文章目录
- 零、本节学习目标
- 一、JSP概述
- (一)什么是JSP
- 1、JSP的概念
- 2、JSP的特征
- (二)编写第一个JSP
- 1、创建Web项目
- 2、修改Artifact名称,重新部署项目
- 3、创建欢迎JSP页面
- 4、启动服务器,查看结果
- 二、JSP基本语法
- (一)JSP页面的基本构成
- 1、JSP页面构成
- 2、案例演示 - 显示系统当前时间
- (二)JSP脚本元素
- 1、JSP Scriptlet
- (1)基本概念
- (2)语法格式
- (3)案例演示
- 2、声明标识
- (1)基本概念
- (2)语法格式
- (3)案例演示
- (4)注意事项
- 3、JSP表达式
- (1)基本概念
- (2)语法格式
- (3)案例演示
- (4)注意事项
- (三)JSP注释
- 1、带有JSP表达式的注释
- (1)单行注释
- (2)多行注释
- (3)提示文档注释
- (4)案例演示
- 2、隐藏注释
- (1)基本概念
- (2)语法格式
- (3)案例演示
- 3、动态注释
- (1)基本概念
- (2)语法格式
- (3)案例演示
- 三、JSP指令
- (一)page指令
- 1、基本概念
- 2、语法格式
- 3、案例演示
- (二)include指令
- 1、基本概念
- 2、语法格式
- 3、案例演示
- 4、常见问题
- (三)taglib指令
- 1、基本概念
- 2、语法格式
- 3、案例演示
- 四、JSP动作元素
- (一)包含文件元素
- 1、基本概念
- 2、语法格式
- 3、包含原理
- 4、案例演示
- (二)请求转发元素
- 1、基本概念
- 2、语法格式
- 3、案例演示
- 五、JSP隐式对象
- (一)JSP隐式对象概述
- (二)out对象
- 1、out对象的作用
- 2、out对象与Servlet引擎提供的缓冲区之间的工作
- 3、案例演示
- 4、使用page指令设置out对象的缓冲区大小
- (三)pageContext对象
- 1、pageContext对象
- 2、pageContext对象获取隐式对象的方法
- 3、pageContext操作属性的相关方法
- 4、pageContext对象的作用范围
- 5、案例演示
- (四)exception对象
- 1、exception对象概述
- 2、案例演示
零、本节学习目标
了解JSP的概念和特点
熟悉JSP的运行原理
掌握JSP的基本语法
熟悉JSP指令的使用
掌握JSP动作元素的使用
掌握JSP隐式对象的使用
一、JSP概述
(一)什么是JSP
目标:了解JSP的概念与特征,能够知道JSP用于做什么
1、JSP的概念
JSP全名是Java Server Pages,即Java服务器页面。它是Servlet更高级别的扩展。在JSP文件中,HTML代码与Java代码共同存在,其中,HTML代码用来实现网页中静态内容的显示,Java代码用来实现网页中动态内容的显示。最终,JSP文件会通过Web服务器的Web容器编译成一个Servlet,用来处理各种请求。
2、JSP的特征
(1)跨平台
由于JSP是基于Java语言的,使用JSP开发的Web应用是跨平台的,可以应用于不同的系统中,如Windows、Linux等。当从一个平台移植到另一个平台时,JSP和JavaBean的代码并不需要重新编译,这是因为Java的字节码是与平台无关的,这也符合了Java语言“一次编译,到处运行”的特点。
(2)业务代码相分离
在使用JSP技术开发Web应用时,可以将界面的开发与应用程序的开发分离开。开发人员使用HTML设计界面,使用JSP标签和脚本动态生成页面上的内容。在服务器端,JSP容器负责解析JSP标签和脚本程序,生成所请求的内容,并将执行结果以HTML页面的形式返回给浏览器。
(3)组件重用
JSP中可以使用JavaBean编写业务组件,也就是使用一个JavaBean封装业务处理代码或者作为一个数据存储模型,在JSP页面中,甚至在整个项目中,都可以重复使用这个JavaBean,同时,JavaBean也可以应用到其他Java应用程序中。
(4)预编译
预编译就是在用户第一次通过浏览器访问JSP页面时,服务器将对JSP页面代码进行编译,并且仅执行一次编译。编译好的代码将被保存,在用户下一次访问时,会直接执行编译好的代码。这样不仅节约了服务器的CPU资源,还大大提升了客户端的访问速度。
(二)编写第一个JSP
目标:掌握JSP文件的编写。
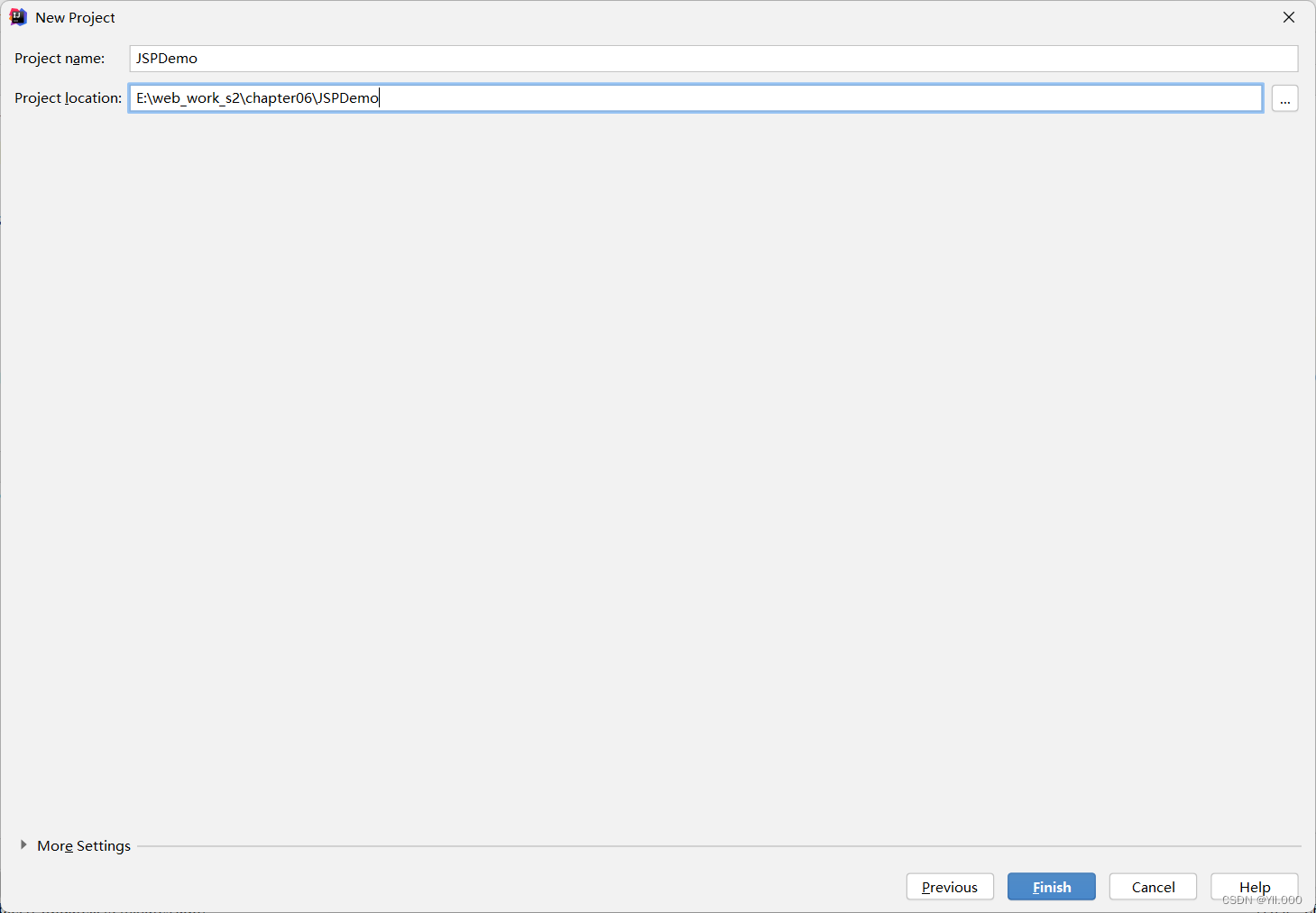
1、创建Web项目
- 创建Java Enterprise,添加Web Application

