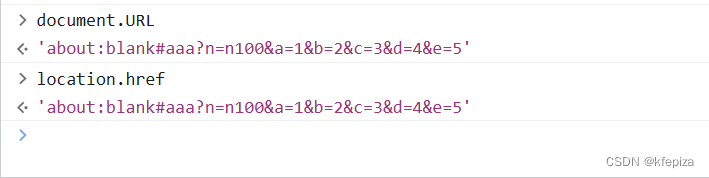
对比 document.URL 和 location.href
document.URL 和 location.href 的不同点
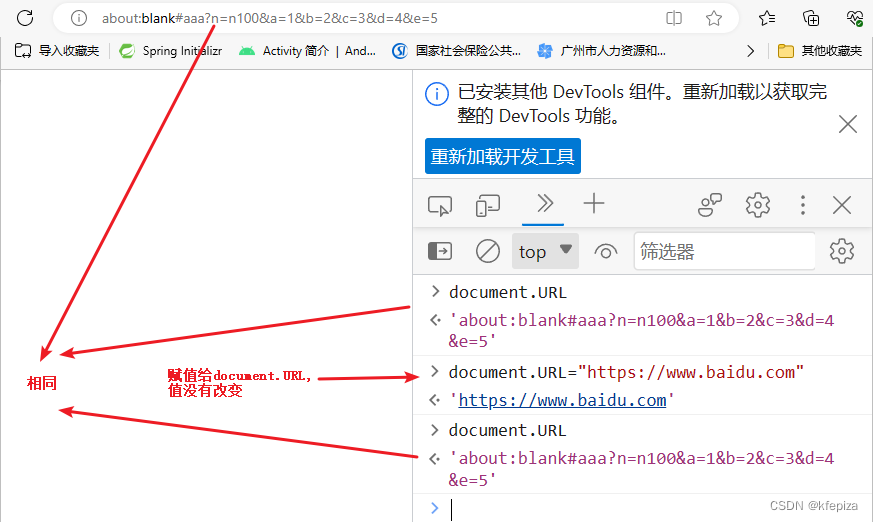
document.URL只读 , location.href读写
给 document.URL 赋值, document.URL的值不会改变

给 location.href 赋值, location.href 的值改变了, 并且页面也改变了, 效果和 location.assign()一样, 可以"后退"
因为页面改变了,控制台内容也清空了, 所以没法截图
localtion.href=url 相当于 location.assign(url)
document.URL 属于比较老的 api, 作为代替应该尽量使用 window.location.href 而非 document.URL. ?
document.URL 和 location.href 的相同点
如果不更改location.href , location
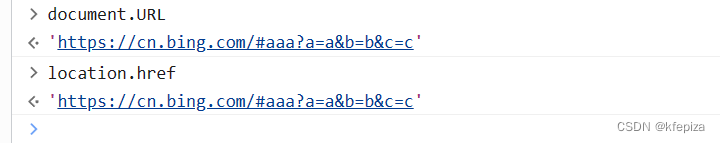
值相等
MDN上说 document.URL属性的值和DOM Level 0 中的document.location.href 属性的值是相等的。然而 document.location.href 是可写的,document.URL 是只读的。
都能完整显示url
浏览器地址栏输入 https://cn.bing.com/#aaa?a=a&b=b&c=c

浏览器地址栏输入 about:blank#aaa?n=n100&a=1&b=2&c=3&d=4&e=5