Java阶段四Day01
文章目录
- Java阶段四Day01
- Security框架通配符
- Vue脚手架 Vue-cli
- 关于VUE
- 关于VUE Cli
- 创建`Vue Cli`工程
- 解决端口被占用
- Vue工程的工程结构
- [.idea]
- 【重要】[node_modules]
- 【重要】[public]
- favicon.ico
- index.html
- [src]
- [assets]
- [compnents]
- 【重要】[router]
- [store]
- 【重要】[views]
- 【重要】App.vue
- 【重要】main.js
- .gitignore
- babel.config.js
- 【重要】package.json
- package-lock.json
- README.md
- vue.config.js
- 关于视图组件
- `<router-view/>`标签
- 使用Element UI
- 安装Element UI
- 使用axios
- 安装axios
- 跨域访问问题 CORS
- 什么是跨域
- 如何处理
Security框架通配符
-
?:代表单个未知字符,不包含//v1/?/delete==>/v1/a/delete、/v1/b/delete -
*:代表多个未知字符,不包含//v1/*/delete==>/v1/ab/delete、/v1/abcd/delete/*.jpg所有jpg結尾都包含 -
**:代表多个未知字符,包含//v1/**/delete==>/v1/a/delete、/v1/a/b/c/delete
Vue脚手架 Vue-cli
关于VUE
Vue.js是—套构建用户界面的渐进式框架- 官方网址:Vue.js
- Vue在写界面的时候,作用是将Vue中的属性与界面上的控件属性进行双向绑定,如在Vue中声明一个属性绑定到输入框,输入框文本发生变化,绑定的Vue变量也会跟着变,同理,当变量值发生变化,绑定界面也会发生变化,是一个双向绑定
关于VUE Cli
VUE Cli通常称为”VUE脚手架”,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的工程模板- 官方网址:Vue Cli
VUE Cli是由VUE官方提供的客户端(client) ,专门为单页面应用快速搭建繁杂的脚手架
单页面应用:在工程中只有1个HTML页面,可以使用新的页面内容替换原有的内容,还可以使得URL一并更新,从用户体验上来说,这种单页面用与传统的前端应用并没有什么不同
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BYnsIfRc-1686377382495)(../../../AppData/Roaming/Typora/typora-user-images/image-20230609213415096.png)]](https://img-blog.csdnimg.cn/9e70283ae14e48ea8e04cc2a483ab380.png)
创建Vue Cli工程
首先需要:
- 在电脑上安装Node.js,并配置环境变量
- 在电脑上配置npm源,使得它可以更快速、更稳定的下载所需的软件
- 在电脑上安装VUE Cli
具体创建Vue工程的图例对照详情已放到博主另一篇博文,在这里就不过多赘述点击跳转查看
解决端口被占用
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bKvrvcAu-1686377382496)(../../../AppData/Roaming/Typora/typora-user-images/image-20230610102030497.png)]](https://img-blog.csdnimg.cn/3bcfeae769c34b6db2e40fe3b39982ee.png)
出现上述报错,说明该端口号被占用,可选择杀死该占用端口号线程,也可以选择修改当前项目的端口号,这里展示的是如何修改Vue项目中的端口号
-
服务默认占用8080端口,如果端口已经被占用,将自动修改端口为8081或继续向后递增端口号,即虽显式的指定了使用9090端口,如果9090被占用且9091可用时,会自动改为使用9091端口
-
如需手动修改端口号,在工程根目录下的
package.json中修改scripts属性serve的值:vue-cli-service serve --port端口号 -
不建议使用低位端口作为自定义端口,且自定义端口的最高上限设置是65535
Vue工程的工程结构
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6ihR85t5-1686377382497)(../../../AppData/Roaming/Typora/typora-user-images/image-20230610104509837.png)]](https://img-blog.csdnimg.cn/cbf901869e4c45369d94be7b20c3c738.png)
[.idea]
