本文主要记录 【LoRaWAN】单播与组播multicast调试过程的问题
2023.06.09
📋 个人简介
- 💖 作者简介:大家好,我是喜欢记录零碎知识点的小菜鸟。😎
- 📝 个人主页:[欢迎访问我的 Ethernet_Comm 博客主页]🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:[物联网开发LoRa] 🍁
- 💬格言:写文档啊不是写文章,重要的还是直白!🔥
【LoRaWAN】单播与组播multicast调试记录
- 1. 问题描述
- 1.1 不设置组播分组,下行消息正常接收
- 1.2 设置组播分组后,单播下行消息接收不到
- 1.3 组播参数设置
- 2. 解决问题
1. 问题描述
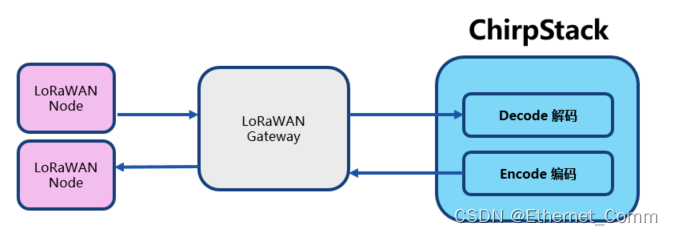
本实验的测试环境是基于 LoRa 节点 + LoRaWAN 网关 + chirpstack 服务器

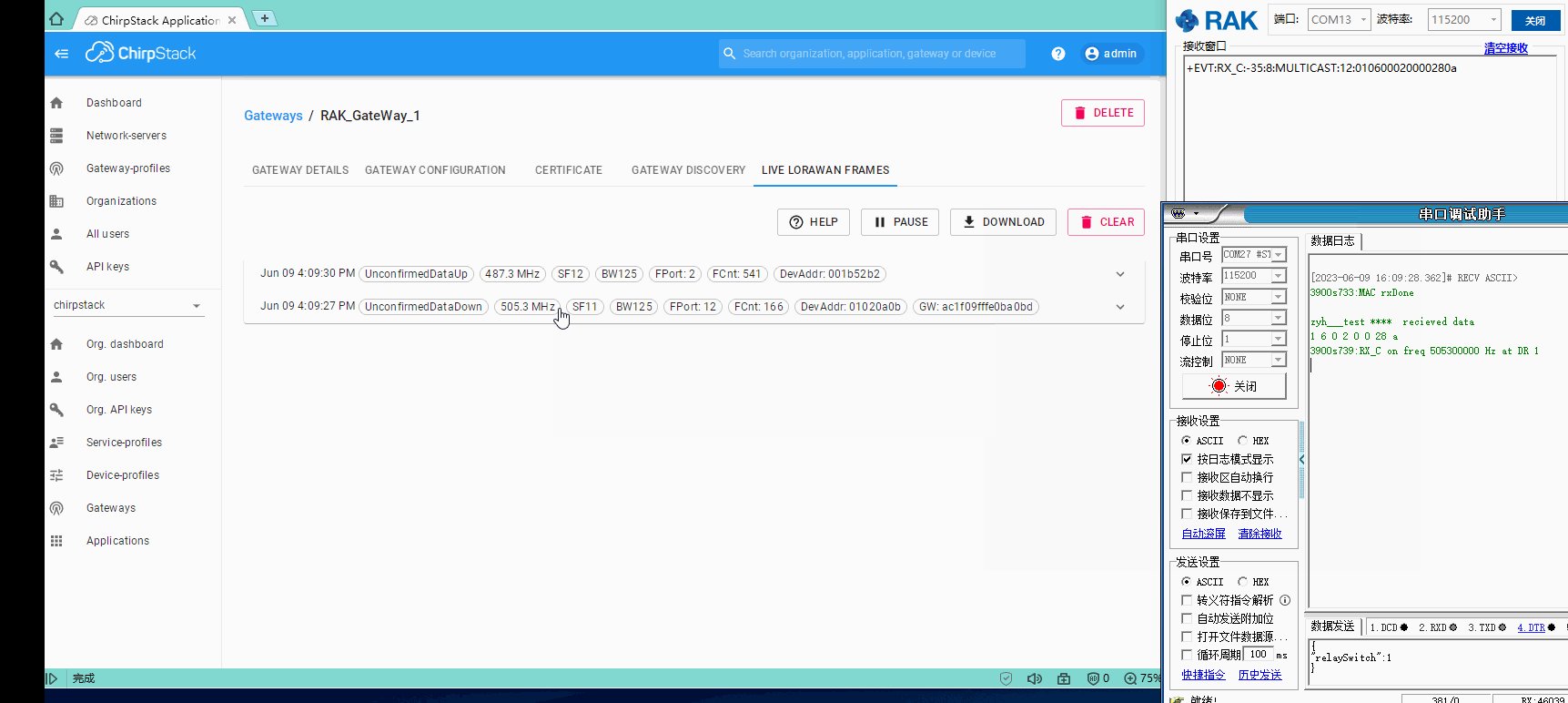
