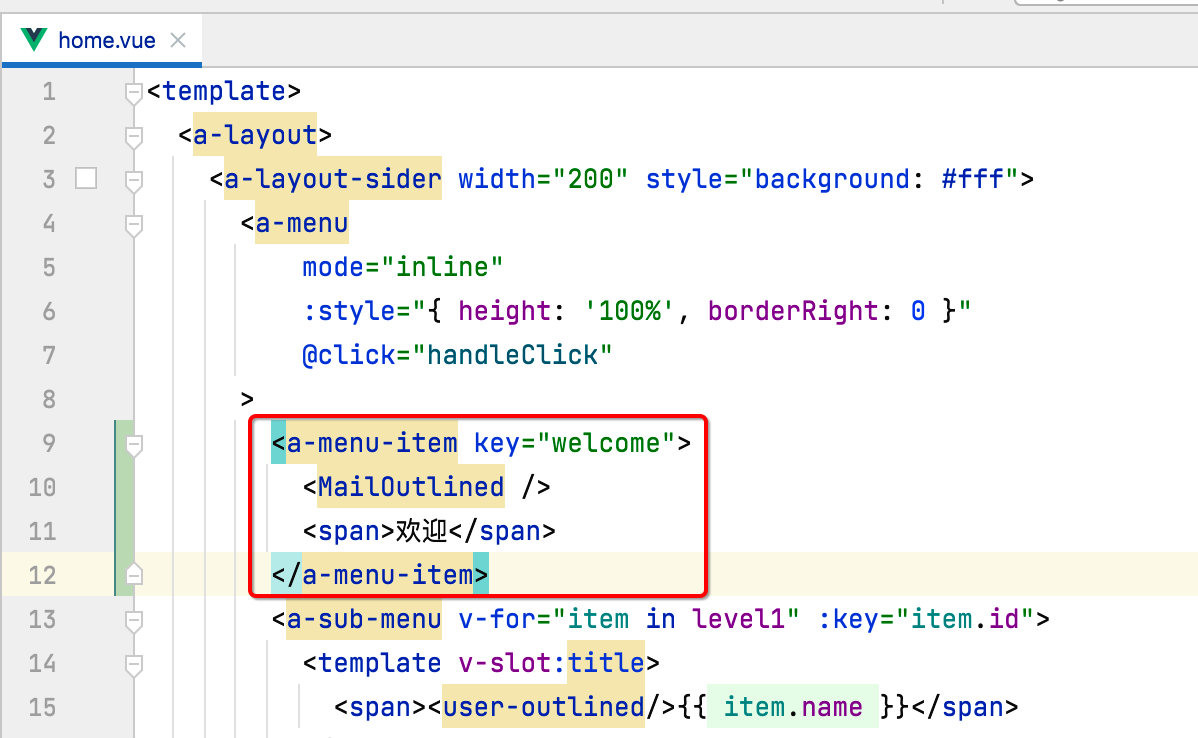
接下来左侧菜单新增一个欢迎项,用来回到首页,如下:

