没有用nativeUI的对话框,因为没法自定义,样式也不好看;
后来都说推荐用layer对话框http://layer.layui.com/mobile/
但是发觉问题还蛮多:
1.Android上确定按钮错位,得自己css调行高
2.关闭的时候,按钮的事件会穿透,得自己写延时300毫秒关闭
3.IOS上点击弹出的按钮和对话框的按钮重叠时,会无法再次打开对话框
- 内容很少时,对话框也会跟着变得很小,得自己css设置
- ..其他..
去他们官网问,他们回答最多的就是这边的没有问题啊..
好吧,,,总之,最后还是抛弃layer了..
今天自己写了一个 分享给大家
使用超级简单,调一个方法搞定!
解决了上述问题,兼容Android和IOS;
先看效果:
1.标题和内容的对话框

-
带一个按钮的对话框

-
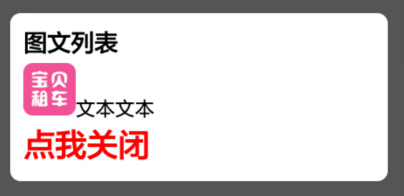
带两个按钮和其他控件的对话框

-
多个按钮和其他控件的对话框

-
带标题和自定义内容的对话框

-
完全自定义的对话框

7.更多自己研究发现了..
完整案例在附件:
有问题欢迎指点O(∩_∩)O~
写完 下班 睡觉
- 对话框Demo.zip