我们已经学习了Http以及Servlet类的相关知识
今天我们来实操一下,实现一个简单的既有前端又有后端的网站–表白墙
之前在学习前端的时候已经写过了表白墙的前端代码,存在两个问题
1.页面重启,数据丢失
2.数据只是在本地的,别人看不见
那么这样的问题我们要咋样解决呢?
引入后端服务器解决即可
涉及到两个交互:
🐷1.当用户打开表白墙页面的时候,需要从服务器加载当前已经提交的表白墙数据
🐷2.当用户新增一个表白的时候,也会把数据提交给服务器,让服务器持久化保存
首先我们要把写好的前端页面放到webapp目录下
明确前后端交互接口
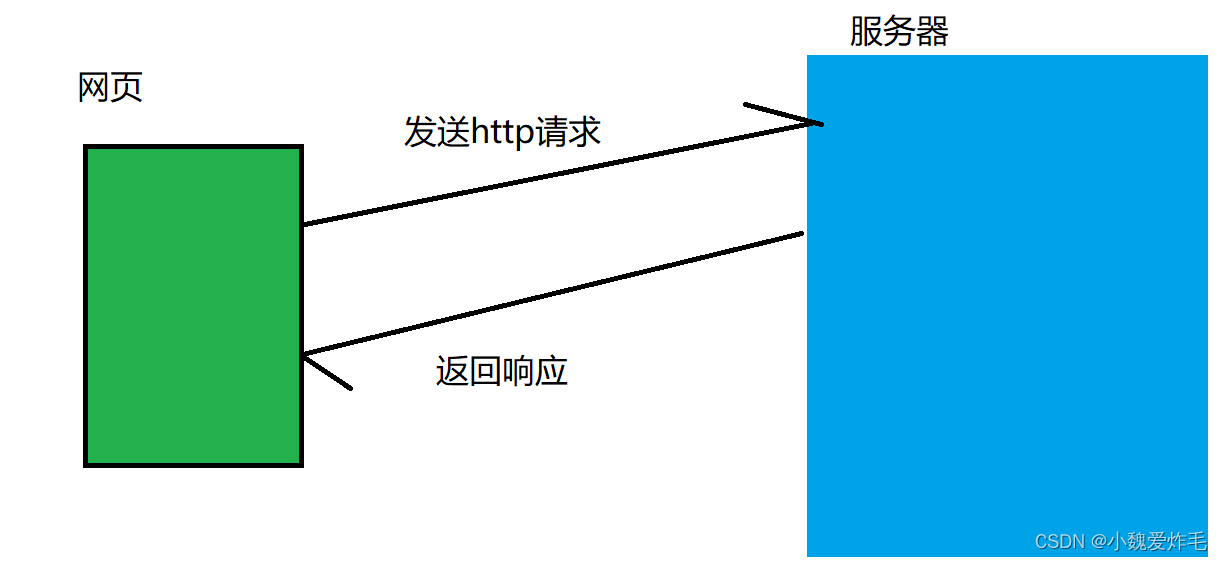
网页给服务器发啥样的请求,服务器给网页返回啥样的响应
显而易见,是http请求了,我们就要使用ajax构造http请求

1.页面加载完毕之后,需要给服务器发请求,获取当前的留言数据都有啥
2.用户点击提交的时候,告诉服务器.当前用户发了的消息是啥
🧊在前后端交互的过程中涉及到的关键问题是:
请求是啥样子的,响应时啥样子的,这些格式是由程序员来规定的,也就是约定前后端交互接口
下面是一份典型的约定方式(也可以按照别的方式来约定,这个不是唯一的)
接口一:页面获取当前所有的留言信息
请求:
GET/message
响应:HTTP/1.1 200 OK Content-Type:applicatoin/json
[
{
from:“从哪里来”,
to:“到哪里去”,
message:“消息是啥”
},
{
from:“从哪里来”,
to:“到哪里去”,
message:“消息是啥”
},
{
from:“从哪里来”,
to:“到哪里去”,
message:“消息是啥”
},
{ from:“从哪里来”,
to:“到哪里去”,
message:“消息是啥”
}
]json中使用[]表示数组,[]的每个元素,是一个{}json对象,每个人对象里,又有三个属性from,to,message
接口二:提交一条新消息给服务器
请求: POST/message
Content-Type:application/json{
from:“从哪来”,
to:“到哪去”,
message:“消息是啥”
}响应:HTTP/1.1 200 OK
接口二,服务器要将收到的请求的body转换成Message对象,然后把这个Message保存起来
🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻
现在我们来写代码
第一步当然是要创建一个maven项目了
然后把前端静态页面放到webapp目录下

然后根据我们规定的交互格式,编写前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<!-- 引入jquery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<style>
/* * 通配符选择器, 是选中页面所有元素 */
* {
/* 消除浏览器的默认样式. */