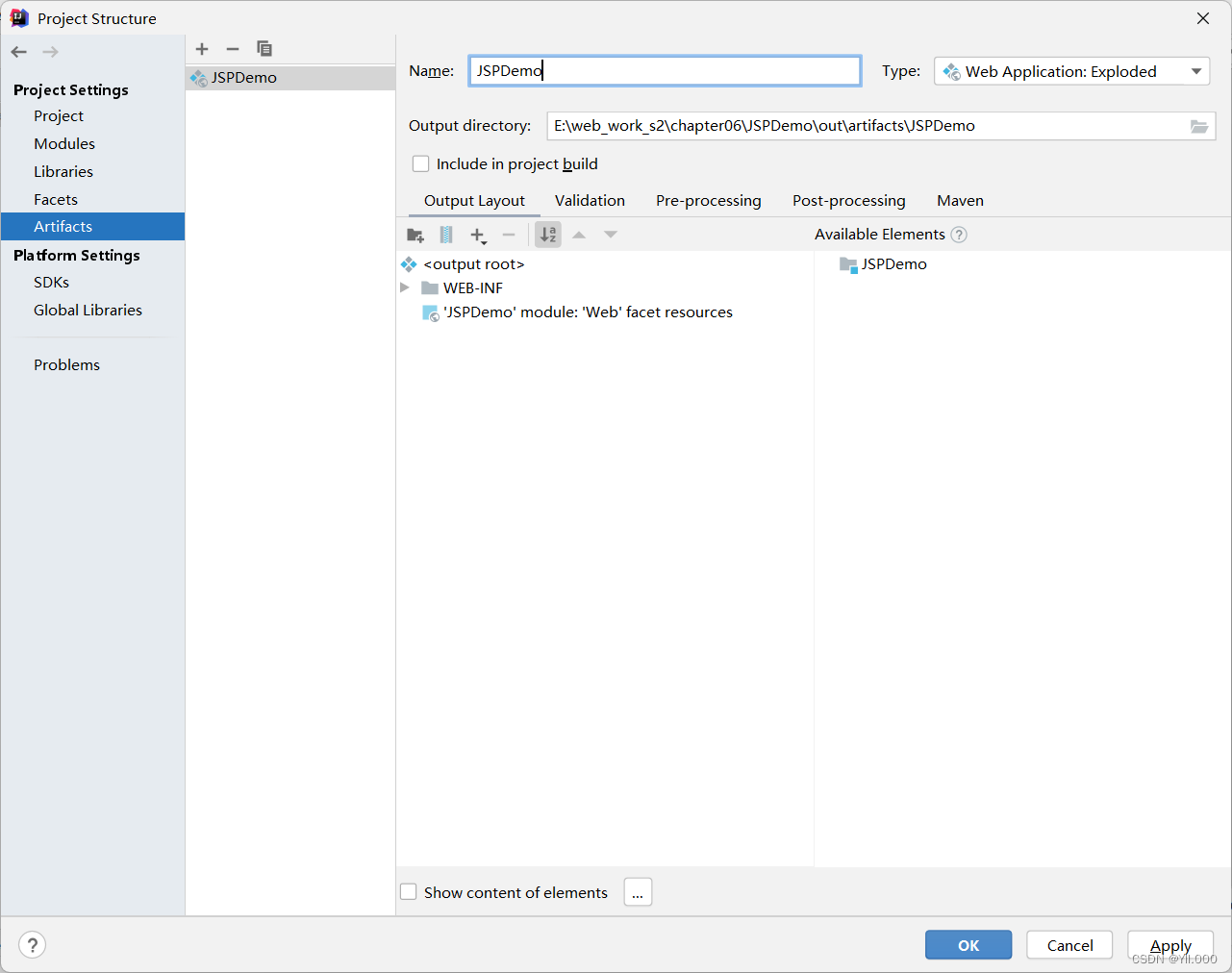
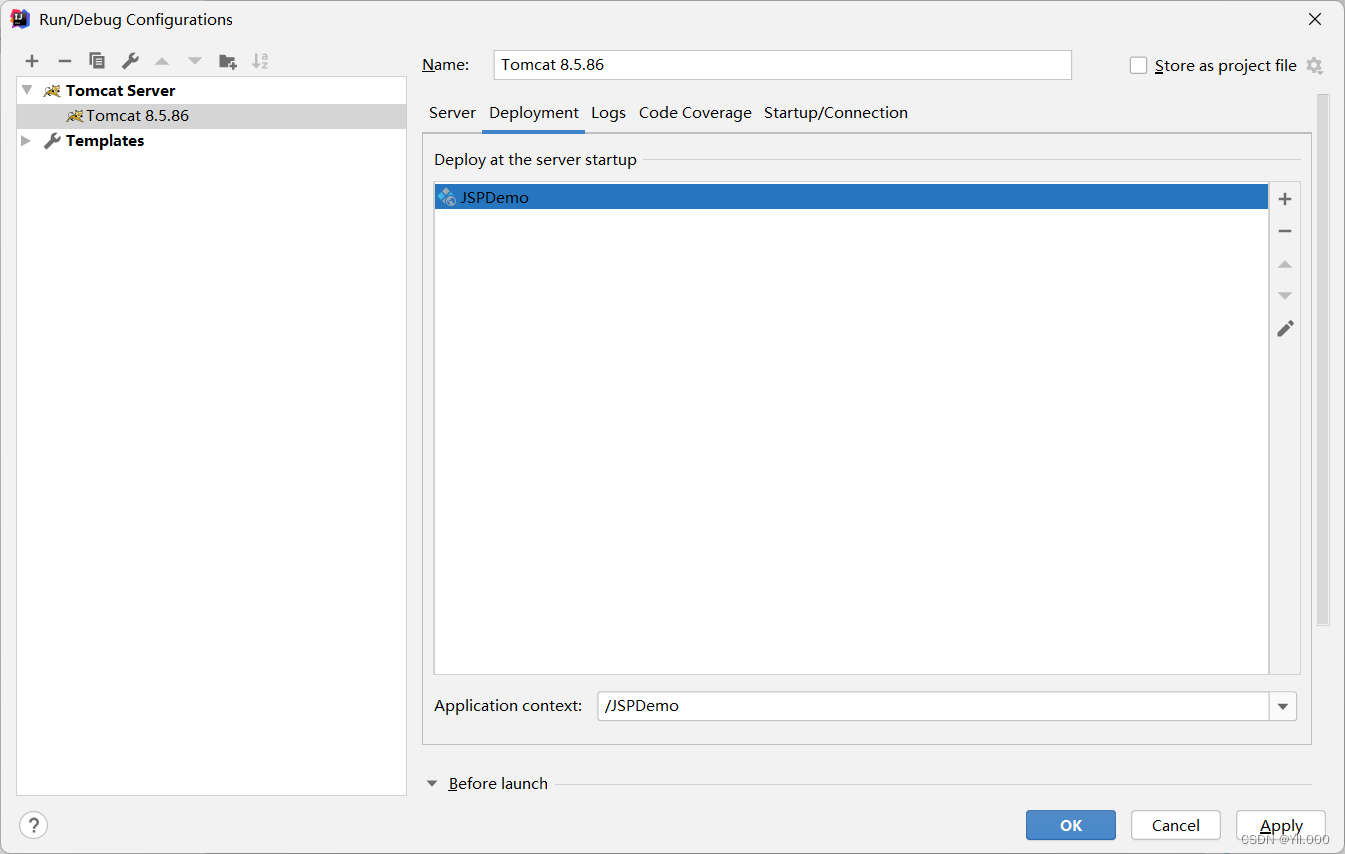
2、修改Artifact名称,重新部署项目
- 在项目结构窗口里修改Artifact名称