其中要注意,这里的key我们定义死了,以便之后在进行点击事件的处理里使用。
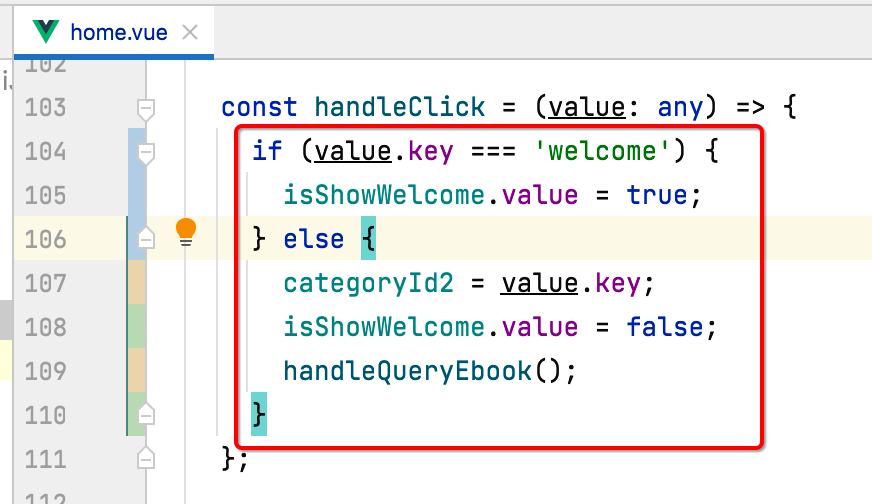
3、点击分类时,则需要隐藏欢迎页:
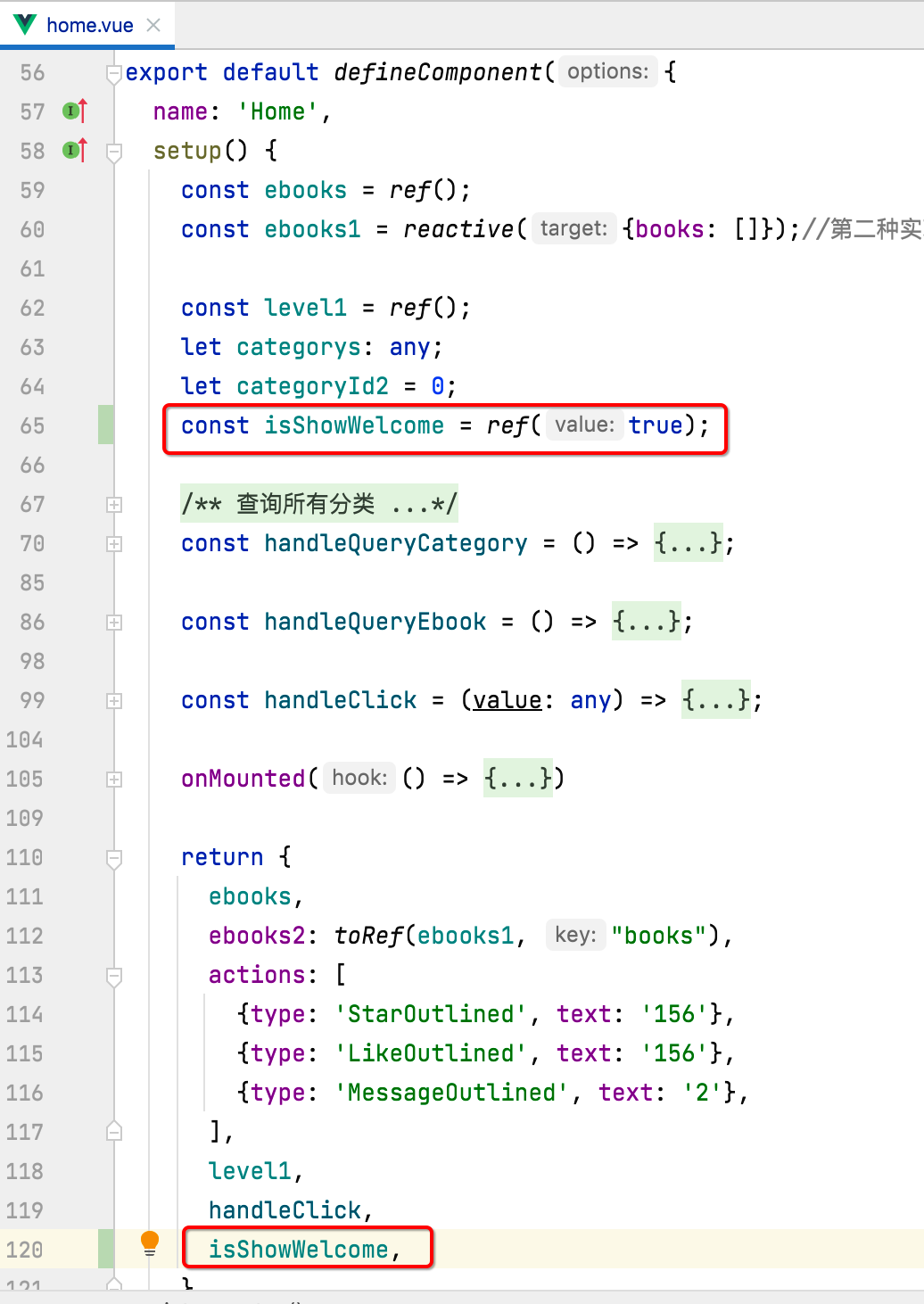
先来定义一个响应式的变量用来控制这个欢迎的显示与隐藏:

然后在点击分类时对该变量进行一下控制:

此时咱们还需要在控件上使用该响应式的变量,如下:

4、运行:
运行看一下效果:

总结:
其实也没啥可总结的,写这篇断断续续地耗时大约2个多月,也是因为工作上的烦心事比较多,思想变懒惰了,但是无论如何,不要忘了坚持就可以了,人的心情也是会随着四季的变化而变化,心情不好思想懒惰懒惰也是很有必要的,人生漫漫,学会享受各种变化,心灵鸡汤就不多说了,下篇继续~~
关注个人公众号,获得实时推送

















![[架构之路-211]- 需求- 软架构前的需求理解:ADMEMS标准化、有序化、结构化、层次化需求矩阵 =》需求框架](https://img-blog.csdnimg.cn/20181209030618718.jpeg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3p4aDE5ODAwNjI2,size_16,color_FFFFFF,t_70)