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 600px;
margin: 20px auto;
}
h1 {
text-align: center;
}
p {
text-align: center;
color: #666;
margin: 20px 0;
}
.row {
/* 开启弹性布局 */
display: flex;
height: 40px;
/* 水平方向居中 */
justify-content: center;
/* 垂直方向居中 */
align-items: center;
}
.row span {
width: 80px;
}
.row input {
width: 200px;
height: 30px;
}
.row button {
width: 280px;
height: 30px;
color: white;
background-color: orange;
/* 去掉边框 */
border: none;
border-radius: 5px;
}
/* 点击的时候有个反馈 */
.row button:active {
background-color: grey;
}
</style>
</head>
<body>
<div class="container">
<h1>表白墙</h1>
<p>输入内容后点击提交, 信息会显示到下方表格中</p>
<div class="row">
<span>谁: </span>
<input type="text">
</div>
<div class="row">
<span>对谁: </span>
<input type="text">
</div>
<div class="row">
<span>说: </span>
<input type="text">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
<div class="row">
<button id="revert">撤销</button>
</div>
<!-- <div class="row">
xxx 对 xx 说 xxxx
</div> -->
</div>
<script>
// 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示.
// 点击的时候, 获取到三个输入框中的文本内容
// 创建一个新的 div.row 把内容构造到这个 div 中即可.
let containerDiv = document.querySelector('.container');
let inputs = document.querySelectorAll('input');
let button = document.querySelector('#submit');
button.onclick = function() {
// 1. 获取到三个输入框的内容