- 在服务期配置窗口里,重新部署项目

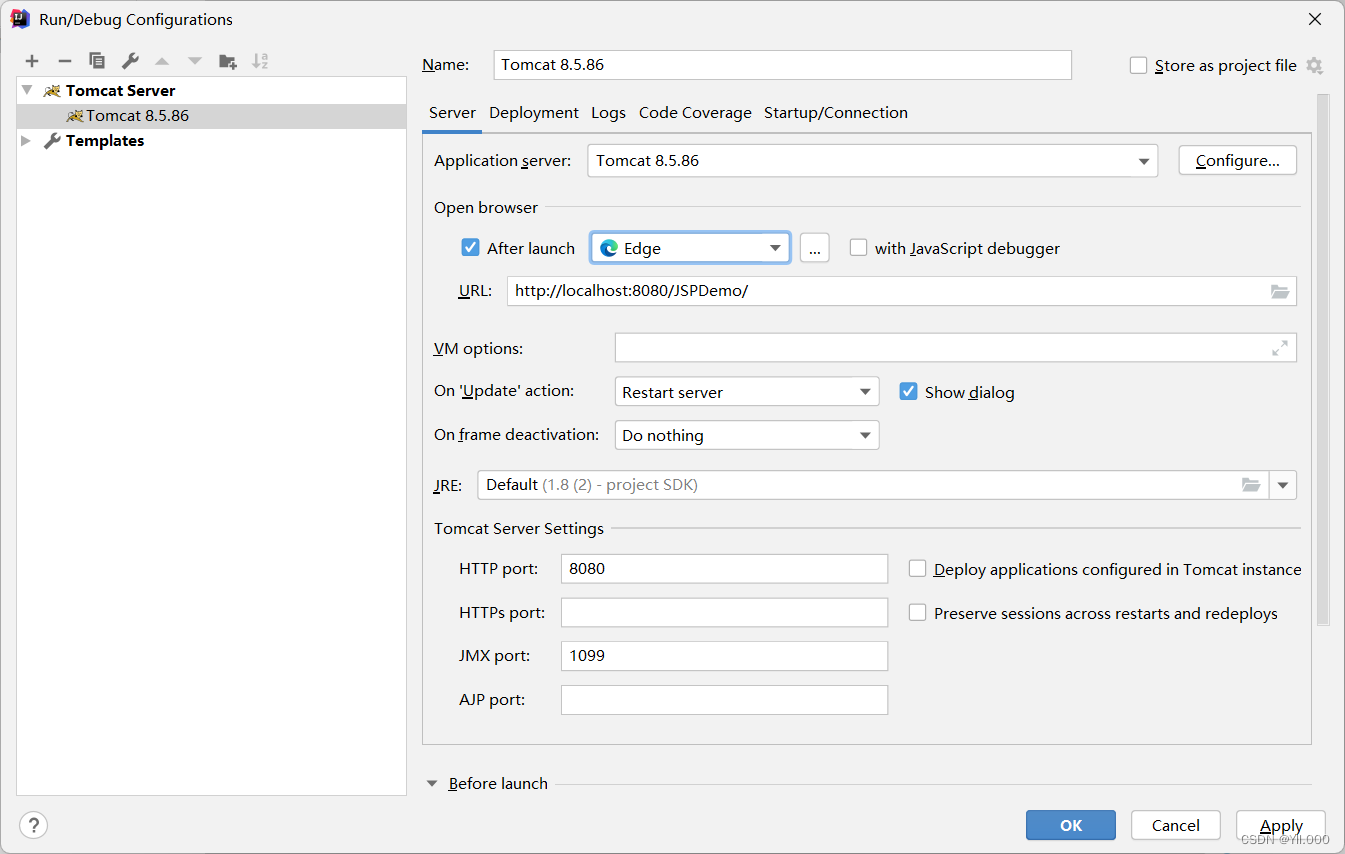
- 切换到【Server】选项卡,设置默认浏览器

3、创建欢迎JSP页面
- 在web目录里创建
welcome.jsp

- 注意:由
welcome.jsp页面可知,新创建的JSP文件与传统的HTML文件几乎没有什么区别,唯一的区别是默认创建时,页面代码最上方多了一条page指令,并且该文件的后缀名是jsp,而不是html。 - 修改
welcome.jsp

4、启动服务器,查看结果
-
启动服务器,访问
http://localhost:8080/JSPDemo/welcome.jsp

-
注意:
welcome.jsp的<body>标签中添加的内容已被显示出来,这说明HTML元素可以被JSP容器解析。实际上,JSP只是在原有的HTML文件中加入了一些具有Java特点的代码,这些称为JSP的语法元素。
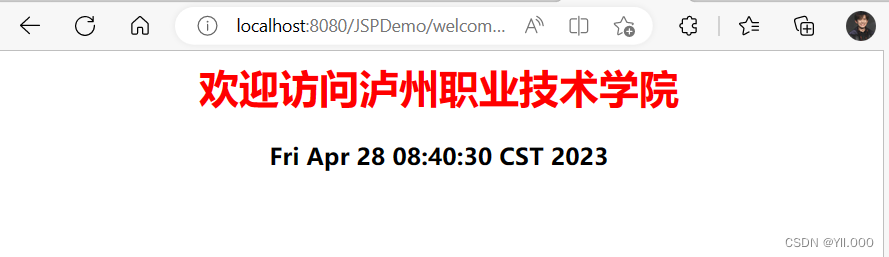
课堂练习:修改首页,显示如下图所示

二、JSP基本语法
(一)JSP页面的基本构成
目标:熟悉JSP的页面的基本构成
1、JSP页面构成
虽然已经创建过JSP文件,但是并未对JSP文件的页面构成进行详细介绍。一个JSP页面可以包括指令标识、HTML代码、JavaScript代码、嵌入的Java代码、注释和JSP动作标识等内容。
2、案例演示 - 显示系统当前时间
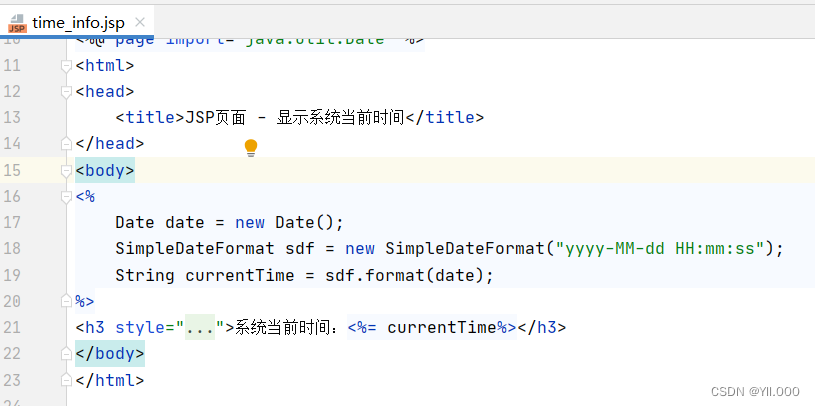
- 创建
time_info.jsp页面

