欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。
目录
1、缘起
2、CSS 引入方式
2.1、内部样式表
2.2、外部样式表
2.3、行内样式
3、总结
1、缘起
要想在 HTML 代码中写入 CSS 代码,要怎么做呢?有如下三种 CSS 引入方式,可以使得在 HTML 代码中使用 CSS 代码给元素添加 “花里胡哨” 的样式。
2、CSS 引入方式
2.1、内部样式表
内部样式表 在学习时使用,其 CSS 代码写在 style 标签 里面。
2.2、外部样式表
外部样式表 开发使用
<link rel = "stylesheet" href = "./test.css">
示例代码:
① test.css
p {
/* 文字颜色 */
color:red;
/* 字号 */
font-size:30px;
}② test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- link 引入外部样式表;rel:关系,样式表 -->
<link rel = "stylesheet" href = "./test.css">
</head>
<body>
<p>这是 p 标签</p>
<div>这是 div 标签</div>
</body>
</html>
2.3、行内样式
行内样式表 配合 JavaScript 使用
CSS 写在标签的 style 属性值里
<div style = "color : red ; font-size : 20px;">这是 div 标签</div>
示例代码:
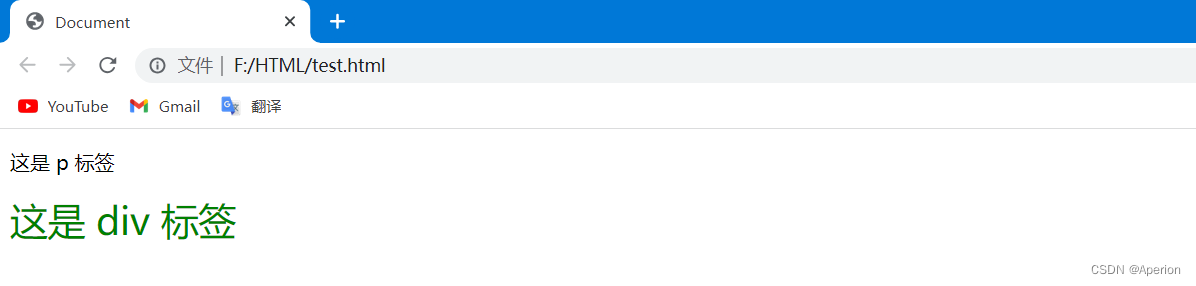
<body>
<p>这是 p 标签</p>
<div style="color:green; font-size: 30px;">这是 div 标签</div>
</body>
3、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !
前端 - CSS 专栏系列将持续更新 ,,,,,,