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if (from == '' || to == '' || msg == '') {
return;
}
// 2. 构造新 div
let rowDiv = document.createElement('div');
rowDiv.className = 'row message';
rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;
containerDiv.appendChild(rowDiv);
// 3. 清空之前的输入框内容
for (let input of inputs) {
input.value = '';
}
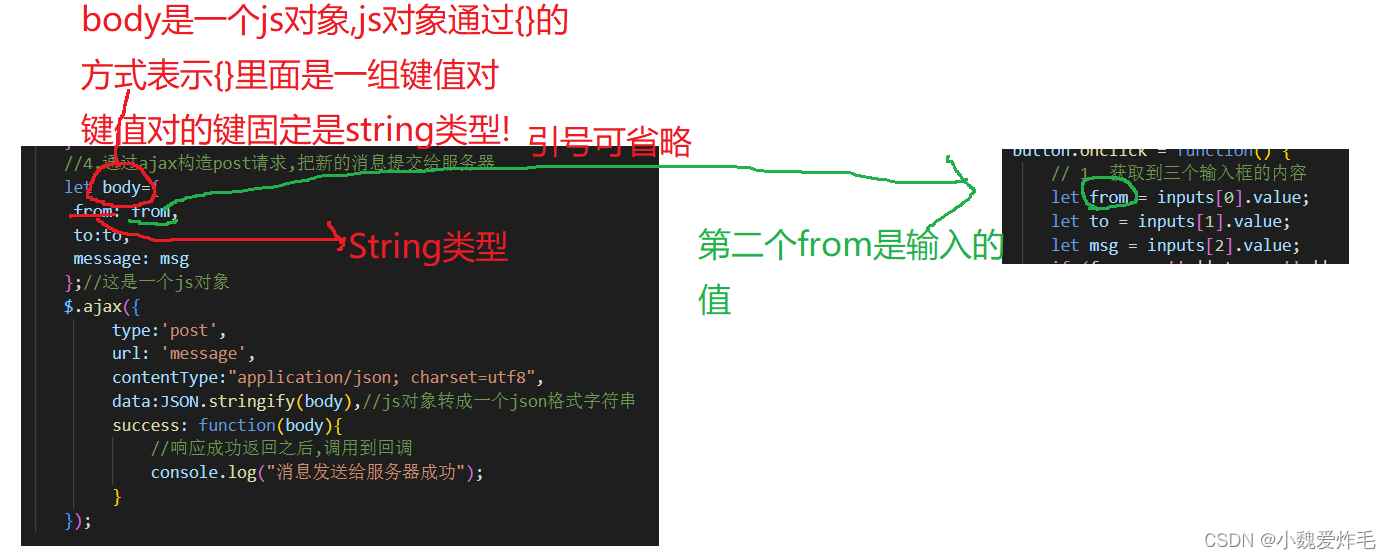
//4.通过ajax构造post请求,把新的消息提交给服务器
let body={
from: from,
to:to,
message: msg
};//这是一个js对象
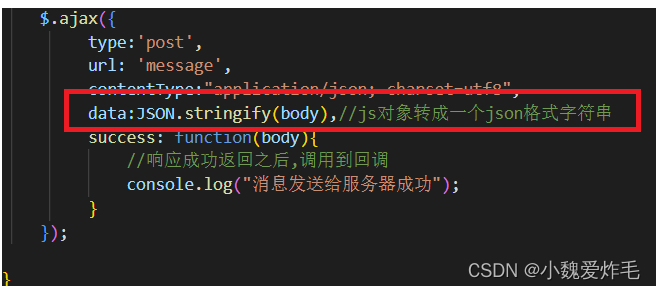
$.ajax({
type:'post',
url: 'message',
contentType:"application/json; charset=utf8",
data:JSON.stringify(body),//js对象转成一个json格式字符串
success: function(body){
//响应成功返回之后,调用到回调
console.log("消息发送给服务器成功");
}
});
}
let revertButton = document.querySelector('#revert');
revertButton.onclick = function() {
// 删除最后一条消息.
// 选中所有的 row, 找出最后一个 row, 然后进行删除
let rows = document.querySelectorAll('.message');
if (rows == null || rows.length == 0) {
return;
}
containerDiv.removeChild(rows[rows.length - 1]);
}
//在页面加载的时候,希望能从服务器获取到所有的消息,并显示在网页中
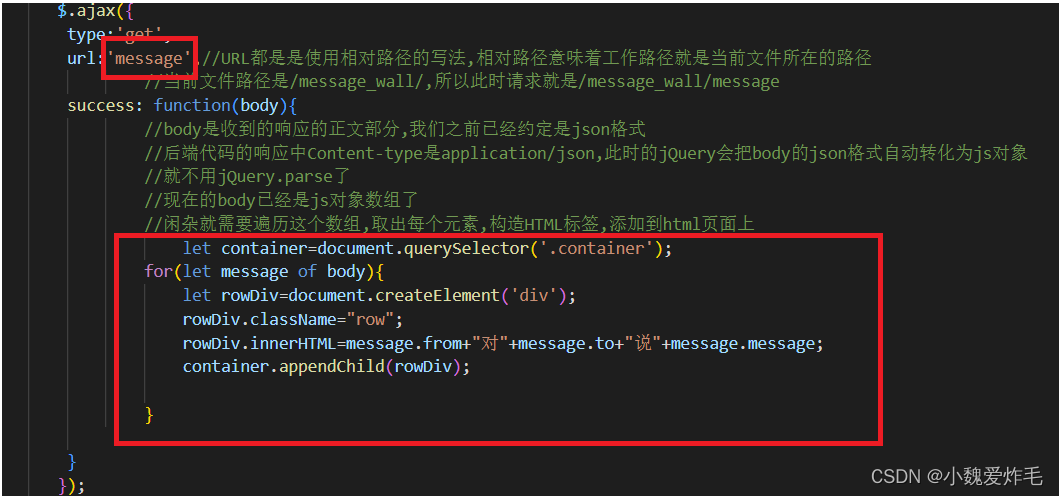
$.ajax({
type:'get',
url:'message',//URL都是是使用相对路径的写法,相对路径意味着工作路径就是当前文件所在的路径
//当前文件路径是/message_wall/,所以此时请求就是/message_wall/message
success: function(body){
//body是收到的响应的正文部分,我们之前已经约定是json格式
//后端代码的响应中Content-type是application/json,此时的jQuery会把body的json格式自动转化为js对象
