- 我们获取到了数据库,当然我们希望能把这个数据库给保存到本地电脑上进行一些数据的处理,我们这一节就添加一个按钮把数据一次性导出

- 保存到桌面为json格式

- 我们直接用TXT打开它如下图所示

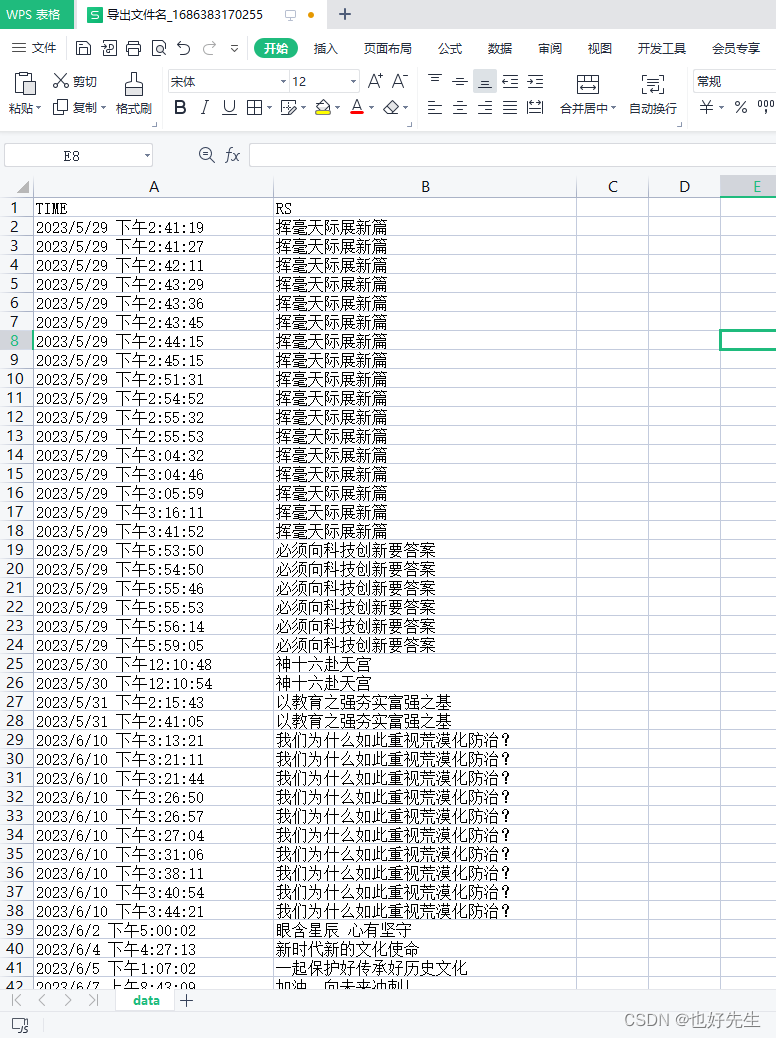
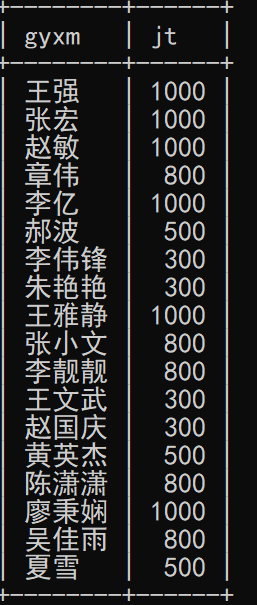
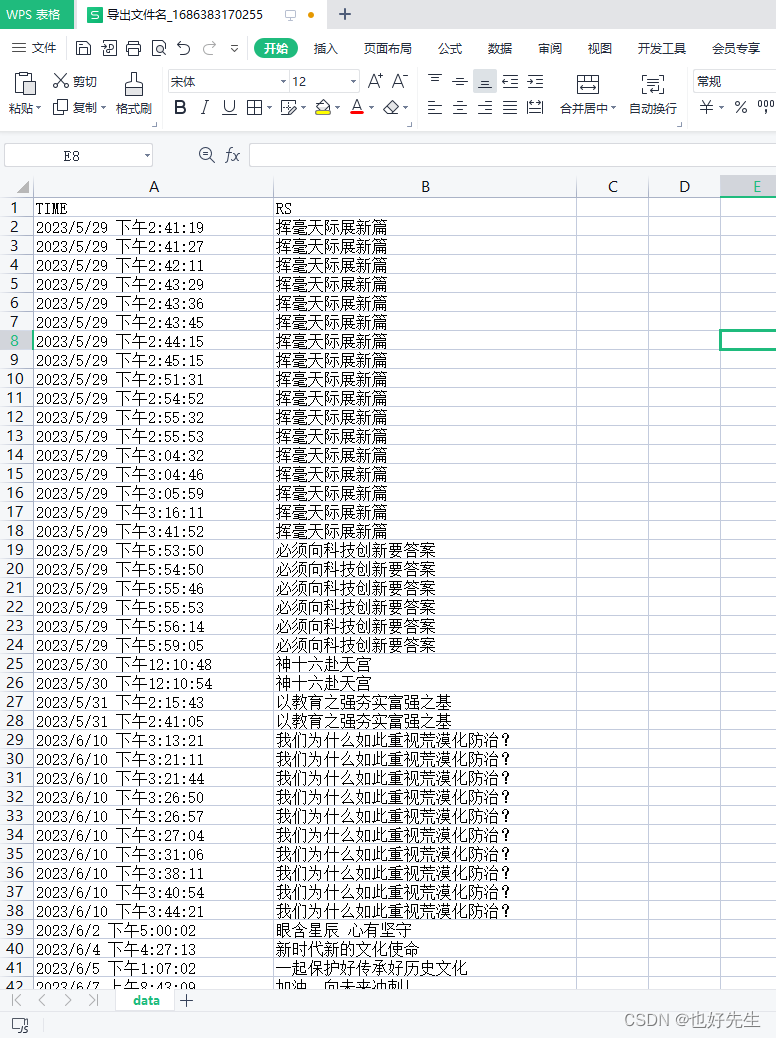
- 然后再使用json转EXCEL的小工具规整之后如下图