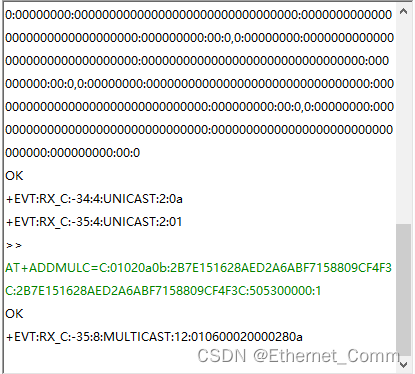
节点单播和多播工作在Class_C模式下,给节点设置多播分组,节点能收到多播消息,但是收不到单播的下行消息了
第一个 下行是组播的 2个组播节点收到了 第二个下行是单播的 节点收不到

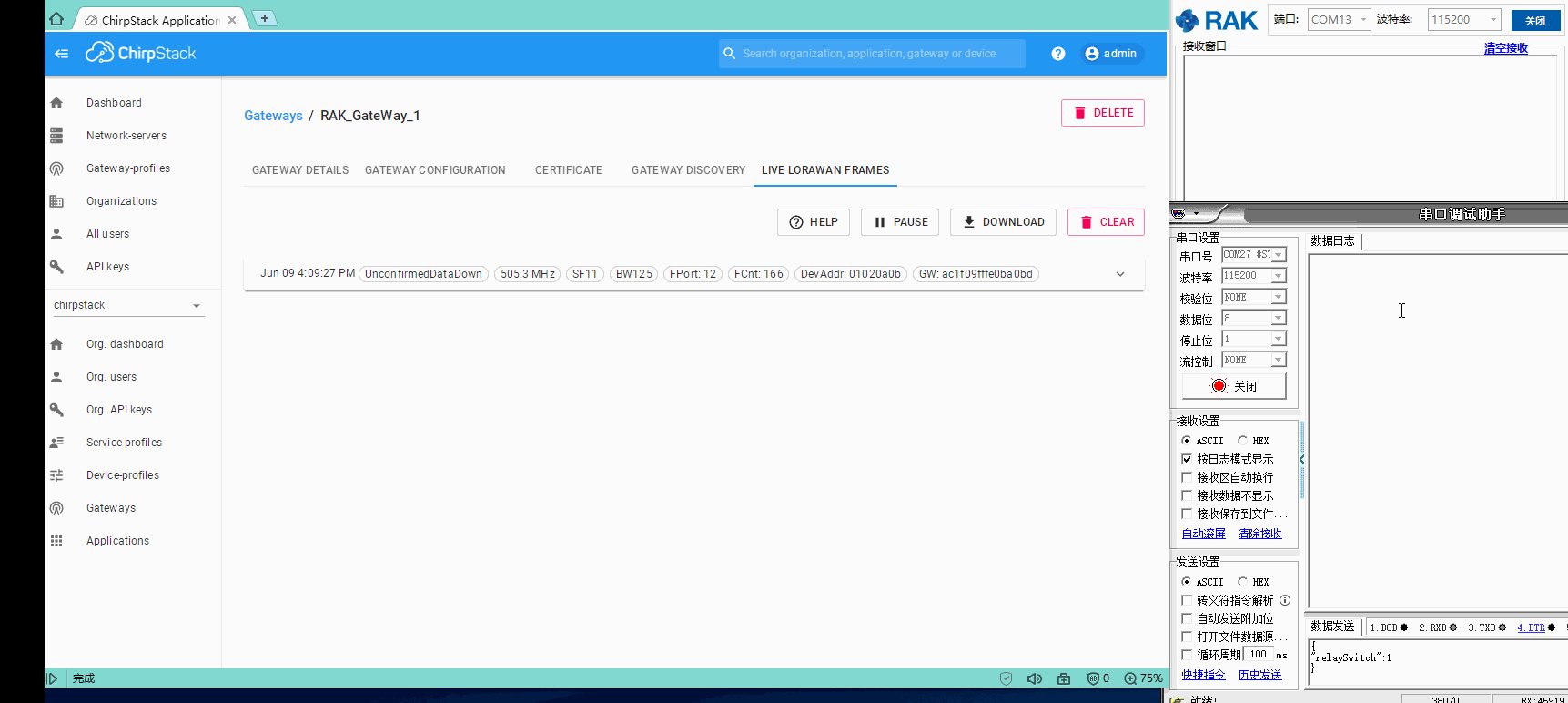
1.1 不设置组播分组,下行消息正常接收
这是把 组播内容清空 上电 下发单播命令 节点能接收到

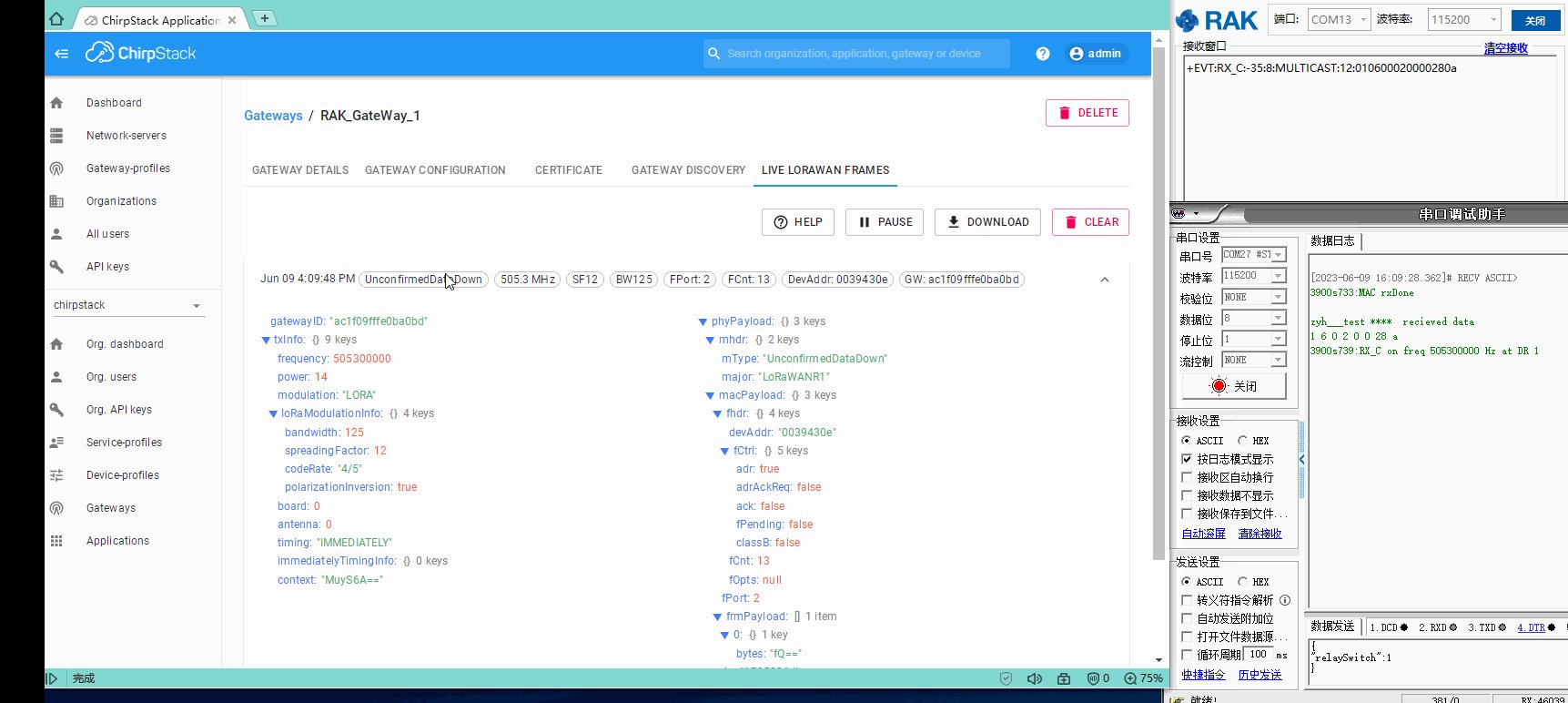
