<form> 标签用于创建 HTML 表单,它是用于收集用户输入的重要元素。表单可以包含各种输入字段、按钮和其他交互元素,用于向服务器发送用户输入数据。
下面是一个简单的 <form> 标签的示例:
<form action="/submit-form" method="POST">
<!-- 表单内容 -->
</form>
<form> 标签有两个主要属性:
action:指定表单数据提交的目标 URL。当用户提交表单时,浏览器会将数据发送到该 URL。这个属性通常与method属性一起使用。method:指定发送表单数据的 HTTP 请求方法。常见的值有GET和POST。GET方法将表单数据附加在 URL 的末尾,并在浏览器中显示,而POST方法将数据作为请求的一部分发送,并且不在 URL 中可见。
表单中可以包含各种输入字段,如文本框、复选框、单选按钮等。这些输入字段使用不同的 <input> 元素进行定义。例如:
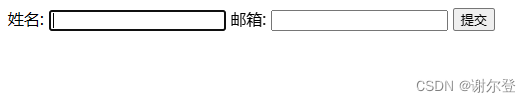
<form action="/submit-form" method="POST">
<label for="name">姓名:</label>
<input type="text" id="name" name="name">
<label for="email">邮箱:</label>
<input type="email" id="email" name="email">
<input type="submit" value="提交">
</form>

在上面的示例中,使用了 <label> 元素来为输入字段添加标签,并使用 <input> 元素创建文本输入框和电子邮件输入框。最后,使用 <input type="submit"> 创建一个提交按钮。
当用户点击提交按钮时,浏览器将发送表单数据到指定的 action URL,使用指定的 method 方法。在服务器端,可以使用相应的后端技术(如PHP、Node.js等)来处理表单数据。
此外,还有一些HTML标签,它们通常一起使用来创建交互式表单元素,并提供更好的可访问性。
<input> 标签用于创建用户输入字段,可以是文本输入框、复选框、单选按钮、密码框等等。它的具体类型由 type 属性决定。
下面是几个常见的 <input> 类型示例:
- 文本输入框:
<label for="name">姓名:</label>
<input type="text" id="name" name="name">
- 复选框:
<label for="agree">同意条款:</label>
<input type="checkbox" id="agree" name="agree">
- 单选按钮:
<label for="gender-male">男性</label>
<input type="radio" id="gender-male" name="gender" value="male">
<label for="gender-female">女性</label>
<input type="radio" id="gender-female" name="gender" value="female">
- 密码输入框:
<label for="password">密码:</label>
<input type="password" id="password" name="password">
<label> 标签用于创建与输入字段相关联的标签。这个标签的 for 属性通常与对应输入字段的 id 属性值相匹配,以建立关联关系。
关联标签和输入字段的好处是,当用户点击标签时,关联的输入字段会获得焦点,提高了可用性和可访问性。
例如,对于上面的文本输入框示例,使用 <label> 来创建标签,并通过 for 属性将其与输入框关联起来。当用户点击标签时,相关的输入框会自动获取焦点。
<label for="name">姓名:</label>
<input type="text" id="name" name="name">
此外,使用 <label> 标签还有一个重要的好处是,它可以增加可访问性。
name 属性用于定义表单元素的名称。它提供了一个用于标识和引用表单字段的名称,以便在提交表单数据时可以识别和处理各个字段的值。
name 属性通常与表单元素(如输入字段、复选框、单选按钮、下拉列表等)一起使用。它的值可以是任意字符串,但应该具有描述性,以便在处理表单数据时能够识别每个字段。
当用户提交表单时,表单数据将被发送到服务器或通过 JavaScript 进行处理。name 属性的值将用作表单字段的键,而用户输入的值将作为该键的值。
以下是几个示例,展示了不同类型的表单字段及其 name 属性的用法:
<input type="text" name="username">
在上面的示例中,创建了一个文本输入框,并为它指定了 name 属性为 “username”。当用户填写此字段并提交表单时,服务器或其他处理逻辑可以通过该名称来访问用户输入的值。
<input type="checkbox" name="subscribe" value="newsletter">
在上述示例中,创建了一个复选框,并指定了 name 属性为 “subscribe”。value 属性指定了复选框被选中时发送给服务器的值。当用户选中此复选框并提交表单时,服务器将接收到一个键为 “subscribe”,值为 “newsletter” 的数据。
name 属性对于表单处理非常重要,因为它提供了一种标识和区分不同表单字段的方式。在服务器端处理表单数据时,可以使用表单字段的名称来获取用户输入的值,并执行相应的逻辑。
required 属性是 HTML 表单元素的一个属性,用于指示某个表单字段必须在提交表单之前进行填写或选择。如果应用了 required 属性,那么用户在提交表单时必须提供该字段的有效值,否则表单将无法提交并显示错误提示。
required 属性可以应用于各种表单元素,如文本输入框、复选框、单选按钮、下拉列表等。
以下是一些示例,展示了 required 属性的使用:
<input type="text" name="username" required>
在上面的示例中,创建了一个文本输入框,并将 required 属性应用于它。这意味着用户在提交表单之前必须填写该输入框,否则浏览器会显示一个验证错误。
<input type="checkbox" name="agree" required>
<label for="agree">我同意条款和条件</label>
在上述示例中,创建了一个复选框,并将 required 属性应用于它。这意味着用户在提交表单之前必须选中该复选框,表示同意相应的条款和条件。
<select name="country" required>
<option value="">选择一个国家</option>
<option value="usa">美国</option>
<option value="uk">英国</option>
</select>
在上面的示例中,创建了一个下拉列表,并将 required 属性应用于它。用户必须选择一个国家选项,否则表单将无法提交。
使用 required 属性可以增加表单的完整性和验证性。它可以在客户端(由浏览器执行)进行基本验证,防止用户提交未填写或未选择必需的字段。然而,为了确保数据的安全性和完整性,后端服务器也应该进行额外的验证和处理。








![[Java基础]面向对象](https://img-blog.csdnimg.cn/2dd776a4f5c1486e924de0251d4aad5d.png)