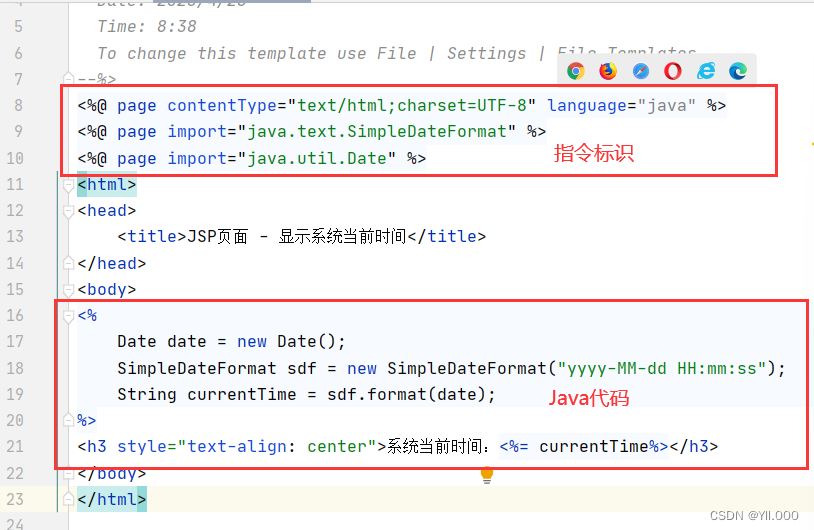
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JSP页面 - 显示系统当前时间</title>
</head>
<body>
<%
Date date = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String currentTime = sdf.format(date);
%>
<h3 style="text-align: center">系统当前时间:<%= currentTime%></h3>
</body>
</html>
- 页面构成说明图

- 启动服务器,访问
http://localhost:8080/JSPDemo/time_info.jsp

(二)JSP脚本元素
目标:掌握JSP脚本元素的三种类型:JSP Scriptlets、声明标识和JSP表达式
JSP脚本元素是指嵌套在“<%”和“%>”之中的一条或多条Java程序代码。通过JSP脚本元素可以将Java代码嵌入HTML页面中,所有可执行的Java代码,都可以通过JSP脚本执行。
1、JSP Scriptlet
(1)基本概念
JSP Scriptlets 是一段代码片段。所谓代码片段,就是在JSP页面中嵌入的Java代码或脚本代码。代码片段将在页面请求的处理期间被执行,通过Java代码可以定义变量或流程控制语句等;而脚本代码可以应用JSP的内置对象在页面输出内容、处理请求和访问session会话等。
(2)语法格式
<% java 代码(变量、方法、表达式等)%>
(3)案例演示
- 创建
demo01.jsp页面

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JSP Scriptlets</title>
</head>
<body>
<%
int a = 100, b = 150; // 定义两个整型变量
int sum = a + b; // 计算两个整数之和
out.print(a + " + " + b + " = " + sum); // 输出求和结果
%>
</body>
</html>
- 启动服务器,访问
http://localhost:8080/JSPDemo/demo01.jsp

2、声明标识
(1)基本概念
在JSP Scriptlets中可以进行属性的定义,也可以输出内容,但是它不可以进行方法的定义。如果想在脚本元素中定义方法,可以使用声明标识。声明标识用于在JSP页面中定义全局变量或方法,它以“<%!”开始,以“%>”结束。通过声明标识定义的变量和方法可以被整个JSP页面访问,所以通常使用该标识定义整个JSP页面需要引用的变量或方法。
在JSP声明语句中定义的都是成员方法、成员变量、静态方法、静态变量、静态代码块等。在JSP声明语句中声明的方法在整个JSP页面内有效,但是在方法内定义的变量只在该方法内有效。当声明的方法被调用时,会为方法内定义的变量分配内存,而调用结束后立刻会释放所占的内存。
注意:在一个JSP页面中可以有多个JSP声明标识,单个声明中的Java语句可以是不完整的,但是多个声明组合后的结果必须是完整的Java语句。
(2)语法格式
<%!
定义变量或方法等
%>
(3)案例演示
- 创建
demo02.jsp页面

<html>
<head>
<title>JSP声明标识</title>
</head>
<body>
<%!
// 定义阶乘函数
public long factorial(int n) {
long jc = 1;
for (int i = 1; i <= n; i++) {
jc = jc * i;
}
return jc;
}
%>
<%
// 输出10的阶乘值
out.println("10! = " + factorial(10));
%>
</body>
</html>
- 启动服务器,访问
http://localhost:8080/JSPDemo/demo02.jsp

(4)注意事项
“<%!”和“%>”里面定义的属性是成员属性,相当于类的属性,方法相当于是全局的方法,也相当于是类里面的方法,但是在“<%!”和“%>”里面是不可以进行输出的,只能在里面进行方法的定义和属性的定义。
“<%!”和“%>”是用来定义属性和方法的,“<%”和“%>”主要是用来输出内容的,因此如果涉及到了成员变量的操作,那么就应该使用“<%!”和“%>”,而如果是涉及到了输出内容的时候,就使用“<%”和“%>”。
通过声明标识创建的变量和方法在当前JSP页面中有效,它的生命周期是从创建开始到服务器结束;代码片段创建的变量或方法,也是在当前JSP页面有效,但它的生命周期是页面关闭后就会被销毁。
3、JSP表达式
(1)基本概念
JSP表达式(expression)用于向页面输出信息,它以“<%=”开始,以“%>”结束。
(2)语法格式
<%= expression %>
- 上述语法格式中,参数
expression可以是任何Java语言的完整表达式,该表达式的最终运算结果将被转换成一个字符串。
(3)案例演示
- 创建
demo03.jsp页面

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JSP表达式</title>
</head>
<body>
<%!
int a = 100, b = 150; // 声明两个整型变量
%>
sum = <%= a + b%> <!--JSP表达式-->
</body>
</html>
- 启动服务器,访问
http://localhost:8080/JSPDemo/demo03.jsp

(4)注意事项
注意“<%=”是一个完整的符号,“<%”和“=”之间不能有空格,且JSP表达式中的变量或表达式后面不能有分号(;)。
(三)JSP注释
熟悉JSP注释中的带有JSP表达式的注释、隐藏注释、动态注释
1、带有JSP表达式的注释
(1)单行注释
基本概念:在JSP页面中可以嵌入代码片段,在代码片段中也可以加入注释。代码片段中的注释同Java的注释相同,其中单行注释以“//”开头,后面接注释内容。
- 语法格式
// 注释内容
(2)多行注释
基本概念:多行注释以“/”开头,以“/”结束。在这个标识中间的内容为注释内容,并且注释内容可以换行。
- 语法格式
/*
注释内容1
注释内容2
......
*/
- 为了程序的美观,习惯上在每行注释内容的前面加上一个“*”
/*
* 注释内容1
* 注释内容2
* ......
*/
(3)提示文档注释
基本概念:提示文档注释在被Javadoc文档工具生成文档时读取,文档是对代码结构和功能的描述。
语法格式
/**
提示信息1
提示信息2
......
*/
- 同多行注释一样,为了程序的美观,习惯上在每行注释内容的前面加上一个
“*”
/**
* 提示信息1
* 提示信息2
* ......
*/
- 注意:提示文档注释方法与多行注释很相似,但细心的读者会发现,它以
“/**”作为注释的开始标记,而不是“/*”。提示文档注释所注释的内容,服务器不会做任何处理。
(4)案例演示
- 创建
demo04.jsp页面