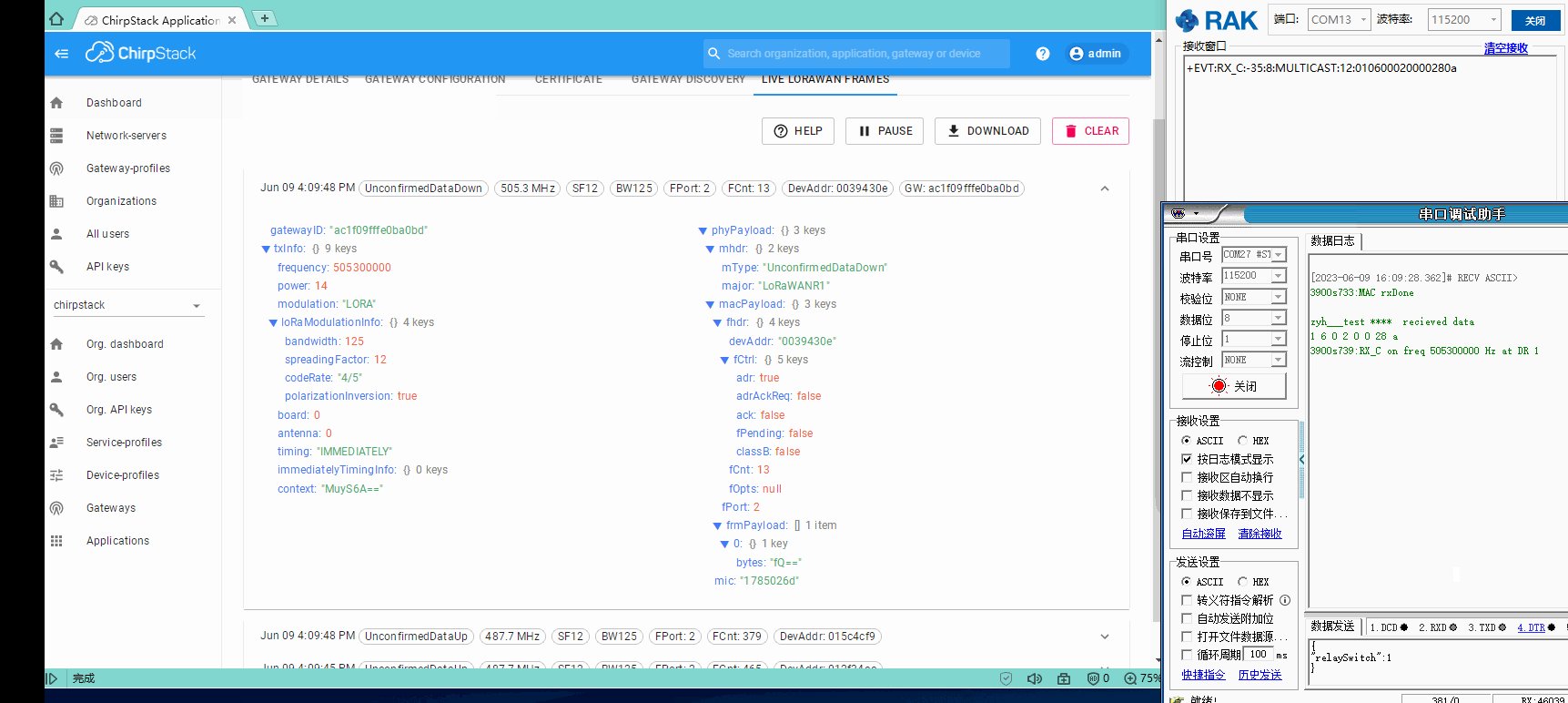
1.2 设置组播分组后,单播下行消息接收不到

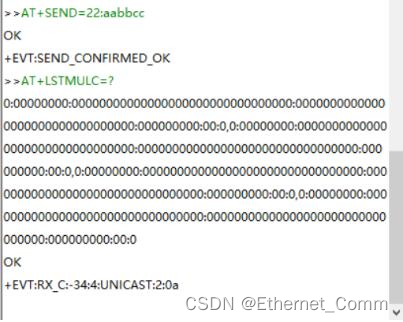
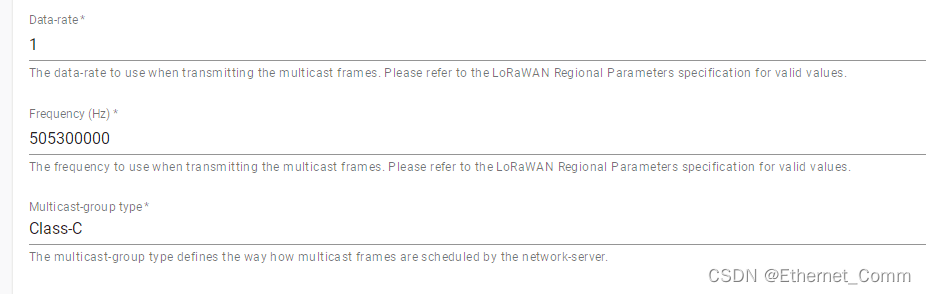
1.3 组播参数设置

2. 解决问题
具体过程参考另一篇博客:
【LoRaWAN】节点+网关+chirpstack实现组播功能
【ChirpStack 】如何获取 JWT TOKEN并利用 API 下发数据?
当节点的单播和多播不工作在一个模式下的时候,节点才能正常接收消息
即:
- 多播:class c
- 单播:class a
这种情况下,节点能分别接收单播和多播消息










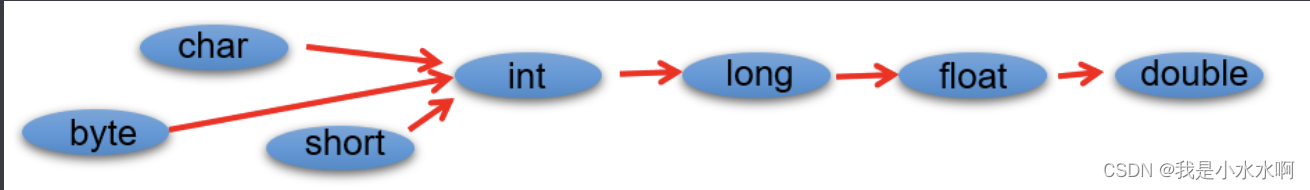
![[Java基础]面向对象](https://img-blog.csdnimg.cn/2dd776a4f5c1486e924de0251d4aad5d.png)