该文件夹是IntelliJ IDEA管理项目时自动处理,不需要手动管理,如果此文件夹报错,删除即可只要是使用IntelliJ IDEA打开过的项目,都有这个文件夹,并不是VUE Cli项目特有的
【重要】[node_modules]
该文件夹是放当前项目所需的依赖项,不需要手动管理,因为其占用项目空间大,是通过npm下载得到,而不是自己编写的代码。通常,此文件夹会被配置到.gitignore文件夹,所以,如果从GIT仓库拉取项目,通常没有此文件夹,项目是无法启动的,需要在当前项目文件夹下执行npm install命令,自动下载当前项目所需要的依赖项
npm install
【重要】[public]
该文件夹用于存放静态资源,通常存放.html、.css、.js、图片等文件不参与编译,此文件夹的作用类似Spring Boot项目中的src/resources/static,如果存放在此文件夹中的内容显示有误,可以尝试重启项目并清除浏览器的缓存
favicon.ico
项目的图标文件,有固定的存放位置和固定的文件名
index.html
当前项目中唯一的HTML文件,通常不会在此文件中设计页面的显示,此文件中的设计将作用于当前项目允许访问的每个页面
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="favicon.ico">
<title>Vue脚手架</title>
</head>
<body>
<!-- noscript标签的内容仅当客户端的浏览器不支持或者禁用了JavaScript时才会显示-->
<noscript>
<strong>您的浏览器不支持或禁用了JavaScript,当前页面的显示效果或功能可能不能正常使用</strong>
</noscript>
<!-- 自动将App.vue自动注入到此div中 -->
<div id="app"></div>
</body>
</html>
[src]
该文件夹用于存放页面源代码,除工程配置以外的所有开发都在此文件夹下
[assets]
该文件夹用于静态资源,在此文件夹下存放的内容不会随着程序的运行而发生变化,通常存放不需要被程序动态控制的图片
[compnents]
该文件夹用于存放视图组件的文件,在此文件夹下存放的视图组件是会被其它视图组件所调用
【重要】[router]
该文件夹用于存放配置路由信息,路由控制
index.js:默认的路由配置文件,除非工程中的页面数量巨大,或路由关系复杂,否则使用一个文件进行路由管理即可
[store]
该文件夹用于存放配置全局共享的内存中的数据
index.js:默认的配置全局属性的文件
【重要】[views]
该文件夹用于存放视图组件,通常每个页面在此文件夹下都应该有一个对应的文件,可引用[compnents]下的组件
【重要】App.vue
默认被加载并注入到index.html中的主页视图组件
【重要】main.js
项目的主js配置文件,通常用于导入工程中将使用到的其他库,此文件中所有的import语句都必须放在最上方位置,各import语句不区分先后顺序
.gitignore
用于配置使用git时将忽略的文件或文件夹,即向git仓库提交代码时,在这里配置的文件或文件夹不会被提交
babel.config.js
Babel(ES6高级语法向低版本语法兼容工具)的配置文件,在不熟悉的情况下不要手动修改此文件的配置
【重要】package.json
项目的管理配置文件,相当于Maven项目的pom.xml,在不熟悉的情况下不要手动修改此文件的配置。主要配置了当前项目的依赖项、相关脚本(运行、编译)可能需要关注的主要有:
-
scripts:支持的2个npm命令参数,例如npm run serve、npm run build"scripts": { "dev": "vue-cli-service serve --port 9090", "prod": "vue-cli-service serve --port 80", "build": "vue-cli-service build" }, -
dependencies:运行时依赖项 -
devDependencies:开发依赖项,将不参与打包
package-lock.json
项目的管理配置文件,在不熟悉的情况下不要手动修改此文件的配置
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Q6Uv6Fqb-1686377382498)(../../../AppData/Roaming/Typora/typora-user-images/image-20230610114922584.png)]](https://img-blog.csdnimg.cn/db96e2deefb0466f9c32eb6f4028fc84.png)
README.md
项目的说明文档,用于开发人员编写如何使用、注意事项、更新日志等内容,使用IntelliJ IDEA首次打开工程时会自动打开此文件,默认内容中提示了工程的运行命令
vue.config.js
VUE的配置文件,在不熟悉的情况下不要手动修改此文件的配置
关于视图组件
在VUE Cli项目中,视图组件表现为以.vue为扩展名的文件,每个视图组件都可以由3部分组成:
-