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>带有JSP表达式的注释</title>
</head>
<body>
<%!
/**
* @param a
* @param b
* @return a + b
*/
public int sum(int a, int b) {
/*
* a, b都是形式参数
*/
return a + b; // 返回两个整数之和
}
%>
<%
int a = 100, b = 150; // 定义两个整型变量
int sum = a + b; // 计算两个整数之和
out.println("sum = " + sum); // 输出结果
%>
</body>
</html>
- 启动服务器,访问
http://localhost:8080/JSPDemo/demo04.jsp

2、隐藏注释
(1)基本概念
在文档中添加的HTML注释虽然在浏览器页面中不显示,但是可以通过查看源代码的方式看到这些注释信息。所以严格来说,这些注释是不安全的。为此,JSP提供了隐藏注释,隐藏注释不仅在浏览器页面中看不到,在查看HTML源代码时也看不到,所以隐藏注释有着较高的安全性。
(2)语法格式
<%-- 注释内容 --%>
(3)案例演示
- 创建
demo05.jsp页面

<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JSP注释</title>
</head>
<body>
<h1>学习JSP元素</h1> <!--HTML注释:一级标题显示-->
<%= new Date()%> <%--JSP注释:用JSP表达式元素显示当前日期--%>
</body>
</html>
- 启动服务器,访问
http://localhost:8080/JSPDemo/demo05.jsp

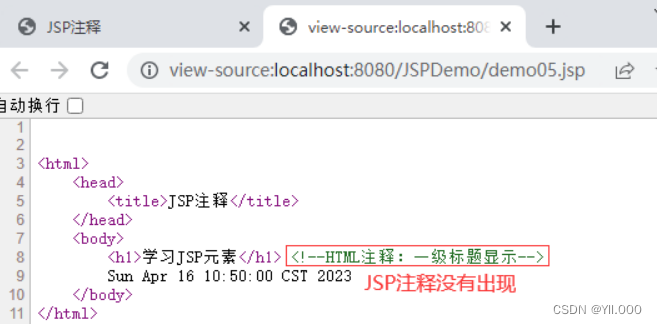
- 在打开的页面中点击鼠标右键,在弹出菜单中选择“查看网页源代码“选项

- 注意:在上图中,网页源代码只显示出了HTML注释,而没有显示JSP的注释信息。这是因为Tomcat编译JSP文件时,会将HTML注释当成普通文本发送到客户端,而JSP页面中格式为
“<%-- 注释信息 --%>”的内容则会被忽略,不会发送到客户端。
3、动态注释
(1)基本概念
由于HTML注释对JSP嵌入的代码不起作用,因此可以利用它们的组合构成动态的HTML注释文本。
(2)语法格式
<!-- JSP元素 -->
(3)案例演示
- 创建
demo06.jsp页面

<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
随机数:<%= Math.random() %> <!-- 求随机数,当前日期:<%=new Date()%> -->
</body>
</html>
- 启动服务器,访问
http://localhost:8080/JSPDemo/demo06.jsp

- 在打开的页面中点击鼠标右键,在弹出菜单中选择“查看网页源代码“选项
三、JSP指令
(一)page指令
目标:熟悉JSP 2.0中定义的page指令
1、基本概念
在JSP页面中,经常需要对页面的某些特性进行描述,例如,页面的编码方式,JSP页面采用的语言等,这些特性的描述可以通过page指令实现。
2、语法格式
<%@ page 属性名1 = "属性值1" 属性名2 = "属性值2" ...%>
page用于声明指令名称,属性用来指定JSP页面的某些特性。page指令还提供了一系列与JSP页面相关的属性。
3、案例演示
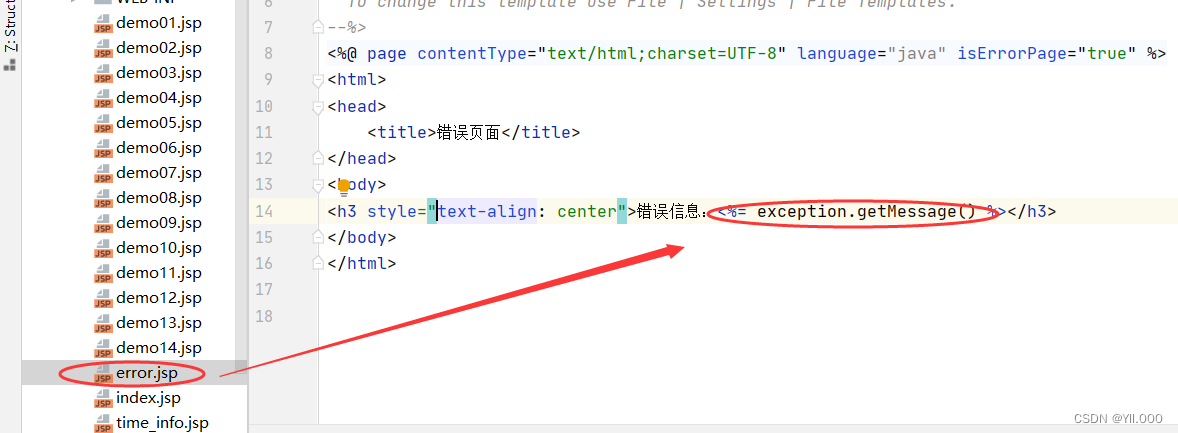
page指令的常见属性中除了import属性外,其他的属性都只能出现一次,否则会编译失败。- 创建错误之后跳转的页面
error.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" isErrorPage="true" %>
<html>
<head>
<title>错误页面</title>
</head>
<body>
<h3 style="text-align: center">错误信息:<%= exception.getMessage() %></h3>
</body>
</html>
- 创建
demo07.jsp页面

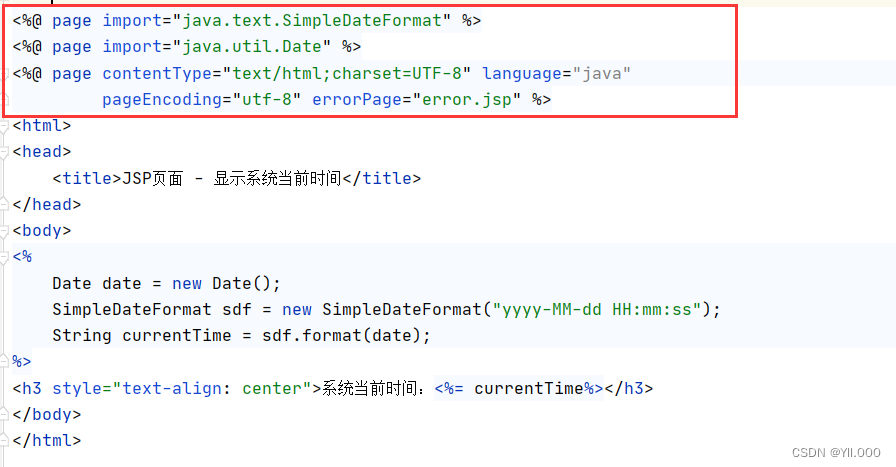
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java"
pageEncoding="utf-8" errorPage="error.jsp" %>
<html>
<head>
<title>JSP页面 - 显示系统当前时间</title>
</head>
<body>
<%
Date date = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String currentTime = sdf.format(date);
%>
<h3 style="text-align: center">系统当前时间:<%= currentTime%></h3>
</body>
</html>
-
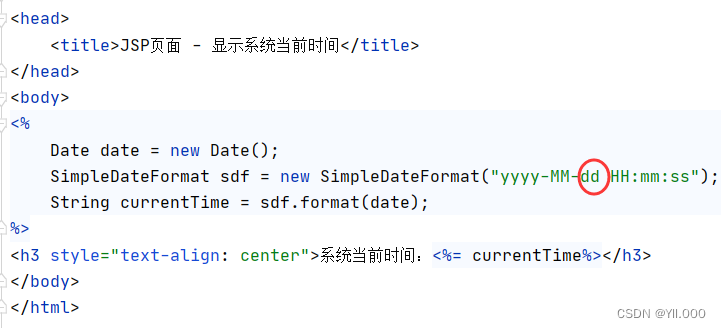
查看页面指令

