import Vue from 'vue';
//新创建一个vue实例
let v = new Vue();
const h = v.$createElement
console.log(h)
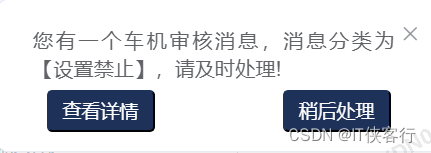
v.$notify({
dangerouslyUseHTMLString: true,
message: h(
'div',
{},
[
h('p', {}, [
h('p', {style:"font-size: 15px;"}, `车架号:${res.rows[0].vin},车主姓名:${res.rows[0].vehicleOwner},车辆发生【${res.rows[0].detailTypeName}】报警!`),
h('button',
{
class: 'send-elink-btn',
style:"margin-left:10px;font-size: 14px;border-radius: 4px;color: #fff;background-color: #1e3159;border-color: #1e3159;padding: 4px 10px;cursor: pointer;",
on: { click: ()=>{
console.log(res.rows[0])
} }
}, '查看详情'),
h('button',
{
class: 'send-elink-btn',
style:"margin-top: 5px;margin-left: 95px;font-size: 14px;border-radius: 4px;color: #fff;background-color: #1e3159;border-color: #1e3159;padding: 4px 10px;cursor: pointer;",
on: { click: () => {
console.log("关闭")
} }
}, '稍后处理'),
]),
]
),
duration: 0
});