box-sizing 是一个 CSS 属性,用于指定元素的总宽度和高度的计算方式。它影响内容框的大小,并可以包括或排除元素的填充、边框和外边距。
box-sizing 属性接受两个值:
-
content-box:这是默认值。它指定元素的宽度和高度只包括内容区域,不包括填充、边框或外边距。换句话说,指定的宽度和高度值仅适用于内容框,即padding,border,margin等都会撑大整个div的宽高。 -
border-box:这个值包括内容区域、填充和边框在指定的宽度和高度内。外边距仍然添加在指定尺寸的外部。使用border-box,元素的总宽度和高度保持不变,并且任何指定的填充或边框值都将包含在指定的尺寸内。
下面是一个示例来说明它们之间的区别:
div {
width: 200px;
height: 100px;
padding: 20px;
border: 2px solid black;
margin: 10px;
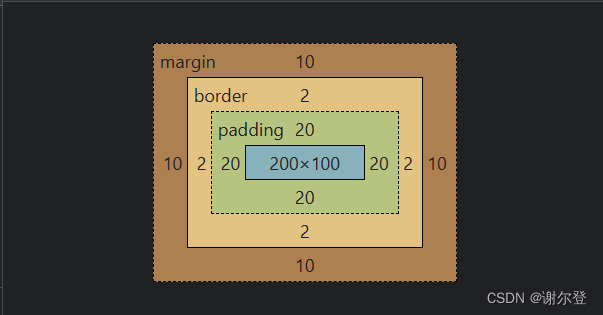
box-sizing: content-box;
}
在上面的示例中,使用 box-sizing: content-box,div 元素的总宽度和高度将如下计算:
- 宽度:内容区域(200px)+ 左填充(20px)+ 右填充(20px)+ 左边框(2px)+ 右边框(2px)= 244px
- 高度:内容区域(100px)+ 上填充(20px)+ 下填充(20px)+ 上边框(2px)+ 下边框(2px)= 144px

现在,让我们看看相同的示例,但使用 box-sizing: border-box:
div {
width: 200px;
height: 100px;
padding: 20px;
border: 2px solid black;
margin: 10px;
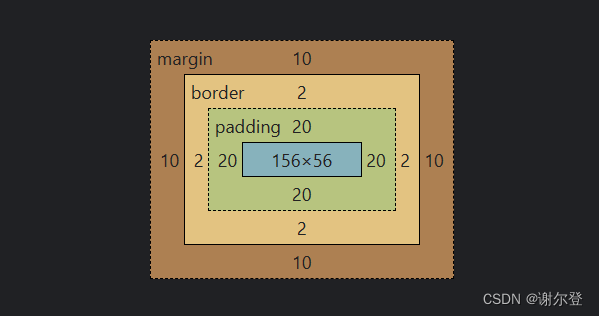
box-sizing: border-box;
}
在上述示例中,使用 box-sizing: border-box,div 元素的总宽度和高度将如下计算:
- 宽度:指定的宽度(200px)= 200px
- 高度:指定的高度(100px)= 100px

border-box 的计算方式会将填充和边框的尺寸包含在元素的指定尺寸内,从而保持了指定宽度和高度的完整性。