//就不用jQuery.parse了
//现在的body已经是js对象数组了
//闲杂就需要遍历这个数组,取出每个元素,构造HTML标签,添加到html页面上
let container=document.querySelector('.container');
for(let message of body){
let rowDiv=document.createElement('div');
rowDiv.className="row";
rowDiv.innerHTML=message.from+"对"+message.to+"说"+message.message;
container.appendChild(rowDiv);
}
}
});
</script>
</body>
</html>


注意代码里的JSON.stringify方法,这个方法是把js对象转换成json格式的字符串
JSON.parse是把json格式字符串转换成js对象
上一期我们刚见过用jackson完成Java对象和json字符串的转化
objectMapper.writeValue把Java对象转换成json格式字符串
objectMapper.readValue把json字符串转换成Java对象

👀🍬🍬这里的URL是相对路径的写法,也就是说URL都是是使用相对路径的写法,相对路径意味着工作路径就是当前文件所在的路径,当前文件路径是/message_wall/,所以此时请求就是/message_wall/message
💖body是收到的响应的正文部分,我们之前已经约定是json格式
后端代码的响应中Content-type是application/json,此时的jQuery会把body的json格式自动转化为js对象,就不用jQuery.parse了,现在的body已经是js对象数组了
现在就需要遍历这个数组,取出每个元素,构造HTML标签,添加到html页面上
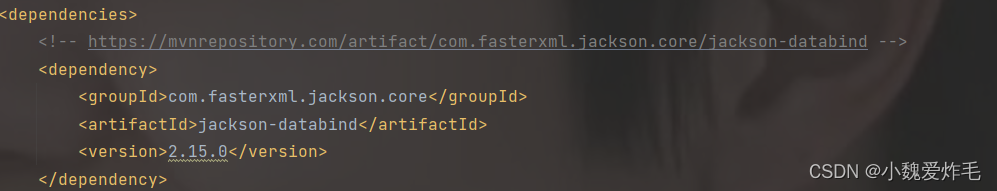
后端要用到jackson,所以要引入jackson依赖

在未添加数据库的时候,服务器保存的数据是是放在ArrayList,也就是内存中,进程重启,内存数据就没了
所以我们把数据要存储到硬盘中
1.写到文件里
2.写到数据库中
我们采用第二种方法,采用JDBC编程
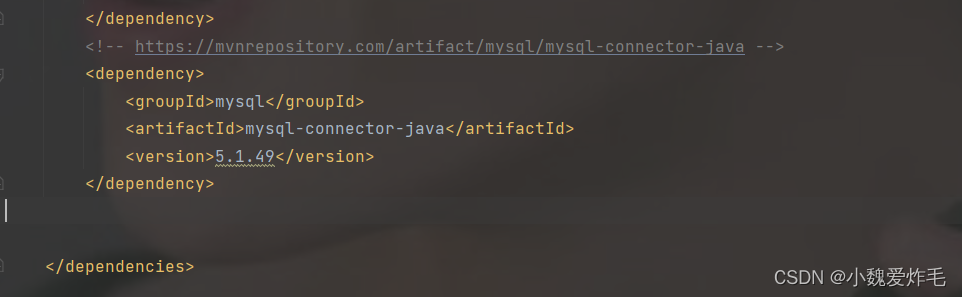
1.引入jdbc依赖

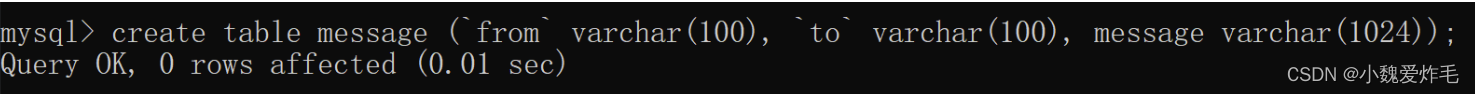
2.建库建表

然后现在编写后端代码
import com.fasterxml.jackson.databind.ObjectMapper;
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.sql.DataSource;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
/**
* Created with IntelliJ IDEA.