-
上面红框中的代码使用了
page指令的language、contentType、pageEncoding和import属性。需要注意的是,page指令对整个页面都有效,而与其书写的位置无关,但是习惯上把page指令写在JSP页面的最前面。 -
启动服务期,访问
http://localhost:8080/JSPDemo/demo07.jsp

-
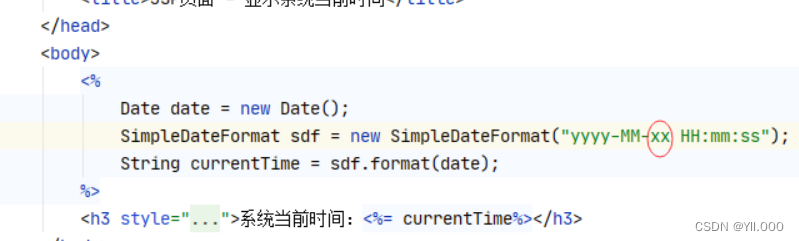
修改
demo07.jsp页面,故意让Java代码犯错

-
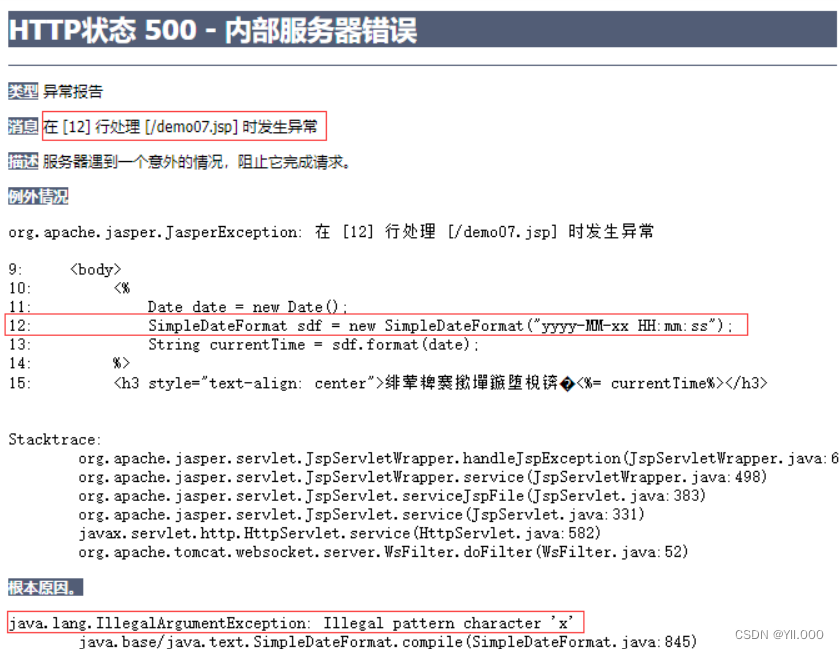
启动服务期,访问
http://localhost:8080/JSPDemo/demo07.jsp,显示系统默认错误页面

-
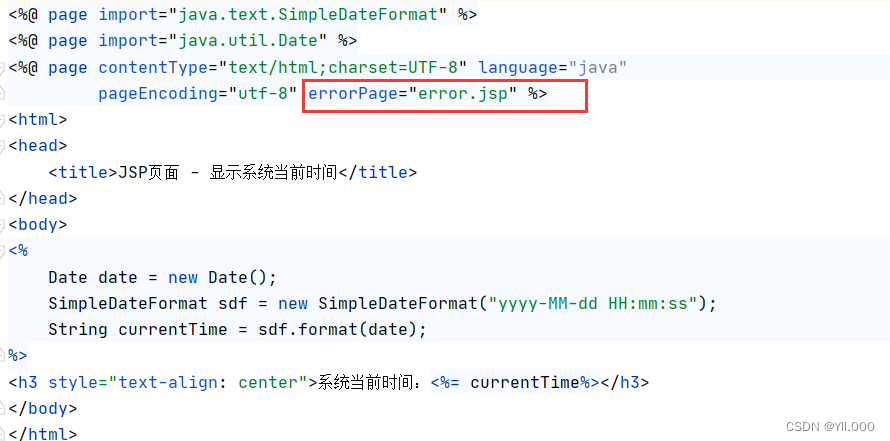
如果
demo07.jsp指定错误页面error.jsp

-
启动服务期,访问
http://localhost:8080/JSPDemo/demo07.jsp,显示用户指定的错误页面

-
改正
demo07.jsp页面的错误

(二)include指令
- 目标:掌握JSP 2.0中定义的include指令
1、基本概念
- 在实际开发时,有时需要在JSP页面中包含另一个JSP页面,这时,可以通过
include指令实现。
2、语法格式
<%@ include file="被包含的文件地址" %>
include指令只有一个file属性,用于指定要包含文件的路径。需要注意的是,插入文件的路径一般不以“/”开头,而是使用相对路径。
3、案例演示
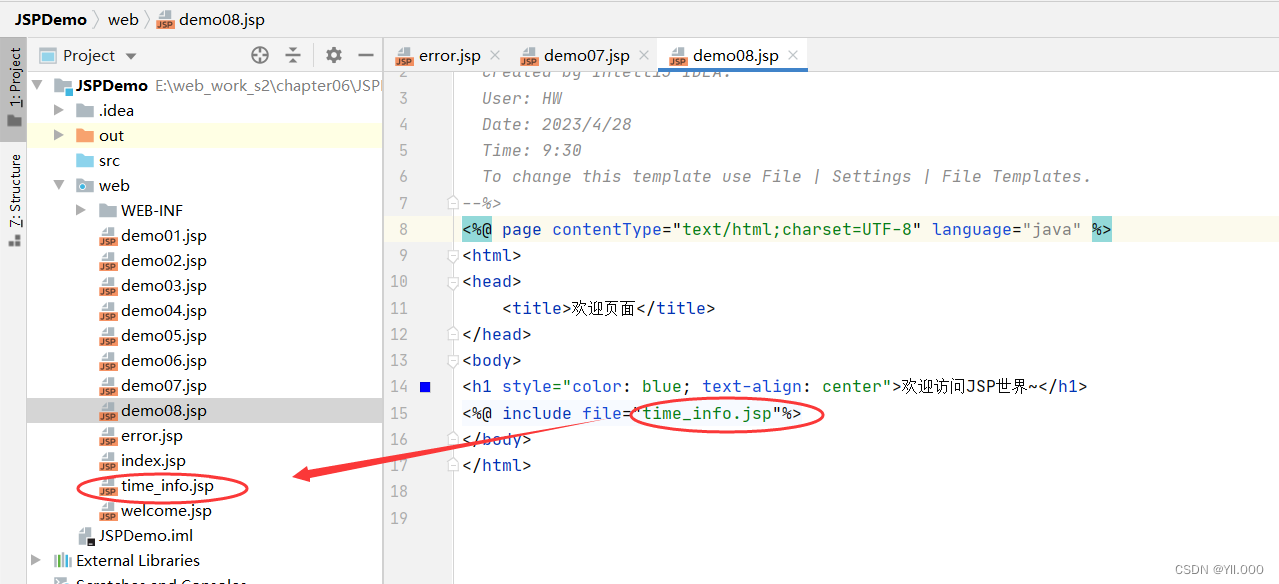
- 创建
demo08.jsp页面

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>欢迎页面</title>
</head>
<body>
<h1 style="color: blue; text-align: center">欢迎访问JSP世界~</h1>
<%@ include file="time_info.jsp"%>
</body>
</html>
启动服务器,访问http://localhost:8080/JSPDemo/demo08.jsp

