有时您可能希望增强您的应用程序以通知用户他们可能已经失去了互联网连接。
用户可能正在访问您的网站并收到缓存版本,因此通常看起来他们的互联网仍在工作。
然而,他们失去了引擎盖下的连接,并且不会加载任何新内容。
在这里向他们显示一些消息以让他们知道他们应该检查他们的连接可能是有益的。
检测连接状态
我们可以利用navigator.onLineAPI 来检测连接状态。
这将返回一个布尔值来指示用户是否在线。
注意:请注意浏览器的实现方式不同,因此结果可能会有所不同。
这在初始加载时效果很好,所以我们可以做这样的事情。
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-text-color)">window</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">addEventListener</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">load</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-text-color)">()</span> <span style="color:var(--syntax-error-color)">=></span> <span style="color:var(--syntax-text-color)">{</span>
<span style="color:var(--syntax-declaration-color)">const</span> <span style="color:var(--syntax-name-color)">status</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-text-color)">navigator</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">onLine</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">});</span>
</code></span></span>但是我们不知道加载后网络状态是否发生变化,这是不理想的。
我们可以订阅离线和在线事件来监听这些特定的变化。
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-text-color)">window</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">addEventListener</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">offline</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-name-color)">e</span><span style="color:var(--syntax-text-color)">)</span> <span style="color:var(--syntax-error-color)">=></span> <span style="color:var(--syntax-text-color)">{</span>
<span style="color:var(--syntax-name-color)">console</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">log</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">offline</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">);</span>
<span style="color:var(--syntax-text-color)">});</span>
<span style="color:var(--syntax-text-color)">window</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">addEventListener</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">online</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-name-color)">e</span><span style="color:var(--syntax-text-color)">)</span> <span style="color:var(--syntax-error-color)">=></span> <span style="color:var(--syntax-text-color)">{</span>
<span style="color:var(--syntax-name-color)">console</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">log</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">online</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">);</span>
<span style="color:var(--syntax-text-color)">});</span>
</code></span></span>演示
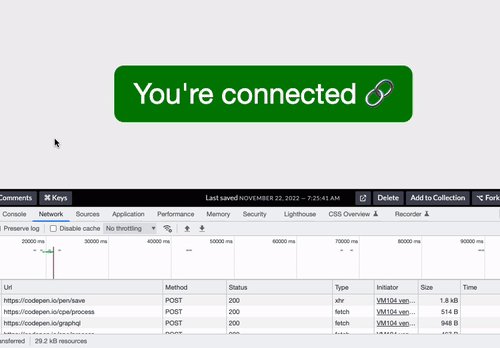
让我们设置一个快速演示来演示这一点。
我们将在屏幕中央使用一个基本的文本元素,但您当然可以按照您喜欢的任何方式设置样式和实现它。
注意:我正在使用 SCSS 来设置样式
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-error-color)"><div</span> <span style="color:var(--syntax-name-color)">class=</span><span style="color:var(--syntax-string-color)">"status"</span><span style="color:var(--syntax-error-color)">></span>
<span style="color:var(--syntax-error-color)"><div</span> <span style="color:var(--syntax-name-color)">class=</span><span style="color:var(--syntax-string-color)">"offline-msg"</span><span style="color:var(--syntax-error-color)">></span>You're offline 😢<span style="color:var(--syntax-error-color)"></div></span>
<span style="color:var(--syntax-error-color)"><div</span> <span style="color:var(--syntax-name-color)">class=</span><span style="color:var(--syntax-string-color)">"online-msg"</span><span style="color:var(--syntax-error-color)">></span>You're connected 🔗<span style="color:var(--syntax-error-color)"></div></span>
<span style="color:var(--syntax-error-color)"></div></span>
</code></span></span>我们在默认为连接状态的前提下构建它。
让我们添加一些基本样式。
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-name-color)">.status</span> <span style="color:var(--syntax-text-color)">{</span>
<span style="color:var(--syntax-text-color)">background</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-literal-color)">#efefef</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">display</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-text-color)">flex</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">justify-content</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-text-color)">center</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">align-items</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-text-color)">center</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">min-height</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-literal-color)">100vh</span><span style="color:var(--syntax-text-color)">;</span>
div {
<span style="color:var(--syntax-text-color)">padding</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-literal-color)">1rem</span> <span style="color:var(--syntax-literal-color)">2rem</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">font-size</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-literal-color)">3rem</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">border-radius</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-literal-color)">1rem</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">color</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-declaration-color)">white</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">font-family</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-text-color)">Roboto</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-string-color)">'Helvetica Neue'</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-text-color)">Arial</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-text-color)">sans-serif</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">}</span>