<template>:设计展示页面内容,需注意,根级<template>标签下,只能有1个直接子标签,常用方法为使用一个大的<div>进行包裹![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uPdzmuKa-1686377382498)(../../../AppData/Roaming/Typora/typora-user-images/image-20230610130135187.png)]](https://img-blog.csdnimg.cn/9f8f3d668a904a6499ebdc84e195980a.png)
-
<style>:编写CSS样式 -
<script>:编写JS程序
<router-view/>标签
在视图组件中设计页面内容时,可以使用<router-view/>引入其他视图组件,表示此处将由其它视图组件来完成显示,是根据当前访问的URL,结合src/router的配置来决定的
使用Element UI
-
Element UI是一套采用Vue 2.0作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于Vue 2.0的组件库,提供了配套设计资源,帮助网站快速成型。 -
Element UI的官方网址:Element UI -
Element UI之所以被称之为“组件库”,是因为它不再使用传统的HTML标签而是自行定制了一系列的标签(包括标签属性) -
由于
Element UI定义了大量的组件,每个组件都有许多属性,所以学习Element UI时需要记忆大量的组件特征,不建议死记硬背,应该重点关注Element UI可以做到什么,例如有哪些样式,各组件的核心属性等用法,然后结合官方文档进行开发
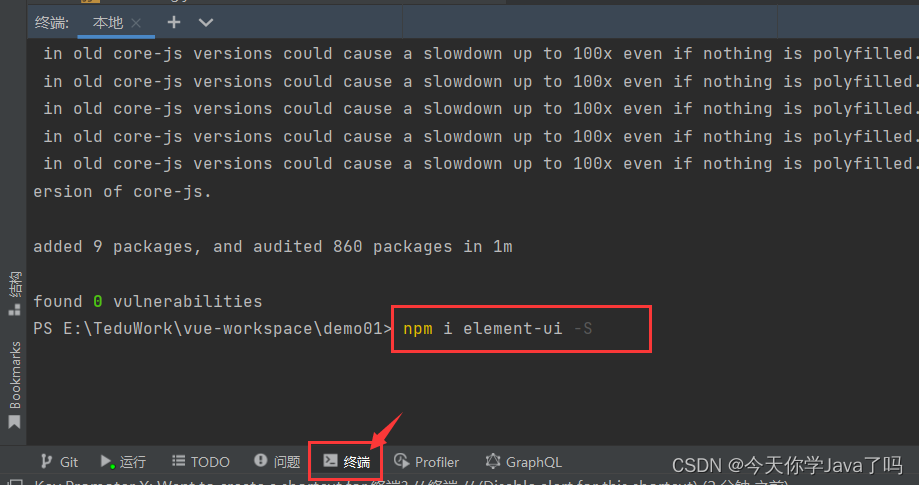
安装Element UI
-
首先进入工程文件夹(如果使用
IntelliJ IDEA打开了此工程,直接点击IntelliJ IDEA下面的Terminal即可) -
然后使用
npm命令安装Element UI,以下2条命令是等效的:npm i element-ui -S npm install --save element-ui
-
安装成功后引入
Element UI,找到main.js,输入下面的内容import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-u55JurfE-1686377382500)(../../../AppData/Roaming/Typora/typora-user-images/image-20230610122456167.png)]](https://img-blog.csdnimg.cn/0e90314508d543909190ccef96a555be.png)
完成以上操作就可以在项目中使用Element UI组件
使用axios
- axios是一个易用、简洁且高效的
http库,主要用于发起HTTP请求,并获取响应的结果 - axios的官方网址是:axios
安装axios
-
首先进入工程文件夹(如果使用
IntelliJ IDEA打开了此工程,直接点击IntelliJ IDEA下面的Terminal即可) -
然后使用
npm命令安装axios,以下2条命令是等效的:npm i axios -S npm install --save axios -
安装成功后引入
axios,找到main.js,输入下面的内容import axios from 'axios' Vue.prototype.axios = axios;
跨域访问问题 CORS
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1wMgWn4Z-1686377382501)(../../../AppData/Roaming/Typora/typora-user-images/image-20230610140931128.png)]](https://img-blog.csdnimg.cn/fd9bb46ea8674ba2b116c81dfcbc4e2d.png)
什么是跨域
- 跨域访问:只要协议、IP、或主机名、端口号以上三者中的任何一处不同,客户端向服务端提交的请求就会被视为跨域的请求
- 在默认情况下,所有的跨域请求都是被服务器端禁止的
如何处理
在基于Spring MVC的服务器端,可以自定义配置类,实现WebMvcConfigurer,重写addCorsMappings()方法配置允许跨域访问
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") //服务端的任何请求都在接下来的配置范围之内
.allowedHeaders("*") //表示请求头中不管带什么都允许
.allowedMethods("*") //表示请求方式不管什么都允许
//.allowedOrigins("*") //表示客户端来自哪里都允许
.allowedOriginPatterns("*") //表示客户端来自哪里都允许 看版本选择上面还是这个
.allowCredentials(true) //是否允许携带凭证
.maxAge(3600); //有效时长,即第一次跨域访问检查有效后接下来的有效时长内不进行检查
}
}