个人学习笔记
文章目录
- 1.什么是盒子模型?
- 2.外边距
- 3.css边框
- 4.内边距
1.什么是盒子模型?
HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用的空间,这个模型称为盒子模型。
盒子模型用四个边界描述:margin(外边距),border(边框),padding(内边距),context(内容区域)。内容所占高度由height属性决定,内容所占宽度由width决定。
2.外边距
元素的外边距指盒子模型的边框与其他盒子之间的距离,使用margin属性定义。
- margin:10px;表示4个方向的外边距都是10px
- margin:10px 5px;表示上下外边距是10px,左右外边距是5px
- margin:10px 5px 15px;表示上外边距是10px,左右外边距是5px,下外边距是15px
- margin:10px 5px 15px 20px;表示上外边距是10px,右外边距是5px,下外边距是15px,右外边距是20px
也可以使用margin-top,margin-right,margin-bottom和margin-left四个属性对上外边距,右外边距,下外边距和左外边距分别设置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双飞翼布局</title>
<style>
*{
margin:0;
padding:0;
}
div{
color:#fff;
height: 200px;
}
.center{
float:left;
width:100%;
}
.center.content{
margin: 0 210px 0 110px;
background:orange;
}
.left{
float:left;
width: 100px;
margin-left: -100%;
background:green;
}
.right{
float:left;
margin-left:-200px;
width:200px;
background:green;
}
</style>
</head>
<body>
<div class="center">
<div class="content">center</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</body>
</html>
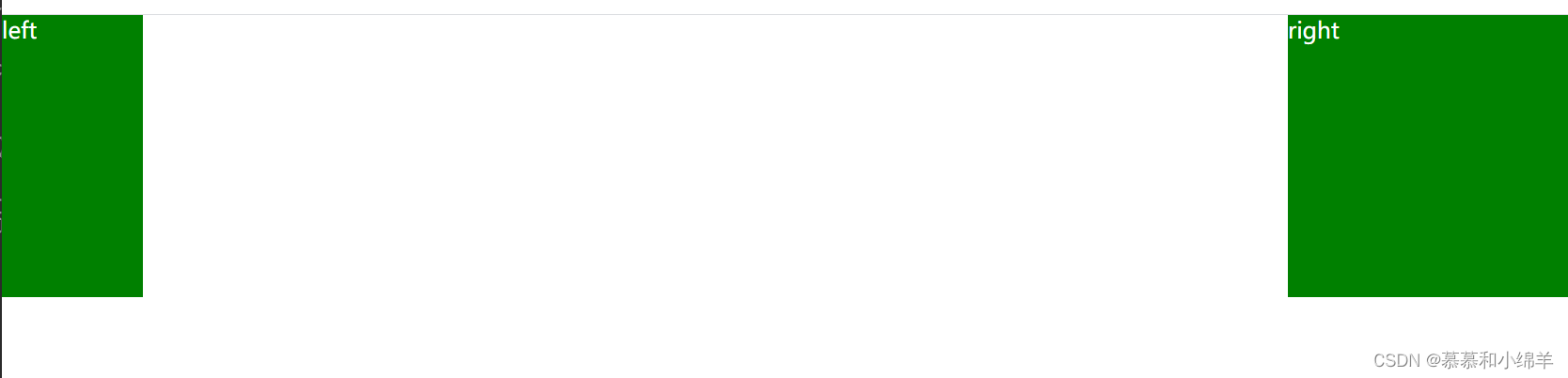
双飞翼布局

