DIY可视化-拖拽设计1天搞定主流小程序-PHP安装
前言
话不多说,直接实操。
一、拉取代码并导入
https://gitee.com/diygw/diygw-ui-php
找到本机一个文件夹: git clone
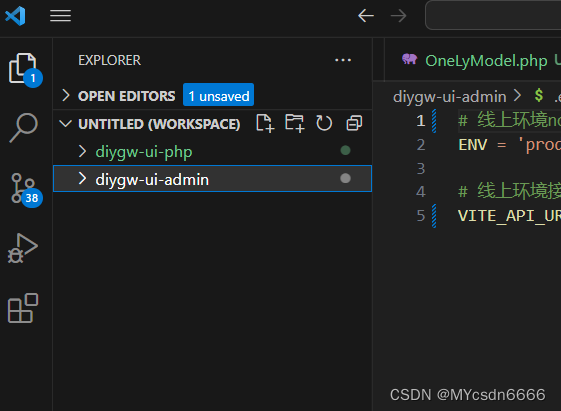
导入vscode

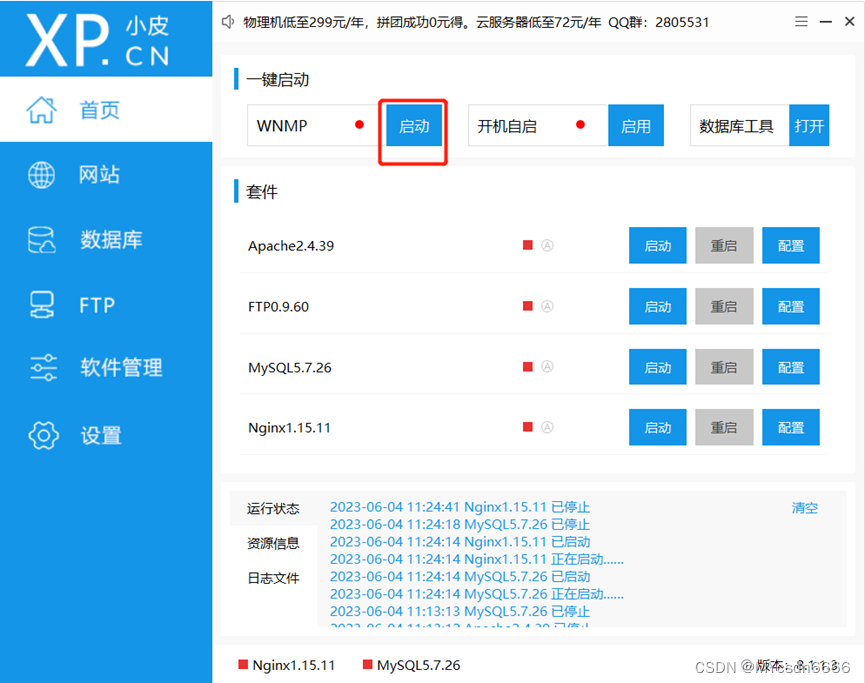
二、打开小皮,新建网站
-
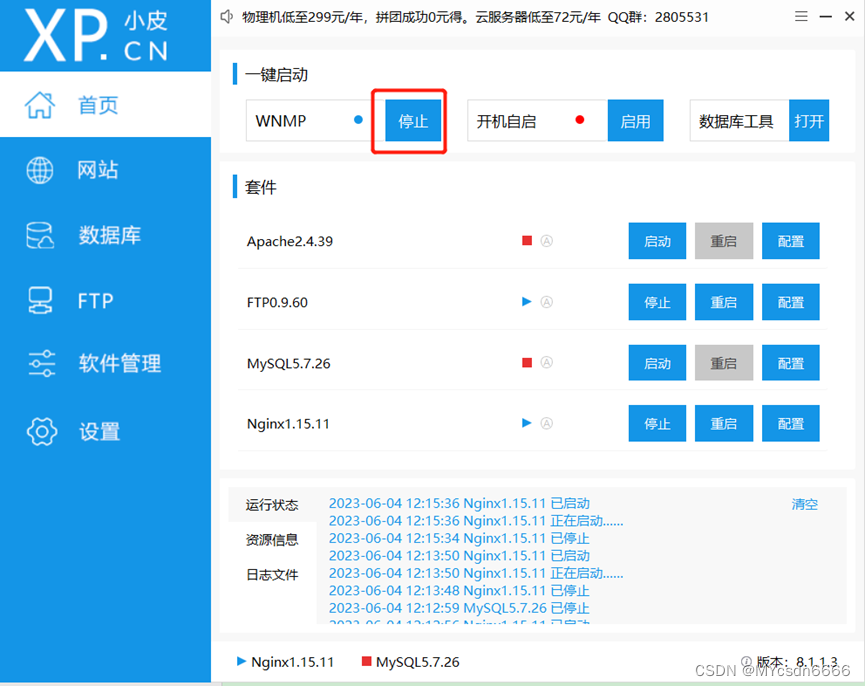
启动web服务:

-
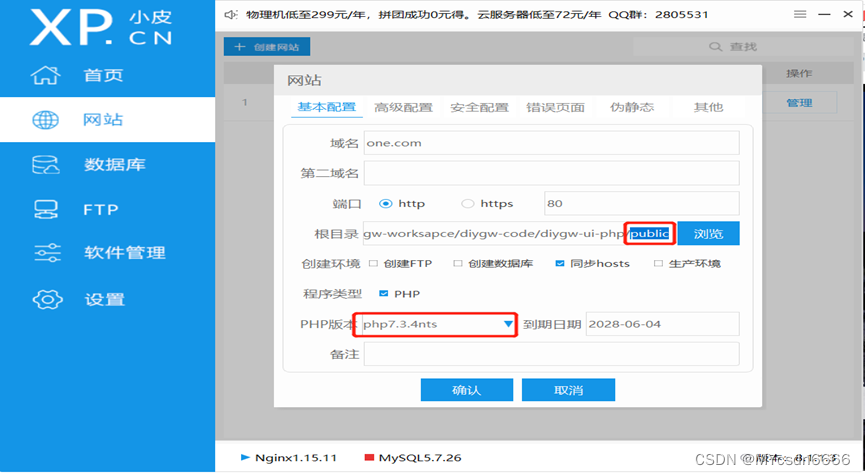
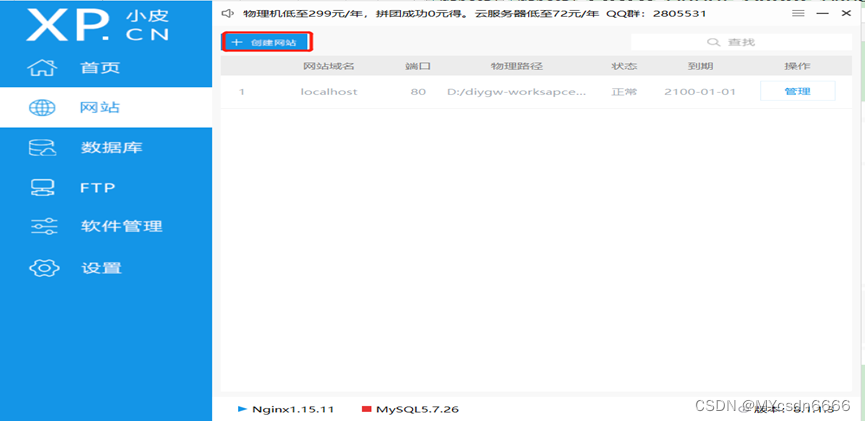