<span style="color:var(--syntax-name-color)">.online-msg</span> <span style="color:var(--syntax-text-color)">{</span>
<span style="color:var(--syntax-text-color)">background</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-declaration-color)">green</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">display</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-text-color)">block</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">}</span>
<span style="color:var(--syntax-name-color)">.offline-msg</span> <span style="color:var(--syntax-text-color)">{</span>
<span style="color:var(--syntax-text-color)">background</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-declaration-color)">red</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">display</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-text-color)">none</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">}</span>
}
</code></span></span>默认情况下,这只会显示在线消息。
让我们添加一个条件,如果状态元素有一个离线类,我们切换两个 div。
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-name-color)">.status</span> <span style="color:var(--syntax-text-color)">{</span>
&.offline {
.online-msg {
<span style="color:var(--syntax-text-color)">display</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-text-color)">none</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">}</span>
<span style="color:var(--syntax-name-color)">.offline-msg</span> <span style="color:var(--syntax-text-color)">{</span>
<span style="color:var(--syntax-text-color)">display</span><span style="color:var(--syntax-text-color)">:</span> <span style="color:var(--syntax-text-color)">block</span><span style="color:var(--syntax-text-color)">;</span>
<span style="color:var(--syntax-text-color)">}</span>
}
}
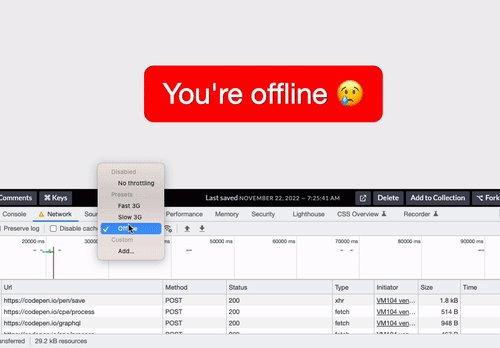
</code></span></span>现在,如果我们将离线类添加到状态 div,我们应该会看到离线消息。
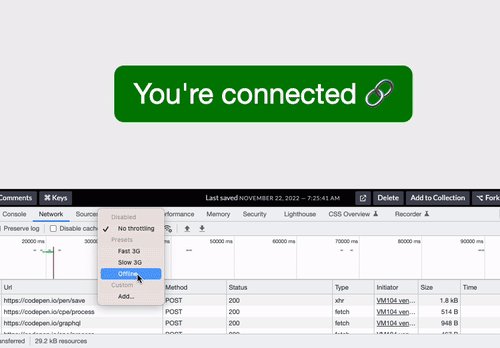
那么我们如何根据网络状态切换这些呢?
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code><span style="color:var(--syntax-declaration-color)">const</span> <span style="color:var(--syntax-name-color)">status</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-text-color)">document</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">querySelector</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">.status</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">);</span>
<span style="color:var(--syntax-text-color)">window</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">addEventListener</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">load</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-text-color)">()</span> <span style="color:var(--syntax-error-color)">=></span> <span style="color:var(--syntax-text-color)">{</span>
<span style="color:var(--syntax-declaration-color)">const</span> <span style="color:var(--syntax-name-color)">handleNetworkChange</span> <span style="color:var(--syntax-error-color)">=</span> <span style="color:var(--syntax-text-color)">()</span> <span style="color:var(--syntax-error-color)">=></span> <span style="color:var(--syntax-text-color)">{</span>
<span style="color:var(--syntax-declaration-color)">if</span> <span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-text-color)">navigator</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">onLine</span><span style="color:var(--syntax-text-color)">)</span> <span style="color:var(--syntax-text-color)">{</span>
<span style="color:var(--syntax-name-color)">status</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">classList</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">remove</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">offline</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">);</span>
<span style="color:var(--syntax-text-color)">}</span> <span style="color:var(--syntax-declaration-color)">else</span> <span style="color:var(--syntax-text-color)">{</span>
<span style="color:var(--syntax-name-color)">status</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">classList</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">add</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">offline</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">);</span>
<span style="color:var(--syntax-text-color)">}</span>
<span style="color:var(--syntax-text-color)">};</span>
<span style="color:var(--syntax-text-color)">window</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">addEventListener</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">online</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-name-color)">handleNetworkChange</span><span style="color:var(--syntax-text-color)">);</span>
<span style="color:var(--syntax-text-color)">window</span><span style="color:var(--syntax-text-color)">.</span><span style="color:var(--syntax-name-color)">addEventListener</span><span style="color:var(--syntax-text-color)">(</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-string-color)">offline</span><span style="color:var(--syntax-string-color)">'</span><span style="color:var(--syntax-text-color)">,</span> <span style="color:var(--syntax-name-color)">handleNetworkChange</span><span style="color:var(--syntax-text-color)">);</span>
<span style="color:var(--syntax-text-color)">});</span>
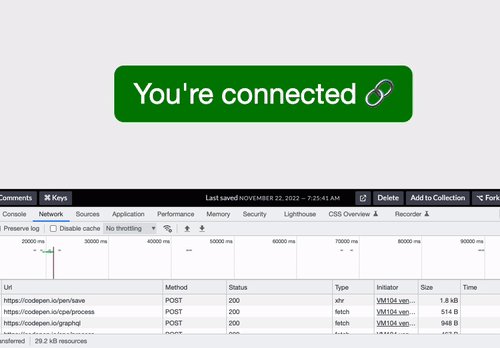
</code></span></span>是的,这段代码可以解决问题!
我们在第一次加载时对其进行了初始化,并创建了一个新函数来检查导航器状态。
然后我们添加事件监听器来监听变化,这样我们就可以根据它们采取行动。
在更改时,它可以添加或删除类名。
如果我们尝试一下,它看起来像这样。