- 好了我们下面上代码
var time,reSou;
var db;
var show="";
window.onload=function(){
var request = window.indexedDB.open('ShuJuKu',1);
request.onupgradeneeded = function (event){
db = event.target.result;
var objectStore;
if(!db.objectStoreNames.contains('BiaoGe')){
objectStore = db.createObjectStore('BiaoGe',{keyPath:'TIME'});
objectStore.createIndex('reSou','RS',{unique:false});
alert('BiaoGe 首次创建成功');
}
}
request.onsuccess = function (event) {
db = request.result;
show +='ShuJuKu 数据库打开成功\n';
time=new Date().toLocaleString();
reSou=document.querySelector("i.title-content-top-icon+span").innerText;
db.transaction(['BiaoGe'],'readwrite').objectStore('BiaoGe').add({
TIME:time, RS: reSou
});
}
function outToJson(){
var request=indexedDB.open('ShuJuKu');
request.onsuccess=function(event){
db=event.target.result;
var request=db.transaction(db.objectStoreNames,'readonly').objectStore('BiaoGe').getAll();
request.onsuccess=function(event){
var data=event.target.result;
var dataString = JSON.stringify(data,null,"\t");
var blob = new Blob([dataString], {type: 'application/json'});
var a = document.createElement('a');
a.href = window.URL.createObjectURL(blob);
a.download = '导出文件名.json';
document.body.appendChild(a).click();
window.URL.revokeObjectURL(url);
a.remove();
};
};
}
var theButton=document.createElement("div");
theButton.innerHTML='<button type="button" style="position:fixed;right:0;bottom:0;z-index:1500">导出表格</button>';
document.body.appendChild(theButton).onclick=function(){
outToJson();
}
}
- 大概思路就是获取全部数据并打包创建统一资源定位符(URL),然后下载这个URL即可