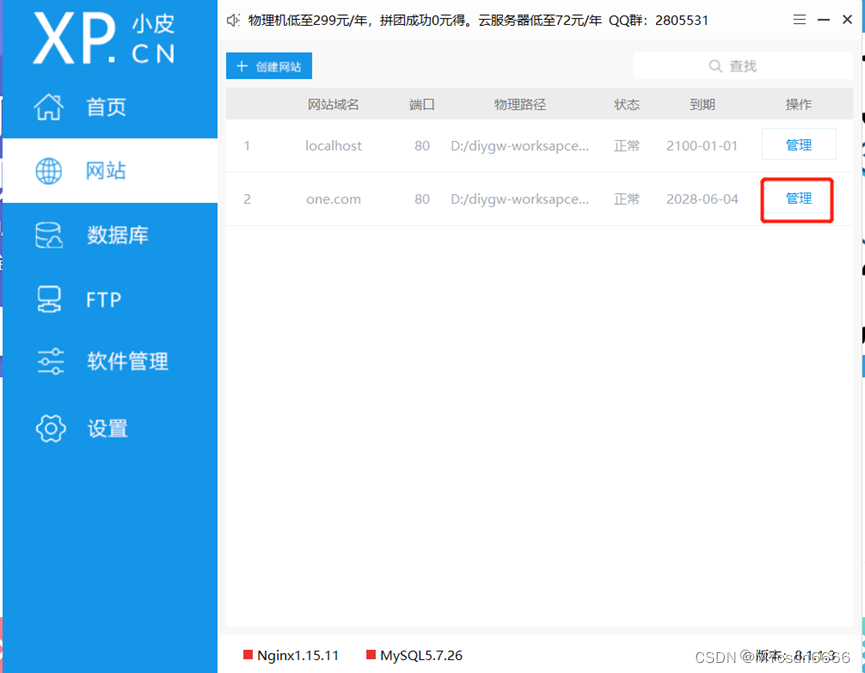
创建网站:

安装说明(特别注意)
必须配置到下载的代码中public目录;
版本7版本即可高版本可能有问题;
- nginx.htaccess伪静态文件配置
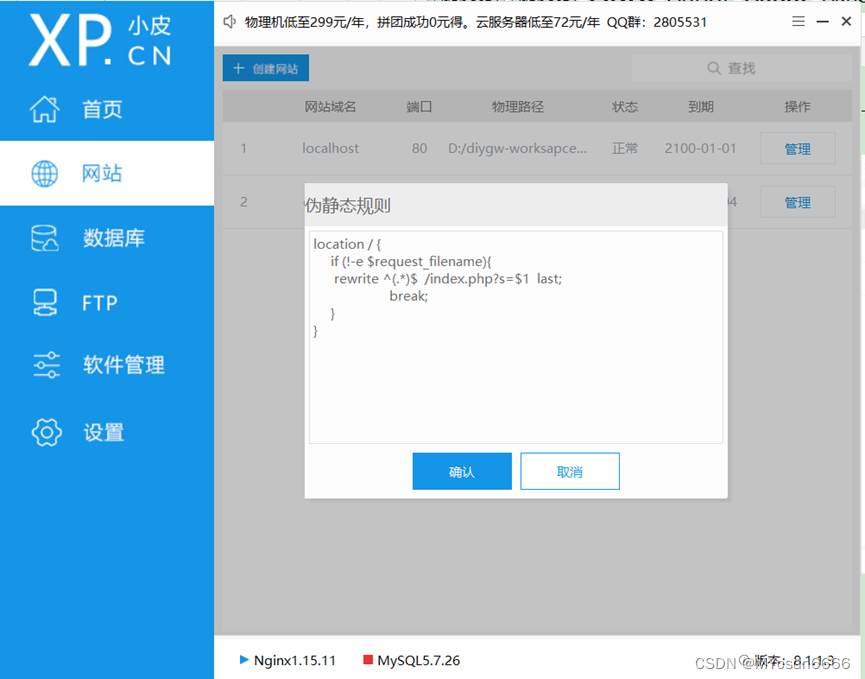
所在目录 diygw-ui-php\public 注:建议直接复制,不要手敲location / { if (!-e $request_filename){ rewrite ^(.*)$ /index.php?s=$1 last; break; } }
<<<点击 ‘管理’-》‘伪静态’ -》复制内容粘贴过去-》确定