4、常见问题
(1)被引入的文件必须遵循JSP语法,其中的内容可以包含静态HTML、JSP脚本元素和JSP指令等普通JSP页面所具有的一切内容。
(2)除了指令元素之外,被引入的文件中的其他元素都被转换成相应的Java源代码,然后插入进当前JSP页面所翻译成的Servlet源文件中,插入位置与include指令在当前JSP页面中的位置保持一致。
(3)file属性的设置值必须使用相对路径,如果以“/”开头,表示相对于当前Web应用程序的根目录(注意不是站点根目录);否则,表示相对于当前文件。需要注意的是,这里的file属性指定的相对路径是相对于文件(file),而不是相对于页面(page)。
(4)在应用include指令进行文件包含时,为了使整个页面的层次结构不发生冲突,建议在被包含页面中将,等标签删除,因为在包含页面的文件中已经指定了这些标签。
- 被包含的
time_info.jsp页面可以作如下修改

- 启动服务器,访问
http://localhost:8080/JSPDemo/demo08.jsp,一样可以显示出被包含页面的内容

(三)taglib指令
- 目标:熟悉JSP 2.0中定义的taglib指令
1、基本概念
在JSP文件中,可以通过taglib指令标识该页面中所使用的标签库,同时引用标签库,并指定标签的前缀。在页面中引用标签库后,就可以通过前缀来引用标签库中的标签。
2、语法格式
<%@ taglib prefix="tagPrefix" uri="tagURI" %>
3、案例演示
-
在
WEB-INF里创建lib目录,添加两个jar包 -
创建
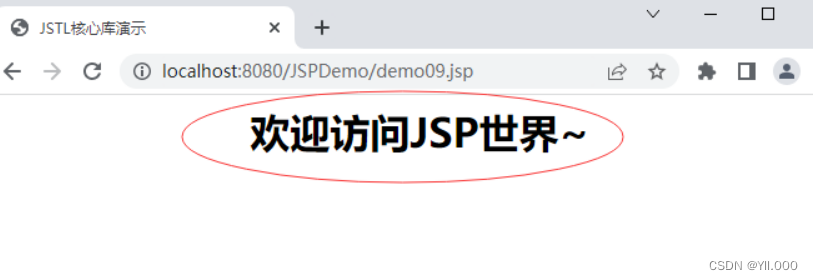
demo09.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>JSTL核心库演示</title>
</head>
<body>
<c:set var="message" value="欢迎访问JSP世界~"/>
<h1 style="text-align: center"><c:out value="${message}"/></h1>
</body>
</html>
-
JSTL的引入可以让JSP代码中
<%与%>等代码消失掉,再结合EL表达式,会更加方便以及美观。 -
启动服务器,访问
http://localhost:8080/JSPDemo/demo09.jsp

-
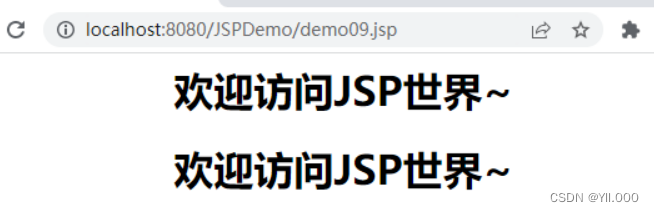
如果不使用JSTL核心标签库,采用JSP代码实现相同功能

-
启动服务器,访问
http://localhost:8080/JSPDemo/demo09.jsp

四、JSP动作元素
(一)包含文件元素
目标:掌握JSP的包含文件元素<jsp:include>
1、基本概念
在JSP页面中,<jsp:include>动作元素用于向当前页面引入其他的文件,被引入的文件可以是动态文件,也可以是静态文件。
2、语法格式
<jsp:include page="URL" flush="true|false" />
3、包含原理
<jsp:include>包含的原理是将被包含页面编译处理后的结果包含在当前页面中。例如,在页面1中使用<jsp:include>元素包含了页面2,当浏览器第一次请求页面1时,Web容器首先会编译页面2,然后将编译处理后的返回结果包含在页面1中,之后编译页面1,最后将两个页面组合的结果回应给浏览器。
4、案例演示
- 创建
demo10.jsp页面

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>被包含的页面</title>
</head>
<body style="text-align: center">
<%
Thread.sleep(5000); // 线程休眠5秒
%>
红豆生南国<br>
春来发几枝<br>
愿君多采撷<br>
此物最相思<br>
</body>
</html>
- 创建
demo11.jsp页面,引入demo10.jsp页面。demo10.jsp作为被引入的文件,让它暂停5秒钟后再输出内容,这样,可以方便测试<jsp:include>元素的flush属性。
(二)请求转发元素
- 目标:掌握JSP的请求转发元素jsp:forward
1、基本概念
<jsp:forward>动作元素可以将当前请求转发到其他Web资源(HTML页面、JSP页面和Servlet等),执行请求转发之后,当前页面将不再执行,而是执行该元素指定的目标页面。
2、语法格式
<jsp:forward page="relativeURL" />
page属性用于指定请求转发到的资源的相对路径,该路径的目标文件必须是当前应用中的内部资源。
3、案例演示
- 创建
demo12.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>演示请求转发元素</title>
</head>
<body>
<h1 style="text-align: center">演示请求转发元素</h1>
<%
Thread.sleep(5000); // 线程休眠5秒
%>
<jsp:forward page="welcome.jsp"/> <!--转发到欢迎页面-->
</body>
</html>
- 启动服务器,访问
http://localhost:8080/JSPDemo/demo12.jsp,发现浏览器不会显示demo12.jsp页面中的输出内容,等待5秒后才会显示welcome.jsp页面的内容。
五、JSP隐式对象
(一)JSP隐式对象概述
-
目标:初步了解JSP隐式对象
-
在JSP页面中,有一些对象需要频繁使用,如果每次都重新创建这些对象则会非常麻烦。为了简化Web应用程序的开发,JSP2.0规范中提供了9个隐式(内置)对象,它们是JSP默认创建的,可以直接在JSP页面中使用。
(二)out对象
- 目标:掌握在JSP页面中使用out对象向客户端发送文本内容
1、out对象的作用
在JSP页面中,经常需要向客户端发送文本内容,向客户端发送文本内容可以使用out对象实现。out对象是javax.servlet.jsp.JspWriter类的实例对象,它的作用与ServletResponse.getWriter()方法返回的PrintWriter对象非常相似,都是用来向客户端发送文本形式的实体内容。不同的是,out对象的类型为JspWriter,它相当于带缓存功能的PrintWriter。
2、out对象与Servlet引擎提供的缓冲区之间的工作
在JSP页面中,通过out隐式对象写入数据相当于将数据插入到JspWriter对象的缓冲区中,只有调用了ServletResponse.getWriter()方法,缓冲区中的数据才能真正写入到Servlet引擎所提供的缓冲区中。
3、案例演示
- 创建
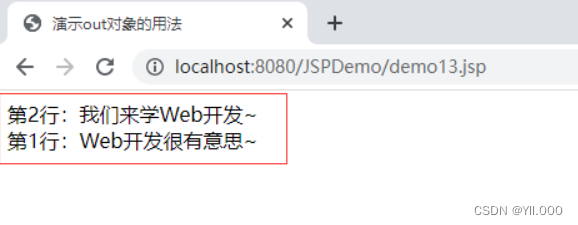
demo13.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>演示out对象的用法</title>
</head>
<body>
<%
out.println("第1行:Web开发很有意思~<br />");
response.getWriter().println("第2行:我们来学Web开发~<br />");
%>
</body>
</html>
- 启动服务器,访问
http://localhost:8080/JSPDemo/demo13.jsp