* Description:
* User: WHY
* Date: 2023-06-06
* Time: 17:56
*/
class Message{
//属性必须设置public
public String from;
public String to;
public String message;
@Override
public String toString() {
return "Message{" +
"from='" + from + '\'' +
", to='" + to + '\'' +
", message='" + message + '\'' +
'}';
}
}
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
//解析要使用json的这个类
private ObjectMapper objectMapper=new ObjectMapper();
//消息存起来
//private List<Message> messageList=new ArrayList<>();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//通过这个方法来处理"获取所有留言信息"
//需要返回json 字符串数组,jackson直接帮我们处理好了格式
List<Message> messageList=load();
String respString =objectMapper.writeValueAsString(messageList);
//通过这一步就把message对象变成了json数组
resp.setContentType("application/json; charset=utf8");
resp.getWriter().write(respString);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//通过这个方法来处理"提交的新消息"
//解析json格式的body为Message对象
//第一个参数是获取请求的body ,第二个参数写的是要转成啥样的对象
Message message= objectMapper.readValue(req.getInputStream(),Message.class);
save(message);
System.out.println("消息提交成功 message="+ message);
//响应body为空,不需要额外处理,默认为200
}
//这个方法用来往数据库存一条记录
private void save(Message message) {
DataSource dataSource=new MysqlDataSource();
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/why?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("1111");
try{
Connection connection=dataSource.getConnection();
String sql="insert into message values(?,?,?)";//占位符
