由于小程序是基于微信开发者工具编写的,因此我先介绍一下需要使用的工具和技术:
- 微信开发者工具:用于开发、调试和发布小程序。
- 小程序云开发:用于存储数据和进行后端逻辑处理。
- uni-app框架:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。
- 投票活动需求:需要有创建投票、查看投票、参与投票等基本功能,需求可以进一步细化。
基于上述技术和需求,我会使用以下工具编写项目:
1. uni-app框架初始化项目
使用CLI命令行工具快速初始化一个基于Vue语法规范的小程序项目:
# 全局安装 vue-cli
npm install -g @vue/cli
# 创建uni-app
vue create -p dcloudio/uni-preset-vue vote-app2. 引入Ant Design组件库
在 uni-app 项目中引入 Ant Design 组件库:
# 安装 Ant Design 组件库
npm install uni-app-ui
# 引入组件库样式
import 'uni-app-ui/dist/style/index.scss'3. 建立投票活动页面
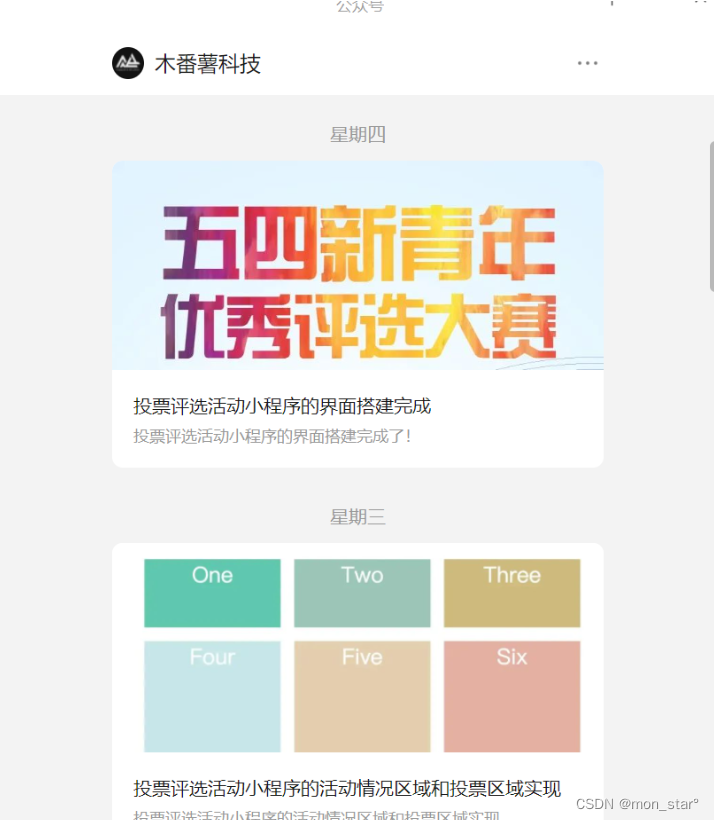
使用uni-app框架建立投票活动的页面,包括创建投票、查看投票、参与投票等页面。
4. 使用Redux Toolkit进行状态管理
使用Redux Toolkit提供的createSlice等API对状态进行管理,并书写对应的reducer、selectors、actions等。
5. 使用thunk进行异步数据操作
使用thunk中间件进行异步数据操作,并结合axios库进行ajax交互,从而实现数据的获取、回显、提交等操作。
6. 使用小程序云开发进行数据存储
使用小程序云开发相关API实现数据的存储、查询、更新等操作,并将云开发环境与小程序项目进行关联。
7. 编译并发布小程序
使用微信开发者工具提供的编译和发布功能,将uni-app项目编译为小程序,并发布到微信小程序平台上。