4、使用page指令设置out对象的缓冲区大小
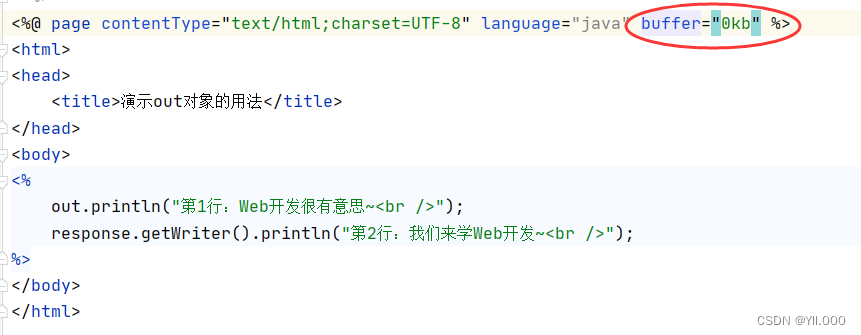
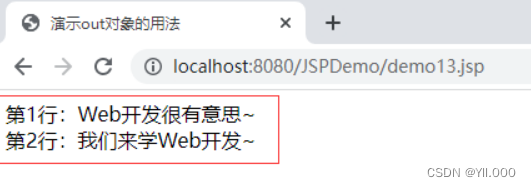
- 有时候,开发人员希望out对象可以直接将数据写入Servlet引擎提供的缓冲区中,这时,可以通过page指令中操作缓冲区的buffer属性来实现。
- 修改
demo13.jsp代码,设置out对象的缓冲区

- 启动服务器,访问
http://localhost:8080/JSPDemo/demo13.jsp

(三)pageContext对象
- 目标:掌握在JSP页面中使用
pageContext对象获取JSP的其他8个隐式对象
1、pageContext对象
在JSP页面中,使用pageContext对象可以获取JSP的其他8个隐式对象。pageContext对象是javax.servlet.jsp.PageContext类的实例对象,它代表当前JSP页面的运行环境,并提供了一系列用于获取其他隐式对象的方法。
2、pageContext对象获取隐式对象的方法
| 方法名 | 功能描述 |
|---|---|
| JspWriter getOut() | 用于获取out隐式对象 |
| Object getPage() | 用于获取page隐式对象 |
| ServletRequest getRequest() | 用于获取request隐式对象 |
| ServletResponse getResponse() | 用于获取response隐式对象 |
| HttpSession getSession() | 用于获取session隐式对象 |
| Exception getException() | 用于获取exception隐式对象 |
| ServletConfig getServletConfig() | 用于获取config隐式对象 |
| ServletContext getServletContext() | 用于获取application隐式对象 |
3、pageContext操作属性的相关方法
| 方法名 | 功能描述 |
|---|---|
| void setAttribute(String name, Object value, int scope) | 用于设置pageContext对象的属性 |
| Object getAttribute(String name, int scope) | 用于获取pageContext对象的属性 |
| void removeAttribute(String name, int scope) | 用于删除指定范围内名称为name的属性 |
| void removeAttribute(String name) | 用于删除所有范围内名称为name的属性 |
| Object findAttribute(String name) | 用于从4个域对象中查找名称为name的属性 |
4、pageContext对象的作用范围
pageContext操作属性的相关方法中参数name指定的是属性名称,参数scope指定的是属性的作用范围。
| 常量 | 作用范围 |
|---|---|
| pageContext.PAGE_SCOPE | 表示页面范围 |
| pageContext.REQUEST_SCOPE | 表示请求范围 |
| pageContext.SESSION_SCOPE | 表示会话范围 |
| pageContext.APPLICATION_SCOPE | 表示Web应用程序范围 |
- 需要注意的是,当调用
findAttribute()方法查找名称为name的属性时,会按照page、request、session和application的顺序依次进行查找,如果找到,则返回属性的名称,否则返回null。
5、案例演示
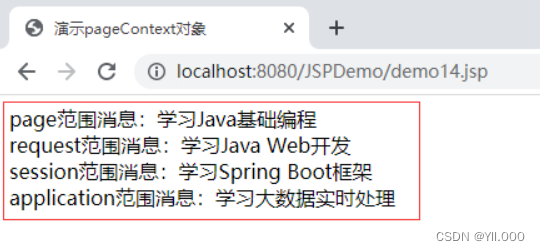
- 创建
demo14.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>演示pageContext对象</title>
</head>
<body>
<%
// 获取out对象
JspWriter myOut = pageContext.getOut();
// 设置page范围内属性
pageContext.setAttribute("message", "学习Java基础编程", pageContext.PAGE_SCOPE);
// 设置request范围内属性
request.setAttribute("message", "学习Java Web开发");
// 设置session范围内属性
session.setAttribute("message", "学习Spring Boot框架");
// 设置application范围内属性
application.setAttribute("message", "学习大数据实时处理");
// 获取page范围属性
String pageMessage = (String)pageContext.getAttribute("message", pageContext.PAGE_SCOPE);
// 获取request范围属性
String requestMessage = (String)pageContext.getAttribute("message", pageContext.REQUEST_SCOPE);
// 获取session范围属性
String sessionMessage = (String)pageContext.getAttribute("message", pageContext.SESSION_SCOPE);
// 获取application范围属性
String applicationMessage = (String)pageContext.getAttribute("message", pageContext.APPLICATION_SCOPE);
%>
<%
myOut.println("page范围消息:" + pageMessage + "<br />");
myOut.println("request范围消息:" + requestMessage + "<br />");
myOut.println("session范围消息:" + sessionMessage + "<br />");
myOut.println("application范围消息:" + applicationMessage + "<br />");
%>
</body>
</html>
- 启动服务器,访问
http://localhost:8080/JSPDemo/demo14.jsp

(四)exception对象
- 目标:掌握在JSP页面中使用exception对象处理异常信息
1、exception对象概述
- 在JSP页面中,经常需要处理一些异常信息,处理异常信息可以通过
exception对象实现。exception对象是java.lang.Exception类的实例对象,它用于封装JSP中抛出的异常信息。需要注意的是,exception对象只有在错误处理页面才可以使用,即page指令中指定了属性<%@ page isErrorPage="true"%>的页面。
2、案例演示
- 查看前面创建的
error.jsp页面

- 创建
demo15.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java"
pageEncoding="UTF-8" errorPage="error.jsp" %>
<html>
<head>
<title>演示页面异常</title>÷
</head>
<body>
<%
int a = 10;
int b = 0;
%>
<%
out.print(a + " ÷ " + b + " = " + (a / b)); // 产生异常
%>
</body>
</html>
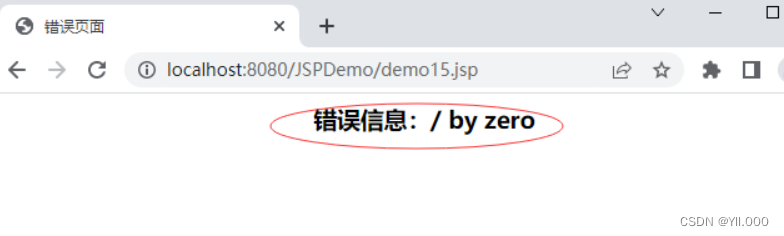
- 启动服务器,访问
http://localhost:8080/JSPDemo/demo15.jsp


![牛客小白赛复盘] 牛客小白月赛74](https://img-blog.csdnimg.cn/318c7af1de144417b7b04cd53ffead42.png)








![[ruby on rails] passenger+nginx 部署rails](https://img-blog.csdnimg.cn/955ea138599c4145897de8c17df6c6ab.png)