-
启动:点击启动

-
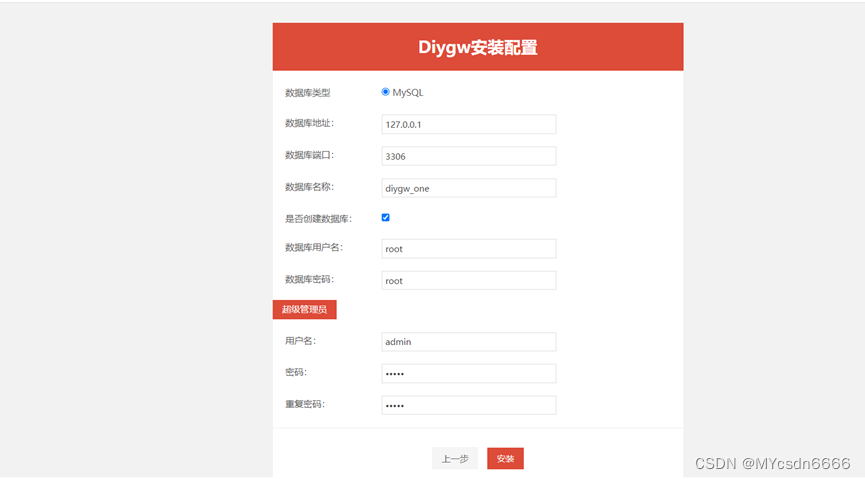
配置项目数据库信息:
访问: one.com
同意-》下一步-》配置信息如下
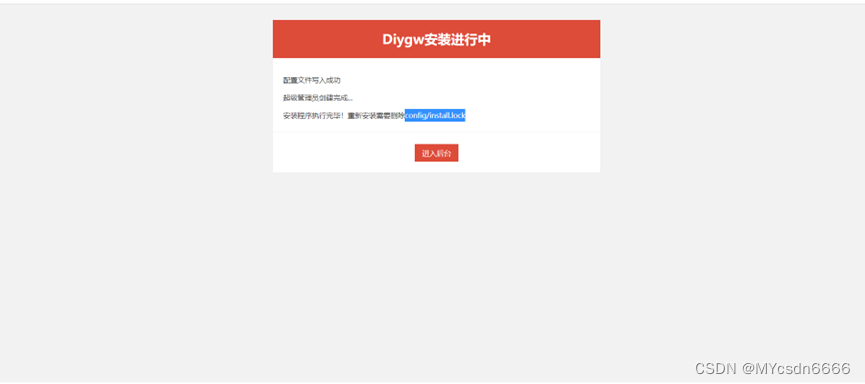
如下既是安装成功了:

三、phpstorm开发工具:
参考博客 : https://www.cnblogs.com/yszr/p/9009961.html
四、Vs Code安装:
官网:https://code.visualstudio.com/Download
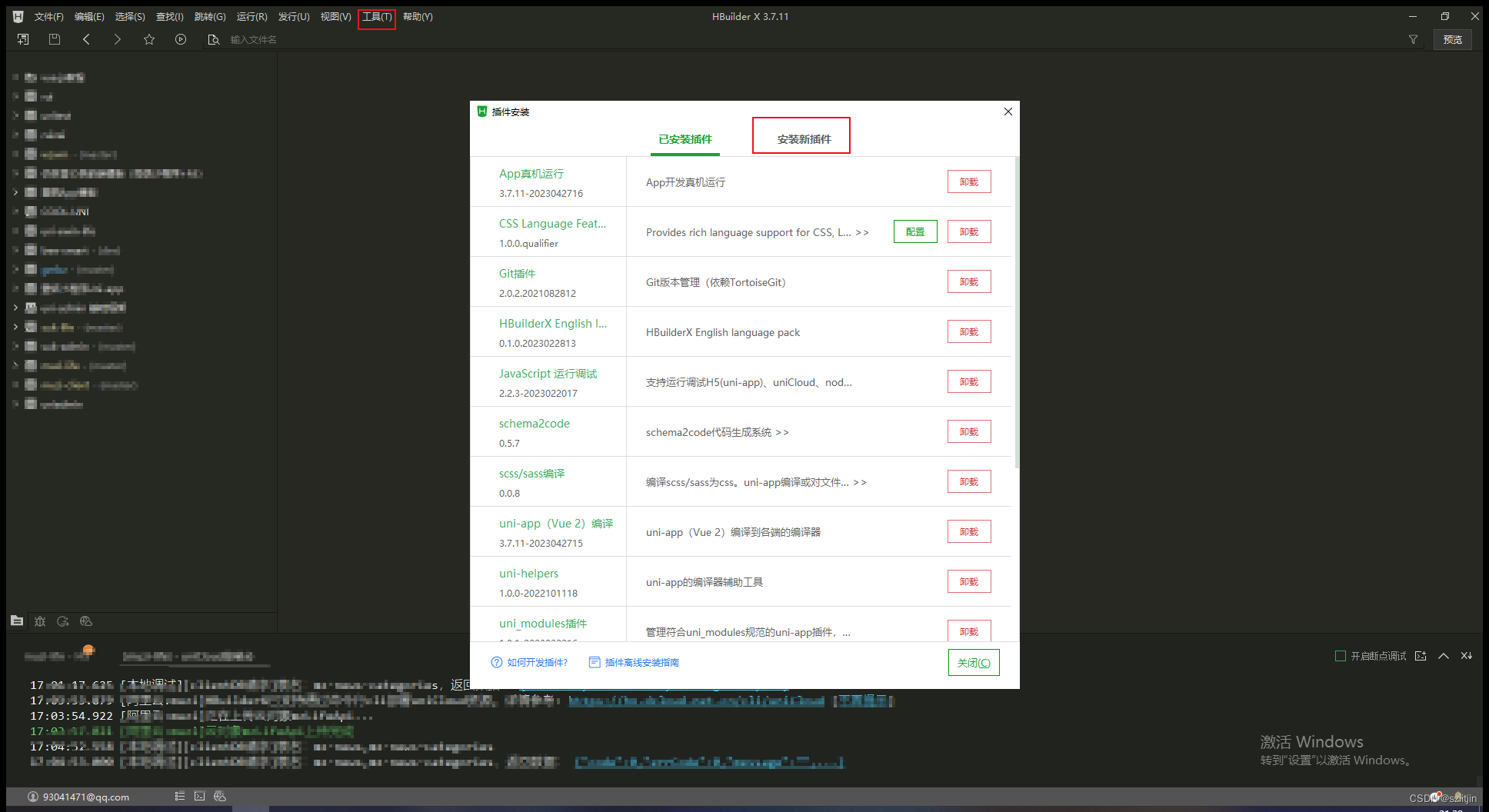
五、hbuilderx安装 :
官网 : https://www.dcloud.io/hbuilderx.html
六、Navicat安装 :
官网 : https://www.navicat.com.cn/products
七、Php安装(选版本为7的):
参考博客: https://blog.csdn.net/u010412629/article/details/126216177
八、phpthink安装:
官网:https://www.kancloud.cn/manual/thinkphp6_0/1037481
百度网盘已下载上述本教程部分环境软件:
链接:https://pan.baidu.com/s/1NT9QQTIjipIX9tc17Bn6Dg
提取码:8686