改变窗口大小的双飞翼布局

3.css边框
元素的边框(border)是围绕元素内容和内边距的一条或多条线,css中使用border属性设置元素边框的样式,宽度和颜色。
注意,边框线是绘制在“元素的背景之上”,这样,当有些边框是“间断的”,例如虚线,元素的背景就出现在边框的可见部分之间。
边框样式
dotted 定义点状边框
dashed 定义虚线
solid 定义实线
double 定义双线
groove 定义3d凹槽边框
边框的宽度可以通过border-width属性指定,可以使用3个关键字,分别是thin,medium(默认值),和thick。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框样式</title>
<style>
p{
border:medium double rgb(250,0,255)
}
p.soliddouble{
border-width: 10px;
border-style: solid double;
border-top-color: green;
}
</style>
</head>
<body>
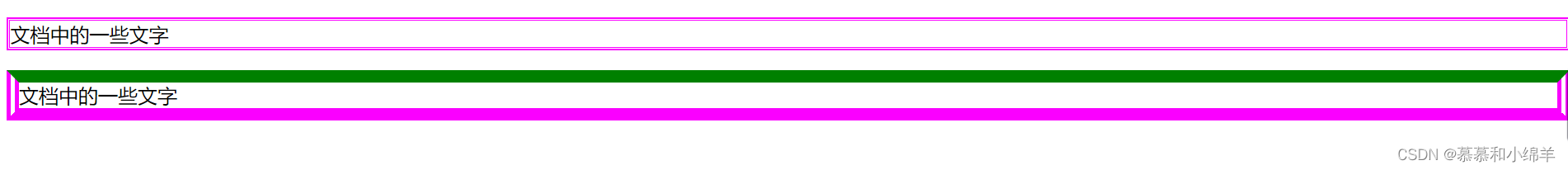
<p>文档中的一些文字</p>
<p class="soliddouble">文档中的一些文字</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框样式</title>
<style>
#box{
width:600px;
}
#box div{
float:left;
margin:10px;
/* div块元素之间拉开10像素间隔 */
background:#669;
}
/* 正方形 */
.square{
width: 100px;
height: 100px;
}
/* 矩形 */
.rectangle{
width: 200px;
height:100px;
}
/* 梯形 */
.trapezoid{
border-bottom: 100px solid pink;
border-left:50px solid white;
border-right:50px solid white;
height:0;
width:100px;
}
/* 平行四边形 */
.parallelogram{
width: 150px;
height: 100px;
transform: skew(-20deg);
margin-left:20px;
}
/* 三角形 */
.triangle-up{
width: 0px;
height: 0px;
border-left:50px solid white;
border-right: 50px solid white;
border-bottom: 100px solid pink;
}
/* 空心圆 */
.circle-circle{
width:100px;
height:100px;
border:20px solid pink;
background:#fff;
border-radius:100px;
}
</style>
</head>
<body>
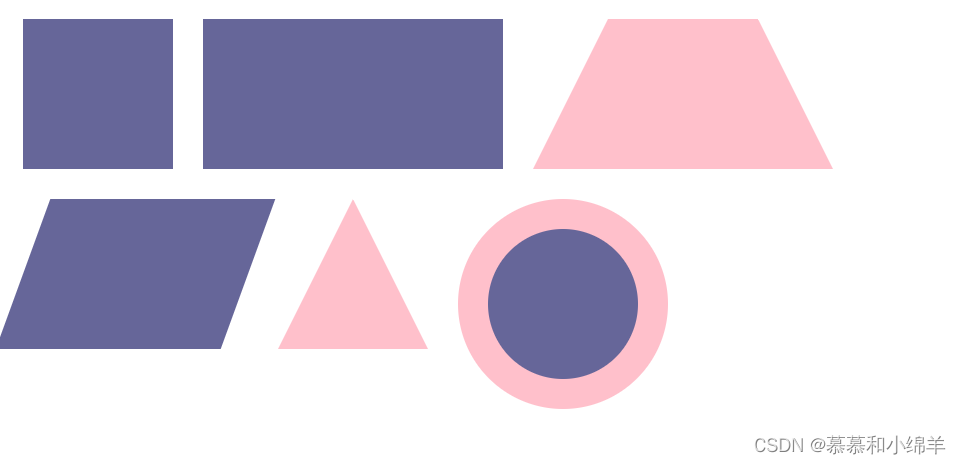
<div id="box">
<div class="square"></div>
<div class="rectangle"></div>
<div class="trapezoid"></div>
<div class="parallelogram"></div>
<div class="triangle-up"></div>
<div class="circle-circle"></div>
</div>
</body>
</html>

4.内边距
内边距指盒子模型的边框与显示内容之间的距离,使用padding属性定义。
h1 {padding:10px;}//h1元素的各边都有10像素的内边距
h1 {padding:5px 6px 7px 8px;}//含义是上内边距5px、右内边距6px、下内边距7px、左内边距8px。
h1{
padding-top:10px;
padding-right:10px;
padding-bottom:10px;
padding-left:10px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css内边距</title>
<style>
td.test1{
padding: 20px;
}
td.test2{
padding: 50px.40px;
}
</style>
</head>
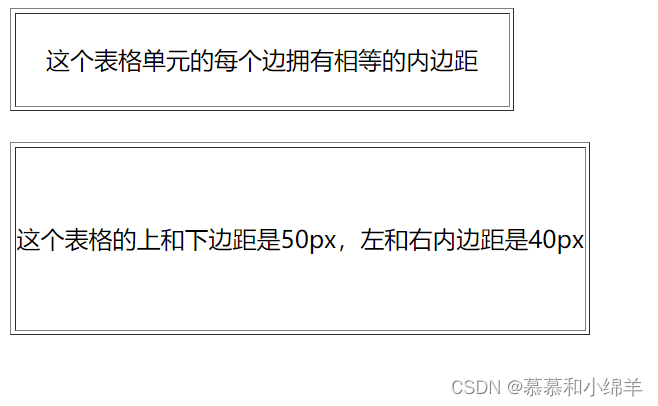
<body>
<table border="1">
<tr>
<td class="test1">这个表格单元的每个边拥有相等的内边距</td>
</tr>
</table>
<br/>
<table border="1">
<tr>
<td class="test2">
这个表格的上和下边距是50px,左和右内边距是40px
</td>
</tr>
</table>
</body>










![[附源码]JAVA毕业设计农产品的物流信息服务平台(系统+LW)](https://img-blog.csdnimg.cn/e55ce54cd8554e9d92ccdb59127adb37.png)


![[附源码]计算机毕业设计社区生活废品回收APPSpringboot程序](https://img-blog.csdnimg.cn/9d32129672704204aa07472b1e1baa94.png)