//设置占位符内容
PreparedStatement statement=connection.prepareStatement(sql);
statement.setString(1,message.from);
statement.setString(2,message.to);
statement.setString(3,message.message);
//执行sql
statement.executeUpdate();
statement.close();
connection.close();
}catch(SQLException e){
e.printStackTrace();
}
}
//这个方法用来从数据库查询所有记录
private List<Message> load() {
List<Message> messageList=new ArrayList<>();
DataSource dataSource=new MysqlDataSource();
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/why?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("1111");
try{
Connection connection=dataSource.getConnection();
String sql="select *from message";//占位符
//设置占位符内容
PreparedStatement statement=connection.prepareStatement(sql);
//执行sql
ResultSet resultSet= statement.executeQuery();
//遍历结果集
while(resultSet.next()){
Message message=new Message();
message.from=resultSet.getString("from");
message.to=resultSet.getString("to");
message.message=resultSet.getString("message");
messageList.add(message);
}
resultSet.close();
statement.close();
connection.close();
}catch(SQLException e){
e.printStackTrace();
}
return messageList;
}
}
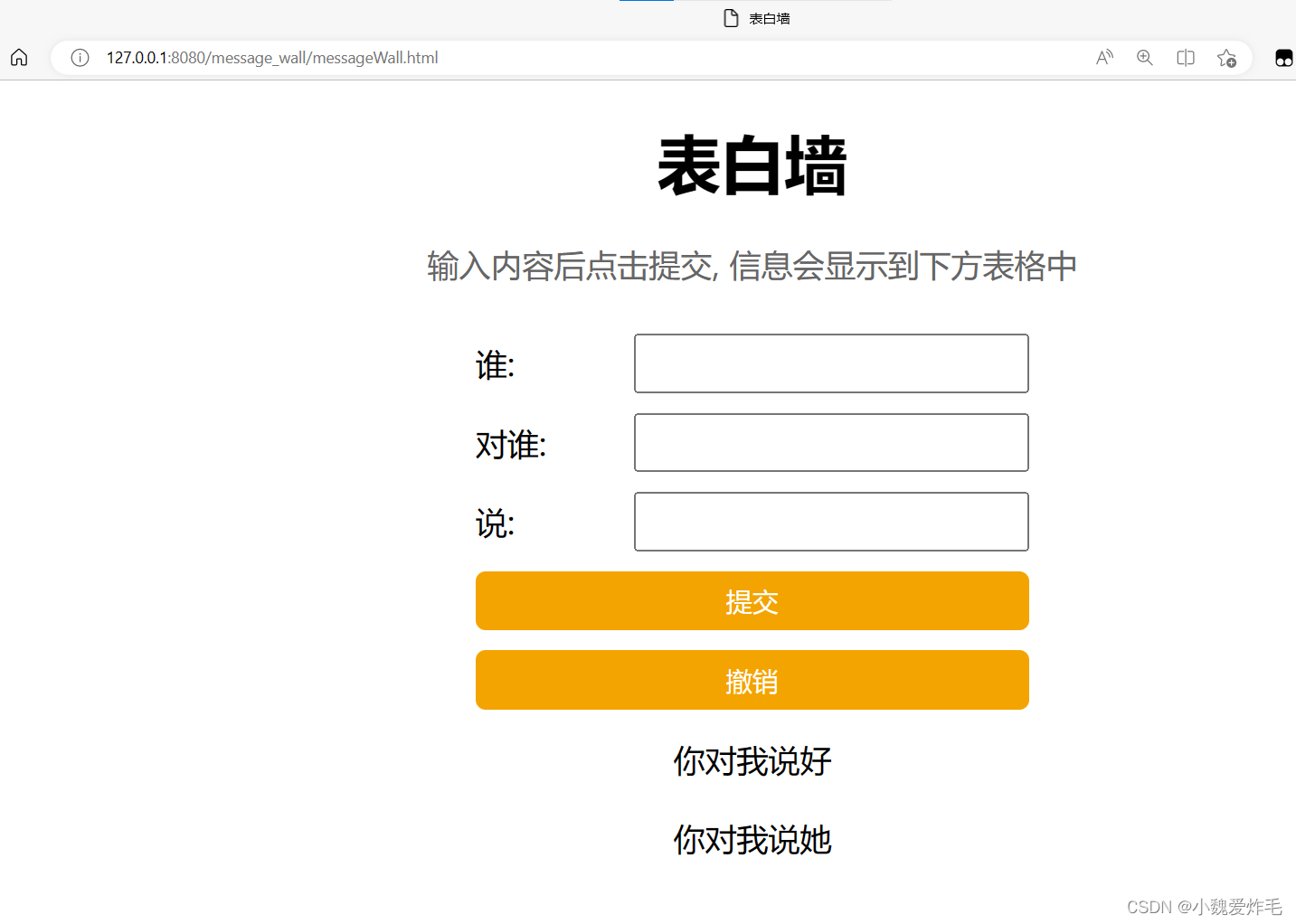
编写完成,我们运行代码,看结果

此时重启服务器,依旧存在
总结:一个网站的实现步骤
1.约定前后端交互接口
2.实现服务器代码(通常会操作数据库)
3.实现客户端代码(通常使用ajax构造请求,并使用一些js的webapi操作页面内容)
这就是写网站的套路
这里为什么没有出现跨域问题呢?
因为是自己访问自己,我们来抓包看看

这个是ajax的域名

这个是页面的域名
🌼两个域名一致,当然不会出现跨域问题了~~~
今天的内容就分享到这里,我们下期再见咯,886~~~